uni-app/vue 文字转语音朗读(小程序语音识别和朗读)
uniapp小程序功能集合
1、uniapp小程序文字转语音播报
一、第一种方式:直接加语音包
固定的文本
先利用工具生成了 文本语音mp3文件,放入项目中,直接用就好了
这里用到的工具:知意配音
链接地址:https://peiyin.wozhiyi.com/newproduction.html
接下来,代码部分。
- 在min.js文件里加入以下代码:
Vue.prototype.ScanAudio = function() {
var music = null;
music = uni.createInnerAudioContext(); //创建播放器对象
music.src = "../../static/cjcg.mp3"; //这里引入自己生成的mp3音频文件地址
music.play(); //执行播放
music.onEnded(() => {
//播放结束
music = null;
});
}
2.在需要使用的页面直接调用:
//这里为接口请求成功的回调里 播放语音提示
this.ScanAudio();//播放语音 结合自己项目需求调用
二、第二种方式:微信官方同声传译
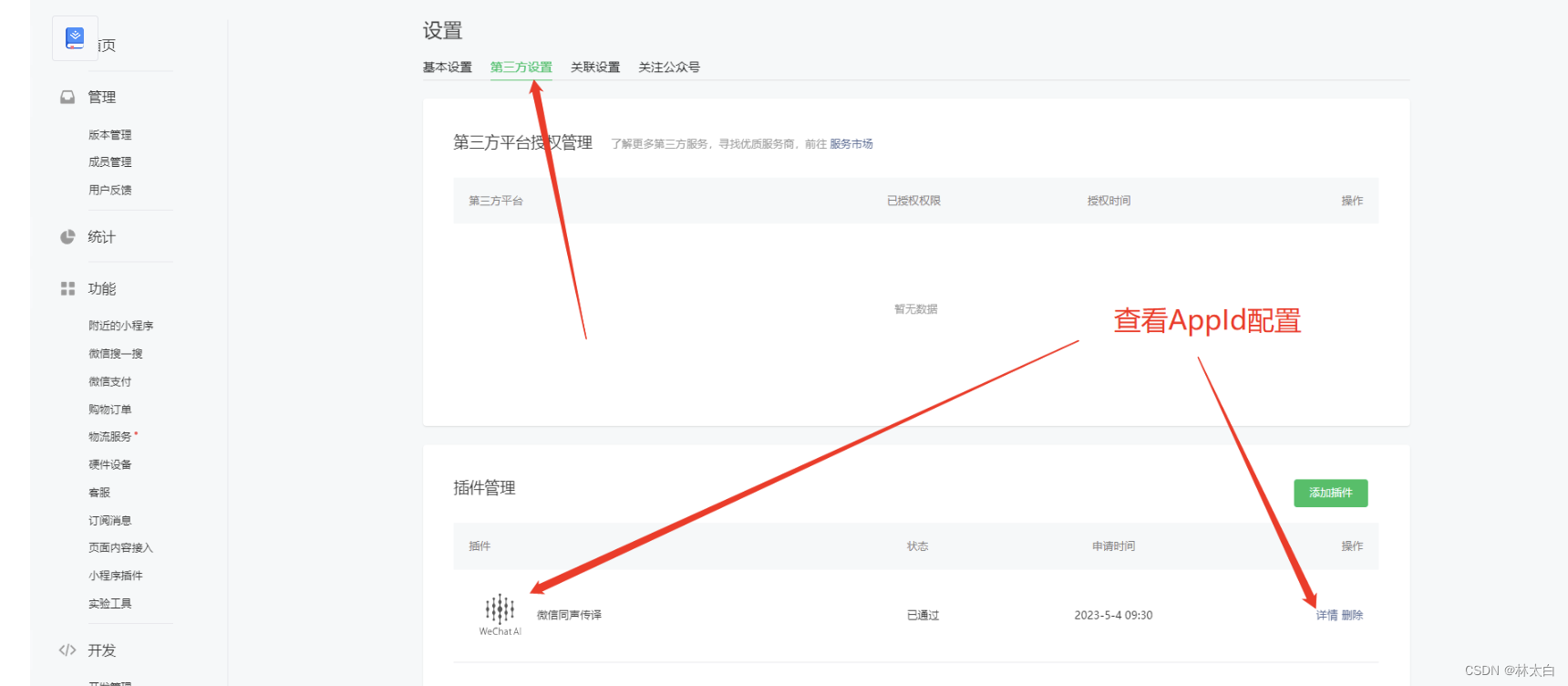
第一步:登陆微信公众平台,侧边栏的设置-----第三方设置-----插件管理----添加插件(搜索–同声传译)

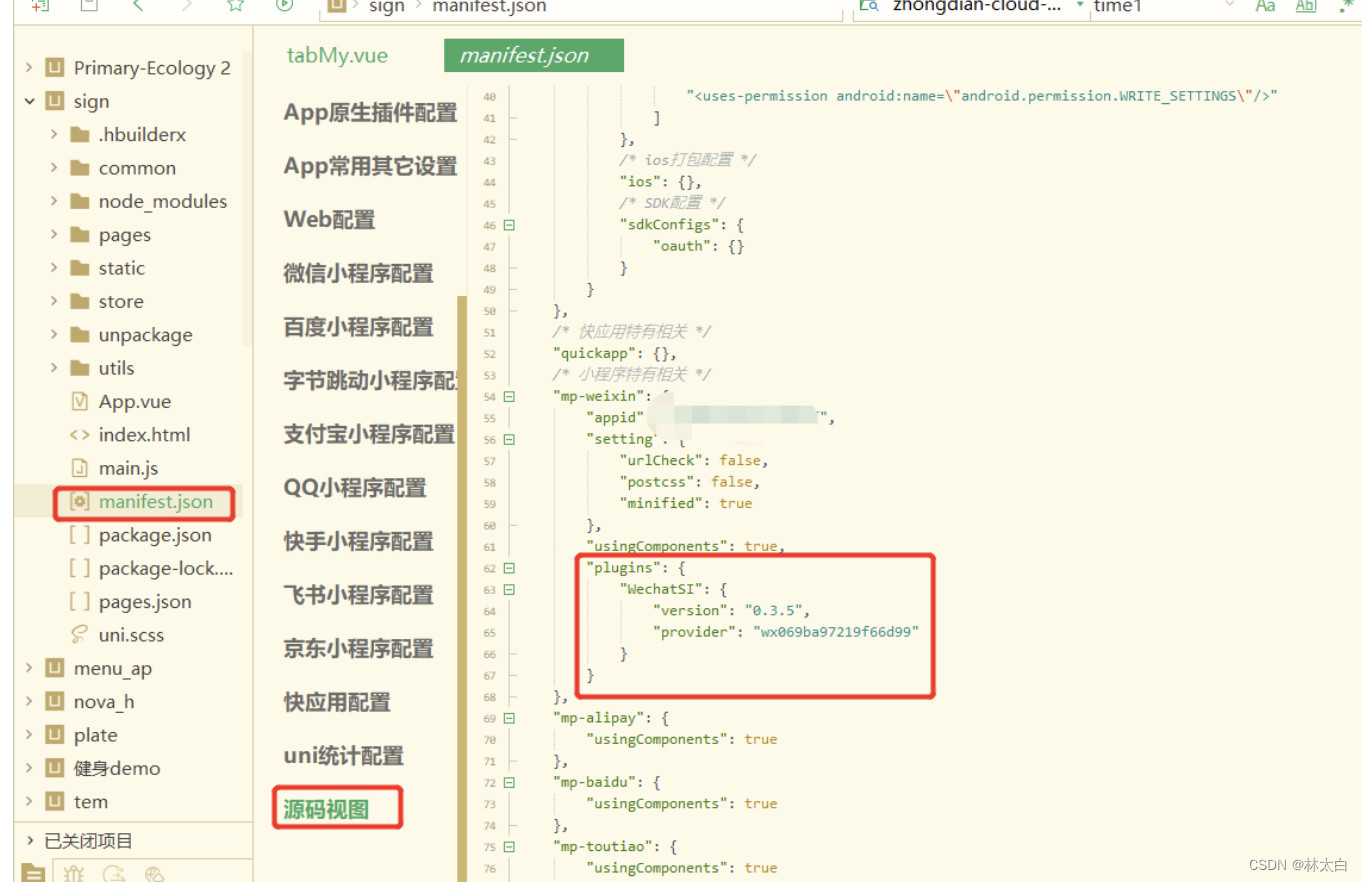
第二步:打开 hbiuider-x,找到当前项目,打开manifest.json,找到源码视图,配置插件

代码块:
// provider是你查看详情以后的appId
"plugins": {
"WechatSI": {
"version": "0.3.5",
"provider": "wx069ba97219f66d99"
}
}
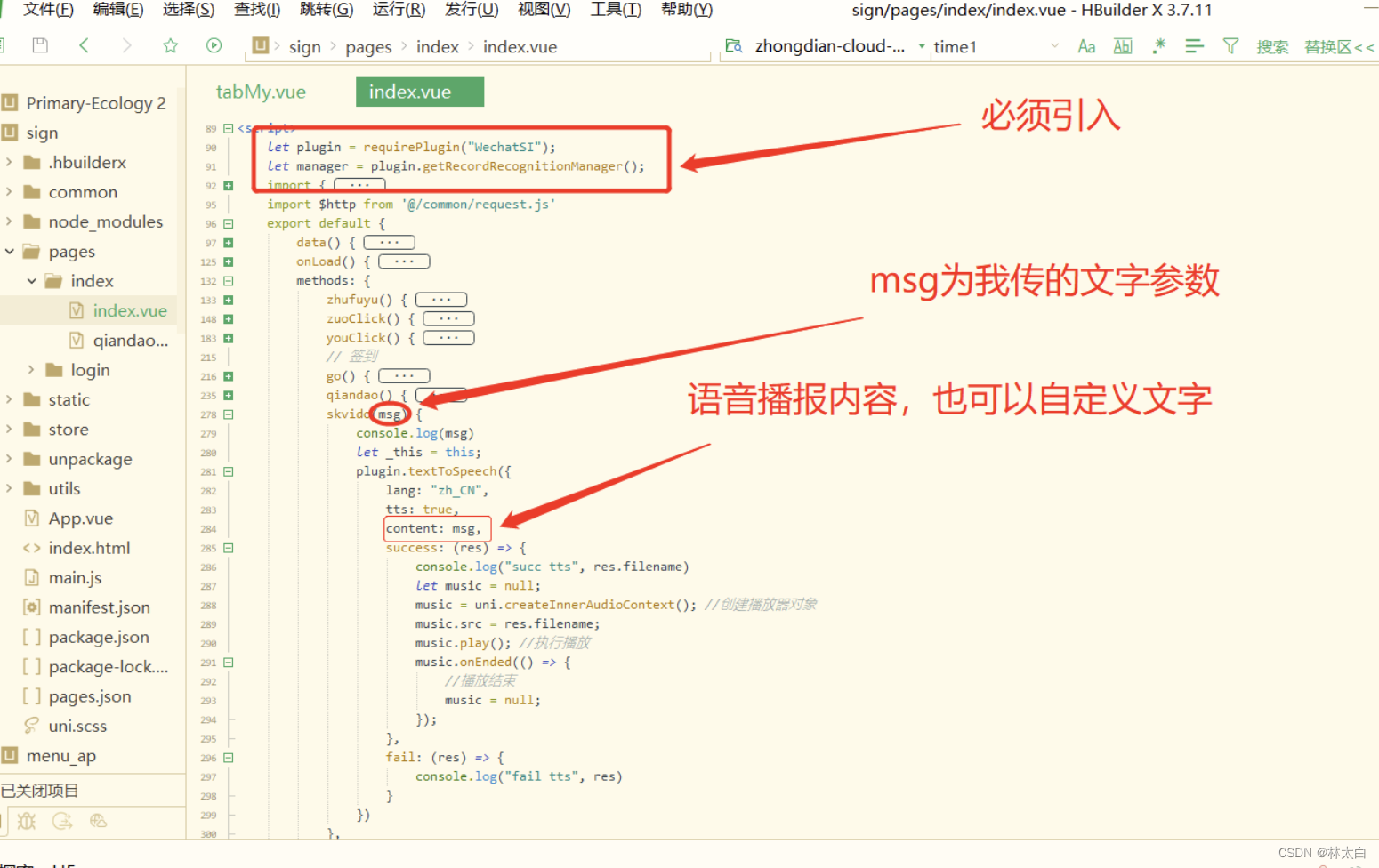
第三步,页面引入使用

let plugin = requirePlugin("WechatSI");
let manager = plugin.getRecordRecognitionManager();
// 语音播报
bobao(){
let _this=this;
plugin.textToSpeech({
lang: "zh_CN",
tts: true,
content: '我是智能语音播报',
success: function(res) {
// console.log("succ tts", res.filename)
let music = null;
music = uni.createInnerAudioContext(); //创建播放器对象
music.src = res.filename;
music.play(); //执行播放
music.onEnded(() => {
//播放结束
music = null;
});
},
fail: function(res) {
// console.log("fail tts", res)
}
})
},
功能实现 ok
2、uniapp小程序人脸识别
已实现
3、uni-app设置安卓系统闹钟
setAlarm(hour,minutes,message) {
var that = this;
var Intent = plus.android.importClass('android.content.Intent');
var AlarmClock = plus.android.importClass("android.provider.AlarmClock");
var intent = new Intent(AlarmClock.ACTION_SET_ALARM);
//闹钟的小时
intent.putExtra(AlarmClock.EXTRA_HOUR, hour);
//闹钟的分钟
intent.putExtra(AlarmClock.EXTRA_MINUTES, minutes);
//响铃时提示的信息
intent.putExtra(AlarmClock.EXTRA_MESSAGE, message);
//对于一次性闹铃,无需指定此 extra
//一个 ArrayList,其中包括应重复触发该闹铃的每个周日。
// 每一天都必须使用 Calendar 类中的某个整型值(如 MONDAY)进行声明。
//例如[this.Calendar.MONDAY,this.Calendar.TUESDAY,this.Calendar.WEDNESDAY]
intent.putExtra(AlarmClock.EXTRA_DAYS, this.alarmDayList);
//用于指定该闹铃触发时是否振动
intent.putExtra(AlarmClock.EXTRA_VIBRATE, true);
//如果为true,则调用startActivity()不会进入手机的闹钟设置界面
intent.putExtra(AlarmClock.EXTRA_SKIP_UI, true);
//清空任务中在其之上的Activity
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
var main = plus.android.runtimeMainActivity();
plus.android.importClass("android.app.Activity");
if (intent.resolveActivity(main.getPackageManager()) != null) {
main.startActivity(intent);
}
},
4、uniapp调用震动(uniapp开启短震动、触感反馈实现)
uniapp官网文档
在文档中只找到了uni.vibrateShort的方法,来开启短震动。对应安卓效果还行
uni.vibrateShort({
success: ()=>{
console.log('success');
}
});
注意
iOS上只有长震动,没有短震动
iOS上需要手机设置“打开响铃时震动”或“静音时震动”,否则无法震动
IOS 开启触感反馈
iPhone 使用触感反馈需要手机支持并且在设置中打开,否则并不能触发。所以必须使用H5+的api方法,其核心代码如下:
let UIImpactFeedbackGenerator = plus.ios.importClass(
'UIImpactFeedbackGenerator'
)
let impact = new UIImpactFeedbackGenerator()
impact.prepare()
impact.init(1)
impact.impactOccurred()
在需要在需要触感反馈的地方,把这段代码复制进去即可!
代码封装
安卓和ios实现公用代码如下:
onFeedTap() {
let platform=uni.getSystemInfoSync().platform
// #ifdef APP-PLUS
if (platform == "ios") {
let UIImpactFeedbackGenerator = plus.ios.importClass('UIImpactFeedbackGenerator');
let impact = new UIImpactFeedbackGenerator();
impact.prepare();
impact.init(1);
impact.impactOccurred();
}
if (platform == "android") {
uni.vibrateShort();
}
// #endif
},