通过bootstrap画一个简单的后台管理页面,知识有限,页面粗糙,一种记录方式
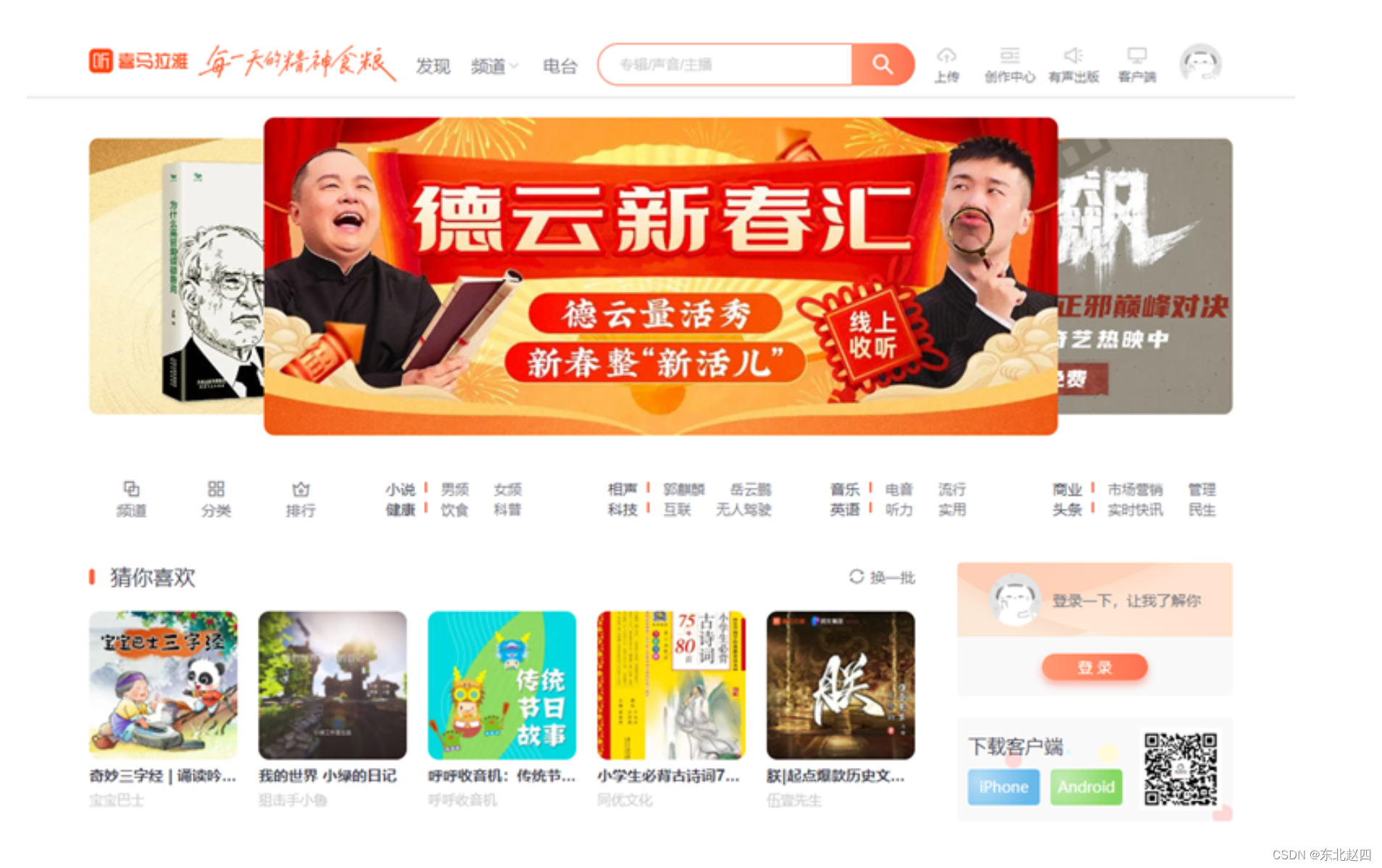
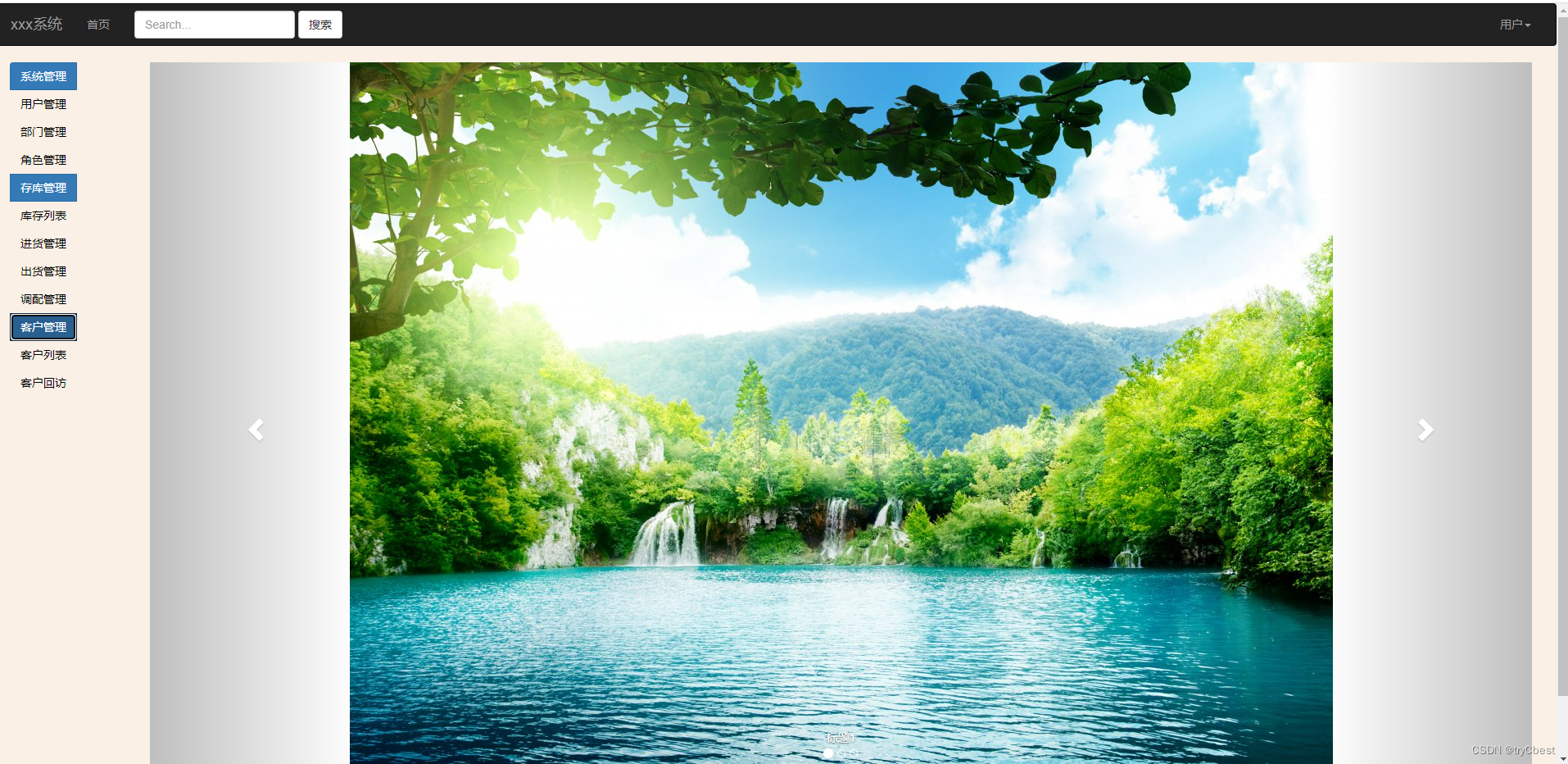
页面效果展示

首页页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>首页</title>
<style>
body,html{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
background-color: linen;
}
.main-nav {
height: 100%;
}
.main-content {
height: 100%;
}
iframe {
width: 100%;
height: 100%;
border-width: 0px;
}
a {
color: black;
}
a:hover{
background-color: aquamarine;
}
</style>
</head>
<body>
<!-- 头部内容 -->
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand">xxx系统</a>
</div>
<div>
<ul class="nav navbar-nav pull-left">
<li><a target="content" href="content_bootstrap.html">首页</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search...">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav pull-right">
<li class="dropdown"><a href="#" class="data-toggle" data-toggle="dropdown">用户<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">忘记密码</a></li>
<li><a href="#">退出登录</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid main-nav">
<!--左侧菜单-->
<div class="col-sm-1 col-xs-2 nav">
<div class="btn-group btn-group-vertical">
<button class="btn btn-primary" data-toggle="collapse" data-target="#menu_one">系统管理</button>
<ul id="menu_one" class="collapse in menu list-unstyled">
<li><a class="btn col-sm-12">用户管理</a></li>
<li><a class="btn col-sm-12">部门管理</a></li>
<li><a class="btn col-sm-12">角色管理</a></li>
</ul>
<button class="btn btn-primary" data-toggle="collapse" data-target="#menu_two">存库管理</button>
<ul id="menu_two" class="collapse in menu list-unstyled">
<li><a class="btn col-sm-12">库存列表</a></li>
<li><a class="btn col-sm-12">进货管理</a></li>
<li><a class="btn col-sm-12">出货管理</a></li>
<li><a class="btn col-sm-12">调配管理</a></li>
</ul>
<button class="btn btn-primary" data-toggle="collapse" data-target="#menu_three">客户管理</button>
<ul id="menu_three" class="collapse in menu list-unstyled">
<li><a class="btn col-sm-12">客户列表</a></li>
<li><a class="btn col-sm-12">客户回访</a></li>
</ul>
</div>
</div>
<!--主体内容-->
<div class="col-sm-11 col-xs-10 main-content">
<iframe name="content" src="content_bootstrap.html" frameborder="0" scrolling="no"></iframe>
</div>
</div>
</body>
<script>
-- 隐藏子菜单
$(function(){
$(".menu").collapse('hide')
})
</script>
</html>
主体轮播图代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>首页</title>
<style>
img {
margin: auto;
}
</style>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 轮播(carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img decoding="async" src="img/风景1.jpg" alt="First slide"/>
<div class="carousel-caption">标题1</div>
</div>
<div class="item">
<img decoding="async" src="img/风景1.jpg" alt="First slide"/>
<div class="carousel-caption">标题1</div>
</div>
<div class="item">
<img decoding="async" src="img/风景1.jpg" alt="First slide"/>
<div class="carousel-caption">标题1</div>
</div>
</div>
<!-- 轮播(carousel)导航 -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>











![[开源]传统实体产业提供进销存管理解决方案,助传统企业降本增效](https://img-blog.csdnimg.cn/img_convert/a806b0bb682cefbe4ea3b01afafa7b99.png)