概述
技术栈: Vue3 + Ts + Vite + Element-Plus
实现:实现 sortablejs 实现 el-tabel 的拖拽排序,可滚动排序,并实现拖拽排序的开启与关闭
文章目录
- 概述
- 一、先看效果
- 二、安装 sortablejs
- 三、sortablejs 封装
- 3.1 utilts 封装
- 3.2 全局拖拽样式封装
- 四、在 .vue 文件中使用
- 4.1 引用
- 4.2 e-table 中定义 row-key 和 高度
- 4.3 定义排序方法
- 4.4 给按钮绑定方法
- 五、有任何问题,欢迎评论区留言
一、先看效果

二、安装 sortablejs
npm install sortablejs --save
三、sortablejs 封装
3.1 utilts 封装
在 /src/utils 下新建 sortable.ts 文件,并写入如下代码
// 引入 sortable
import Sortable from 'sortablejs'
// 定义一个变量来存储Sortable实例。后续销毁时会用到
let sortableInstance: Sortable | null = null
/**
* 拖拽函数
* @param getList 获取列表数据
* @param isSort 控制表单是否开启拖拽排序
*/
export const enableRowDrop = (getList: Function, isSort?: boolean) => {
const tbody = document.querySelector('.el-table__body-wrapper tbody') as any
// 销毁现有Sortable实例(如果存在)
if (sortableInstance) {
sortableInstance.destroy()
}
// 使用更新后的isSort值创建新的Sortable实例
sortableInstance = new Sortable(tbody, {
// 是否禁用拖拽排序
disabled: !isSort,
// ms, number 单位:ms,定义排序动画的时间
animation: 150,
// 设置拖拽样式类名
dragClass: 'drop-dragClass',
// 设置拖拽停靠样式类名
ghostClass: 'drop-ghostClass',
// 设置选中样式类名
chosenClass: 'drop-chosenClass',
onAdd(evt: any) {
// 拖拽时候添加有新的节点的时候发生该事件
console.log('onAdd.foo:', [evt.item, evt.from])
},
onUpdate(evt: any) {
// 拖拽更新节点位置发生该事件
console.log('onUpdate.foo:', [evt.item, evt.from])
},
onRemove(evt: any) {
// 删除拖拽节点的时候促发该事件
console.log('onRemove.foo:', [evt.item, evt.from])
},
onStart(evt: any) {
// 开始拖拽出发该函数
console.log('onStart.foo:', [evt.item, evt.from])
},
onSort(evt: any) {
// 发生排序发生该事件
console.log('onUpdate.foo:', [evt.item, evt.from])
},
// 关键代码
onEnd(evt: any) {
// 结束拖拽
console.log('结束表格拖拽', `拖动前索引${evt.oldIndex}---拖动后索引${evt.newIndex}`)
getList(evt)
}
})
}
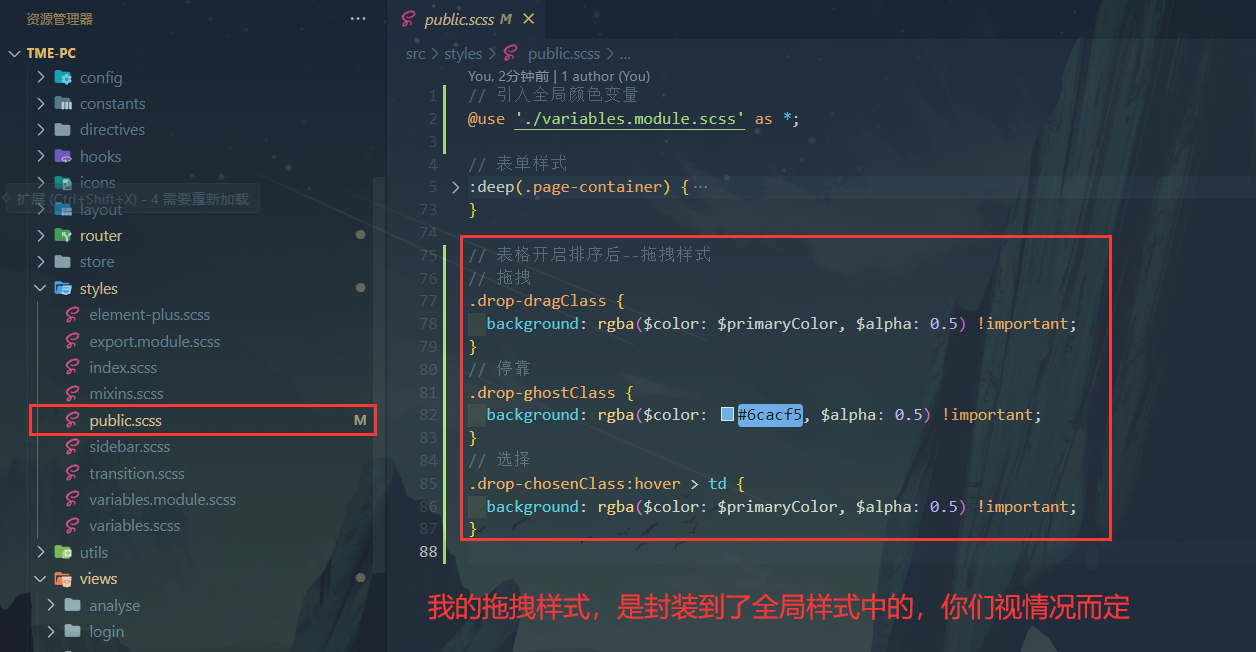
3.2 全局拖拽样式封装
// 表格开启排序后--拖拽样式
// 拖拽
.drop-dragClass {
background: rgba($color: #blue, $alpha: 0.5) !important;
}
// 停靠
.drop-ghostClass {
background: rgba($color: #6cacf5, $alpha: 0.5) !important;
}
// 选择
.drop-chosenClass:hover > td {
background: rgba($color: #blue, $alpha: 0.5) !important;
}

四、在 .vue 文件中使用
4.1 引用
<script lang="ts" setup>
... 其他代码
// 引入我们封装的 表单拖拽函数
import { enableRowDrop } from '@/utils/sortable'
...其他代码
</script>
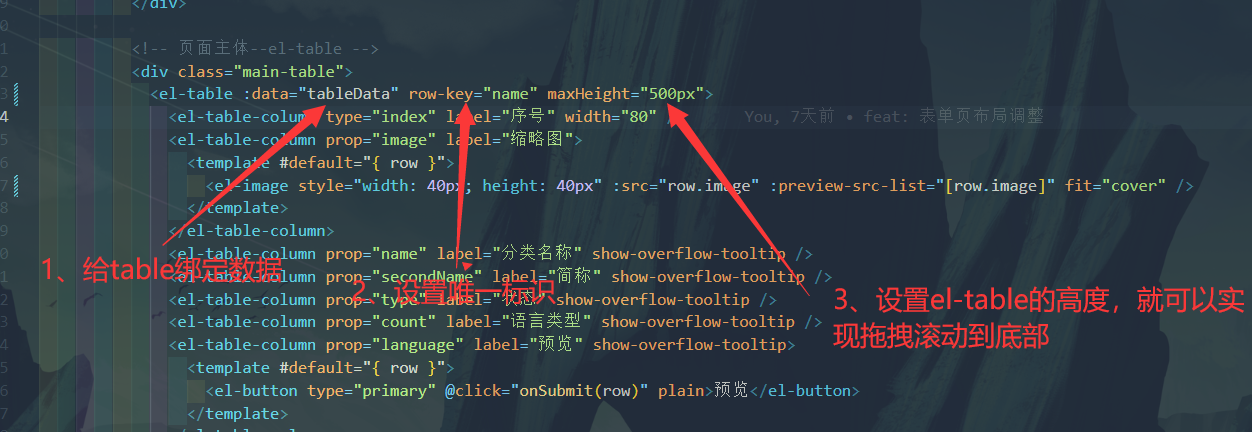
4.2 e-table 中定义 row-key 和 高度

4.3 定义排序方法
// 获取--列表页数据
const getList = (evt: any) => {
console.log(evt.oldIndex, 'evt')
console.log('请求数据')
}
// 排序--当前是否开启排序
const isSort = ref(false)
// 排序--点击排序
const handleSort = () => {
isSort.value = !isSort.value
/**
* 1. 把获取列表数据方法闯过去,作为回调函数
* 2. 把 isSort 传过去,控制表单是否开启排序
*/
enableRowDrop(getList, isSort.value)
}
4.4 给按钮绑定方法
<!-- 操作按钮区 -->
<div class="operate-box">
<el-button type="primary" @click="handleAdd" :icon="CirclePlus" plain>新增</el-button>
// 给按钮绑定 handleSort 方法
<el-button type="default" @click="handleSort" :icon="Sort" plain>{{ !isSort ? '开始排序' : '关闭排序' }}</el-button>
</div>
五、有任何问题,欢迎评论区留言
创作不易,点赞收藏不迷路

















![C++in/out输入输出流[IO流]](https://img-blog.csdnimg.cn/af6a05879b954ef18a19a91e0cbf5f57.png)