直播间小游戏引爆社交新潮流
近年来,直播行业迅速发展,特别是在抖音平台,直播间的吸引力已远超传统的短视频内容。而在这波直播风潮中,有一种玩法让我格外留意——直播间小游戏。经常刷抖音的朋友应该在直播间看到过这样的场景,主播与粉丝们互动一起参加各式各样的小游戏,这些游戏简单却富有趣味,极大地增强了主播与粉丝之间的互动与粘度。
看到这样的情景,作为开发者怎能坐视不动,于是,我决定动手打造一个直播间小游戏。接下来,我将分享如何使用ZEGO MiniGameEngine SDK 从0到1实现直播间爆款小游戏,希望能为想要入坑的你,提供一些参考与启示,帮助你快速get小游戏互动能力
Demo使用的工具介绍
跟大家介绍直播间小游戏实现流程之前,前置先介绍本次Demo使用的工具,音视频SDK工具包以及小游戏相关的解决方案,它们是我高效实现的开发利器。
- 直播产品: 即构畅直播
- 实时音视频产品:即构ZEGO Express SDK
- 小游戏解决方案: 即构小游戏解决方案
一、开始准备
1、前提条件
在实现小游戏之前,请确保:
- 已在 ZEGO 控制台 创建项目,获取项目的 AppID,详情请参考 控制台 - 项目信息。
- 已联系 ZEGO 商务人员开通小游戏服务。
- 已在项目中集成 ZEGO MiniGameEngine SDK,详情请参考 集成 SDK。
2、示例源码
ZEGO 提供了 示例源码,以供开发者进一步了解如何实现小游戏。
二、初始化SDK
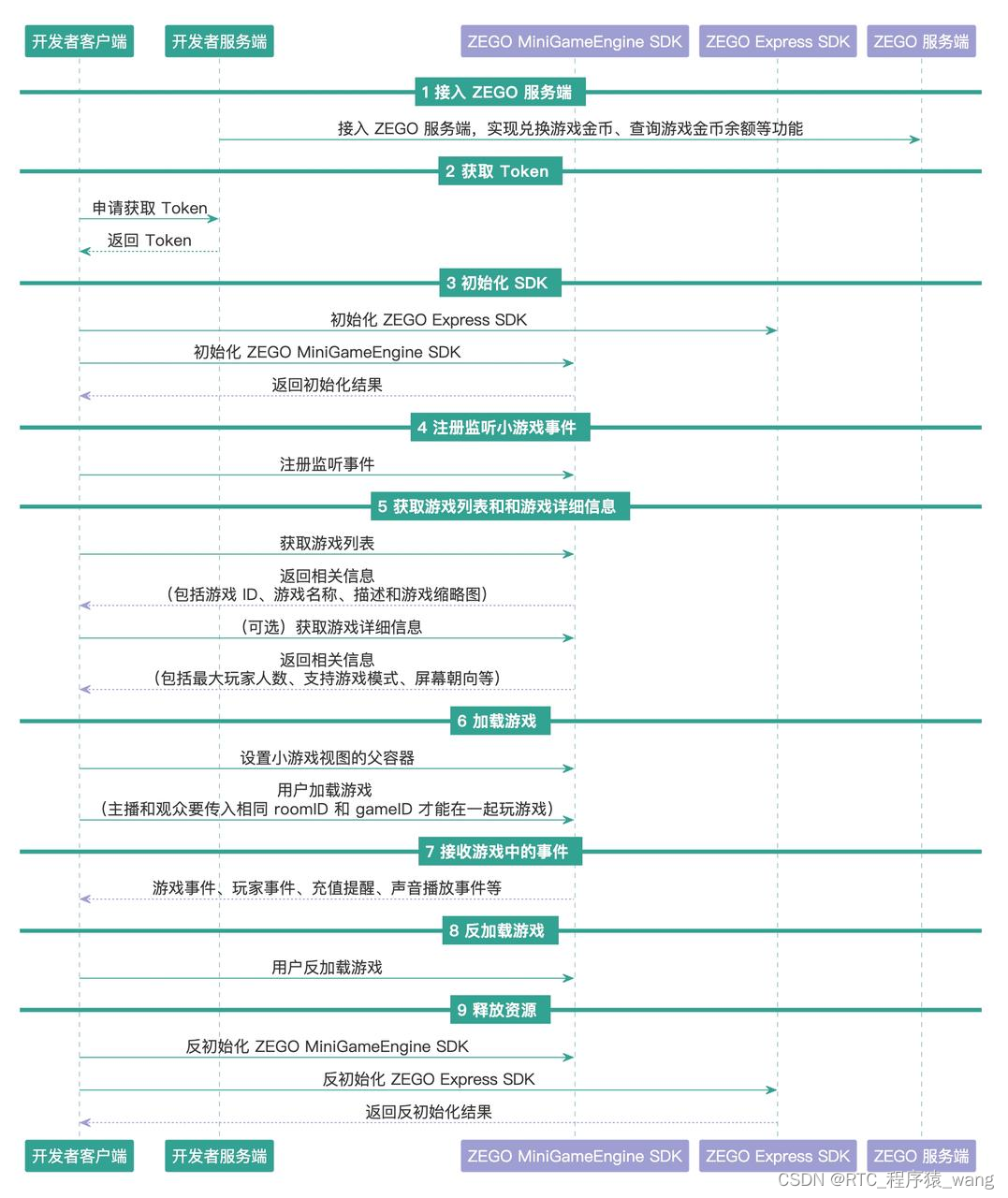
在正式开始接入之前,让我们先来看下小游戏流程实现的时序图:

1、接入 ZEGO 服务端
请参考 服务端 API - 调用方式 了解如何接入 ZEGO 小游戏产品的服务端,并在您的服务端上实现 查询游戏金币余额 和 兑换游戏金币 等功能,以便您对用户的游戏金币进行管理。
ZEGO 为您提供了服务端示例源码,可供参考。但为了您的数据安全,请勿将其直接用于线上生产环境。
2、获取 Token
当您的用户在使用 ZEGO 小游戏服务时,ZEGO 服务端会根据用户初始化 SDK 时携带的 Token 参数判断用户是否有权限,避免因权限控制缺失或操作不当引发的风险问题。
请参考 使用 Token 鉴权 文档,在您的服务端生成 Token 并返回给向用户客户端。
说明:为便捷项目测试,您可以从 ZEGO 控制台 获取临时 Token,详情请参考控制台的 项目信息 - 辅助工具。但项目上线时,请从您的服务端生成 Token,以保障安全。
3、初始化 SDK
调用 init 接口,传入申请到的 AppID、您服务端生成的 Token、自定义的用户 ID 和用户名称、以及头像图片 URL 参数,初始化 ZEGO MiniGameEngine SDK。
示例代码如下:
// 初始化 ZEGO MiniGameEngine SDKlet appID = 您的 AppID; // AppID 在 [ZEGO 控制台](https://console.zego.im/) 创建项目后获得let token = "your token"; // 从您的服务器获取到的 Tokenlet userInfo = {
userId: "your user userId", // 自定义的用户 ID,必选,需要与生成 Token 的 userID 保持一致userName: "your user Name", // 自定义的用户名称,必选avatar: "your user avatar" // 用户头像 URL,传输协议需为 HTTPS,可选
};
let instance = await ZegoMiniGameEngine.init(appID, token, userInfo);
三、获取游戏列表
1、注册监听小游戏事件
调用 on 接口注册监听小游戏事件,相关事件在 加载游戏 后通过 ZegoEventHandler 回调返回。
示例代码如下:
const instance = ZegoMiniGameEngine.getInstance();
// 游戏每局结算信息,Json 格式内容
instance.on("gameResult", (data) => {
// 您的业务逻辑
});
// 在开始游戏场随机匹配半屏或全屏模式游戏前,如果需要配置机器人,会收到这个回调,开发者需要返回机器人的配置信息
instance.on("robotConfigRequire", (data) => {
// 您的业务逻辑
});
// 游戏加载状态的通知
instance.on("gameLoadStateUpdate", async (data) => {
// 您的业务逻辑
});
// 通知游戏按钮点击事件
instance.on("actionEventUpdate", (data) => {
// 您的业务逻辑
});
// token 过期前 30s 触发回调,通常配合方法 updateToken 函数使用
instance.on("tokenWillExpire", async (data) => {
// 您的业务逻辑
});
// 通知反加载游戏成功
instance.on("unloaded", (data) => {
// 您的业务逻辑
});
// 通知玩家需要充值才能继续玩游戏的事件
instance.on("chargeRequire", (data) => {
// 您的业务逻辑
});
// 通知当前玩家的状态(游戏中/不在游戏中)
instance.on("playerStateUpdate", (data) => {
// 您的业务逻辑
});
// 通知游戏状态变化
instance.on("gameStateUpdate", (data) => {
// 您的业务逻辑
});
// 如果加载游戏时设置了自定义播放游戏声音,在游戏需要播放音乐或音效时,会收到这个回调,通知开发者需要控制声音文件的播放
instance.on("gameSoundPlay", (data) => {
// 您的业务逻辑
});
// 如果加载游戏时设置了自定义播放游戏声音,此回调通知开发者需要修改 gameSoundPlay 提及的声音的音量
instance.on("gameSoundVolumeChange", (data) => {
// 您的业务逻辑
});
// 通知游戏运行错误
instance.on("gameError", (data) => {
// 您的业务逻辑
});
2、获取游戏列表和游戏详细信息
玩游戏前,用户需要获取游戏 ID,可以通过获取游戏列表,在列表中选择想玩的游戏。此外,用户还可以针对该游戏获得更详细的信息。
2.1 获取游戏列表
调用 getAllGameList 接口,获取全量游戏信息。
示例代码:
const instance = ZegoMiniGameEngine.getInstance();
// 获取所有模式的游戏列表
instance.getAllGameList().then((result) => {
// gameInfoList 为所有模式游戏的列表
});
2.2 (可选)获取游戏详细信息
如果不满足于游戏列表结果中的简短信息,还可以调用 getGameInfo,指定 gameID,即可获取该游戏的更多信息(包括最大支持玩家数量、所需金币、游戏朝向等)。
示例代码如下:
const instance = ZegoMiniGameEngine.getInstance();
// 获取游戏详细信息
instance.getGameInfo(miniGameId).then((result) => {
});
四、加载游戏
用户先调用 setGameContainer 接口设置游戏的父容器,最后调用loadGame加载游戏。
完成加载后,玩家即可开始玩游戏场随机匹配半屏和全屏模式的游戏。
主播带玩指定匹配模式游戏则还需要主播主动调用 startGame 接口才能开始,详情请参考 8 (可选)主播开始游戏。
注意:
- 此处的“主播”和“观众”指的是您的业务角色,由您定义。ZEGO MiniGameEngine SDK 并不会对用户进行分类。
- 如需实现主播和观众一起玩游戏,他们各自的 roomID 和 gameID 必须保持一致。
- 如果在直播间(语聊房)的观众(听众)需要观看主播的游戏过程,但不加入游戏,也需要设置游戏父容器和加载游戏。
示例代码如下:
// 设置游戏父容器
// '#iframe' 需为集成 SDK 时规定的 iframe 的 ID
ZegoMiniGameEngine.getInstance().setGameContainer('#iframe');
// 加载主播带玩指定匹配模式游戏
const gameID = "xxxxxx"; // 游戏 ID
const gameMode = 1; // 1 代表主播带玩指定匹配模式
const roomID = "xxxxxxx"; // 游戏房间 ID,建议与您的业务房间 ID 保持一致
// 对于主播带玩指定匹配模式此字段必填
// 对于游戏场半屏模式和游戏场全屏模式,此字段可传空
await ZegoMiniGameEngine.getInstance().loadGame(gameID, gameMode, {roomId: roomID, customPlaySound: false });
五、其他
1、接收游戏中的事件
加载游戏后,会通过 on 回调接收游戏中的事件,有游戏事件、玩家事件、声音播放事件、充值提示等。
2、反加载游戏
当需要关闭游戏时,主播和观众都需要调 unloadGame 接口反加载游戏游戏。
示例代码如下:
const instance = ZegoMiniGameEngine.getInstance();
// 反加载游戏
// 设置参数 forceQuit 为 false,表示玩家若在游戏中调用此接口时,会要求玩家确认是否退出。
// 若设置参数 forceQuit 为 true,表示玩家若在游戏中调用此接口时,会直接退出游戏。
instance.unloadGame(false);
3、释放资源
调用 unInit 接口反初始化 ZEGO MiniGameEngine SDK。
// 反初始化
const instance = ZegoMiniGameEngine.getInstance();
instance.unInit();
六、总结
截止到这一步,您已成功接入ZEGO 小游戏SD。接下来还可通过链接: https://doc-zh.zego.im/article/17652, 进一步认识小游戏引擎的概念与功能,完善更多小游戏功能,游戏模式、游戏语言、音乐、音效等等。
快捷的接入速度,让企业即刻实现小游戏平台搭建,为在线社交注入新的活力,打开社交新思路。ZEGO 提供 Demo 接入指引,对接一次 SDK 即可接入所有游戏,并且可以持续获取后续的新增游戏资源,体验更多爆款游戏!
同时,ZEGO 小游戏平台致力于为企业提供最优的技术能力与服务,H5 端包体大小最低可至 390 Kb,提供丰富的游戏种类,实时PVP、语音互动类、秀场互动类、桌游类、棋牌类等多类型游戏应有尽有!


![C++in/out输入输出流[IO流]](https://img-blog.csdnimg.cn/af6a05879b954ef18a19a91e0cbf5f57.png)












![linux shell脚本修改ini配置文件[session]下的键值](https://img-blog.csdnimg.cn/2c4b7d9203ac42098869ba5319030899.png)