目录
- 引言
- 一、部署单机项目 - 会议OA
- 1.1 硬件和软件环境准备
- 1.2 检查项目
- 1.3 系统部署
- 1.后端部署
- 二、部署前后端分离项目 - SPA项目
- 后端部署
- 2.前端部署
- 总结
引言
在现代化办公环境中,会议是组织沟通、决策和合作的重要方式之一。为了提高会议的效率和质量,许多企业选择部署会议OA系统来实现会议管理的自动化和数字化。本博客将介绍如何部署和优化会议OA系统,并探讨前后端分离的SPA项目在此过程中的应用。
一、部署单机项目 - 会议OA
1.1 硬件和软件环境准备
在部署会议OA系统之前,需要准备适当的硬件和软件环境。这包括选择合适的服务器、操作系统、数据库以及相关的配置和安装。
1.2 检查项目
- 准备好项目文件
- 在本地的MySQL检查sql文件有误问题
- 打开Tomcat服务器将war包放到Tomcat文件夹里的webapps包中打开服务、运行项目并检查是否能运行
1.3 系统部署
1.后端部署
1.MySQL部署
- 利用本机服务器远程操控部署的MySQL
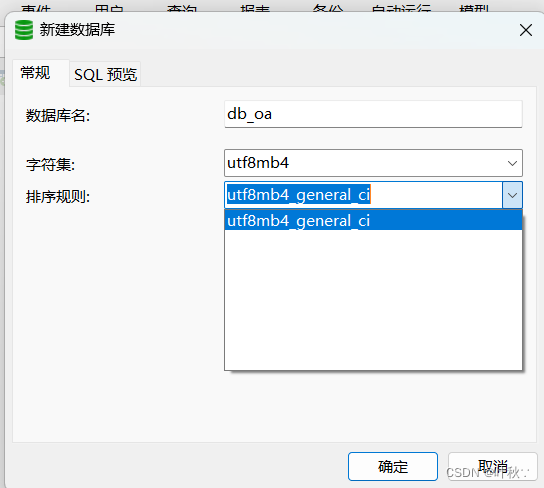
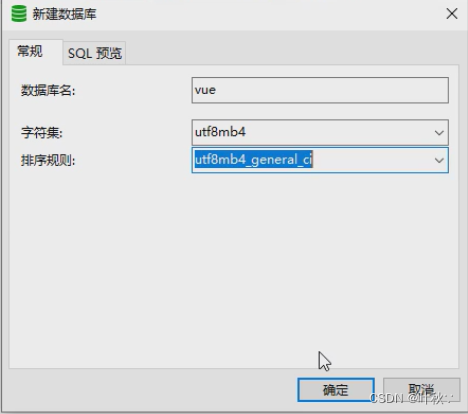
- 新建项目对应的数据库

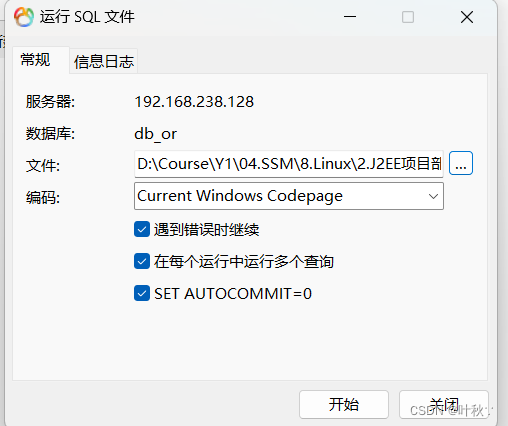
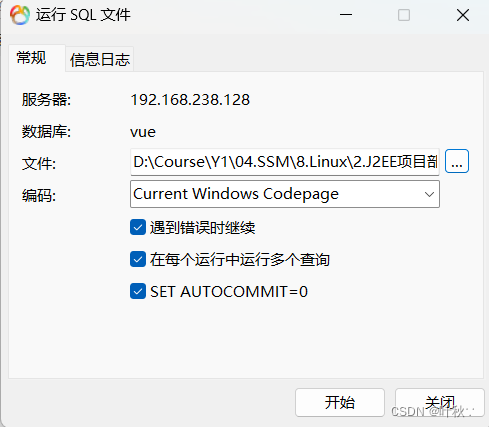
- 运行SQL文件

2.Tomcat服务器部署
- 将war包文件放到Tomcat的webapps中
- 启动项目
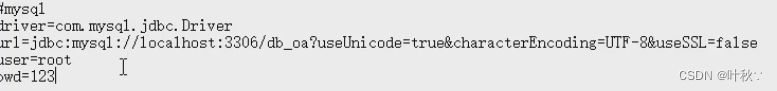
- 更改confi.properties配置文件(更改连接数据库密码与服务器一致)

- 重启Tomcat
- 完成
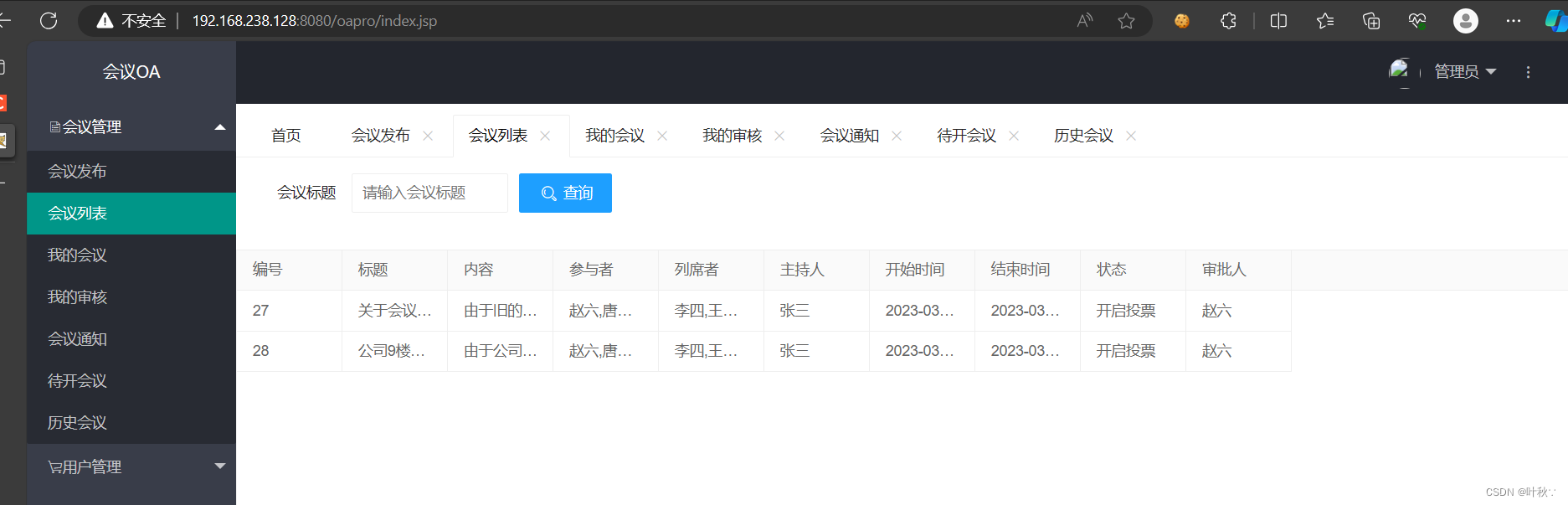
- 效果展示

二、部署前后端分离项目 - SPA项目
后端部署
-
在本地检查后台项目能否正常运行
-
在本地检查前端项目能否正常运行
-
开始部署
-
在本地连接服务器的数据库新建部署项目对应的配置文件中的数据库名称(我的为vue)

-
运行SQL文件

-
将war项目放到webapps中
-
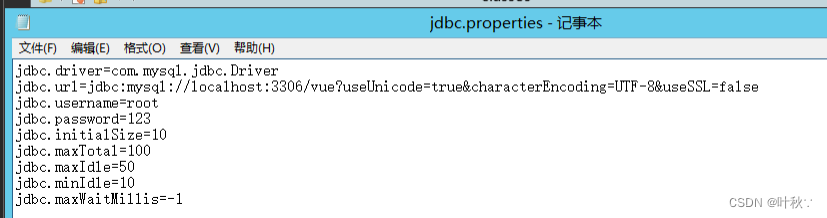
更改配置文件jdbc.Driver密码

-
启动项目(后台准备成功)

2.前端部署
-
下载node.js前端服务器
-
将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
-
配置环境变量

path+=;%NODE_HOME%;%NODE_HOME\node_global%; -
cmd进入node -v 检查

-
配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache “C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64”
npm config set prefix “C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64” -
设置淘宝源
npm config set registry https://registry.npm.taobao.org/ -
启动spa项目(启动成功)

但是服务端的前台客户端目前访问不了
原因是node.js中spa中做了限制
限制类似于MSQL中localhost设置,没有被解析成ip
实施方式解决问题
在服务器架设反向代理服务器,端号为80。
宿主机通过访问80,80访问8081就可以访问到了
配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:8081;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
打开程序
宿主机此刻就能访问了
开发方式解决问题
- 关闭前端
- 找到C:\java\qhspa\spa\config下的index.js
- Ctrl+F找到localhost 改为 0.0.0.0 通用的意思
- 保存,重启前端项目,就可以访问了

总结
本博客详细介绍了如何部署会议OA系统和前后端分离的SPA项目。通过对系统需求分析、硬件软件环境准备、数据库设计与迁移、系统部署与测试的讲解,读者可以获得部署单机项目的全面指导。同时,通过对前后端分离架构概述、前端框架选择与开发、后端API设计与开发和系统集成与部署的讲解,读者可以了解前后端分离项目的实施过程。通过本文的学习,读者将掌握如何打造高效的会议管理系统,并能够根据实际情况进行优化和拓展,以满足企业的需求。