一: 通过highlight.js项目实现对json字符串的染色高亮
此项目是jsp文件,并且引用了element-ui/highlight.js的组件,对tooltip中的json文本(理论上支持highlight所支持的所有项目)进行高亮并格式化
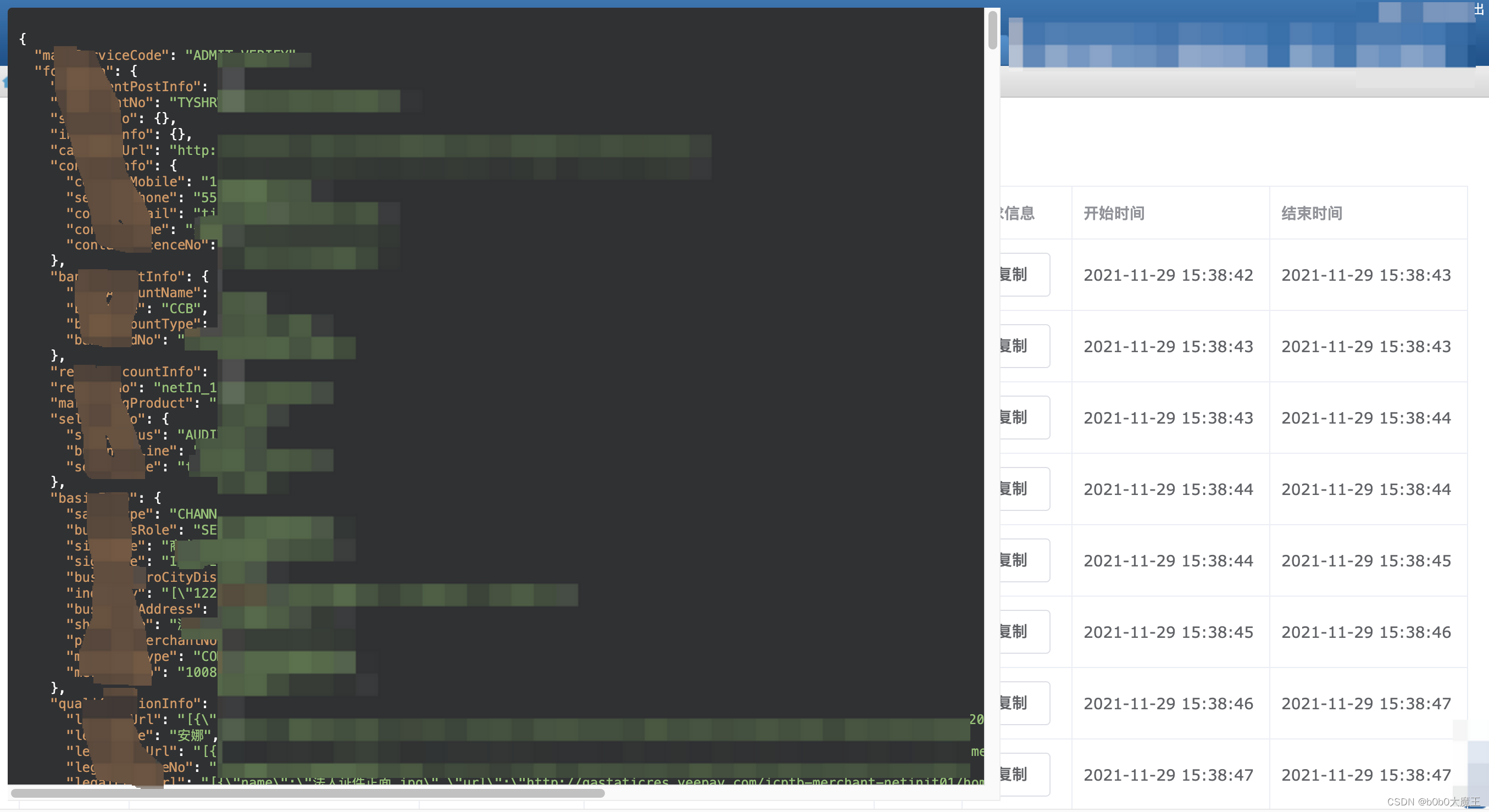
二: 实现效果

三: 代码实现
关键点在于成功引入相关的js及css,并且在tooltip渲染时进行数据染色。再将染色后的数据放到v-html中进行页面渲染(关键方法: highlightedData)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ include file="/WEB-INF/pages/main/taglibs.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>主子服务查询</title>
<script src="${pageContext.request.contextPath}/js/vueEle/2.7/vue.js"></script>
<script src="${pageContext.request.contextPath}/js/vueEle/js/lib/vue-resource.js"></script>
<script src="${pageContext.request.contextPath}/js/vueEle/2.7/vueEle.js"></script>
<script src="${pageContext.request.contextPath}/js/highlight/es/highlight.min.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/js/vueEle/2.7/vueEle.css">
<link href="${pageContext.request.contextPath}/js/highlight/styles/atom-one-dark-reasonable.min.css"
rel="stylesheet"
type="text/css">
<style>
<%-- 解决文本过长显示不开的问题 --%>
.el-tooltip__popper {
/*border-left: 20px solid #000000; !* 设置左侧边框为10px宽,颜色为黑色 *!*/
/*border-right: 10px solid #000000; !* 设置左侧边框为10px宽,颜色为黑色 *!*/
/*max-height: 700px;*/
/*max-width: 800px;*/
max-height: 95%;
max-width: 65%;
overflow-y: auto; /* 滑动框 */
/*white-space: pre;*/
/*word-wrap: break-word;*/
text-align: left; /*文本靠左对齐*/
}
</style>
</head>
<body>
<div id="app" style="width: 100%">
<template>
<el-container>
<el-header>
<el-form ref="form" :model="searchForm" label-width="150px"
style="margin: 10px 10px 10px 10px;float: left"
:inline="true"
@keyup.enter.native="search">
<el-row>
<el-col>
<el-form-item label="工单号">
<el-input v-model="searchForm.applicationNo"></el-input>
</el-form-item>
<el-form-item label="商编号">
<el-input v-model="searchForm.merchantNo"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="search">查询</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-header>
<el-main>
<el-table
v-loading="loading"
:data="tableData"
style="width: 100%;margin-bottom: 20px;"
row-key="index"
border
empty-text="无数据"
property="sid" show-overflow-tooltip="true" label="" min-width="1"
<%-- default-expand-all--%>
:tree-props="{children: 'subFlowServiceRecords', hasChildren: 'hasChildren'}">
<el-table-column
prop="index"
label="序号"
width="100"></el-table-column>
<el-table-column
prop="applicationNo"
label="工单号">
</el-table-column>
<el-table-column
prop="merchantNo"
label="商编号"
width="150">
</el-table-column>
<el-table-column
prop="serviceName"
label="步骤">
</el-table-column>
<el-table-column
prop="status"
label="状态"
width="80">
</el-table-column>
<el-table-column label="请求信息"
width="100"
>
<template slot-scope="scope" v-if="scope.row.mainServiceData">
<el-tooltip
placement="left">
<div slot="content" v-html='highlightedData(scope.row.mainServiceData)'></div>
<el-button @click="copyData(scope.row.mainServiceData)">复制</el-button>
</el-tooltip>
</template>
</el-table-column>
<el-table-column
prop="startTime"
label="开始时间"
width="180">
</el-table-column>
<el-table-column
prop="endTime"
label="结束时间"
width="180">
</el-table-column>
</el-table>
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-size="pageData.pageSize"
:page-sizes="[10, 20, 30, 40]"
layout="total, sizes, prev, pager, next"
:total="pageData.total">
</el-pagination>
</div>
</el-main>
</el-container>
</template>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
loading: false,
tableData: [],
pageData: {
currentPage: 1,
pageSize: 10,
total: 0,
},
searchForm: {
applicationNo: null,
merchantNo: null
}
}
},
methods: {
copyData(data) {
const textarea = document.createElement('textarea');
textarea.value = JSON.stringify(JSON.parse(data), null, 2);
document.body.appendChild(textarea);
textarea.select();
document.execCommand('copy');
document.body.removeChild(textarea);
this.$message({
message: '复制成功(已格式化)!',
type: 'success'
});
},
highlightedData(code) {
const language = 'json'; // 指定要高亮的语言,例如 JSON
let code2 = JSON.stringify(JSON.parse(code), null, 2);
code2 = hljs.highlight(language, code2).value;
return '<pre><code>' + code2 + '</pre></code>';
},
handleSizeChange(val) {
this.pageData.pageSize = val;
this.search()
},
handleCurrentChange(val) {
this.pageData.currentPage = val;
this.search()
},
search() {
let applicationNo = this.searchForm.applicationNo;
let merchantNo = this.searchForm.merchantNo;
if ((applicationNo && applicationNo !== '')
|| (merchantNo && merchantNo !== '')) {
this.loading = true;
this.$http.post('../flowService/queryRecordByApplicationNo',
{
applicationNo: applicationNo,
merchantNo: merchantNo,
currentPage: this.pageData.currentPage,
pageSize: this.pageData.pageSize
}
).then(res => {
if (res.body.status === 'success') {
this.tableData = res.body.object.flowServiceRecords
this.pageData.total = res.body.object.total;
this.setSerialNumbers(this.tableData);
} else {
alert(res.body.errorMessage);
}
this.loading = false;
})
} else {
this.loading = false;
this.$message({
message: '请至少输入一个参数!',
type: 'warning'
});
}
},
setSerialNumbers(data, parentSerial = '') {
let serial = 1;
for (const item of data) {
item.index = parentSerial + serial;
serial++;
if (item.subFlowServiceRecords && item.subFlowServiceRecords.length > 0) {
this.setSerialNumbers(item.subFlowServiceRecords, item.index + '.');
}
}
}
}
})
</script>
</body>
</html>