文章目录
- 前言
- 一、Marquee组件
- 1.1 子组件
- 1.2 创建Marquee组件
- 参数
- 1.3 属性
- 1.4 事件
- 1.5 示例代码
- 二、QRCode
- 2.1 子组件
- 2.2 接口
- 2.3 参数
- 2.4 属性
- 2.5 事件
- 2.6 示例代码
- 总结
前言
Marquee组件:跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。
QRCode组件:用于显示单个二维码的组件。
一、Marquee组件
跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
其效果是文字滚动,可以参数网上一些人睡觉,然后用手机放一些字,循环放的那种效果!
1.1 子组件
无
1.2 创建Marquee组件
接口如下:
Marquee(value: { start: boolean, step?: number, loop?: number, fromStart?: boolean, src: string })

从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
参数功能分别为:参数名,参数类型,是否必填,参数描述
start,boolean,是,控制跑马灯是否进入播放状态。
step,number,否,滚动动画文本滚动步长。默认值:6,单位vp
loop,number,否,设置重复滚动的次数(即是滚动多少个周期,来回),小于等于零时无限循环。默认值:-1
说明:ArkTS卡片上该参数设置任意值都仅在可见时滚动一次。
fromStart,boolean,否,设置文本从头开始滚动或反向滚动。默认值:true
src,string,是,需要滚动的文本。
需要注意的是:我们的需要滚动的文本的大小宽度是要超过这个Marquee大小的,如果不超过,则不滚动
1.3 属性
除支持文本通用属性:fontColor、fontSize、fontWeight、fontFamily外,还支持以下属性:
allowScales需要一个boolean类型
他的功能是是否允许文本缩放。
但是现在暂不支持该接口。
默认值:false
1.4 事件
这个组件除了通用事件外,他还有下面这些事件,分别为:名称,功能描述
1、
onStart(event: () => void)

开始滚动时触发回调。
从API version 9开始,该接口支持在ArkTS卡片中使用。
2、
onBounce(event: () => void)

完成一次滚动时触发,若循环次数不为1,则该事件会多次触发。
从API version 9开始,该接口支持在ArkTS卡片中使用。
3、
onFinish(event: () => void)

滚动全部循环次数完成时触发回调。
从API version 9开始,该接口支持在ArkTS卡片中使用。
1.5 示例代码
// xxx.ets
@Entry
@Component
struct MarqueeExample {
@State start: boolean = false
private fromStart: boolean = true
private step: number = 50
private loop: number = Infinity
private src: string = "Running Marquee starts rolling"
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Marquee({
start: this.start,
step: this.step,
loop: this.loop,
fromStart: this.fromStart,
src: this.src
})
.width(360)
.height(80)
.fontColor('#FFFFFF')
.fontSize(48)
.fontWeight(700)
.backgroundColor('#182431')
.margin({ bottom: 40 })
.onStart(() => {
console.info('Marquee animation complete onStart')
})
.onBounce(() => {
console.info('Marquee animation complete onBounce')
})
.onFinish(() => {
console.info('Marquee animation complete onFinish')
})
Button('Start')
.onClick(() => {
this.start = true
})
.width(120)
.height(40)
.fontSize(16)
.fontWeight(500)
.backgroundColor('#007DFF')
}
.width('100%')
.height('100%')
}
}

需要注意的是:我们的需要滚动的文本的大小宽度是要超过这个Marquee大小的,如果不超过,则不滚动
即是private src: string = "Running Marquee starts rolling"里面的字符串需要多的时候可以看到效果!
二、QRCode
用于显示单个二维码的组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
2.1 子组件
无
2.2 接口
使用下面这个函数即可创建一个qrcode
QRCode(value: string)

从API version 9开始,该接口支持在ArkTS卡片中使用。
2.3 参数
参数:value,类型为string,必须要填写
他的功能是指定二维码内容字符串。最大支持256个字符,若超出,则截取前256个字符。
说明:
该字符串内容确保有效,不支持null、undefined以及空内容。
2.4 属性
除支持通用属性外,还支持以下属性。
属性color,类型为ResourceColor
功能为设置二维码颜色。
默认值:Color.Black
从API version 9开始,该接口支持在ArkTS卡片中使用。
属性backgroundColor,类型为ResourceColor
设置二维码背景颜色。
默认值:Color.White
从API version 9开始,该接口支持在ArkTS卡片中使用。
背景颜色是我们平常看到二维码的白色部分
color则是平常看到的黑色部分
2.5 事件
通用事件支持点击事件、触摸事件、挂载卸载事件。
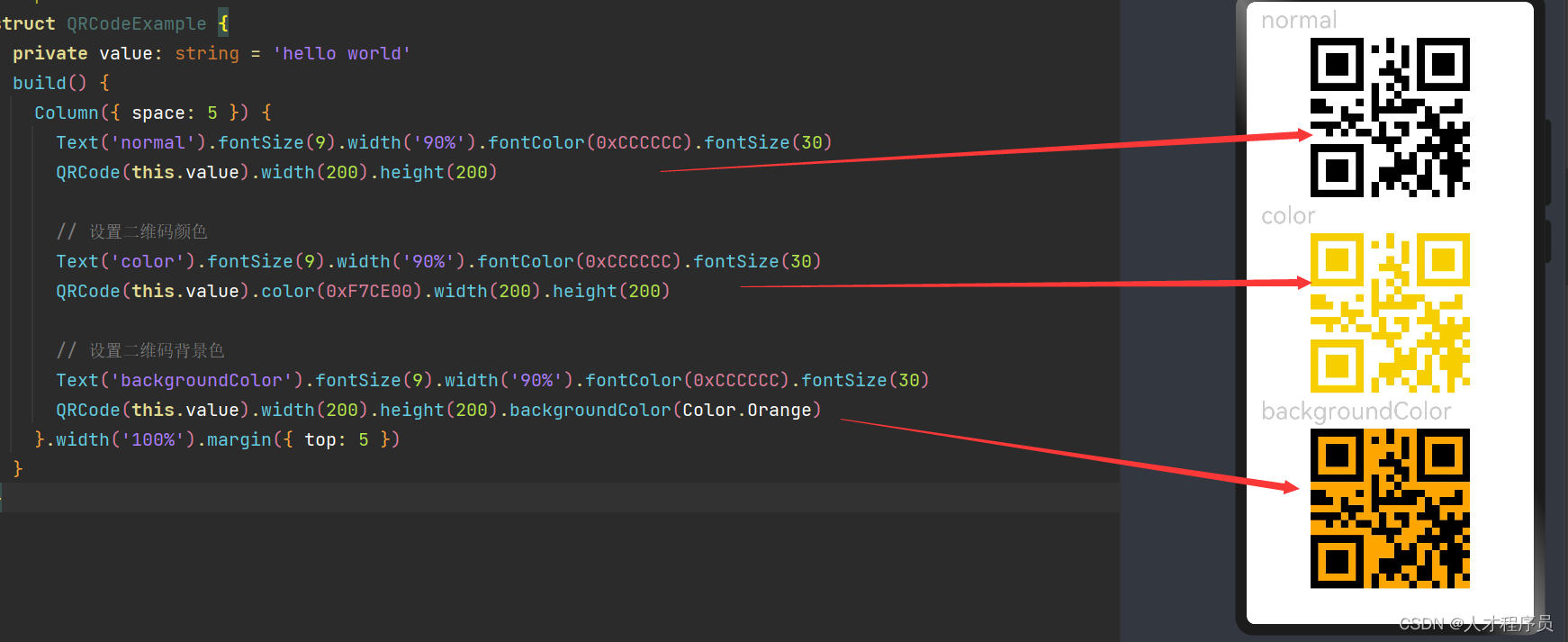
2.6 示例代码
// xxx.ets
@Entry
@Component
struct QRCodeExample {
private value: string = 'hello world'
build() {
Column({ space: 5 }) {
Text('normal').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)
QRCode(this.value).width(200).height(200)
// 设置二维码颜色
Text('color').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)
QRCode(this.value).color(0xF7CE00).width(200).height(200)
// 设置二维码背景色
Text('backgroundColor').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)
QRCode(this.value).width(200).height(200).backgroundColor(Color.Orange)
}.width('100%').margin({ top: 5 })
}
}


总结
Marquee组件:跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。
QRCode组件:用于显示单个二维码的组件。