defineAsyncComponent 函数:异步引入组件。
Suspense 标签:异步引入组件时,显示默认的内容。
异步引入组件的基本使用:
异步引入组件:
import { defineAsyncComponent } from 'vue';
const Child = defineAsyncComponent(() => {
return import('../components/Child.vue');
});设置组件默认显示的内容:
<Suspense>
<!-- 如果组件加载成功,就显示 default 中的内容 -->
<template v-slot:default>
<Child></Child>
</template>
<!-- 如果组件正在加载中,就显示 fallback 中的内容 -->
<template v-slot:fallback>
<h3>加载中,请稍等...</h3>
</template>
</Suspense>注:Suspense 标签中有两个插槽 default 和 fallback,插槽名是固定的,不能随意更改。
异步引入组件的作用:
创建 Child 子组件:
<template>
<div class="child">
<h3>我是Child组件(子组件)</h3>
</div>
</template>
<script>
export default {
name: "Child"
}
</script>
<style scoped>
.child {
background-color: red;
padding: 10px;
}
</style>创建 Parent 父组件:通过静态引入的方式使用 Child 组件。
<template>
<div class="parent">
<h3>我是Parent组件(父组件)</h3>
<Child></Child>
</div>
</template>
<script>
// 静态引入【同步引入】
import Child from '../components/Child';
export default {
name: "Parent",
components: { Child }
}
</script>
<style scoped>
.parent {
background-color: aqua;
padding: 10px;
}
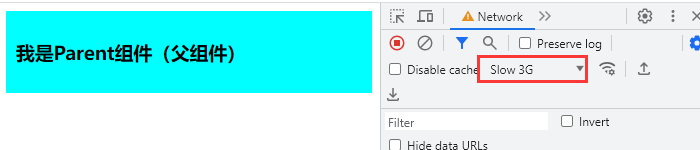
</style>注:在控制台的 Network 中,将网络调成 Slow 3G(慢的 3G 网络)。刷新页面后,我们会发现父组件和子组件是一起显示的。

注:假如子组件中的数据量特别大,那么静态引入时,也会导致父组件延迟显示。
修改 Parent 父组件:通过异步引入的方式使用 Child 组件。
<template>
<div class="parent">
<h3>我是Parent组件(父组件)</h3>
<Child></Child>
</div>
</template>
<script>
// 引入 defineAsyncComponent 函数
import { defineAsyncComponent } from 'vue';
// 动态引入【异步引入】
const Child = defineAsyncComponent(() => {
return import('../components/Child.vue');
});
export default {
name: "Parent",
components: { Child }
}
</script>
<style scoped>
.parent {
background-color: aqua;
padding: 10px;
}
</style>注:同样调成 Slow 3G 网络,我们会发现父组件显示出来之后,子组件才显示。

原创作者:吴小糖
创作时间:2023.10.27