偶然刷到知乎一位前端大佬 @表歌 多篇优秀实用的文章,真的发现宝藏了

以下内容就是他在知乎分享的十几个在线免费工具
![]()
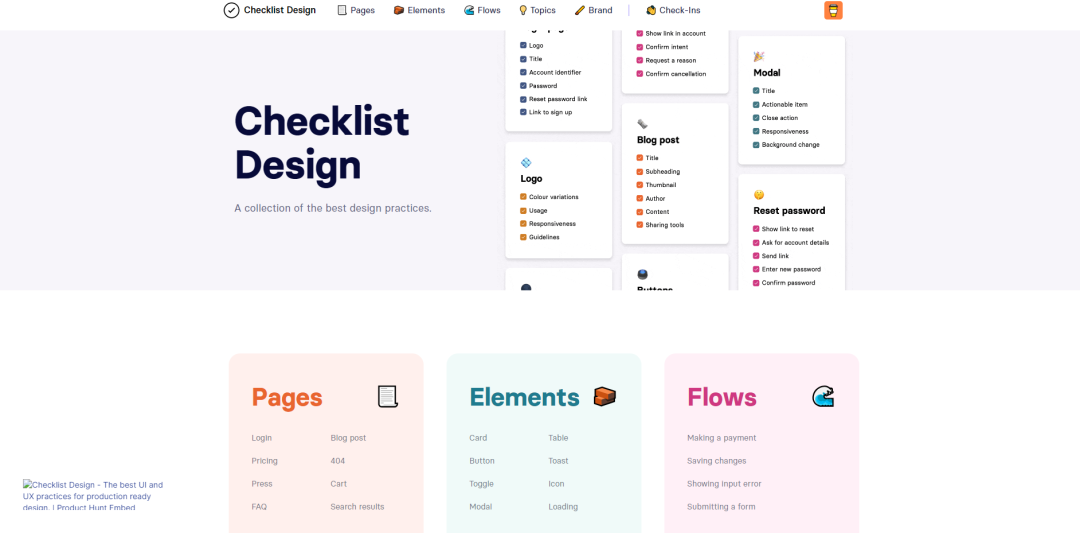
1. 页面设计检查清单:https://www.checklist.design/

页面设计检查清单
通过清单可以检查一些常用容易忽略的设计要素。
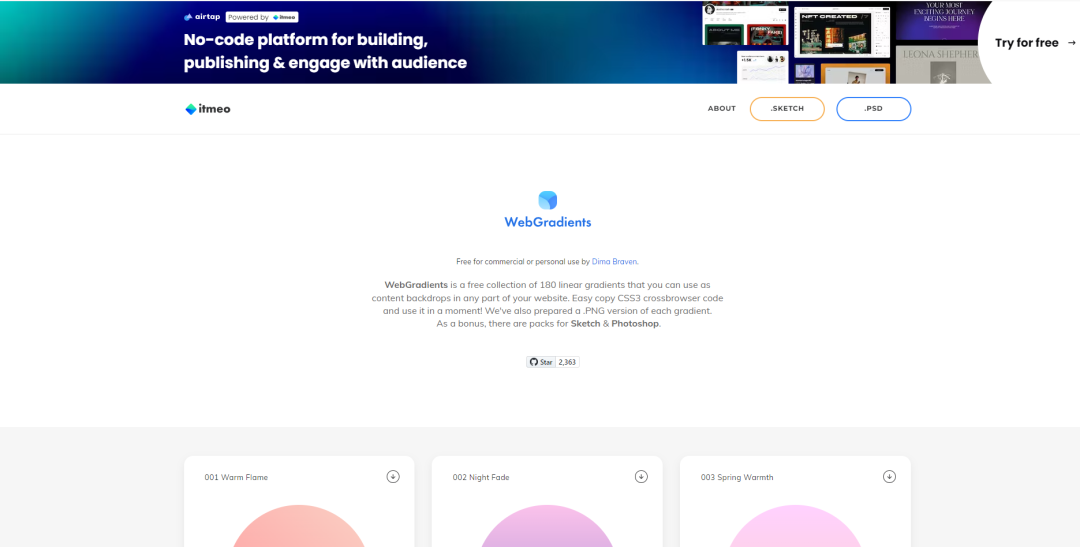
2. 背景色生成:https://webgradients.com/?ref=usniemvuilaptrinhref=usniemvuilaptrinh

背景色生成工具
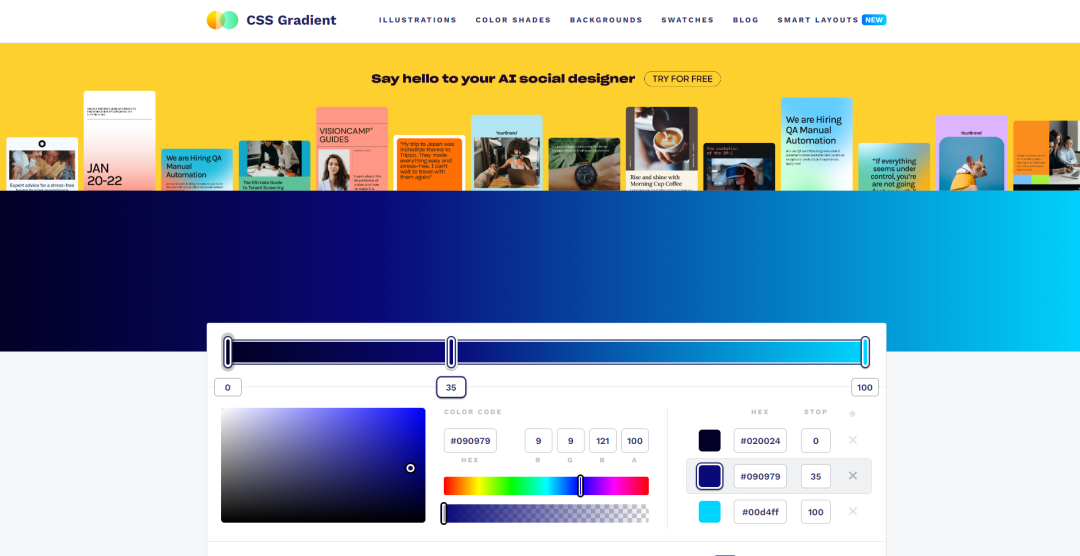
3. 渐变背景色生成:https://cssgradient.io/

渐变背景色生成工具
4. 在线去除背景:https://www.remove.bg/zh/upload

在线去除背景
5. logo,封面设计:https://www.canva.cn/en/?display-com-option=true

封面设计
6. 生成浪花:https://getwaves.io/

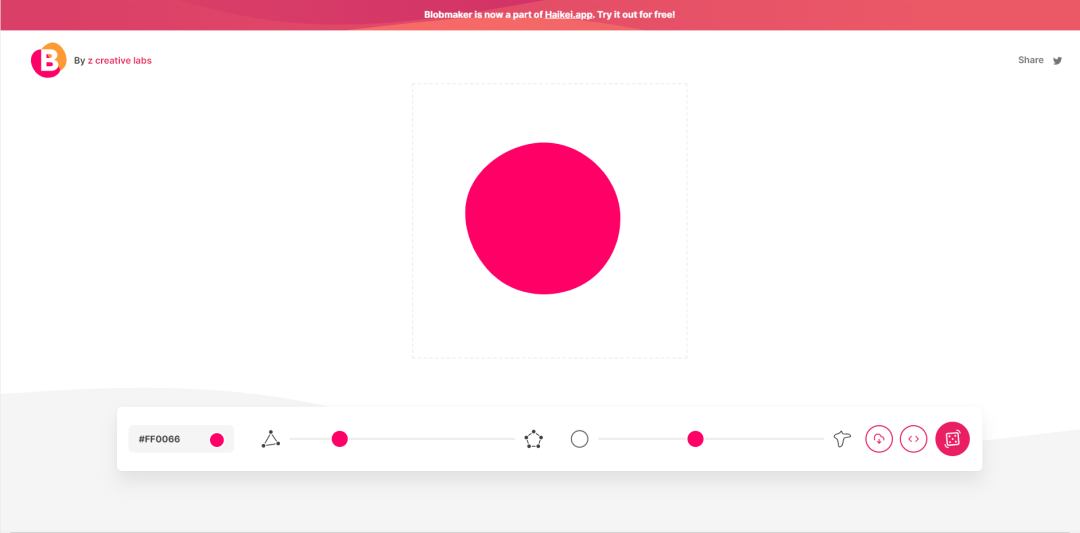
7. 生成水滴:https://www.blobmaker.app/

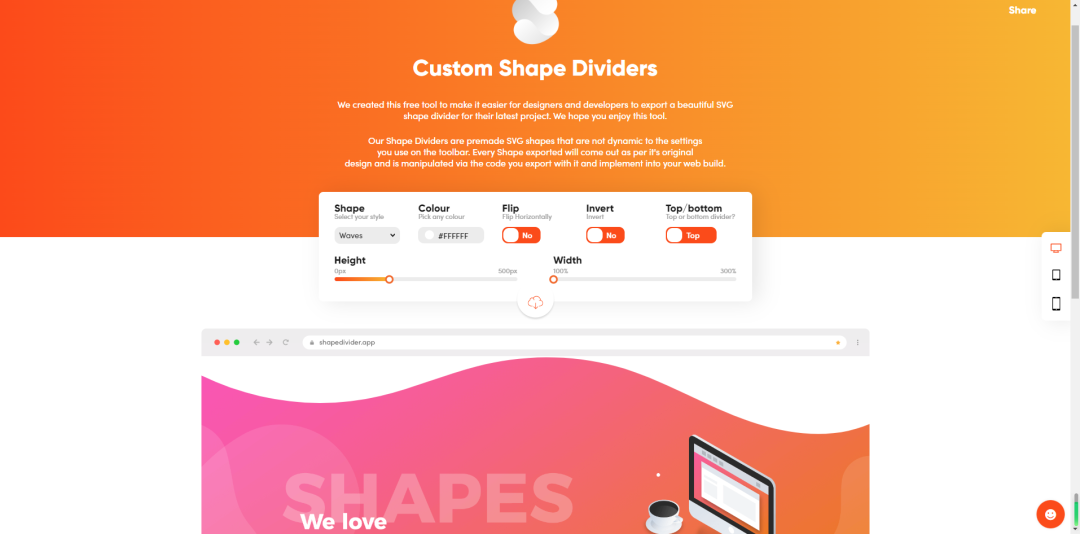
8. 生成形状:https://www.shapedivider.app/

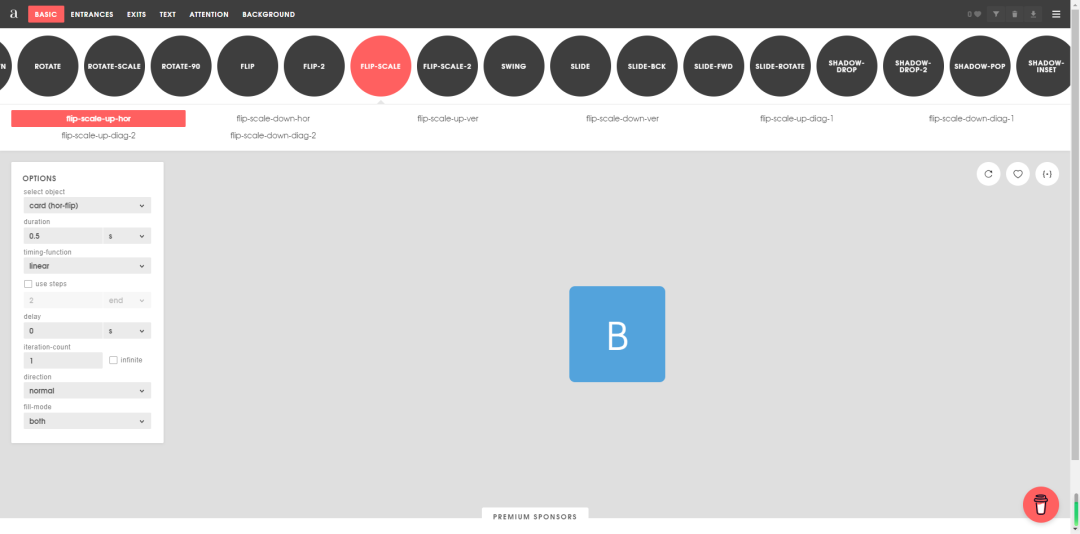
9. 动效生成:https://animista.net/

10. 投影生成:https://shadows.brumm.af/

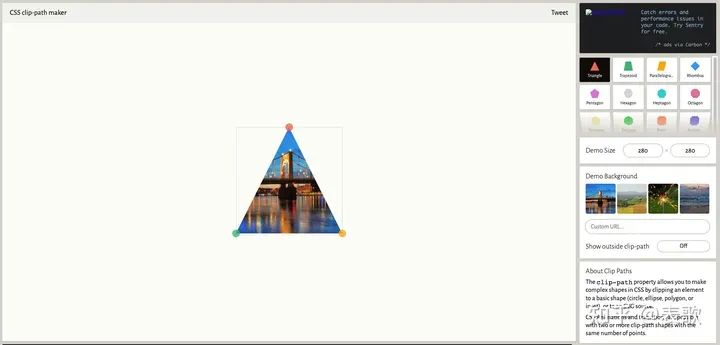
11. css 剪辑路径:https://bennettfeely.com/clippy/

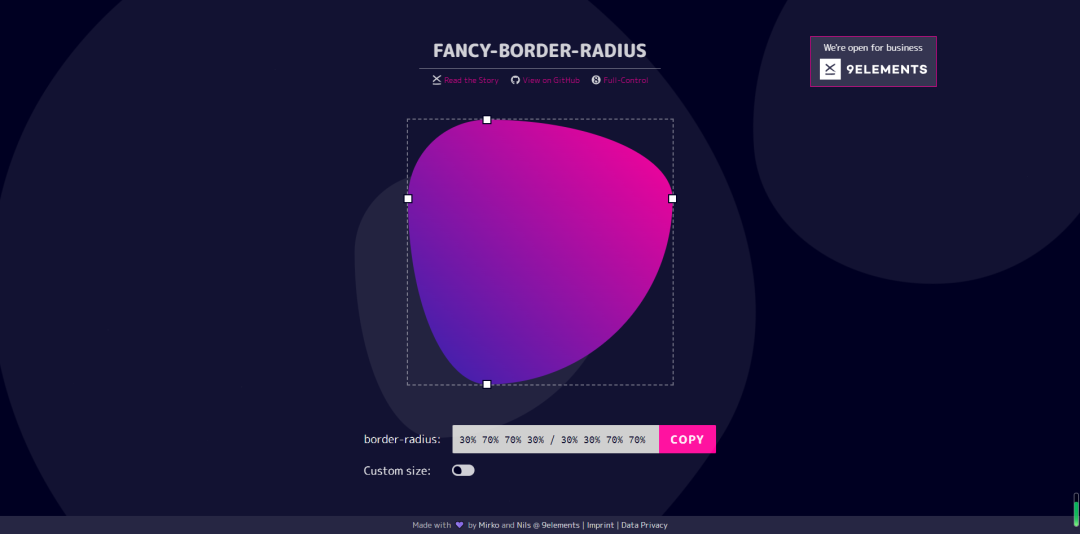
12. 圆角生成:https://9elements.github.io/fancy-border-radius/

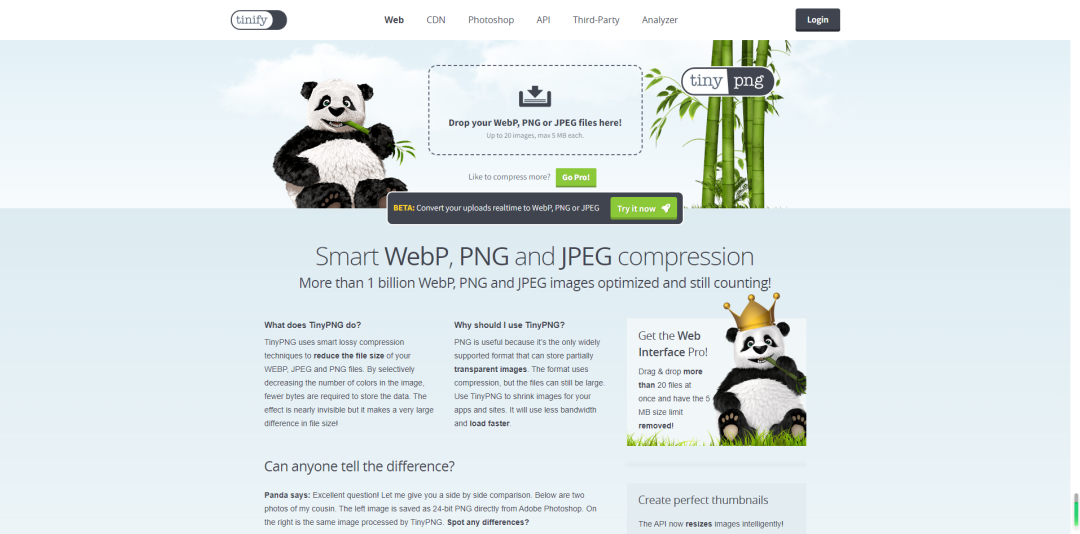
13. 图片无损压缩:https://tinypng.com/

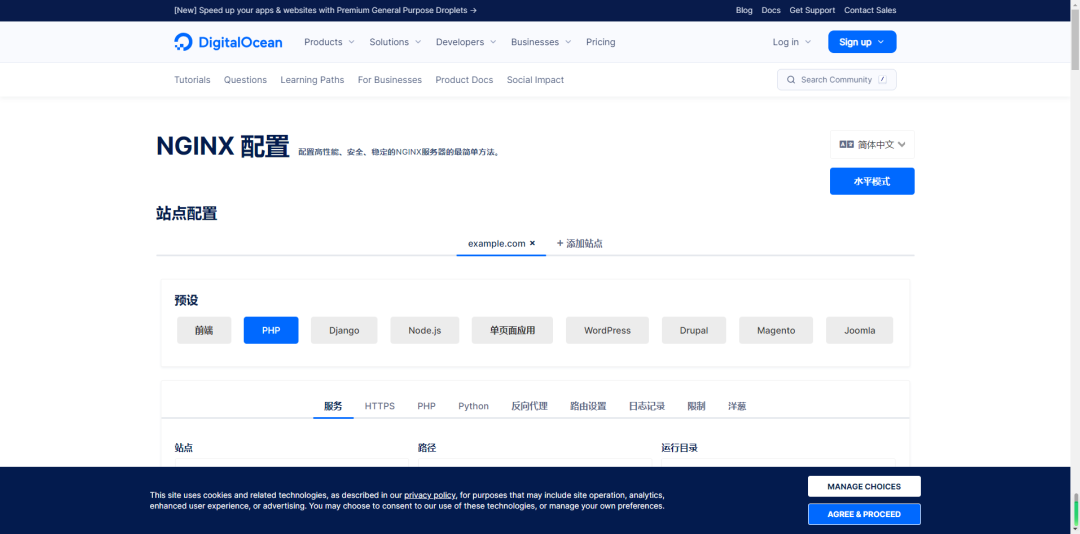
14. nginx 在线配置:https://www.digitalocean.com/community/tools/nginx?global.app.lang=zhCN

15. 形状各种生成:https://app.haikei.app/

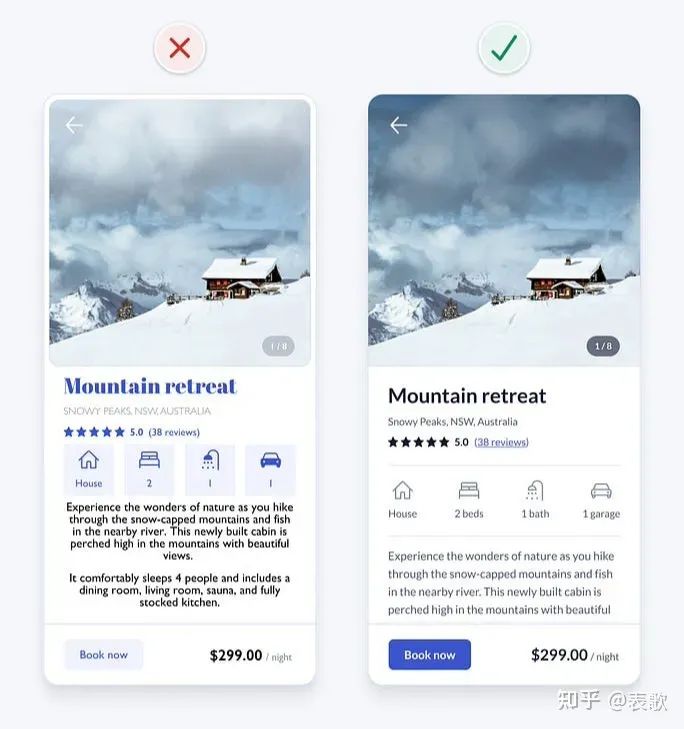
16. 表歌的16条前端UI设计原则:https://zhuanlan.zhihu.com/p/648041457

这是表歌整理国外上万点赞的UI设计原则,面对一个UI的好坏,有时候你看不出所以然来,可能是少了一些方法论,值得推荐。
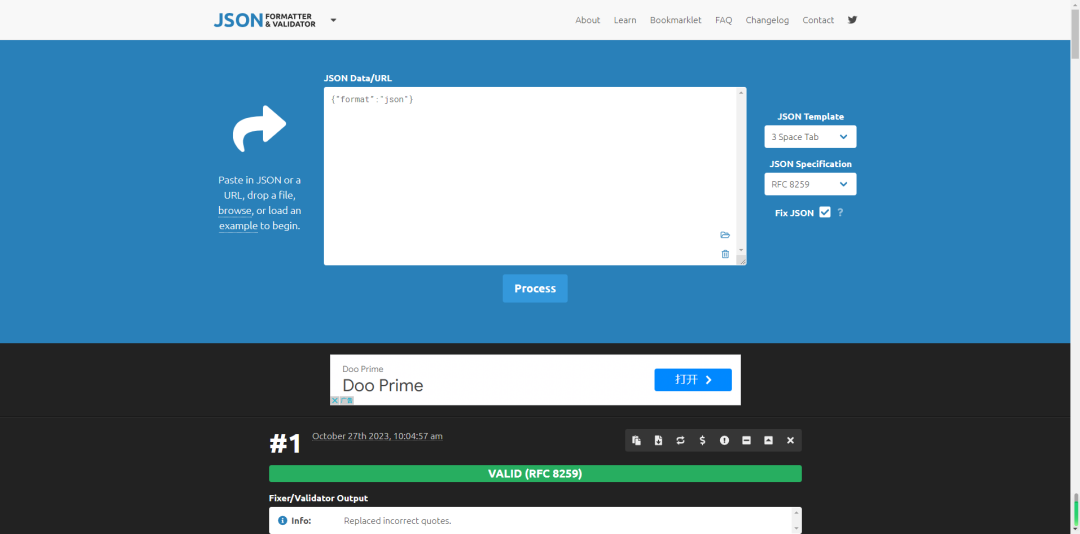
17. Json 格式化:https://jsonformatter.curiousconcept.com/#

有时候拿到的数据是js类型的数据对象,你又想粘贴到json格式里面,可以使用工具快速修复格式化。
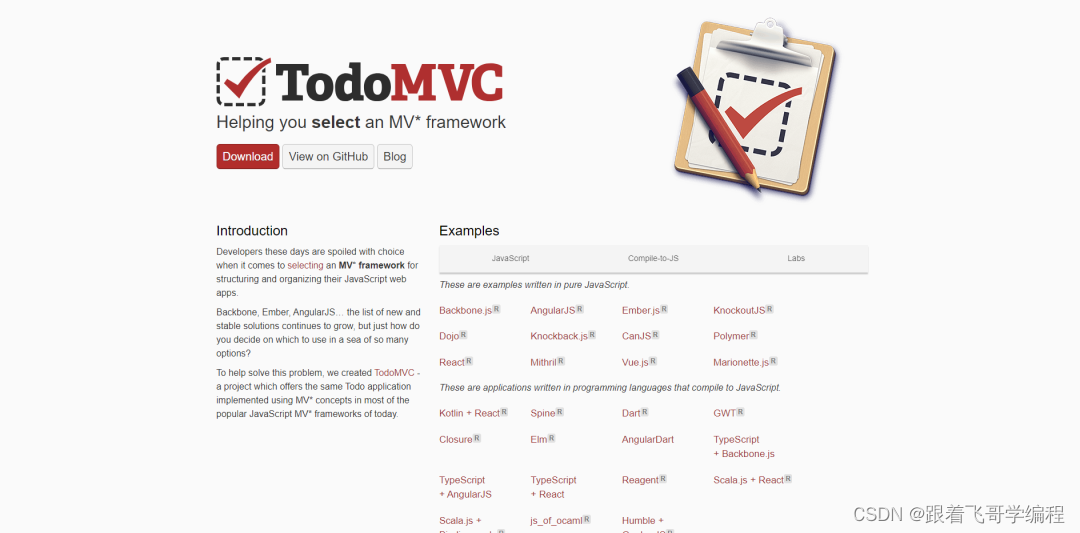
18. TodoMVC:https://todomvc.com/

TodoMVC 做了一件事情,一样的TODO清单的需求,不同的前端框架去实现,可以让你快速对比了解不同框架之间对应实现同一个需求的区别,有时候你想不起来了,可以看看。

Drupal 自习室
内推职位及分享 Drupal 优秀的数字创新体验
公众号
以上都是经常使用的工具箱,表歌开源的Angular前端UI框架:
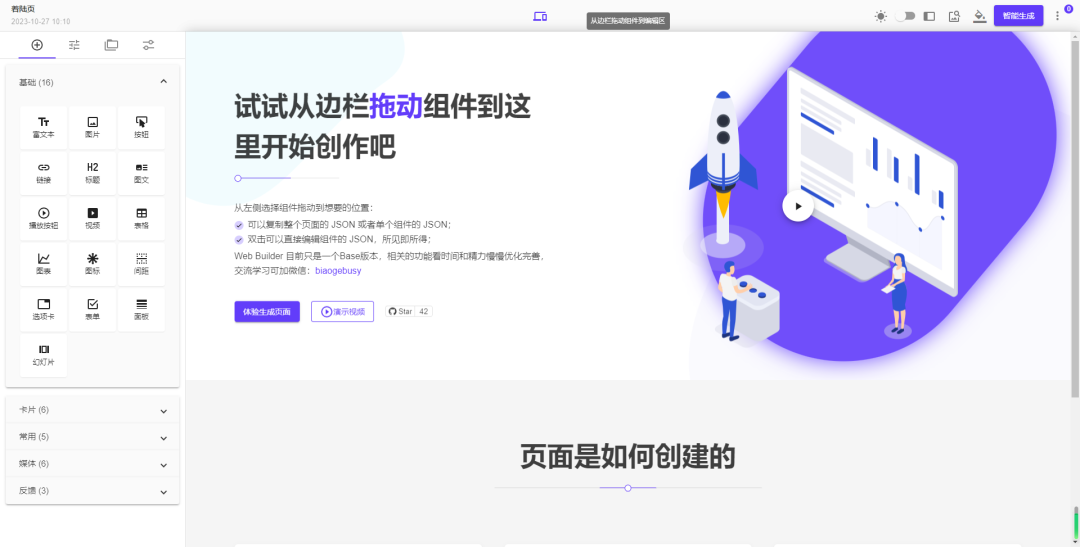
信使 UI 是基于 Material 的 Angular 前端框架, 丰富的组件库可提供优秀的数字创新体验,使用 Web Builder 可以通过拖拽快速构建响应式、多主题的 Web 页面。
大部分都用这些工具来生成图片、形状,欢迎Star:
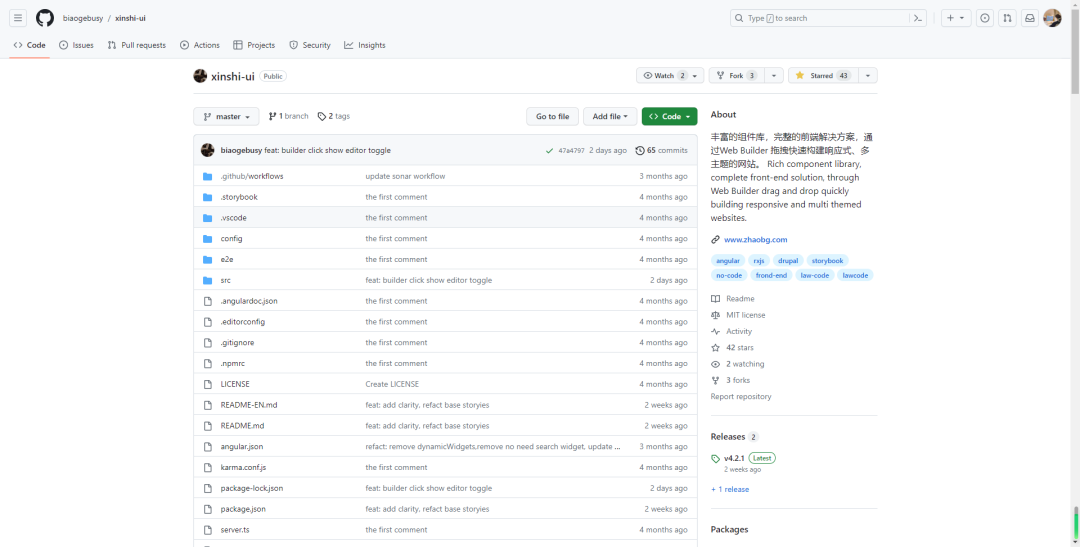
信使 UIhttps://github.com/biaogebusy/xinshi-ui

在线体验:https://www.zhaobg.com/home

信使 web builder

![[UDS] --- WriteDataByIdentifier 0x2E](https://img-blog.csdnimg.cn/9823d7ec359648468ffa41f80f365985.png)