目录
一、普通模式下,布局选项
1、布局按钮
1)、点击布局按钮
2)、选择哪种布局后,主进程通过WM_COPYDATA 发送信息
2、duilib样式布局文件
1)、主画面
2)、连麦者画面
3、主画面自动调整宽度
1)、再看下主画面布局
2) 、 动态调整布局Padding,实现画面左移效果
一、普通模式下,布局选项

1、布局按钮
1)、点击布局按钮
else if (name == L"btn_showLayout_double") //布局选项
{
if (BDoubleVideo())
{
ShowPhotoFrameDlg_changeLayout(); //切换布局
}
else{
GetFontPage()->ShowLayouStyleWindow();
}
if (g_bTestModel) //本地测试
{
ui::HBox *pBox = (ui::HBox*)FindControl(L"layoutHBox");
if (pBox)
{
if (pBox->IsVisible())
pBox->SetVisible(false);
else
pBox->SetVisible(true);
}
}
} void BypassLiveFontPage::ShowLayouStyleWindow() //显示布局选择窗口
{
SendCopyDataMsg(m_hParentWnd, "", Show_ChooseLayoutWindow); //显示我的课主进程窗口
}我这里是,向主进程发送消息,让主进程显示这个连麦方式窗口
2)、选择哪种布局后,主进程通过WM_COPYDATA 发送信息
主进程发送WM_COPYDATA消息后,
互动进程接受处理主进程发来的消息
//主进程发来的信息
void BypassLiveFontPage::HandleSubProcessMsg(UINT uMsg, WPARAM wParam, LPARAM lParam){
if (uMsg != WM_COPYDATA)
return; case SubExe_PCLayout:
{ //选择布局
std::string str = sCopyData;
LayoutType nPcLayout = (LayoutType)std::stoi(str);
if (pCurChatForm)
{
if (pCurChatForm->m_nPcLayout != nPcLayout)
{
pCurChatForm->m_nPcLayout = nPcLayout;
pCurChatForm->m_BypassCtrlClass.SetLocalPcLayoutHideOrShow(nPcLayout);
//如果正在直播着,则动态切换
if (pCurChatForm->BLiving())
pCurChatForm->UpdateLiveStream();
}
pCurChatForm->ResetSelfLayout();
}
break;
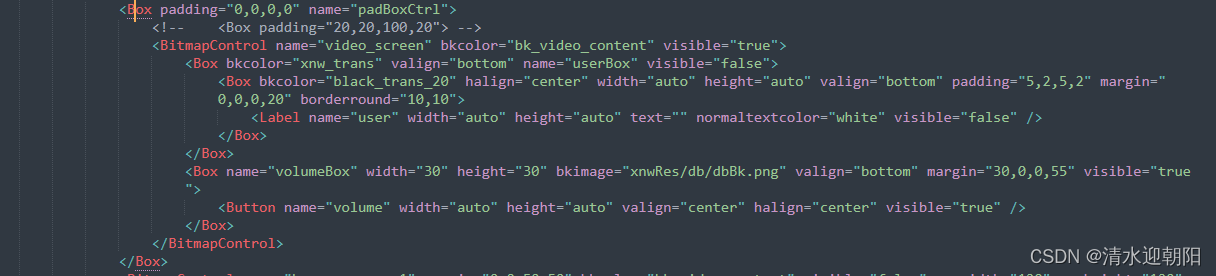
}2、duilib样式布局文件
这个互动窗口的布局如下:
<Box name="VideoBox" margin="0,0,0,16" bkcolor="bk_video_content" visible="true">
<Box padding="0,0,0,0" name="padBoxCtrl">
<!-- <Box padding="20,20,100,20"> -->
<BitmapControl name="video_screen" bkcolor="bk_video_content" visible="true">
<Box bkcolor="xnw_trans" valign="bottom" name="userBox" visible="false">
<Box bkcolor="black_trans_20" halign="center" width="auto" height="auto" valign="bottom" padding="5,2,5,2" margin="0,0,0,20" borderround="10,10">
<Label name="user" width="auto" height="auto" text="" normaltextcolor="white" visible="false" />
</Box>
</Box>
<Box name="volumeBox" width="30" height="30" bkimage="xnwRes/db/dbBk.png" valign="bottom" margin="30,0,0,55" visible="true">
<Button name="volume" width="auto" height="auto" valign="center" halign="center" visible="true" />
</Box>
</BitmapControl>
</Box>
<BitmapControl name="bypass_screen1" margin="0,0,50,50" bkcolor="bk_video_content" visible="false" maxwidth="120" maxheight="120" minwidth="90" minheight="90" valign="bottom" halign="right" mousechild="true">
<Box bkcolor="xnw_trans" bordersize="1" bordercolor="white_trans_80" valign="bottom" name="userBox" visible="false" mouse="false">
<Box bkcolor="black_trans_20" halign="center" width="auto" height="auto" valign="bottom" padding="5,2,5,2" margin="0,0,0,10" borderround="10,10" mouse="false">
<Label name="user" width="auto" height="auto" text="" normaltextcolor="white" visible="false" mouse="false" />
</Box>
</Box>
<Box name="volumeBox" width="30" height="30" bkimage="xnwRes/db/dbBk.png" align="top" halign="right" margin="0,20,20,0">
<Button name="volume" width="auto" height="auto" valign="center" halign="center" visible="true" />
</Box>
<Event type="mouseenter" receiver=".\user" applyattribute="visible="true"" />
<Event type="mouseleave" receiver=".\user" applyattribute="visible="false"" />
</BitmapControl>
<BitmapControl name="bypass_screen2" margin="0,0,50,50" bkcolor="bk_video_content" visible="false" maxwidth="120" maxheight="120" minwidth="90" minheight="90" valign="bottom" halign="right" mousechild="true">
<Box bkcolor="xnw_trans" bordersize="1" bordercolor="white_trans_80" valign="bottom" name="userBox" visible="false" mouse="false">
<Box bkcolor="black_trans_20" halign="center" width="auto" height="auto" valign="bottom" padding="5,2,5,2" margin="0,0,0,10" borderround="10,10">
<Label name="user" width="auto" height="auto" text="" normaltextcolor="white" visible="false" />
</Box>
</Box>
<Box name="volumeBox" width="30" height="30" bkimage="xnwRes/db/dbBk.png" align="top" halign="right" margin="0,20,20,0">
<Button name="volume" width="auto" height="auto" valign="center" halign="center" visible="true" />
</Box>
<Event type="mouseenter" receiver=".\user" applyattribute="visible="true"" />
<Event type="mouseleave" receiver=".\user" applyattribute="visible="false"" />
</BitmapControl>
<BitmapControl name="bypass_screen3" margin="0,0,50,50" bkcolor="bk_video_content" visible="false" maxwidth="120" maxheight="120" minwidth="90" minheight="90" valign="bottom" halign="right" mousechild="true">
<Box bkcolor="xnw_trans" bordersize="1" bordercolor="white_trans_80" valign="bottom" name="userBox" visible="false" mouse="false">
<Box bkcolor="black_trans_20" halign="center" width="auto" height="auto" valign="bottom" padding="5,2,5,2" margin="0,0,0,10" borderround="10,10">
<Label name="user" width="auto" height="auto" text="" normaltextcolor="white" visible="false" />
</Box>
</Box>
<Box name="volumeBox" width="30" height="30" bkimage="xnwRes/db/dbBk.png" align="top" halign="right" margin="0,20,20,0">
<Button name="volume" width="auto" height="auto" valign="center" halign="center" visible="true" />
</Box>
<Event type="mouseenter" receiver=".\user" applyattribute="visible="true"" />
<Event type="mouseleave" receiver=".\user" applyattribute="visible="false"" />
</BitmapControl>
<BitmapControl name="bypass_screen4" margin="0,0,50,50" bkcolor="bk_video_content" visible="false" maxwidth="120" maxheight="120" minwidth="90" minheight="90" valign="bottom" halign="right" mousechild="true">
<Box bkcolor="xnw_trans" bordersize="1" bordercolor="white_trans_80" valign="bottom" name="userBox" visible="false" mouse="false">
<Box bkcolor="black_trans_20" halign="center" width="auto" height="auto" valign="bottom" padding="5,2,5,2" margin="0,0,0,10" borderround="10,10">
<Label name="user" width="auto" height="auto" text="" normaltextcolor="white" visible="false" />
</Box>
</Box>
<Box name="volumeBox" width="30" height="30" bkimage="xnwRes/db/dbBk.png" align="top" halign="right" margin="0,20,20,0">
<Button name="volume" width="auto" height="auto" valign="center" halign="center" visible="true" />
</Box>
<Event type="mouseenter" receiver=".\user" applyattribute="visible="true"" />
<Event type="mouseleave" receiver=".\user" applyattribute="visible="false"" />
</BitmapControl>
<Label name="live_prompt" font="18" normaltextcolor="white" halign="center" valign="center" text="直播尚未开启..." visible="false" />
<Control name="loading_prompt" width="128" bkimage="loading.gif" height="15" halign="center" valign="center" visible="false" />
<!-- 倒计时弹窗,距本课结束不足10分钟,则跳出本弹窗 -->
<Box name="timeMsgBox" height="200" width="350" valign="center" halign="center" bkcolor="bk_mainwnd_title_and_bottom" alpha="255" borderround="10,10" visible="true">
<Button class="btn_wnd_close" name="timeMsgCloseBtn1" margin="2,10,10,0" halign="right" />
<Label margin="0,30,0,0" font="1" halign="center" width="auto" normaltextcolor="lightcolor1" text="离直播结束还有10分钟" />
<Label margin="0,80,0,0" halign="center" font="1" width="auto" normaltextcolor="lightcolor1" text="到时候直播未结束,系统将自动延时60分钟,请做好准备。" />
<Button class="btn_global_green_80x30" name="timeMsgCloseBtn2" text="我知道了" margin="0,0,0,30" valign="bottom" halign="center">
</Button>
</Box>
<!-- 全屏按钮 -->
<Box name="scale_menu_box" margin="0,10,20,0" width="26" height="26" halign="right" visible="false">
<Button name="max_scale_btn" normalimage="xnwRes/icon_fullscreen_n.png" hotimage="xnwRes/icon_fullscreen_h.png" pushedimage="xnwRes/icon_fullscreen_p.png" valign="center" tooltiptext="全屏" visible="true" />
<Button name="restore_scale_btn" visible="false" normalimage="xnwRes/icon_halfscreen_n.png" hotimage="xnwRes/icon_halfscreen_h.png" pushedimage="xnwRes/icon_halfscreen_p.png" valign="center" tooltiptext="退出全屏" />
</Box>
<!-- 展开按钮 -->
<Box name="expansion_box" margin="0,10,20,0" width="auto" height="auto" halign="right" visible="true">
<Button name="expansion_btn" normalimage="xnwRes/expansion_n.png" hotimage="xnwRes/expansion_h.png" valign="center" tooltiptext="展开" visible="true" />
</Box>
<Box name="pauseInfo" height="170" width="280" valign="center" halign="center" bkcolor="white" borderround="10,10" visible="false">
<Button class="btn_wnd_close" name="pauseInfoCloseBtn" margin="2,10,10,0" halign="right" />
<VBox margin="0,50,0,10" childmargin="20">
<Control bkimage="xnwRes/rest.png" width="auto" height="auto" halign="center" />
<Label name="pauseText" font="3" width="auto" normaltextcolor="xnw_text_black" halign="center" valign="center" text="直播暂停中,休息一会" />
</VBox>
</Box>
<!-- 麦克风 -->
<Box name="mic_box" width="auto" height="200" width="300" margin="45,0,0,10" valign="bottom" bkcolor="bk_mainwnd_title_and_bottom" visible="false" borderround="10,10" alpha="255">
<Combo class="combol_model3" name="microphonelist_source" height="30" width="205" margin="0,40,0,10" bkcolor="lightcolor2" halign="center" bordersize="1" bordercolor="bk_border_url_edit">
</Combo>
<HBox margin="30,150,30,0" valign="bottom" childmargin="30">
<Button class="btn_global_green_80x30" name="mic_yesBtn" text="确定" />
<Button class="btn_global_green_80x30" name="mic_noBtn" text="取消" />
</HBox>
</Box>
<Label name="live_tip" font="1" normaltextcolor="xnw_red" valign="bottom" margin="30,0,0,0" text="直播中的参数信息:" visible="false" />
<!-- 布局 -->
<HBox margin="200,0,0,0" name="layoutHBox" width="auto" height="auto" valign="bottom" halign="left" visible="FALSE">
<VBox name="layoutVBox" height="auto" width="115" bkcolor="xnw_combo_bk" borderround="5,5" bordercolor="xnw_combo_bk" halign="center" margin="0,0,30,0" padding="5,10,5,10" childmargin="6">
<Button class="button_item_white" height="20" text="标准连麦" font="1" halign="center" name="layout_Big" />
<Button class="button_item_yellow" height="20" text="迷你连麦" font="1" halign="center" name="layout_Mini" />
<Button class="button_item_white" height="20" text="隐身连麦" font="1" halign="center" name="layout_Hide" />
</VBox>
</HBox>
<Box name="bottomParentPane" bkcolor="xnw_brown" height="50" padding="30,0,0,0" valign="bottom" visible="false">
<HBox name="BottomPane" width="stretch" height="50">
<Box name="PPT_Box" width="16" height="16" margin="0,0,0,0" valign="center" visible="false">
<Button class="btn_white_max" name="swtichMax_cef" valign="center" tooltiptext="当前学生窗口:讲义大窗口,视频小窗口" />
<Button class="btn_white_restore" name="switchSmall_cef" visible="false" tooltiptext="当前学生窗口:讲义小窗口,视频大窗口" />
</Box>
<Button class="mic_Open" name="btn_Mic" margin="15,0,0,0" valign="center" />
<Button class="btn_smallUp" name="btn_seletctMic" margin="7,0,0,0" />
<!-- 摄像头 -->
<Button class="camera_Open" name="disable_enable_camera" margin="15,0,0,0" valign="center" />
<Button class="btn_smallUp" name="camera_btn" margin="7,0,0,0" />
<Button class="beauty_Open" name="beauty_camera" margin="15,1,0,0" valign="center" />
<Button class="layout_Hide" name="btn_layout_double" text="隐藏" margin="15,0,0,0" valign="center" visible="false" />
<!--布局-->
<Button name="btn_showLayout_double" normalimage="layout_n.png" hotimage="layout_h.png" margin="15,0,0,0" width="auto" height="auto" valign="center" />
<!-- 充满 看全 -->
<Button class="screen_complete" name="btn_cut_or_scale" margin="15,0,0,0" valign="center" />
<Button class="share_desktop" name="moreInfo" text="更多信息-仅测试用" valign="center" visible="false" />
<Button class="btn_global_white_80x30" name="showVideo" text="视频设置" valign="center" margin="10,0,10,0" visible="false" />
<Button class="btn_global_white_80x30" name="layoutBtn" text="布局" valign="center" margin="10,0,10,0" visible="false" />
<Button name="start_ls" bkcolor="link_blue" font="1" normaltextcolor="white" width="90" height="stretch" text="开始直播" visible="false" />
<Button name="stop_ls" bkcolor="btn_red" font="1" normaltextcolor="white" width="90" height="stretch" text="结束直播" margin="20,0,10,0" visible="false" />
<!-- 保留 未用 -->
<!-- <Control /> -->
<!-- 主播端隐藏 -->
<Button class="share_desktop" name="IntBtn" text="申请互动" valign="center" visible="false" />
<!-- <Control /> -->
<!--未用 -->
<Label name="ls_time" font="1" normaltextcolor="message_tip" valign="center" margin="18,0,0,0" text="00:00:00" visible="false" />
<Button class="btn_global_white_80x30" name="main_control" visible="true" text="控制" valign="center" margin="10,0,0,0" visible="false" />
<Button class="btn_global_white_80x30" name="audio_hook" visible="true" text="背景乐" valign="center" margin="10,0,0,0" visible="false" />
<Button class="btn_global_white_80x30" name="camera_set" visible="true" text="摄像头设置" valign="center" margin="10,0,0,0" visible="false" />
<Button class="btn_global_white_80x30" name="mic_set" text="麦克风设置" valign="center" margin="10,0,10,0" visible="false" />
<Button class="btn_global_white_80x30" name="model_set" text="摄像头直播" valign="center" margin="10,0,10,0" visible="false" />
<Button class="btn_global_white_80x30" name="interact_set" text="互动" valign="center" margin="10,0,10,0" visible="false" />
<!-- 未用 -->
<!--学生隐藏 主播显示 -->
<!-- <Box name="endBox" halign="right" bkcolor="white_trans_12" width="122" margin="20,0,0,0">
<Button class="end_liveBtn_Text" margin="16,0,0,0" text="结束直播" valign="center" halign="left" name="end_Class" visible="true" />
</Box> -->
<Button class="btn_white_set" valign="center" margin="0,0,20,0" name="setBtn" visible="false" />
<Button class="btn_white_min" name="minbtn" margin="0,8,20,0" valign="center" visible="false" />
<Box name="sys_menu_box" width="16" height="16" margin="0,0,20,0" valign="center" visible="false">
<Button class="btn_white_max" name="maxbtn" valign="center" />
<Button class="btn_white_restore" name="restorebtn" visible="false" />
</Box>
<!-- <Control normalcolor="splitline_level1" height="stretch" width="1" /> -->
</HBox>
</Box>
</Box>1)、主画面
<Box padding="0,0,0,0" name="padBoxCtrl">
<!-- <Box padding="20,20,100,20"> -->
<BitmapControl name="video_screen" bkcolor="bk_video_content" visible="true">
<Box bkcolor="xnw_trans" valign="bottom" name="userBox" visible="false">
<Box bkcolor="black_trans_20" halign="center" width="auto" height="auto" valign="bottom" padding="5,2,5,2" margin="0,0,0,20" borderround="10,10">
<Label name="user" width="auto" height="auto" text="" normaltextcolor="white" visible="false" />
</Box>
</Box>
<Box name="volumeBox" width="30" height="30" bkimage="xnwRes/db/dbBk.png" valign="bottom" margin="30,0,0,55" visible="true">
<Button name="volume" width="auto" height="auto" valign="center" halign="center" visible="true" />
</Box>
</BitmapControl>
</Box>
2)、连麦者画面

3、主画面自动调整宽度
无连麦者,占满窗口,有连麦者,右移窗口
无连麦情况

有连麦情况

1)、再看下主画面布局
padBoxCtrl = (ui::Box*)FindControl(L"padBoxCtrl");
可以通过设置 padBoxCtrl 的padding来动态调整主画面宽度
2) 、 动态调整布局Padding,实现画面左移效果
padBoxCtrl->GetLayout()->SetPadding(ui::UiRect(0, 0, height / 3-1, 0)); void ChatroomForm::PaintVideo()
{
if (g_bCameRatioChanged)
return;
ShowIntTime_Stu();
if (!IsWindowVisible(GetHWND()))
return;
if (master_)
{
int width = video_show_ctrl_->GetWidth();
int height = video_show_ctrl_->GetHeight();
ReSetBypassCtlMasterWH();
m_BypassCtrlClass.AutoAdjustPos();
BOOL bCut = true;
SetCutScaleBtnAutoVisible();
if (m_nPcLayout == Layout_Ver || m_nPcLayout == Layout_MINI || m_nPcLayout == Layout_HIDE) //自动放缩布局
{
QLOG_APP(std::to_wstring(m_studentInRoomSet.size()));
if (m_studentInRoomSet.size() == 0)
{
if (padBoxCtrl)
{
padBoxCtrl->GetLayout()->SetPadding(ui::UiRect(0, 0, 0, 0));
//bCut = true;
if (layoutMsg_.bCurWhole_) //当前缩放布局
bCut = false;
else
bCut = true; //当前裁剪布局
}
}
else{
if (padBoxCtrl)
{
padBoxCtrl->GetLayout()->SetPadding(ui::UiRect(0, 0, height / 3-1, 0));
if (layoutMsg_.bCurWhole_) //当前缩放布局
bCut = false;
else
bCut = true; //当前裁剪布局
}
}
}
else{
if (padBoxCtrl)
{
padBoxCtrl->GetLayout()->SetPadding(ui::UiRect(0, 0, 0, 0));
}
}