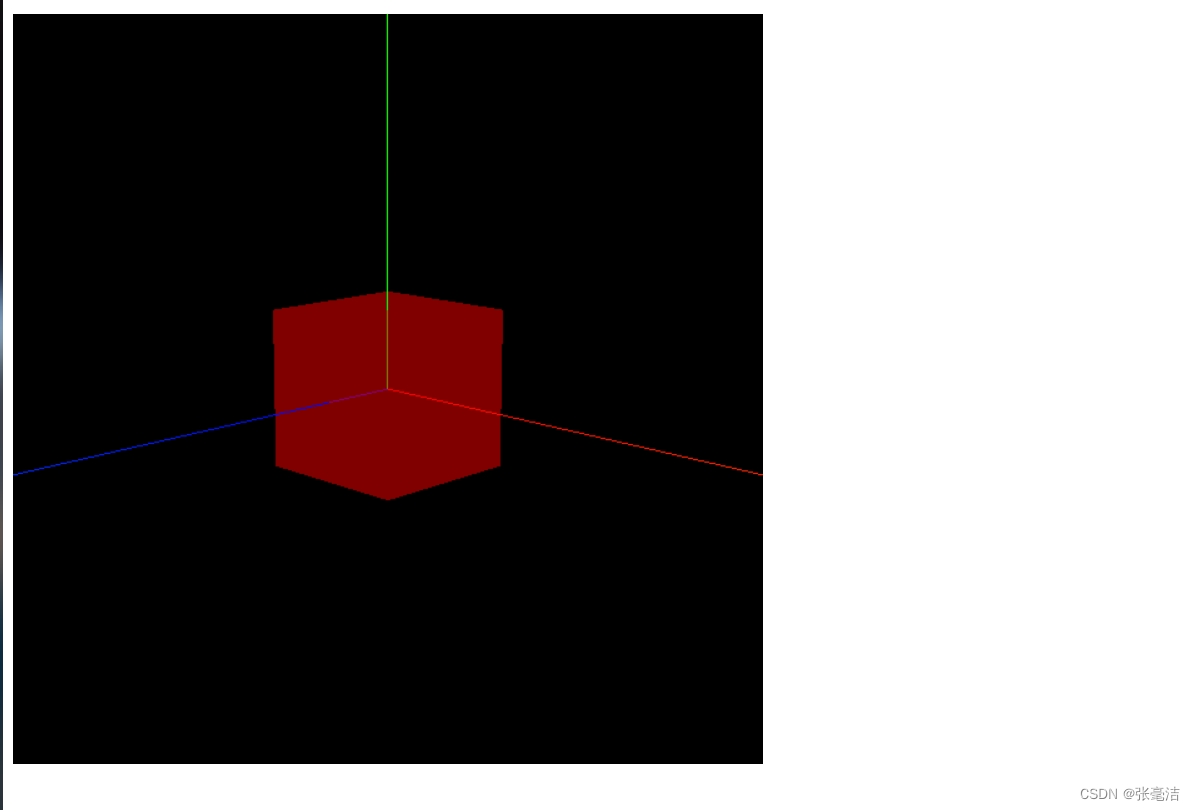
官网
1.创建场景
2.创建几何体
3.创建材质
4.创建网格模型
5.将几何体、材质加入网格模型,设置网格模型的位置,将网格模型加入场景中
6.创建相机,构造函数中设置角度、最后面视椎体的长宽比,相机离视椎体近端面的距离、视椎体的远端面的距离,设置相机的位置,设置相机看向的位置
7.创建渲染器,设置渲染器的画布大小,设置要渲染的相机和场景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/three@0.134.0/build/three.min.js"></script>
</head>
<body>
<div id="3did" style="width: 300px;height: 300px;"></div>
</body>
<script>
var scene = new THREE.Scene();
//创建一个长方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100, 100, 100);
//创建一个材质对象Material
const material = new THREE.MeshBasicMaterial({
color: 0xff0000,//0xff0000设置材质颜色为红色
transparent:true,//开启透明
opacity:0.5,//设置透明度
});
// 两个参数分别为几何体geometry、材质material
const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
//设置网格模型在三维空间中的位置坐标,默认是坐标原点
//辅助线
const axesHelper = new THREE.AxesHelper(1000)
scene.add(axesHelper)
//5.将物体添加到场景中
scene.add(mesh)
// 实例化一个透视投影相机对象
var camera = new THREE.PerspectiveCamera(30,600/600,10,1000);
camera.position.set(600, 200, 600);
camera.lookAt(mesh.position);
//渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(600,600);
renderer.render(scene, camera);//哪个场景用哪个相机
//把渲染结果canvas画布,也就是所谓的照片,添加到网页页面
document.getElementById('3did').appendChild(renderer.domElement);
</script>
</html>