待补充
const goToPage = () => {
const inputElement = document.querySelector('.el-pagination .el-input__inner');
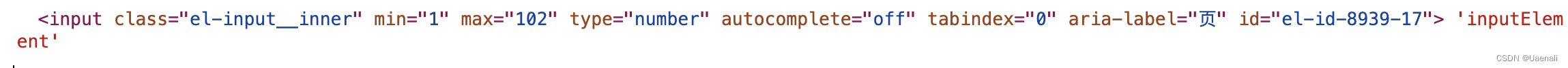
console.log(inputElement, 'inputElement');
}打印之后可以看到分页跳转的数字输入框,是有进行处理的,max="102",是我自己的数据total/条数,向上取整得到的。 情况是这样的,一次返回十条数据,但是展示的时候自己对数据进行了处理(又弄了一套currentTaskIndex),每次只让它展示———返回数据 十条中的一条,现在利用el-pagnation,做的快速翻页,其实是快速翻条!!!
情况是这样的,一次返回十条数据,但是展示的时候自己对数据进行了处理(又弄了一套currentTaskIndex),每次只让它展示———返回数据 十条中的一条,现在利用el-pagnation,做的快速翻页,其实是快速翻条!!!
自己处理的数据,当翻完10条数据之后,才会再次去请求一次接口。所以对当前跳转输入框,进行了一些处理。这也是我想记录的。
后续待补充.......