【HTML/CSS学习】margin和padding的区别
news2025/4/4 3:03:21
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1138604.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
dcrcms 文件上传漏洞
dcrcms 文件上传漏洞
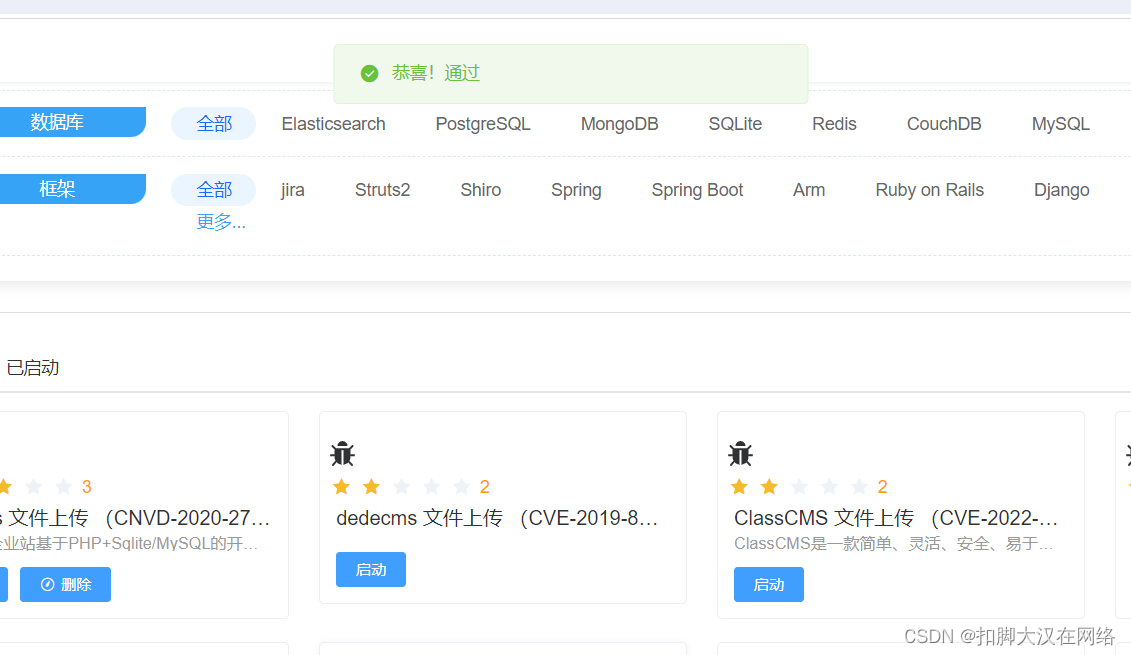
启动环境
启动靶场得到ip和映射端口
测试漏洞
输入http://10.9.47.6:14153/dcr进入后台 账号密码为admin:123456 寻找文件上传漏洞
看到添加新闻里有文件上传我们尝试进行上传 写一个php文件里面放入一句话木马
<?php
eval($_REQUEST[666]);
?…
C++前缀和算法的应用:用地毯覆盖后的最少白色砖块 原理源码测试用例
本文涉及的基础知识点
C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频
题目
给你一个下标从 0 开始的 二进制 字符串 floor ,它表示地板上砖块的颜色。 floor[i] ‘0’ 表示地板上第 i 块砖块的颜色是 黑色 。 floor[i] ‘1…
警务可视化 玫瑰图和柱折混合图
什么时候用,什么时候导入echarts 完整代码: 搭建页面结构的代码
html
<template><h2>智慧公安数字服务系统</h2><div><div class"container1"> </div> <div class"container2"></di…
【golang】Windows环境下Gin框架安装和配置
Windows环境下Gin框架安装和配置
我终于搞定了Gin框架的安装,花了两三个小时,只能说道阻且长,所以写下这篇记录文章
先需要修改一些变量,这就需要打开终端,为了一次奏效,我们直接设置全局的: …
vue3后台管理系统
项目创建及代码规范化开发
vue脚手架创建项目
安装vue脚手架
npm install-g vue/cli
npm update -g vue/cli终端输入vue create 项目名称 即可进入模板选择 //利用vue-cli创建项目 进入模板选择
Vue CLI v5.0.8
? Please pick a preset:Default ([Vue 3] babel, eslint)De…
LabVIEW开发基于图像处理的车牌检测系统
LabVIEW开发基于图像处理的车牌检测系统
自动车牌识别的一般步骤是图像采集、去除噪声的预处理、车牌定位、字符分割和字符识别。结果主要取决于所采集图像的质量。在不同照明条件下获得的图像具有不同的结果。在要使用的预处理技术中,必须将彩色图像转换为灰度&am…
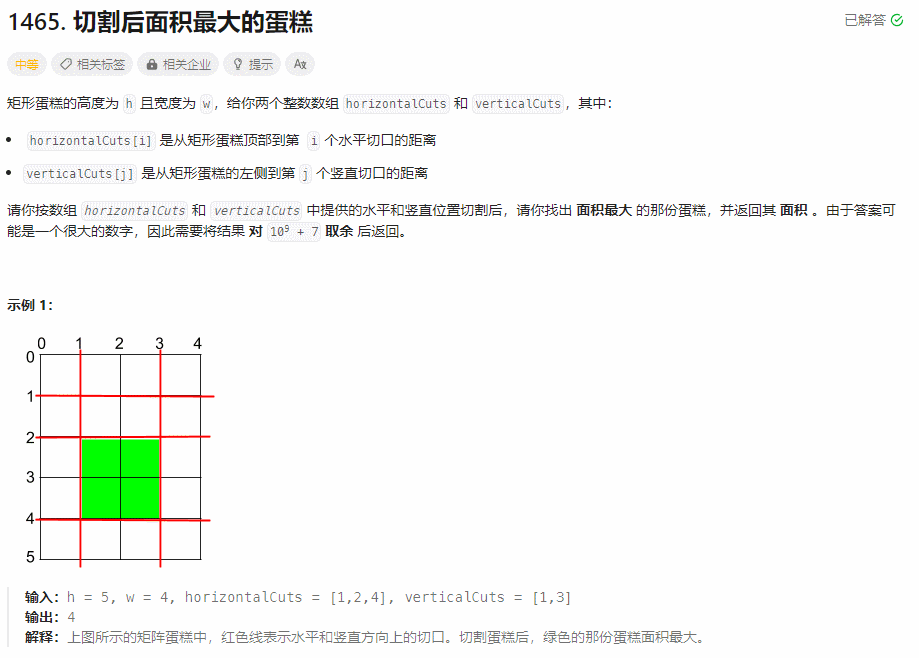
【每日一题】切割后面积最大的蛋糕
文章目录 Tag题目来源题目解读解题思路方法一:排序 其他语言python3 写在最后 Tag
【排序】【数组】【2023-10-27】 题目来源
1465. 切割后面积最大的蛋糕 题目解读
切割后面积最大的蛋糕。 解题思路
方法一:排序
本题较为简单,找出最大…
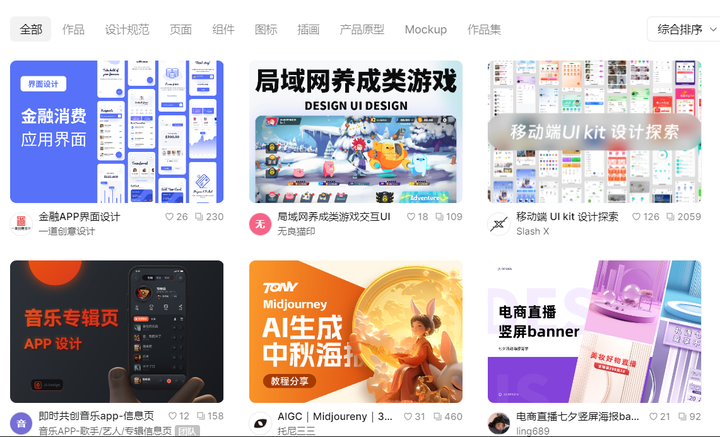
Figma是什么软件?有哪些优势和劣势?
Figma作为目前最受欢迎的设计软件,在国外受到UI设计师的广泛好评。如果你还对Figma感到困惑,不知道它在做什么,那么今天将为您详细介绍Figma软件,以帮助您快速理解和更好地使用它。
Figma软件基本介绍
简单来说,Figm…
全网最全 Pandas的入门与高级教程全集,都在这里了!(PDF下载)
Pandas是Python中的重要数据分析工具,它提供了强大的数据结构和函数,用于数据清洗、探索、准备和分析。 Pandas 的DataFrame和Series使数据处理更加简单,可通过各种方法和工具处理大型数据集。 这个开源库支持从多种数据源加载数据࿰…
在线音乐网站-基于SSM实现+源码和技术实现文档
源码和文档下载地址: https://juzhendongli.store/commodity/details/6 百度云盘中存储有。
【求教】老菜鸟遇到新问题,双bug欢迎有緣人答疑
文章目录 一,序二,需求三,代码实现1. 代码结构2. 完整代码备份 四,bug1 详情1. 运行准备1. )将 application.yml 文件active设置为test2.)修改jdbc-mysql.properties 数据库参数设为实际值3.)注…
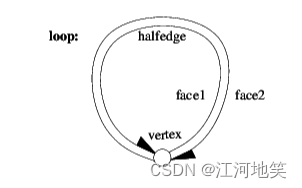
CGAL 5.6 - Halfedge Data Structures
1 Introduction 半边数据结构(缩写为 HalfedgeDS,模板参数缩写为 HDS)是一种以边为中心的数据结构,能够维护顶点、边和面的入射信息,例如平面地图、多面体或其他嵌入任意维度的可定向二维曲面。每条边被分解成两个方向…
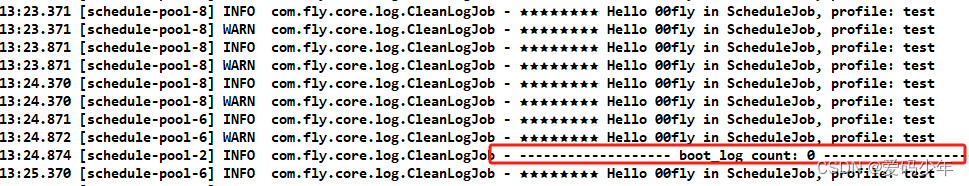
012:计算影线长度占比
怎么说呢,我希望得到一个数据,就是某个K线的影线长短。可以这样算,用高点和低点的差值作为分母,开盘价和收盘价的差值的绝对值作为分子,得出的值得越大,说明影线越长,影线越长,说明上…
【递归、搜索与回溯算法】第七节.257. 二叉树的所有路径和46. 全排列
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:递归、搜索与回溯算法 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!&am…
666666666666666
标题 摘要引言1. HashMap简介:掌握什么是HashMap?🧐2. HashMap的操作技巧:从基础到高级🚀2.1 添加键值对:put(K key, V value) 📥2.2 获取值:get(Object key) 📤2.3 检查…
element ui el-table表格纵向横向滚动条去除并隐藏空白占位列
需求
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动
现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置
// ----------修改elementui表格的默认样式-…
068:mapboxGL绘制多边形,过滤获取选中的点的集合信息
第068个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中添加draw组件,绘制多边形,获取选中的点的集合信息。这里使用turf来判断点是否在多边形的范围内。通过filter方式,过滤掉未选中的点。
直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章…
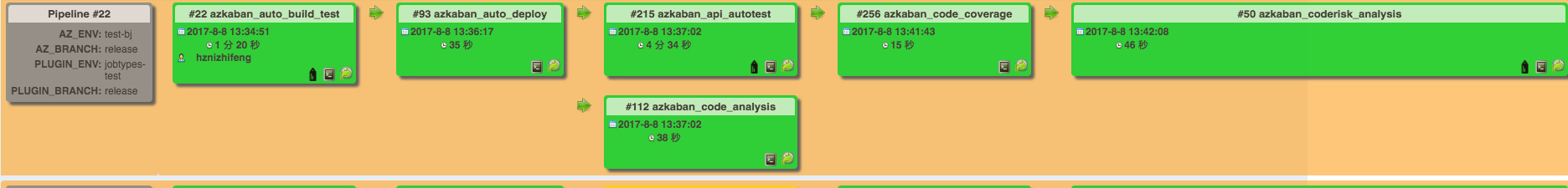
对自动化测试的一些展望与理解
1. 需求和目标
在我开展自动化测试之前,其实该项目以前的测试人员也已经写了很多的接口测试用例,但是大多数用例处于“半瘫痪”状态,在CI上无人维护(听说起初是有人维护的,但是后来用例多了,维护的人每次花…
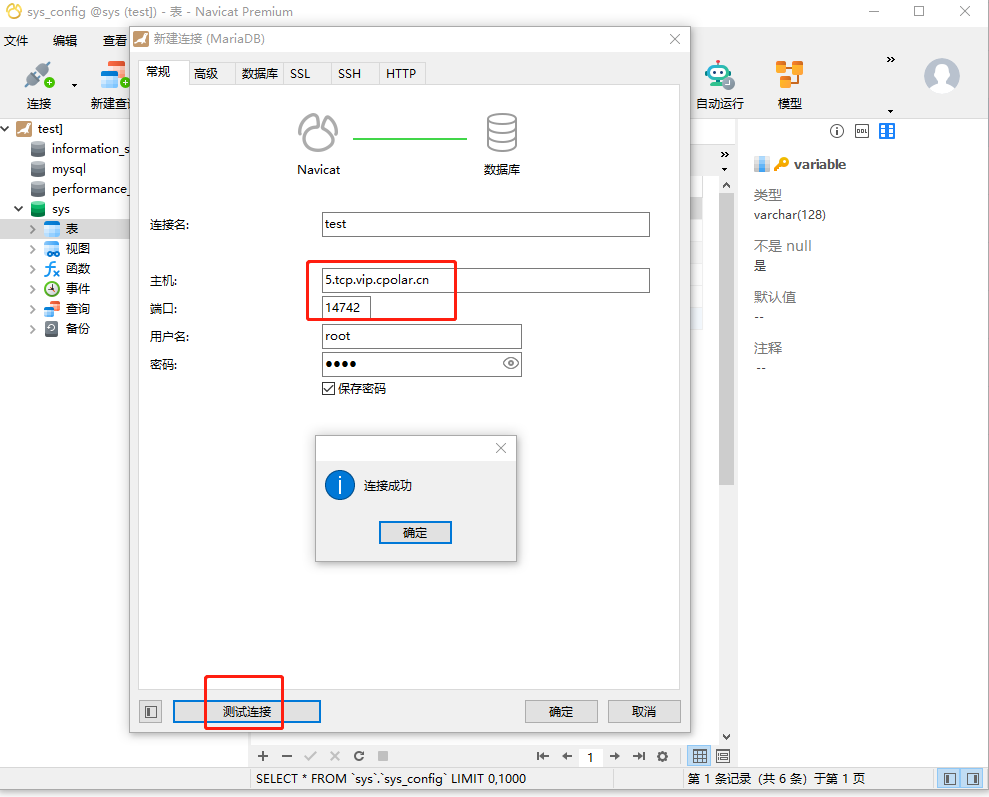
如何使用navicat图形化工具远程连接MariaDB数据库【cpolar内网穿透】
公网远程连接MariaDB数据库【cpolar内网穿透】 文章目录 公网远程连接MariaDB数据库【cpolar内网穿透】1. 配置MariaDB数据库1.1 安装MariaDB数据库1.2 测试局域网内远程连接 2. 内网穿透2.1 创建隧道映射2.2 测试随机地址公网远程访问3. 配置固定TCP端口地址3.1 保留一个固定的…