项目创建及代码规范化开发
vue脚手架创建项目
安装vue脚手架
npm install-g @vue/cli
npm update -g @vue/cli
终端输入vue create 项目名称 即可进入模板选择
//利用vue-cli创建项目
进入模板选择
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features //选择手动配置
这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
>(*) Babel //使用babel
( ) TypeScript //不使用ts
( ) Progressive Web App (PWA) Support //不适用PWA
(*) Router //添加vue-router
(*) Vuex //添加vuex
(*) CSS Pre-processors //使用css预处理器
(*) Linter / Formatter //使用代码格式化
( ) Unit Testing //不配置测试
( ) E2E Testing //不配置测试
这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 3.x //选择vue3版本
2.x
这里是引用
> 这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n //不使用history模式的路由
这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass) //使用基于dart-sass的scss预处理器
Less
Stylus
这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config //使用ESLint标准化代码方案
ESLint + Prettier
这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Standard
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to
proceed)
(*) Lint on save
>(*) Lint and fix on commit //保存时和提交时都进行lint
这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save, Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files //单独的配置文件
In package.json
这里是引用
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save, Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n //不储存预设
等待片刻之后,项目创建成功
$ cd my-vue3-admin
$ npm run serve
执行成功后,即可运行项目。
更新vue相关版本
vuex
npm install vuex@next --save
vue-router
npm install vue-router@4
执行
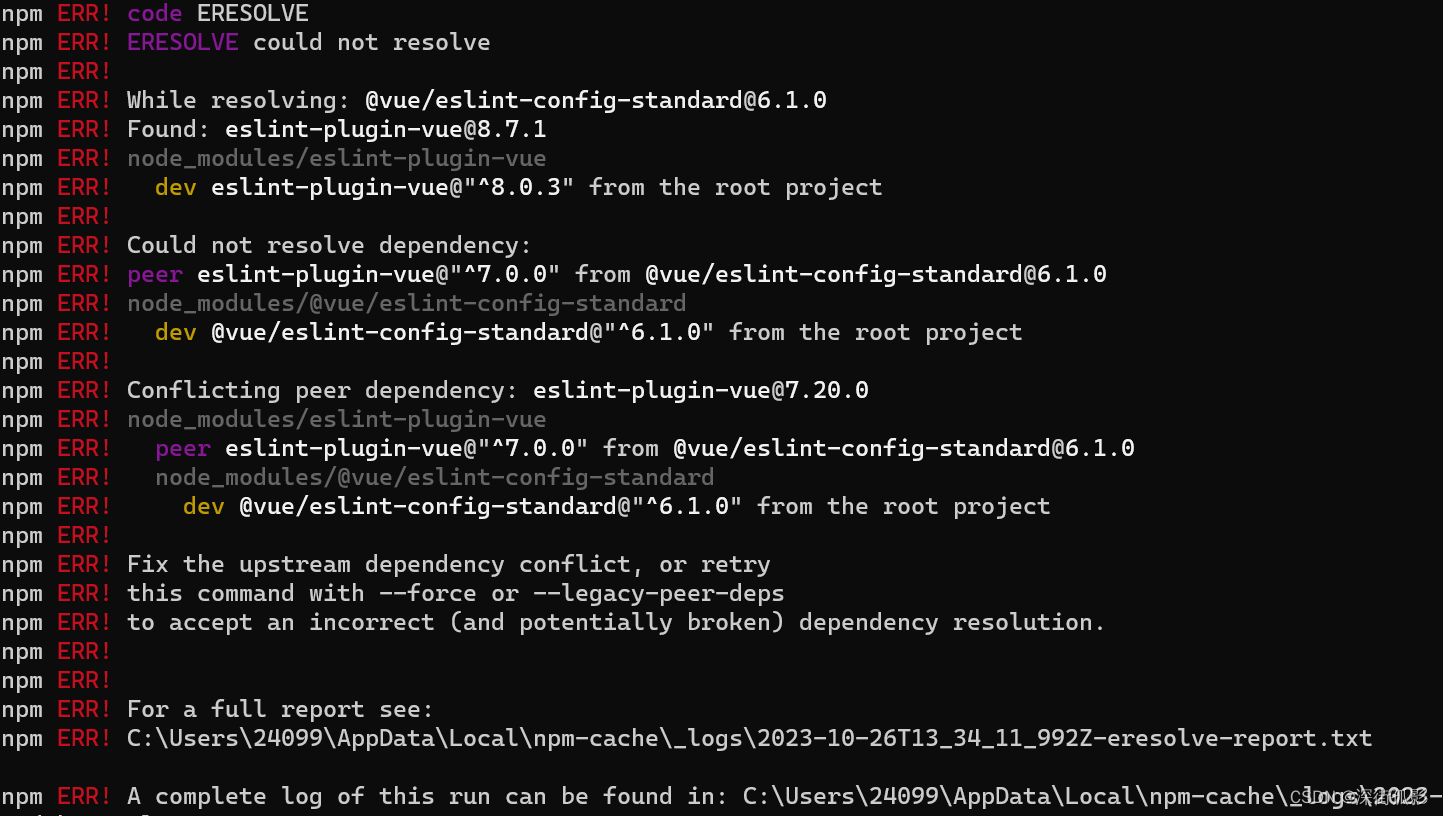
如果页面报错就根据需要更新对应eslint插件版本后再更新vue版本
npm i eslint-plugin-vue@8.7.1 eslint-plugin-vue@7.20.0

在更新对应vue版本
npm i vue@3.2.8 vue-router@4 vuex@next
升级后,查看packge.json得到的版本应为:
"vue": "^3.2.8",
"vue-router": "^4.2.5",
"vuex": "^4.0.2"
标准化开发规范
为什么需要标准化变成规范
有的地方有空格进行分割,有的地方却没有
有的地方是单引号,有的地方却是双引号
有的地方有分号,有的地方没有分号
规范分类:
- 编码规范
- git规范
ESlint
ESLint 是 2013年6月 创建的一个开源项目,它的目标非常简单,只有一个,那就是 提供一个插件化的 javascript 代码检测工具 ,说白了就是做 代码格式检测使用的
.eslintrc.js文件,这个文件就是eslint的配置文件。
我们在创建项目时,就进行过这样的选择:
? Pick a linter / formatter config:
ESLint with error prevention only // 仅包含错误的 ESLint
ESLint + Airbnb config // Airbnb 的 ESLint 延伸规则
ESLint + Standard config // 标准的 ESLint 规则
我们当前选择了 标准的 ESLint 规则 ,那么接下来我们就在该规则之下,看一看 ESLint 它的一些配置都有什么?
打开项目中的 .eslintrc.js 文件
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象
// 文档:https://eslint.bootcss.com/docs/user-guide/configuring
module.exports = {
// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用 ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true
},
// ESLint 中基础配置需要继承的配置
extends: ["plugin:vue/vue3-essential", "@vue/standard"],
// 解析器
parserOptions: {
parser: "babel-eslint"
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off"
}
};
那么到这里咱们已经大致的了解了.eslintrc.js 文件,基于 ESLint 如果我们出现不符合规范的代码格式时,那么就会得到一个对应的错误。
比如:
我们可以把
Home.vue中的name属性值,由单引号改为双引号
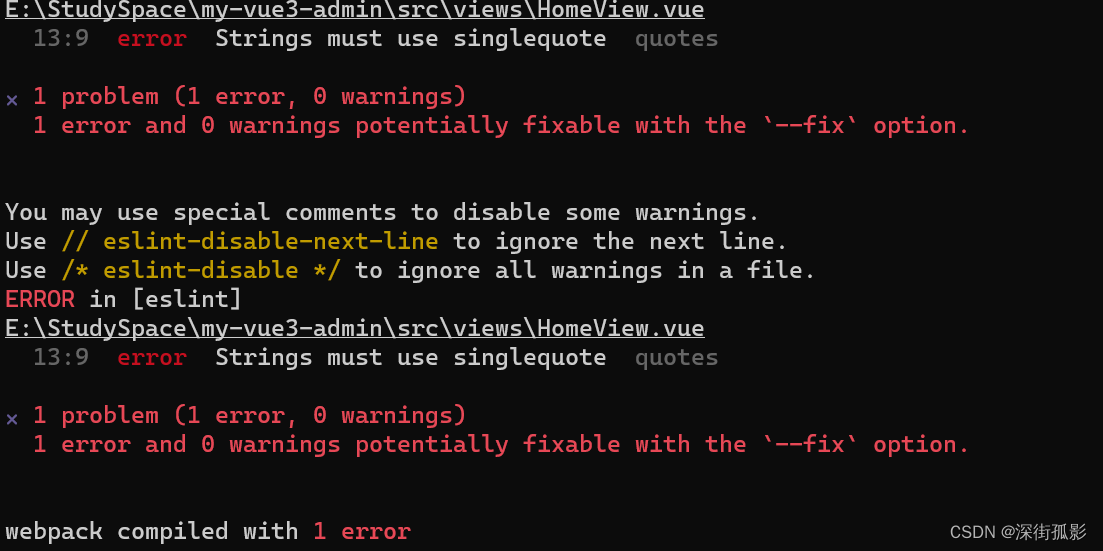
此时,只要我们一保存代码,那么就会得到一个对应的错误

这个错误表示:
- 此时我们触发了一个 《错误级别的错误》
- 触发该错误的位置是 在
Home.vue的第 13 行 第九列 中 - 错误描述为:字符串必须使用单引号
- 错误规则为:
quotes
那么想要解决这个错误,通常情况下我们有两种方式:
- 按照
ESLint的要求修改代码 - 修改
ESLint的验证规则
按照 ESLint 的要求修改代码:
在
Home.vue的第 13 行中把双引号改为单引号
修改 ESLint 的验证规则:
-
在
.eslintrc.js文件中,新增一条验证规则"quotes": "error" // 默认 "quotes": "warn" // 修改为警告 "quotes": "off" // 修改不校验
为了避免开发人员水平不齐以及时时刻刻 需要注意代码格式问题就需要搭配Prettier
遇到:类似错误可以重新安装后再重新运行试试
0:0 error Parsing error: Cannot find module 'babel-eslint'
npm i babel-eslint
Prettier
prettier!(点击 这里 进入 prettier 中文官网!)
- 一个代码格式化工具
- 开箱即用
- 可以直接集成到
VSCode之中- 在保存时,让代码直接符合
ESLint标准(需要通过一些简单配置)
ESLint与Prettier配合解决格式问题
- vscode安装prettier插件

-
在项目中新建
.prettierrc文件,该文件为perttier默认配置文件 -
在该文件中写入如下配置:
{
// 不尾随分号
"semi": false,
// 使用单引号
"singleQuote": true,
// 多行逗号分割的语法中,最后一行不加逗号
"trailingComma": "none"
}
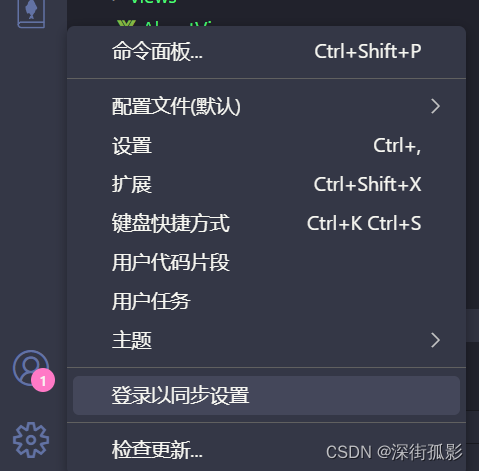
- 打开
VSCode《设置面板》

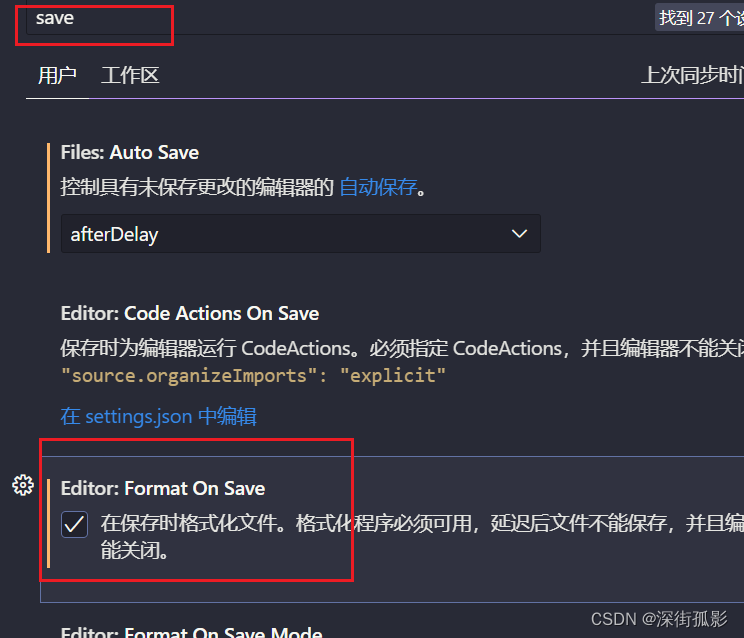
- 在设置中,搜索
save,勾选Format On Save

但是! 只做到这样还不够!
VSCode 而言,默认一个 tab 等于 4 个空格,而 ESLint 希望一个 tab 为两个空格
如果大家的 VSCode 安装了多个代码格式化工具的化
ESLint 和 prettier 之间的冲突问题
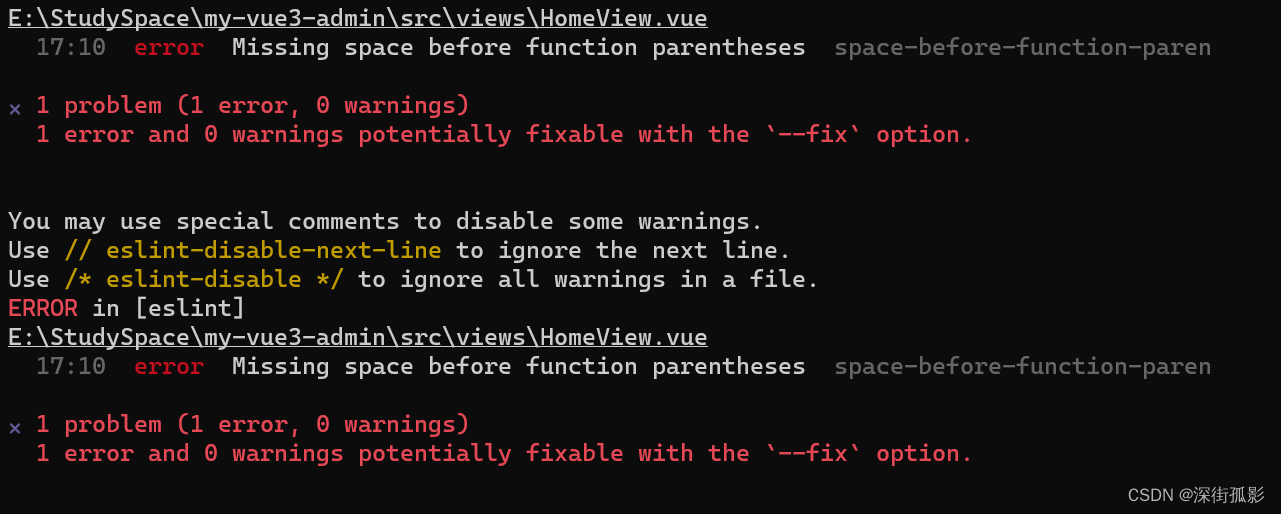
我们尝试在 Home.vue 中写入一个 created 方法,写入完成之后,打开我们的控制台我们会发现,此时代码抛出了一个 ESLint 的错误

这个错误的意思是说:created 这个方法名和后面的小括号之间,应该有一个空格!
但是当加入了这个空格之后,只要一保存代码,就会发现 prettier 会自动去除掉这个空格。
那么此时的这个问题就是 prettier 和 ESLint 的冲突问题。
针对于这个问题想要解决也非常简单:
-
打开
.eslintrc.js配置文件 -
在
rules规则下,新增一条规则'space-before-function-paren': 'off' -
该规则表示关闭《方法名后增加空格》的规则
-
重启项目
约定式提交规范(git提交规范)
在现在的项目开发中,通常情况下,都会通过 git 来管理项目。只要通过 git 来管理项目,那么就必然会遇到使用 git 提交代码的场景
当执行 git commit -m "描述信息" 的时候,知道此时必须添加一个描述信息。但是不同的人去填写描述信息的时候,都会根据自己的理解来进行描述造成混乱。
git提交规范
约定式提交规范要求如下:
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]
-------- 翻译 -------------
<类型>[可选 范围]: <描述>
[可选 正文]
[可选 脚注]
其中 <type> 类型,必须是一个可选的值,比如:
- 新功能:
feat - 修复:
fix - 文档变更:
docs - …
Commitizen规范化提交代码
Commitizen:是一个命令行提示工具,它主要用于帮助我们更快地写出规范的commit message
Commitlint:用于校验填写的commit message是否符合设定的规范
Husky:是一个git hook工具,用于在提交过程中的某个特定时刻触发commitlint
————————————————
commitizen 仓库名为 cz-cli ,它提供了一个 git cz 的指令用于代替 git commit,简单一句话介绍它:
当你使用
commitizen进行代码提交(git commit)时,commitizen会提交你在提交时填写所有必需的提交字段!
安装流程
-
全局安装
Commitizennpm install -g commitizen -
全局安装Commitizen的适配器,一般是
cz-conventional-changelog。npm install -g cz-conventional-changelog适配器的作用是按照某个指定的规范帮助我们生成commit message。cz-conventional-changelog 预设的是Angular团队规范。你也可以选择其他的适配器来切换不同的规范,甚至自定义一个适配器。
如果你是mac用户,请运行下面这条命令,它会在你的home目录下,创建一个.czrc文件。路径指向刚才全局安装的适配器。
echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc如果你是windows用户,请把下面这条命令中的C:\Users\12105更换成你自己电脑上的\Users\username目录再运行。这条命令的本质其实就是在Users\username目录下创建一个内容为{ “path”: “cz-conventional-changelog” }的.czrc文件。
echo { "path": "cz-conventional-changelog" } > C:\Users\username\.czrc至此,全局安装Commitizen完成。在任何一个git仓库中运行git cz,就可以通过Commitizen来填写commit message完成提交。
-
安装并配置
cz-customizable插件-
使用
npm下载cz-customizablenpm i cz-customizable --save-dev -
添加以下配置到
package.json中... "config": { "commitizen": { "path": "node_modules/cz-customizable" } }
-
-
项目根目录下创建
.cz-config.js自定义提示文件module.exports = { // 可选类型 types: [ { value: 'feat', name: 'feat: 新功能' }, { value: 'fix', name: 'fix: 修复' }, { value: 'docs', name: 'docs: 文档变更' }, { value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' }, { value: 'refactor', name: 'refactor: 重构(既不是增加feature,也不是修复bug)' }, { value: 'perf', name: 'perf: 性能优化' }, { value: 'test', name: 'test: 增加测试' }, { value: 'chore', name: 'chore: 构建过程或辅助工具的变动' }, { value: 'revert', name: 'revert: 回退' }, { value: 'build', name: 'build: 打包' } ], // 消息步骤 messages: { type: '请选择提交类型:', customScope: '请输入修改范围(可选):', subject: '请简要描述提交(必填):', body: '请输入详细描述(可选):', footer: '请输入要关闭的issue(可选):', confirmCommit: '确认使用以上信息提交?(y/n/e/h)' }, // 跳过问题 skipQuestions: ['body', 'footer'], // subject文字长度默认是72 subjectLimit: 72 } -
使用
git cz代替git commit
使用git cz代替git commit,即可看到提示内容
Git Hooks
为了避免开发人员忘记使用git cz提交
我们希望:
当《提交描述信息》不符合 约定式提交规范 的时候,阻止当前的提交,并抛出对应的错误提示
了解一个概念,叫做 Git hooks(git 钩子 || git 回调方法)
也就是:git 在执行某个事件之前或之后进行一些其他额外的操作
而我们所期望的 阻止不合规的提交消息,那么就需要使用到 hooks 的钩子函数。
整理出来的所有的 hooks ,其中加粗的是常用到的 hooks:
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-applypatch | git am执行前 | |
| applypatch-msg | git am执行前 | |
| post-applypatch | git am执行后 | 不影响git am的结果 |
| pre-commit | git commit执行前 | 可以用git commit --no-verify绕过 |
| commit-msg | git commit执行前 | 可以用git commit --no-verify绕过 |
| post-commit | git commit执行后 | 不影响git commit的结果 |
| pre-merge-commit | git merge执行前 | 可以用git merge --no-verify绕过。 |
| prepare-commit-msg | git commit执行后,编辑器打开之前 | |
| pre-rebase | git rebase执行前 | |
| post-checkout | git checkout或git switch执行后 | 如果不使用--no-checkout参数,则在git clone之后也会执行。 |
| post-merge | git commit执行后 | 在执行git pull时也会被调用 |
| pre-push | git push执行前 | |
| pre-receive | git-receive-pack执行前 | |
| update | ||
| post-receive | git-receive-pack执行后 | 不影响git-receive-pack的结果 |
| post-update | 当 git-receive-pack对 git push 作出反应并更新仓库中的引用时 | |
| push-to-checkout | 当``git-receive-pack对git push做出反应并更新仓库中的引用时,以及当推送试图更新当前被签出的分支且receive.denyCurrentBranch配置被设置为updateInstead`时 | |
| pre-auto-gc | git gc --auto执行前 | |
| post-rewrite | 执行git commit --amend或git rebase时 | |
| sendemail-validate | git send-email执行前 | |
| fsmonitor-watchman | 配置core.fsmonitor被设置为.git/hooks/fsmonitor-watchman或.git/hooks/fsmonitor-watchmanv2时 | |
| p4-pre-submit | git-p4 submit执行前 | 可以用git-p4 submit --no-verify绕过 |
| p4-prepare-changelist | git-p4 submit执行后,编辑器启动前 | 可以用git-p4 submit --no-verify绕过 |
| p4-changelist | git-p4 submit执行并编辑完changelist message后 | 可以用git-p4 submit --no-verify绕过 |
| p4-post-changelist | git-p4 submit执行后 | |
| post-index-change | 索引被写入到read-cache.c do_write_locked_index后 |
PS:详细的 HOOKS介绍 可点击这里查看
整体的 hooks 非常多,当时我们其中用的比较多的其实只有两个:
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-commit | git commit执行前它不接受任何参数,并且在获取提交日志消息并进行提交之前被调用。脚本 git commit以非零状态退出会导致命令在创建提交之前中止。 | 可以用git commit --no-verify绕过 |
| commit-msg | git commit执行前可用于将消息规范化为某种项目标准格式。 还可用于在检查消息文件后拒绝提交。 | 可以用git commit --no-verify绕过 |
简单来说这两个钩子:
commit-msg:可以用来规范化标准格式,并且可以按需指定是否要拒绝本次提交pre-commit:会在提交前被调用,并且可以按需指定是否要拒绝本次提交
接下来要做的关键,就在这两个钩子上面。
使用 husky + commitlint 检查提交描述是否符合规范要求
husky
首先,在项目中安装husky:
npm install husky --save-dev
然后,启用git hooks:, 生成 .husky 文件夹 
npx husky install
为了以后能在npm install之后自动地启用git hooks,我们可以在package.json中添加以下配置:(prepare脚本会在npm install之后自动执行,它是npm的一个生命周期脚本)
{
...
"scripts": {
"prepare": "husky install"
}
}
或者,运行下面这条命令。注意:该命令要求npm版本在7及以上。
npm set-script prepare "husky install"
commitlint
首先,在项目中安装==@commitlint/cli和@commitlint/config-conventional==。
npm install --save-dev @commitlint/config-conventional @commitlint/cli
@commitlint/config-conventional,它配置了Commitlint使用的校验规则,要求commit message符合Angular团队规范。当然,也可以通过安装其他的配置包来切换不同的规范。
然后,在项目目录下添加commitlint.config.js配置文件。
echo module.exports = {extends: ['@commitlint/config-conventional']} > commitlint.config.js
最后,添加commit-msg hook配置,用于在commit-msg中校验commit message。commit-msg是一个git hook,它会在提交时被触发。
.\node_modules\.bin\husky add .husky/commit-msg "npx --no -- commitlint --edit $1"

或:
npx husky add .husky/commit-msg 'npx --no commitlint --edit "$1"'
现在,你就可以通过git cz来代替git commit,借助Commitizen的提交完成提交。比如像这样:
-
打开
commitlint.config.js, 增加配置项( config-conventional 默认配置点击可查看 ):module.exports = { // 继承的规则 extends: ['@commitlint/config-conventional'], // 定义规则类型 rules: { // type 类型定义,表示 git 提交的 type 必须在以下类型范围内 'type-enum': [ 2, 'always', [ 'feat', // 新功能 feature 'fix', // 修复 bug 'docs', // 文档注释 'style', // 代码格式(不影响代码运行的变动) 'refactor', // 重构(既不增加新功能,也不是修复bug) 'perf', // 性能优化 'test', // 增加测试 'chore', // 构建过程或辅助工具的变动 'revert', // 回退 'build' // 打包 ] ], // subject 大小写不做校验 'subject-case': [0] } }
注意:确保保存为 UTF-8 的编码格式,否则可能会出现错误
最后,添加commit-msg hook配置,用于在commit-msg中校验commit message。commit-msg是一个git hook,它会在提交时被触发。
.\node_modules\.bin\husky add .husky/commit-msg "npx --no -- commitlint --edit $1"
或:
npx husky add .husky/commit-msg 'npx --no commitlint --edit "$1"'
现在,就可以通过git cz来代替git commit,借助Commitizen的提交完成提交。已经可以处理好了 强制规范化的提交要求,到现在 不符合规范的提交信息,将不可在被提交!
pre-commit 检测提交时代码规范
在 ESLint 与 Prettier 配合解决代码格式问题 中了解了如何处理 本地!代码格式问题。
但是这样的一个格式处理问题,他只能够在本地进行处理,并且我们还需要 手动在 VSCode 中配置自动保存 才可以。那么这样就会存在一个问题,要是有人忘记配置这个东西了怎么办呢?他把代码写的乱七八糟的直接就提交了怎么办呢?
所以我们就需要有一种方式来规避这种风险。
那么想要完成这么一个操作就需要使用 husky 配合 eslint 才可以实现。
我们期望通过 husky 监测 pre-commit 钩子,在该钩子下执行 npx eslint --ext .js,.vue src 指令来去进行相关检测:
-
执行
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"添加commit时的hook(npx eslint --ext .js,.vue src会在执行到该 hook 时运行) -
该操作会生成对应文件
pre-commit:

-
关闭
VSCode的自动保存操作 -
修改一处代码,使其不符合
ESLint校验规则 -
执行 提交操作 会发现,抛出一系列的错误,代码无法提交
PS E:\StudySpace\my-vue3-admin\src\views\HomeView.vue 18:24 error Extra semicolon semi 19:23 error Extra semicolon semi ✖ 2 problems (2 errors, 0 warnings) 2 errors and 0 warnings potentially fixable with the `--fix` option. husky - pre-commit hook exited with code 1 (error) -
想要提交代码,必须处理完成所有的错误信息
lint-staged 自动修复格式错误
通过 pre-commit 处理了 检测代码的提交规范问题,当我们进行代码提交时,会检测所有的代码格式规范 。
但是这样会存在两个问题:
- 我们只修改了个别的文件,没有必要检测所有的文件代码格式
- 它只能给我们提示出对应的错误,我们还需要手动的进行代码修改
我们就需要处理这两个问题
那么想要处理这两个问题,就需要使用另外一个插件 lint-staged !
lint-staged 可以让你当前的代码检查 只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送
lint-staged 无需单独安装,我们生成项目时,vue-cli 已经帮助我们安装过了,所以我们直接使用就可以了
-
修改
package.json配置"lint-staged": { "src/**/*.{js,vue}": [ "eslint --fix", "git add" ] } -
如上配置,每次它只会在你本地
commit之前,校验你提交的内容是否符合你本地配置的eslint规则(这个见文档 ESLint ),校验会出现两种结果:- 如果符合规则:则会提交成功。
- 如果不符合规则:它会自动执行
eslint --fix尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交,如果失败,则会提示你错误,让你修好这个错误之后才能允许你提交代码。
-
修改
.husky/pre-commit文件#!/bin/sh . "$(dirname "$0")/_/husky.sh" npx lint-staged -
再次执行提交代码
-
发现 暂存区中 不符合
ESlint的内容,被自动修复
总结
本章中处理了 编程格式规范的问题,整个规范大体可以分为两大类:
- 代码格式规范
git提交规范
代码格式规范:
对于 代码格式规范 而言,通过 ESLint + Prettier + VSCode 配置 配合进行了处理。
最终达到了在保存代码时,自动规范化代码格式的目的。
git 提交规范:
对于 git 提交规范 而言使用了 husky 来监测 Git hooks 钩子,并且通过以下插件完成了对应的配置:
- 约定式提交规范
- commitizen:git 提交规范化工具
- commitlint:用于检查提交信息
pre-commit:git hooks钩子- lint-staged:只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送