JS对大小写敏感
JS代码块的作用域都是全局的
JS的数组只能使用数字作为下标
JS对浮点型数据的精确度很难确定
JS在定义数组元素以及对象,在最后不能添加逗号
JS 中,变量可以在使用后声明,也就是变量可以先使用再声明,但不适用于已初始化的变量
JS严格模式:
严格模式通过在脚本或函数的头部添加 use strict; 表达式来声明。
严格模式的限制:
1.不允许删除变量、对象以及函数
2.不允许使用转义字符
3.不允许使用八进制
4.变量名不能使用 "eval"、"arguments"字符串
JS常用关键字:
JS let关键词:
作用:使块级作用域内声明的变量与块外独立(包括for循环中下标变量)
var x = 10; // 这里输出 x 为 10 { let x = 2; // 这里输出 x 为 2 } // 这里输出 x 为 10
JS const关键词:
使用 const 定义的对象或者数组,其实是可变的。
// 创建常量对象 const car = {type:"Fiat", model:"500", color:"white"}; // 修改属性: car.color = "red"; // 添加属性 car.owner = "Johnson";// 创建常量数组 const cars = ["Saab", "Volvo", "BMW"]; // 修改元素 cars[0] = "Toyota"; // 添加元素 cars.push("Audi");
JS表单验证:
<form name="myForm" action="demo_form.php" onsubmit="return validateForm()" method="post"> 名字: <input type="text" name="fname"> <input type="submit" value="提交"> </form>function validateForm() { var x = document.forms["myForm"]["fname"].value; if (x == null || x == "") { alert("需要输入名字。"); return false; } }
JS中未进行声明的变量将自动被定义为全局变量
在代码中可在字符组(个人自创)中用反斜杠连接上下行字符串
document.write("你好 \ 世界!");
JS更改HTML:
x=document.getElementById("demo"); //查找元素 x.innerHTML="Hello JavaScript"; //向x输入新内容 x.style.color="#ff0000"; //改变x的样式
JS输出方式:
alert() //警告 console.log() //输出到浏览器控制台 ducument.write() //写入文档写入
JS数据类型与数值:
JS注释形式与C/C++相同
JS数据类型:数字、布尔值、空值(null)、字符/字符串、集合、对象(本质是字典)
同时,JS可以在字符串中使用引号,只要不匹配包围字符串的引号即可
JS中声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String; var y= new Boolean; var cars= new Array; var person= new Object;
JS替换文本:
const name = 'Runoob'; const age = 30; const message = `My name is ${name} and I'm ${age} years old.`;
JS for-in循环:
var person={fname:"Bill",lname:"Gates",age:56}; for (x in person) // x 为属性名 { txt=txt + person[x]; }
JS错误处理:
function myFunction() { var message, x; message = document.getElementById("p01"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "值是空的"; if(isNaN(x)) throw "值不是一个数字"; x = Number(x); if(x > 10) throw "太大"; if(x < 5) throw "太小"; } catch(err) { message.innerHTML = "错误: " + err + "."; } finally { document.getElementById("demo").value = ""; } }错误详细信息的获取:error.message
JS对象属性的两种访问形式 :
person.lastName; person["lastName"];
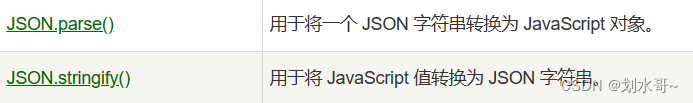
JSON:

HTML常见事件:
Date函数:


科学计数法:123e-3 = 0.123
img标签中的属性decoding="async"时,表示通过异步解码图像,加快内容显示
Date() 获取当前时间
JS字符串亦自带length()、split()、indexof()、lastIndexOf()
特殊转义字符:\r—回车 \b—退格 \f—换页
‘===’:绝对相等
JS‘+’可用于连接字符串
JS中可以对指定代码块进行标记,让break和continue跳过指定代码
JS return语句不用加分号