一、直接复制粘贴就可用(豪横)
app.vue文件里写
//app.vue里写
<script>
export default {
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
onLaunch: function() {
let appVersion = ''
uni.getSystemInfo({
success: function(e) {
appVersion = e.platform
}
})
let that = this;
uni.request({
url: 'http://xxx.xxx.xxx:3000/xxx/xxx', //获取版本号接口。
method: "POST",
header: {
'custom-header': 'application/json;' //自定义请求头信息
},
success: (res) => {
const arr1 = uni.getSystemInfoSync().appVersion.split('.');
const arr2 = res.data.split('.')
if (parseInt(arr2[2]) > parseInt(arr1[2])) {
uni.showModal({
title: "版本更新",
content: '检测到有新版本,是否更新', //更新描述
confirmText: '立即更新',
cancelText: '稍后进行',
success: (r) => {
if (r.confirm) {
//如果是安卓直接更新下载
if (appVersion === 'android') {
uni.showLoading({
title: '正在下载,请稍后'
})
uni.downloadFile({
// 存放最新安装包的地址
url: 'http://xxx.xxx.xxx:3000/apk/xxx/xxx.apk',
success: (downloadResult) => {
uni.hideLoading();
if (downloadResult.statusCode ===200) {
uni.hideLoading();
plus.runtime.install(
downloadResult
.tempFilePath, {
force: false
},
function() {
console.log(
'install success...'
);
plus.runtime
.restart();
},
function(e) {
uni.hideLoading();
console.error(
'install fail...'
);
});
}
}
});
//如果是ios跳转到app store
} else {
//在App Store Connect中的App Store下的app信息,可找到appleId
let appleId = plus.runtime.appid
plus.runtime.launchApplication({
action: `itms-apps://itunes.apple.com/cn/app/id${appleId}?mt=8`
}, function(e) {
uni.showToast({
title: '打开应用商店失败'
})
console.log(
'打开应用商店失败: ' +
e.message);
});
}
} else if (res.cancel) {
console.log('用户点击取消');
}
}
})
}
},
});
},
}
</script>
<style>
/*每个页面公共css */
</style>
二、详解(复制粘贴行不通呢,就详细看看每行的注释,相信我,花费三分钟时间,比你点开一堆链接去一步一步排查好。嘿嘿!除非你想摸鱼)
<script>
export default {
onLaunch: function() {
let appVersion = ''
uni.getSystemInfo({ //获取当前的apk是安卓还是ios,
success: function(e) {
appVersion = e.platform // console打印的值为android
}
})
let that = this;
uni.request({
url: 'http://xxx.xxx.xxx:3000/xxx/xxx', //获取版本号接口。
method: "POST",
header: {
'custom-header': 'application/json;' //自定义请求头信息
},
success: (res) => {
//uni.getSystemInfoSync()返回的是apk包信息,uni自带,可自行打印查看.
const arr1 = uni.getSystemInfoSync().appVersion.split('.');
//arr2接口返回的版本信息(1.0.0),处理一下成数组。
const arr2 = res.data.split('.')
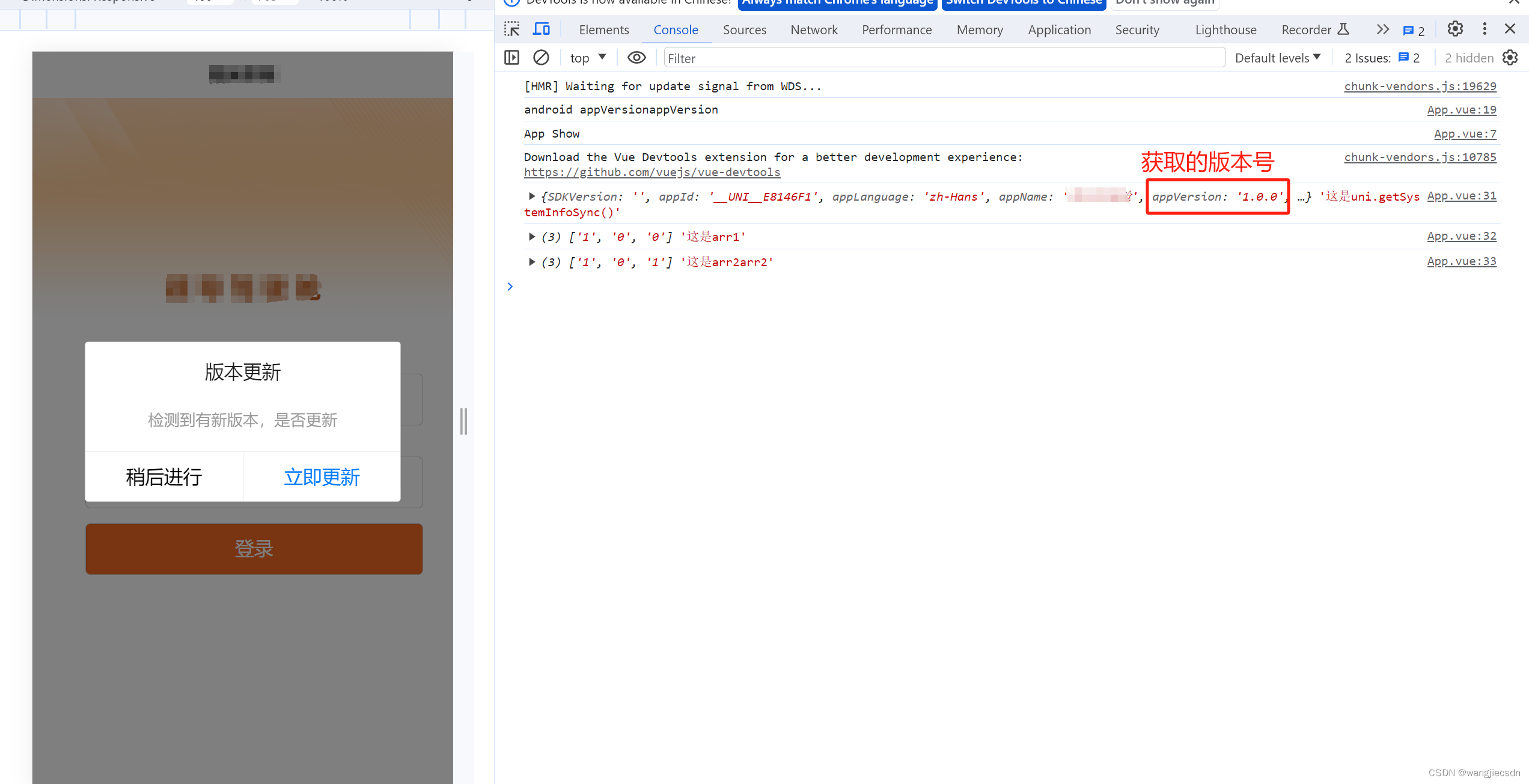
console.log(uni.getSystemInfoSync(), '这是uni.getSystemInfoSync()')
console.log(arr1, '这是arr1')
console.log(arr2, "这是arr2arr2")
//parseInt(arr2[2]) > parseInt(arr1[2])我自己想偷懒,只校验最后一位版本号的大小,你要是想非常规矩校验版本号呢,就自己写写js逻辑,先判断第一位,在判断第二位,在判断第三位
if (parseInt(arr2[2]) > parseInt(arr1[2])) {
uni.showModal({
title: "版本更新",
content: '检测到有新版本,是否更新', //更新描述
confirmText: '立即更新',
cancelText: '稍后进行',
success: (r) => {
if (r.confirm) {
//如果是安卓直接更新下载
if (appVersion === 'android') {
uni.showLoading({
title: '正在下载,请稍后'
})
//这块用downloadFile下载最新的apk包,
uni.downloadFile({
// 存放最新安装包的地址
url: 'http://xxx.xxx.xxx:3000/apk/xxx/xxx.apk',
success: (downloadResult) => {
uni.hideLoading();
if (downloadResult.statusCode ===200) {
uni.hideLoading();
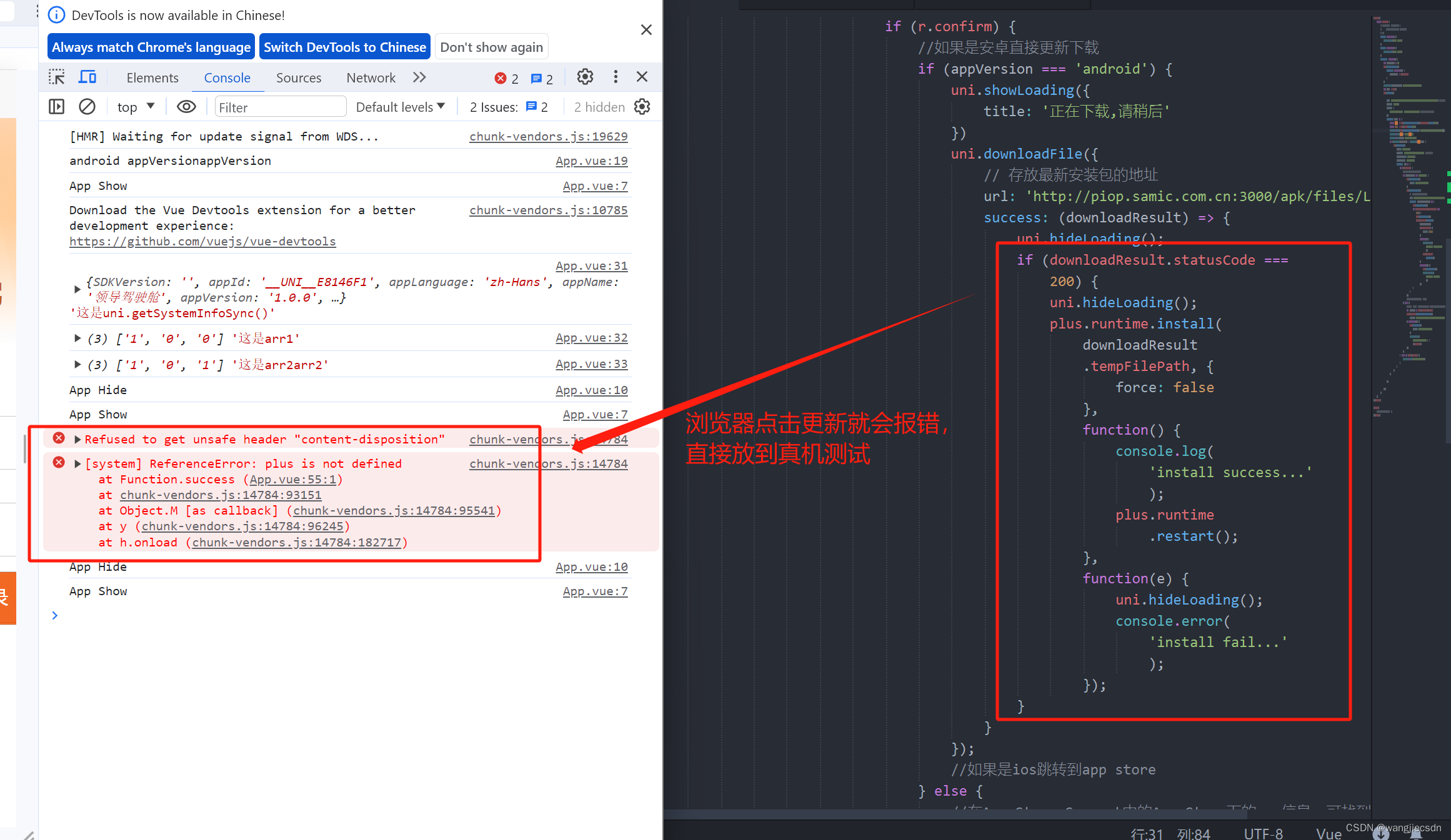
//plus.runtime.install这个是啥东西,别问,问了我也不知道,而且运行到浏览器还报错,那就对了,直接打包到真机上,相信自己没问题
plus.runtime.install(
downloadResult
.tempFilePath, {
force: false
},
function() {
console.log(
'install success...'
);
plus.runtime
.restart();
},
function(e) {
uni.hideLoading();
console.error(
'install fail...'
);
});
}
}
});
//如果是ios跳转到app store
} else {
//在App Store Connect中的App Store下的app信息,可找到appleId
//这块ios更新,我还是不知道,因为我们只做安卓的,究竟管不管用,自己试试吧
let appleId = plus.runtime.appid
plus.runtime.launchApplication({
action: `itms-apps://itunes.apple.com/cn/app/id${appleId}?mt=8`
}, function(e) {
uni.showToast({
title: '打开应用商店失败'
})
console.log(
'打开应用商店失败: ' +
e.message);
});
}
} else if (res.cancel) {
console.log('用户点击取消');
}
}
})
}
},
});
},
}
</script>


有疑问或者更好的实现方案可以评论一起探讨


















![【蓝桥每日一题]-贪心(保姆级教程 篇2)#纪念品分组 #gcd排序](https://img-blog.csdnimg.cn/b0c1e479ce76410d86d6b4d23dec523a.png)
