一、就跟着官网教程来很快就好了
官方文档的教程
GitHub Pages | Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
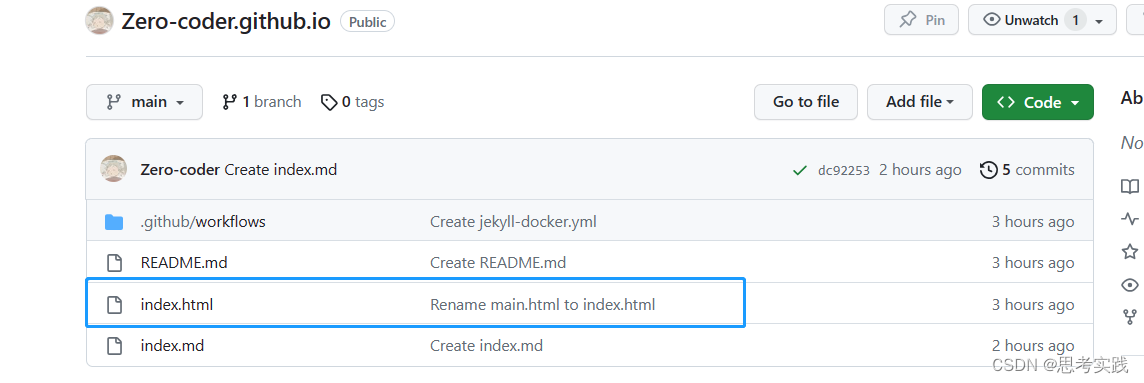
// 简单跑通为例,第一个链接直接能行了,如果不想用git操作,直接建立 index.html来存放你的主页内容。
GitHub Pages documentation - GitHub Docs
如你运气好没有遇见下面的问题,那么恭喜你,初步建立网站成功啦。
=========================================================================
二、如果你遇见了404这个问题,请看这个
遇到的问题:Troubleshooting 404 errors for GitHub Pages sites


这是我遇见的问题,我寻思index.html有了,为什么还是没有网页,我把踩到的坑,然后我查了这个网页:
Troubleshooting 404 errors for GitHub Pages sites - GitHub Docs
再回头分析可能以下原因:
① 有时间延迟。10min ~ 1h不等。
② 需要在setting里面进行设置

然后下午来就发现输入 https://zero-coder.github.io/
就通啦。

创作不易,希望能点个赞,进行鼓励~