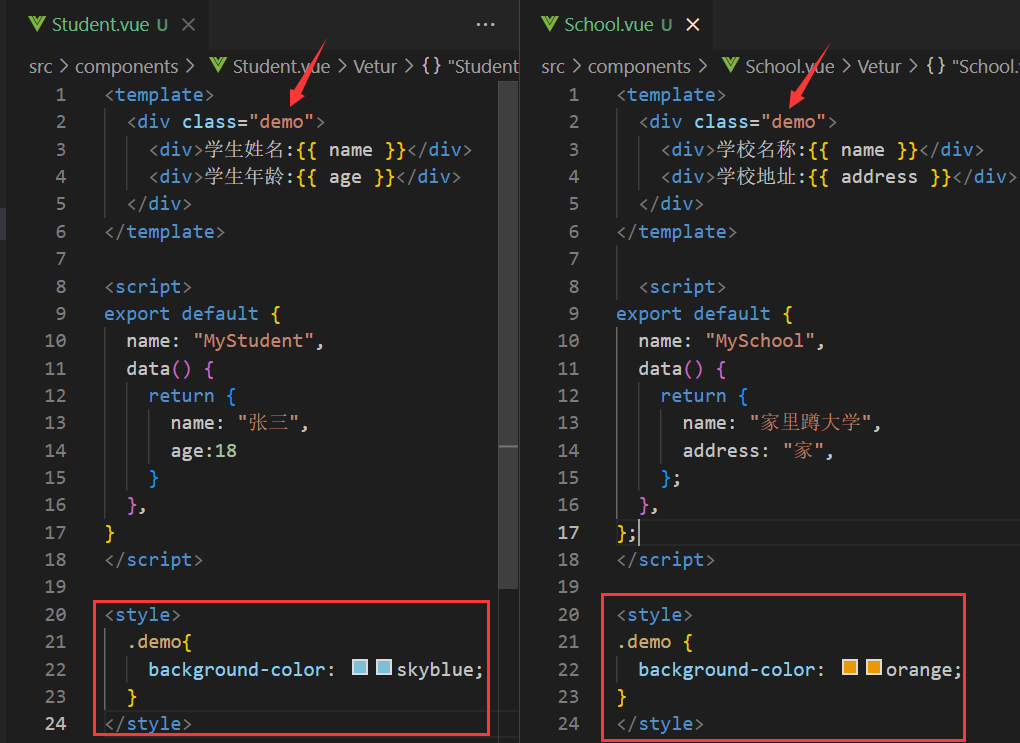
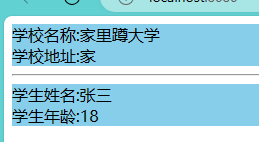
如果我们在不同的组件内,使用相同的类名,就会发生样式的冲突,使用后引入的组件中的样式:

一、scoped属性
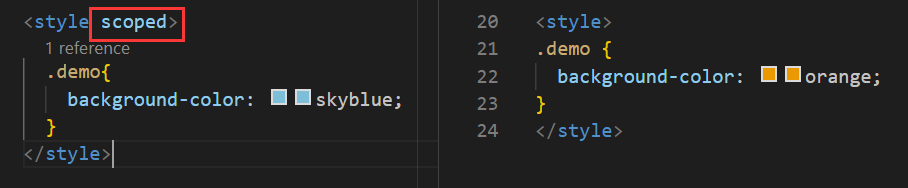
在一个组件的style标签上添加scoped属性,该组件的所有样式都是该组件独有的,即使其他组件中有相同的类名,也不会受到影响。
<style scoped>


我们常常在组件的样式中使用scoped属性,将公用样式写在App.vue中。
二、lang属性
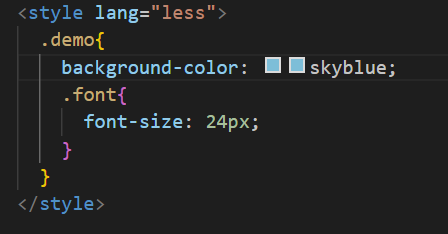
我们可以通过lang属性去定义样式语言,默认的样式语言是CSS:
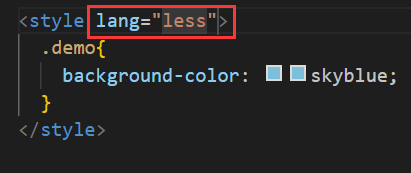
<style lang="样式语言">
比如,我们可以设置语言类型为less

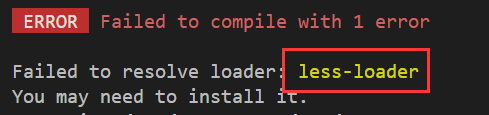
但是Vue不能直接识别less的语法:

因此我们需要安装less-loader
npm i less-loader

安装完成后就可以使用less的语法格式了