1. 概述
我们所书写的任何一个 HTML 元素,实际上都有完整的一整套 CSS 样式。如果没有修改某样式,大概率可能使用默认值。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一个h1标签</h1>
</body>
</html>

2. CSS 属性值计算过程
属性值的计算过程,分为如下这么 4 个步骤:
- 确定声明值
- 层叠冲突
- 使用继承
- 使用默认值
从上到下优先级依次降低。
2.1 确定声明值
所谓声明值就是你自己所书写的 CSS 样式。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: aqua;
}
</style>
</head>
<body>
<h1>这是一个h1标签</h1>
</body>
</html>

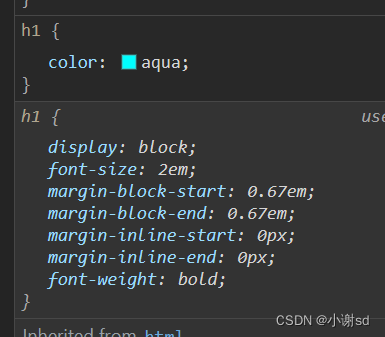
上述我们看到除了作者样式表,一般浏览器还会存在“用户代理样式表”,简单来讲就是浏览器内置了一套样式表。
2.2 层叠冲突
在确定声明值时,可能出现声明的样式规则发生了冲突。
此时会进入解决层叠冲突的流程:
- 比较源的重要性
- 比较优先级
- 比较次序
2.2.1 比较源的重要性
整体来讲样式表有三种来源:
- 浏览器会有一个基本的样式表来给任何网页设置默认样式。这些样式统称用户代理样式。
- 网页的作者可以定义文档的样式,这是最常见的样式表,称之为页面作者样式。
- 浏览器的用户,可以使用自定义样式表定制使用体验,称之为用户样式。
对应的重要性顺序依次为:页面作者样式 > 用户样式 > 用户代理样式。(参考:MDN)
2.2.2 比较优先级
比如,同属于页面作者样式,源的重要性是相同的,此时会以选择器的权重来比较重要性。(参考:MDN)
2.2.3 比较次序
比如,同样都是页面作者样式,选择器的权重也相同,此时位于下面的样式声明会层叠掉上面的那一条样式声明。
2.3 使用继承
-
子元素继承最近的父元素身上的属性。
-
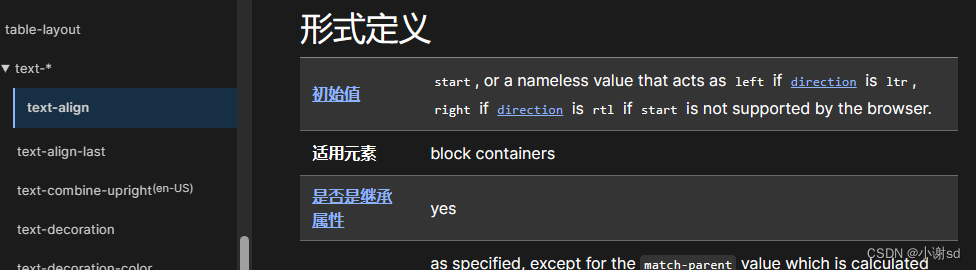
可以继承的属性,直接在MDN上查阅。
例如:

2.4 使用默认值
如果前面的步骤都进行过了,那么剩下的就只能是使用默认值了。
3. 面试题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
>
<title>Document</title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
<a href="">test</a>
<p>test</p>
</div>
</body>
</html>
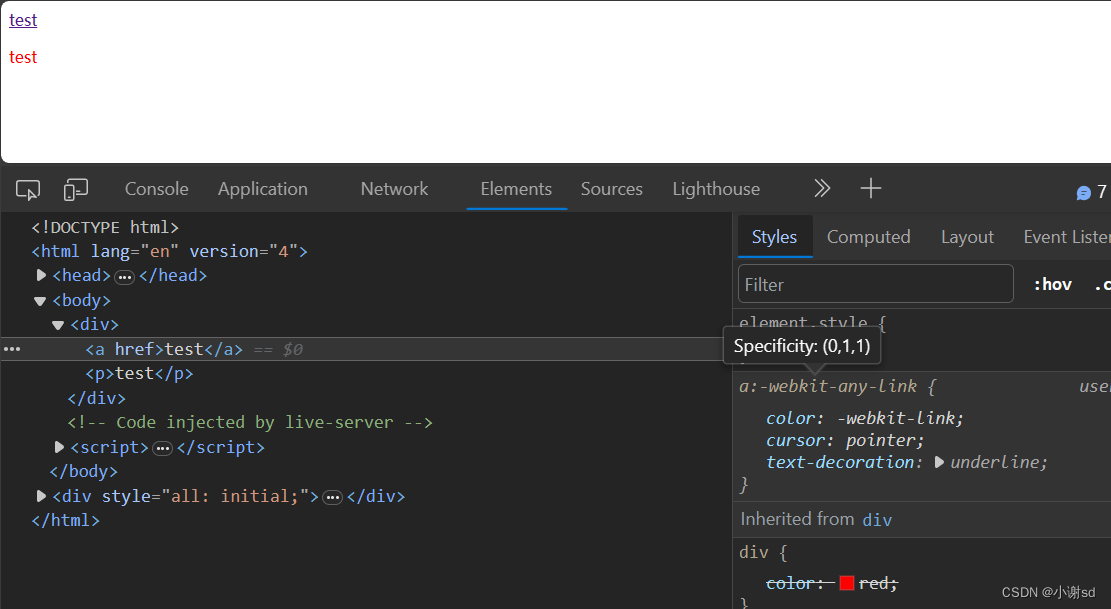
会出现什么样的效果,为什么?

a 元素在用户代理样式表中已经设置了 color 属性对应的值,因此会应用此声明值。
而在 p 元素中无论是作者样式表还是用户代理样式表,都没有对此属性进行声明,然而由于 color 属性是可以继承的,因此最终 p 元素的 color 属性值通过继承来自于父元素。