自己手撸一个密码批量生成器网站
自己手撸一个密码生成器网站
小编可以这样给你说,这个是最简单的拉,没有任何的装饰,简单容易上手,还是经过小编测试过的哈
| python版本 | django版本 |
|---|---|
| python3.8.6 | Django3.0.5 |
声明
这个代码也就是小编简单的写了下,实现了最基本的功能,当然了还是可以优化的,还望大佬勿喷
里面的name名称可能不是很规范,大家可以换成自己的,小编这也是为了方便大家更容易的理解,直接使用拼音了,部分变量小编看网上有,直接ctrl+v了,还请谅解
其次,小编写这篇文章的目的就是,怕以后还得翻资料百度啥的,直接写在这里,简单易懂,想看的时候直接看
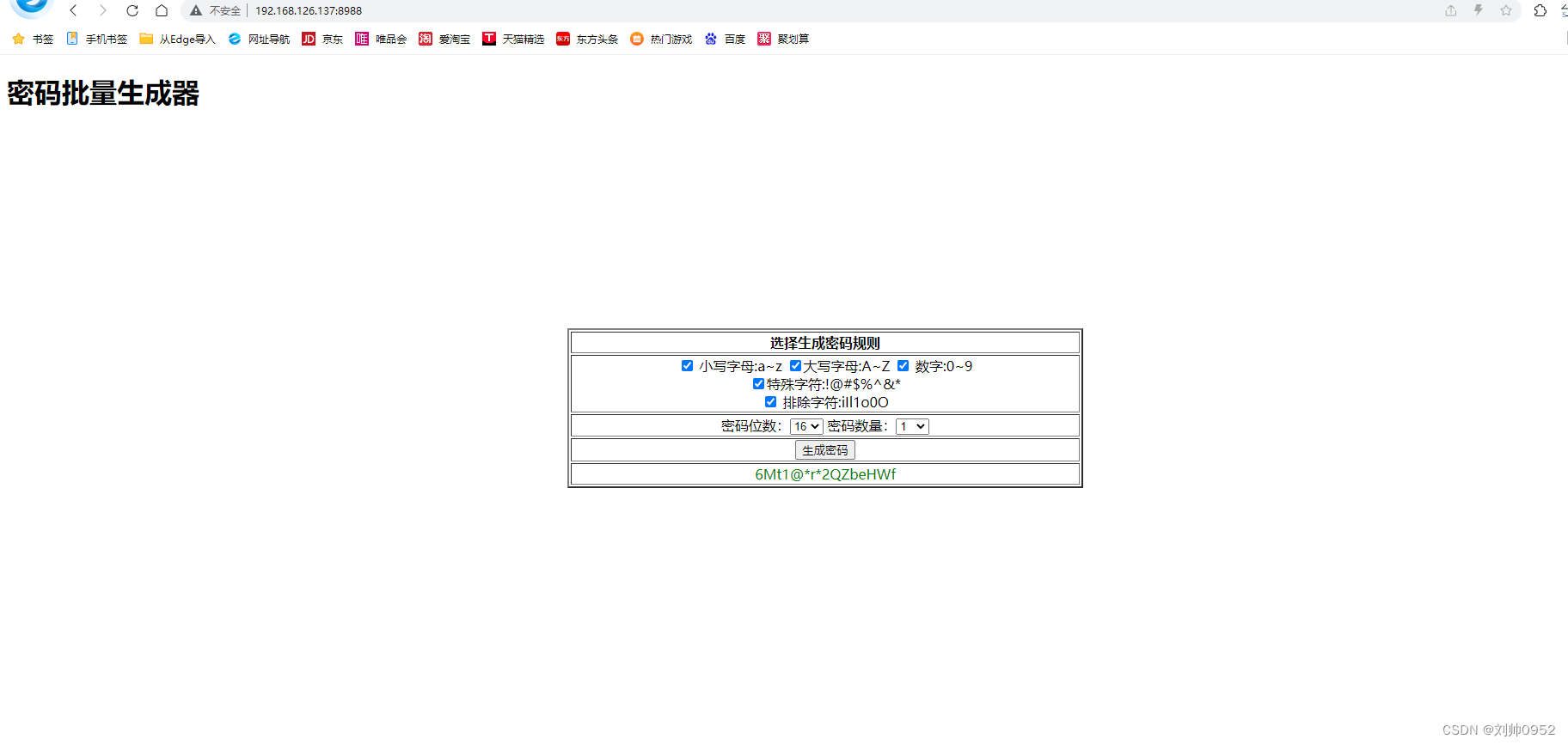
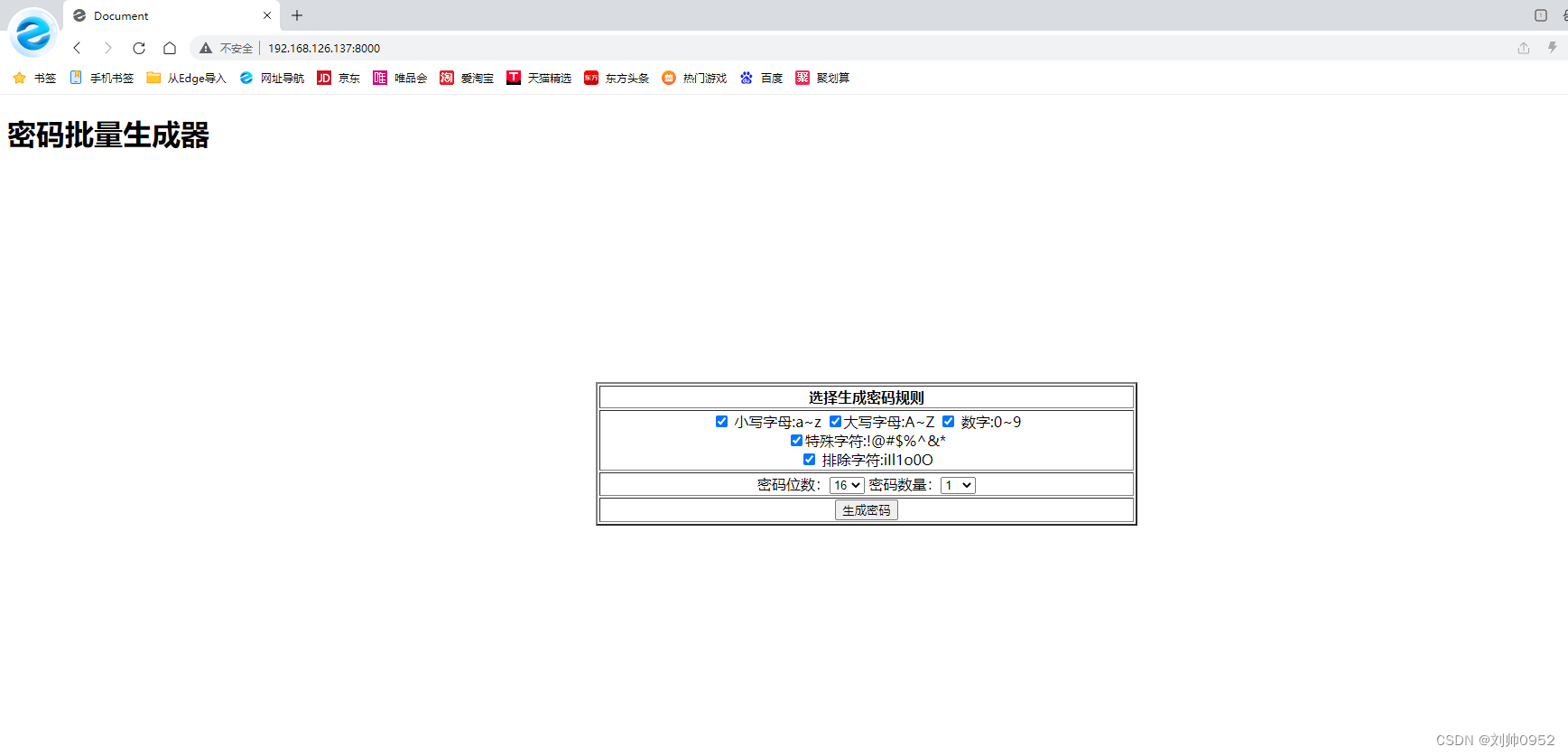
效果图
当你第一眼看见他的时候,那就是一个字,太白了,白了好呀,简单易懂,代码在文章最开始就有

index代码
这个是index.html的代码
里面估计大家应该可以看的懂了吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 容器 ,也就是中间的那个大表格*/
.container {
width: 600px;
height: 300px;
background-color: white;
position: absolute;
/* 水平垂直居中 */
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div>
/* 页面左上角的那几个大字 */
<h1 src="index.html">密码批量生成器</h1>
</div>
<div class="container">
/* action为空,代表将数据提交给当前html,可以提交给别的html,但是那样的话,还得弄第二个页面,小编比较懒 */
<form action="" method="post">
/* django里面如果用到post方法就需要添加上下面这一句话,否则会被csrf拦截,简单这样理解吧 */
{% csrf_token %}
<table border="2" width="600px" height="100px">
<!-- <caption>根据需要选择自己的密码</caption> -->
<tbody align="center">
<tr>
<th>选择生成密码规则</th>
</tr>
<tr>
<td>
/* 小编这几个name名称是不是很陋,但是也很容易理解哈 ,checked代表着默认是勾上的*/
<input type="checkbox" name="xiaoxie" value="1" checked> 小写字母:a~z
<input type="checkbox" name="daxie" value="1" checked>大写字母:A~Z
<input type="checkbox" name="shuzi" value="1" checked> 数字:0~9<br>
<input type="checkbox" name="teshu" value="1" checked>特殊字符:!@#$%^&*<br>
<input type="checkbox" name="paichu" value="1" checked> 排除字符:iIl1o0O<br>
</td>
</tr>
<tr>
/* 下面的是2个下拉框 select代表着默认值呦,但是可以循环来实现这个功能哈,小编这里只是为了更方便看懂 */
<td>密码位数:<select name="pass_wei">
<option value="8" >8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16" selected>16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
</select>
密码数量:<select name="pass_shu">
<option value="1" selected >1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
</select>
</td>
</tr>
<tr>
<td>
<button>生成密码</button>
</td>
</tr>
/* 接收view视图传过来的passwdlist列表,并循环展示,如果为空,则不显示 */
{% for vl in passwdlist %}
<tr>
<td style="color: green;">{{ vl }}<br>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</form>
</div>
</body>
</html>
views视图代码
里面定义了与前面html的信息交互,利用python来写的,相对来说还是比较简单,容易理解的。
from django.shortcuts import render
from django.http import HttpResponse
import random
# Create your views here.
def index(request):
'''首页展示'''
wei = request.POST.get("pass_wei")
print(wei)
shu = request.POST.get("pass_shu")
print(shu)
xiaoxie = request.POST.get("xiaoxie")
print(xiaoxie)
daxie = request.POST.get("daxie")
print(daxie)
shuzi = request.POST.get("shuzi")
print(shuzi)
teshu = request.POST.get("teshu")
print(teshu)
paichu = request.POST.get("paichu")
print(paichu)
list = []
##这里为什么要使用try呢,应为Index传过来的数据有可能是None值,下面要转成int类型,这样会报错,需要做异常处理
try:
# 候选字母
ALPHA = "abcdefghjkmnpqrstuvwxyz"
if xiaoxie == None:
ALPHA = ""
# 候选数字
D_ALPHA = "ABCDEFGHJKMNPQRSTUVWXYZ"
if daxie == None:
D_ALPHA = ""
# 候选数字
NUMBER = "123456789"
if shuzi == None:
NUMBER = ""
# 候选特殊字符
SPECIAL = "@#$%&*"
if teshu == None:
SPECIAL = ""
# 候选特殊字符
Exclude = ""
if paichu == None:
Exclude = "iIl1o0O"
characters = ALPHA + D_ALPHA + NUMBER + SPECIAL + Exclude
#进行随机密码的生成,shu这个变量是要生成几个密码,wei代表着要生成的几位密码
for i in range(0,int(shu)):
password = ""
for b in range(0,int(wei)):
password += random.choice(characters)
else:
list.append(password)
context={"passwdlist":list}
except:
context={"passwdlist":list}
print(list)
return render(request,"getpasswd/index.html",context)
urls路由信息
利用urls路由信息,来对用户的访问url进行一个引导快速定位一个网页
"""myproject URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from getpasswd import views ###这一步不可少哈
##需要添加一个路由,来引导用户访问url跳转
urlpatterns = [
path("", views.index),#首页展示
]

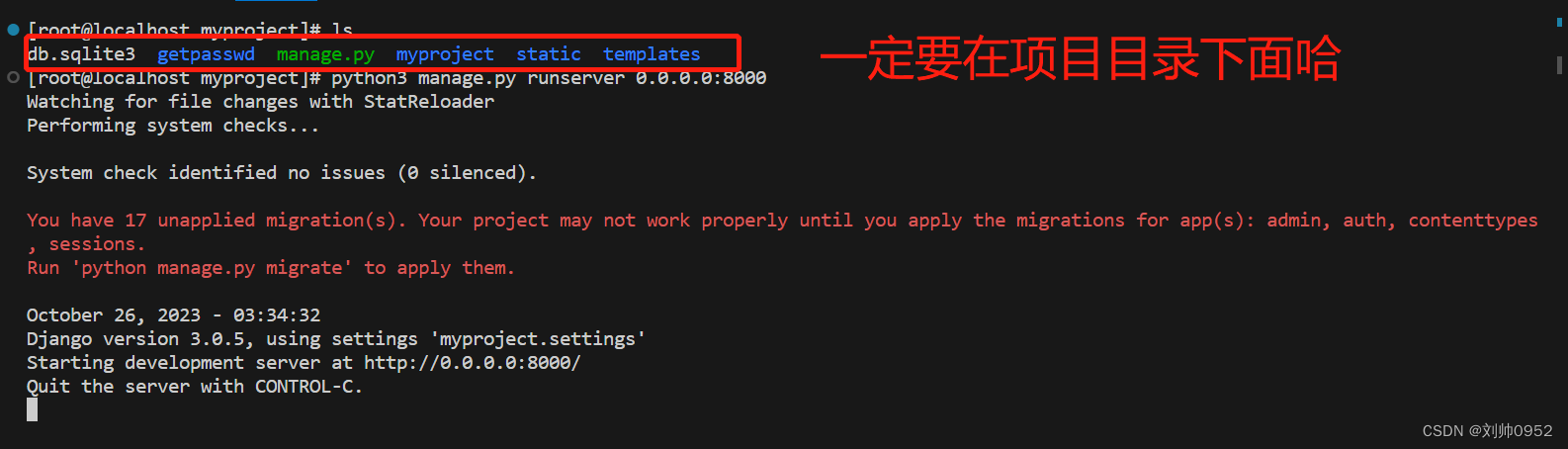
看到这里其实代码已经可以了,如果不使用容器环境,可以直接在django里面启动,python3 manage.py runserver 0.0.0.0:8000端口就可以访问了,如果需要发布到容器中,还请继续往下看

访问

打包成镜像
更多关于Dockerfile文件的编写详情还请浏览kubernetes基础之docker file文件详解(百分之百空手接白刃篇)
dockerfile内容
通过dockerfile将源码导入python3.8的镜像中,下一步将利用dockerfile来创建一个新的镜像
## 镜像来源
FROM python:3.8
# # 创建项目目录并设置工作目录
RUN mkdir /app && pip3 install django==3.0.5 -i https://pypi.tuna.tsinghua.edu.cn/simple
WORKDIR /app
# # 复制项目文件,app.tar是小编将已经写好的代码打包成了tar包,这里一定要换成自己的目录哈
ADD data/app.tar /app
# # 运行 Django 项目
CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
相关操作记录
利用docker build 命令通过Dockerfile来创建一个新的镜像,-t 指定新镜像的名称,也可以使用-f 来指定Dockerfile文件的所在的位置,有镜像了就可以为所欲为了
[root@localhost ~]# cd dockerfile/
[root@localhost dockerfile]# docker build -t app:v1 .
Sending build context to Docker daemon 2.497MB
Step 1/5 : FROM python:3.8
3.8: Pulling from library/python
0e29546d541c: Pull complete
9b829c73b52b: Pull complete
cb5b7ae36172: Pull complete
6494e4811622: Pull complete
6f9f74896dfa: Pull complete
fcb6d5f7c986: Pull complete
35b0d149a82c: Pull complete
700a07047b6b: Pull complete
793b1b0c3ddf: Pull complete
Digest: sha256:4c4e6735f46e7727965d1523015874ab08f71377b3536b8789ee5742fc737059
Status: Downloaded newer image for python:3.8
---> ce9555db0df5
Step 2/5 : RUN mkdir /app && pip3 install django==3.0.5 -i https://pypi.tuna.tsinghua.edu.cn/simple
---> Running in 1e2aacc5d2fe
Looking in indexes: https://pypi.tuna.tsinghua.edu.cn/simple
Collecting django==3.0.5
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/a9/4f/8a247eee2958529a6a805d38fbacd9764fd566462fa0016aa2a2947ab2a6/Django-3.0.5-py3-none-any.whl (7.5 MB)
Collecting pytz
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/32/4d/aaf7eff5deb402fd9a24a1449a8119f00d74ae9c2efa79f8ef9994261fc2/pytz-2023.3.post1-py2.py3-none-any.whl (502 kB)
Collecting asgiref~=3.2
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/9b/80/b9051a4a07ad231558fcd8ffc89232711b4e618c15cb7a392a17384bbeef/asgiref-3.7.2-py3-none-any.whl (24 kB)
Collecting sqlparse>=0.2.2
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/98/5a/66d7c9305baa9f11857f247d4ba761402cea75db6058ff850ed7128957b7/sqlparse-0.4.4-py3-none-any.whl (41 kB)
Collecting typing-extensions>=4
Downloading https://pypi.tuna.tsinghua.edu.cn/packages/24/21/7d397a4b7934ff4028987914ac1044d3b7d52712f30e2ac7a2ae5bc86dd0/typing_extensions-4.8.0-py3-none-any.whl (31 kB)
Installing collected packages: typing-extensions, sqlparse, pytz, asgiref, django
Successfully installed asgiref-3.7.2 django-3.0.5 pytz-2023.3.post1 sqlparse-0.4.4 typing-extensions-4.8.0
WARNING: Running pip as the 'root' user can result in broken permissions and conflicting behaviour with the system package manager. It is recommended to use a virtual environment instead: https://pip.pypa.io/warnings/venv
WARNING: You are using pip version 21.2.4; however, version 23.3.1 is available.
You should consider upgrading via the '/usr/local/bin/python -m pip install --upgrade pip' command.
Removing intermediate container 1e2aacc5d2fe
---> 420b4d1fc61a
Step 3/5 : WORKDIR /app
---> Running in bd82a953b94d
Removing intermediate container bd82a953b94d
---> cea4b9b66116
Step 4/5 : ADD data/app.tar /app
---> 9e2104efdc76
Step 5/5 : CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
---> Running in 559af7806944
Removing intermediate container 559af7806944
---> f933c80f35e0
Successfully built f933c80f35e0
Successfully tagged app:v1
###通过docker images就可以看见新创建的额镜像了
[root@localhost dockerfile]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
app v1 f933c80f35e0 26 seconds ago 949MB
tancloud/hertzbeat latest 34e958709e54 2 months ago 453MB
python 3.8 ce9555db0df5 22 months ago 909MB

结束语
有镜像了就好办了,安装部署到自己的k8s集群或者使用docker直接启动,记得咱们端口是8000哈
努力可能是痛苦的,但是收获的时候一定是快了的,加油,少年