1 桌面打开 CMD窗口,使用vue create 项目名创建项目。
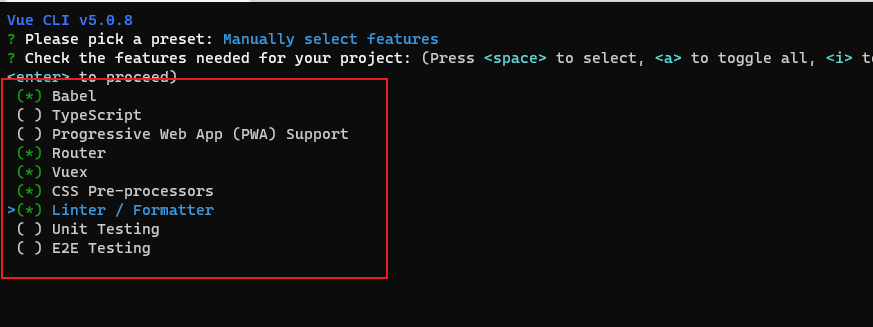
2 选择Manually select features 自定义配置

3 选择配置:使用空格确认/取消,回车确定:
Babel 降级处理
CSS Pre-processors CSS预处理器
Linter/Formatter 代码检查

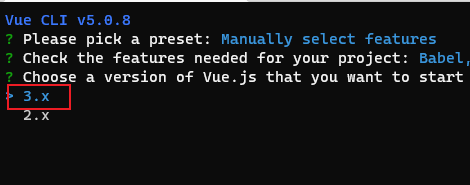
4 选择vue 3.x版本

5 不使用history模式 n使用hash模式

6 使用less或Sass

7 使用ESLint 标准配置






![单目3D目标检测[基于深度辅助篇]](https://img-blog.csdnimg.cn/d525c0bc93284695aa8c78cf1e9e521a.png)