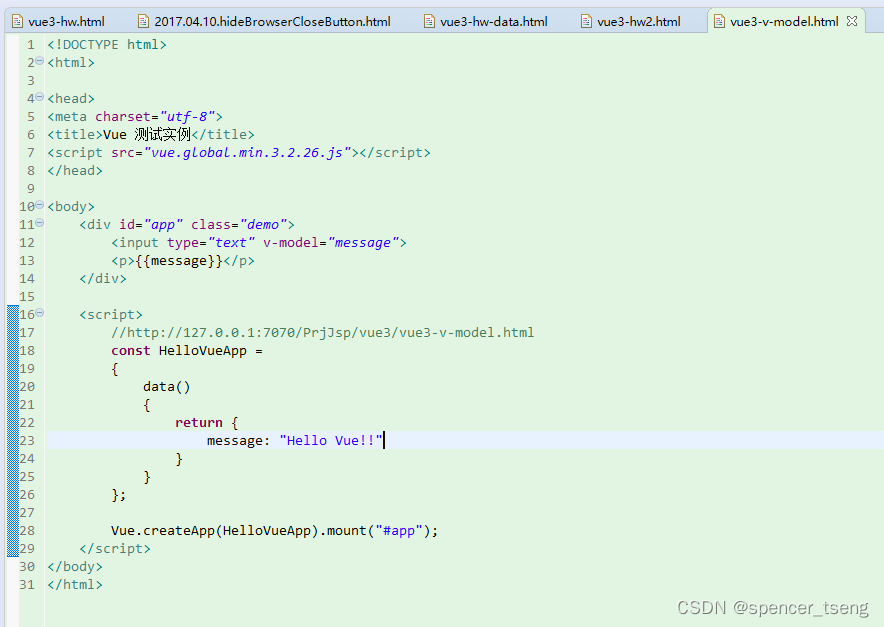
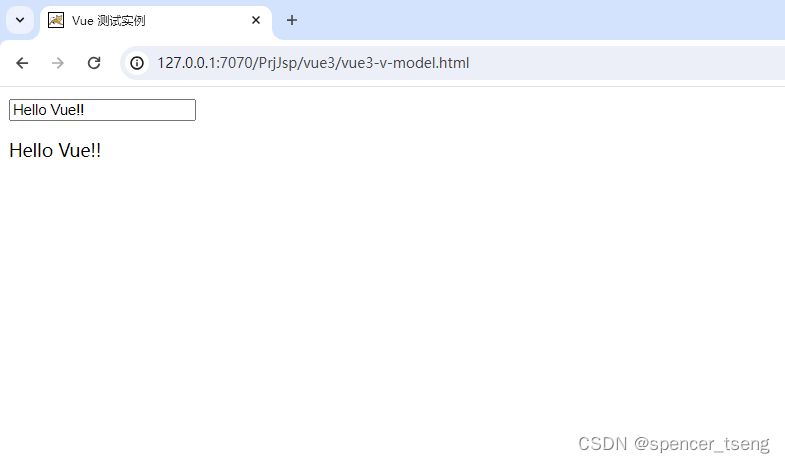
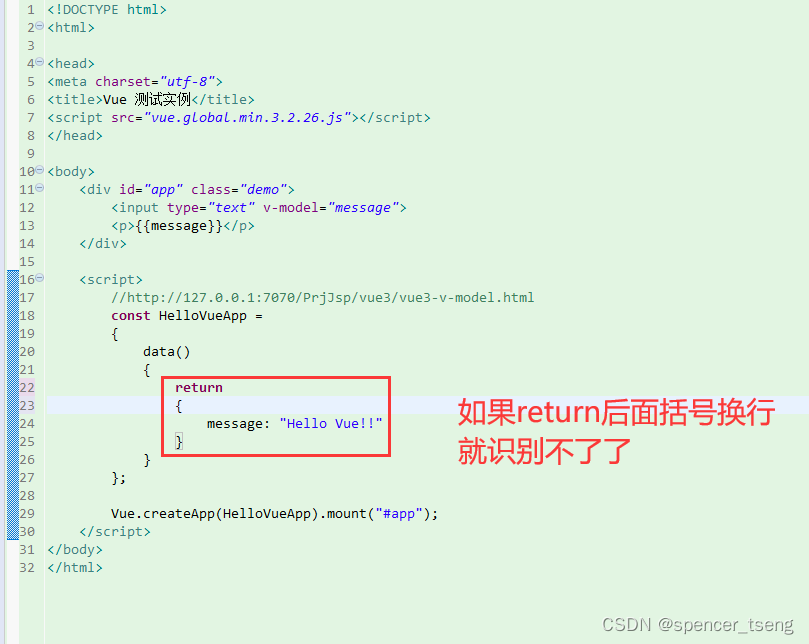
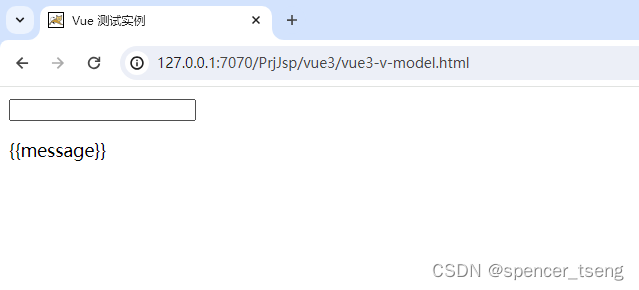
vue code format bug
vue客户端代码格式化缺陷,为了方便阅读和维护,对代码格式化发现这个缺陷
vue.global.min.3.2.26.js
var Vue=function(r){"use strict";function e(e,t){const n=Object.create(null);var r=e.split(",");for(let e=0;e<r.length;e++)n[r[e]]=!0;return t?e=>!!n[e.toLowerCase()]:e=>!!n[e]}const y={[1]:"TEXT",2:"CLASS",4:"STYLE",8:"PROPS",16:"FULL_PROPS",32:"HYDRATE_EVENTS",64:"STABLE_FRAGMENT",128:"KEYED_FRAGMENT",256:"UNKEYED_FRAGMENT",512:"NEED_PATCH",1024:"DYNAMIC_SLOTS",2048:"DEV_ROOT_FRAGMENT","-1":"HOISTED","-2":"BAIL"},x={[1]:"STABLE",2:"DYNAMIC",3:"FORWARDED"};const i=e("Infinity,undefined,NaN,isFinite,isNaN,parseFloat,parseInt,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,Math,Number,Date,Array,Object,Boolean,String,RegExp,Map,Set,JSON,Intl,BigInt"),d=2;const _=e("itemscope,allowfullscreen,formnovalidate,ismap,nomodule,novalidate,readonly");function w(e){return!!e||""===e}function a(t){if(ae(t)){const o={};for(let e=0;e<t.length;e++){var n=t[e],r=(ce(n)?p:a)(n);if(r)for(const i in r)o[i]=r[i]}return o}return ce(t)||re(t)?t:void 0}const l=/;(?![^(]*\))/g,u=/:(.+)/;function p(e){const n={};return e.split(l).forEach(e=>{if(e){const t=e.split(u);1<t.length&&(n[t[0].trim()]=t[1].trim())}}),n}function S(t){let n="";if(ce(t))n=t;else if(ae(t))for(let e=0;e<t.length;e++){var r=S(t[e]);r&&(n+=r+" ")}else if(re(t))for(const e in t)t[e]&&(n+=e+" ");return n.trim()}const C=e("html,body,base,head,link,meta,style,title,address,article,aside,footer,header,h1,h2,h3,h4,h5,h6,nav,section,div,dd,dl,dt,figcaption,figure,picture,hr,img,li,main,ol,p,pre,ul,a,b,abbr,bdi,bdo,br,cite,code,data,dfn,em,i,kbd,mark,q,rp,rt,ruby,s,samp,small,span,strong,sub,sup,time,u,var,wbr,area,audio,map,track,video,embed,object,param,source,canvas,script,noscript,del,ins,caption,col,colgroup,table,thead,tbody,td,th,tr,button,datalist,fieldset,form,input,label,legend,meter,optgroup,option,output,progress,select,textarea,details,dialog,menu,summary,template,blockquote,iframe,tfoot"),k=e("svg,animate,animateMotion,animateTransform,circle,clipPath,color-profile,defs,desc,discard,ellipse,feBlend,feColorMatrix,feComponentTransfer,feComposite,feConvolveMatrix,feDiffuseLighting,feDisplacementMap,feDistanceLight,feDropShadow,feFlood,feFuncA,feFuncB,feFuncG,feFuncR,feGaussianBlur,feImage,feMerge,feMergeNode,feMorphology,feOffset,fePointLight,feSpecularLighting,feSpotLight,feTile,feTurbulence,filter,foreignObject,g,hatch,hatchpath,image,line,linearGradient,marker,mask,mesh,meshgradient,meshpatch,meshrow,metadata,mpath,path,pattern,polygon,polyline,radialGradient,rect,set,solidcolor,stop,switch,symbol,text,textPath,title,tspan,unknown,use,view");var T=e("area,base,br,col,embed,hr,img,input,link,meta,param,source,track,wbr");function N(e,t){if(e===t)return!0;let n=Z(e),r=Z(t);if(n||r)return!(!n||!r)&&e.getTime()===t.getTime();if(n=pe(e),r=pe(t),n||r)return e===t;if(n=ae(e),r=ae(t),n||r)return!(!n||!r)&&function(t,n){if(t.length!==n.length)return!1;let r=!0;for(let e=0;r&&e<t.length;e++)r=N(t[e],n[e]);return r}(e,t);if(n=re(e),r=re(t),n||r){if(!n||!r)return!1;if(Object.keys(e).length!==Object.keys(t).length)return!1;for(const s in e){var o=e.hasOwnProperty(s),i=t.hasOwnProperty(s);if(o&&!i||!o&&i||!N(e[s],t[s]))return!1}}return String(e)===String(t)}function O(e,t){return e.findIndex(e=>N(e,t))}const V=(e,t)=>t&&t.__v_isRef?V(e,t.value):Y(t)?{[`Map(${t.size})`]:[...t.entries()].reduce((e,[t,n])=>(e[t+" =>"]=n,e),{})}:X(t)?{[`Set(${t.size})`]:[...t.values()]}:!re(t)||ae(t)||he(t)?t:String(t),E=Object.freeze({}),le=Object.freeze([]),te=()=>{},H=()=>!1,z=/^on[^a-z]/,W=e=>z.test(e),K=e=>e.startsWith("onUpdate:"),$=Object.assign,G=(e,t)=>{t=e.indexOf(t);-1<t&&e.splice(t,1)},J=Object.prototype.hasOwnProperty,R=(e,t)=>J.call(e,t),ae=Array.isArray,Y=e=>"[object Map]"===ee(e),X=e=>"[object Set]"===ee(e),Z=e=>"[object Date]"===ee(e),ne=e=>"function"==typeof e,ce=e=>"string"==typeof e,pe=e=>"symbol"==typeof e,re=e=>null!==e&&"object"==typeof e,de=e=>re(e)&&ne(e.then)&&ne(e.catch),Q=Object.prototype.toString,ee=e=>Q.call(e),fe=e=>ee(e).slice(8,-1),he=e=>"[object Object]"===ee(e),me=e=>ce(e)&&"NaN"!==e&&"-"!==e[0]&&""+parseInt(e,10)===e,ve=e(",key,ref,ref_for,ref_key,onVnodeBeforeMount,onVnodeMounted,onVnodeBeforeUpdate,onVnodeUpdated,onVnodeBeforeUnmount,onVnodeUnmounted"),ge=e("bind,cloak,else-if,else,for,html,if,model,on,once,pre,show,slot,text,memo");var ye=t=>{const n=Object.create(null);return e=>{return n[e]||(n[e]=t(e))}};const be=/-(\w)/g,A=ye(e=>e.replace(be,(e,t)=>t?t.toUpperCase():"")),_e=/\B([A-Z])/g,I=ye(e=>e.replace(_e,"-$1").toLowerCase()),we=ye(e=>e.charAt(0).toUpperCase()+e.slice(1)),xe=ye(e=>e?"on"+we(e):""),Se=(e,t)=>!Object.is(e,t),Ce=(t,n)=>{for(let e=0;e<t.length;e++)t[e](n)},ke=(e,t,n)=>{Object.defineProperty(e,t,{configurable:!0,enumerable:!1,value:n})},Te=e=>{var t=parseFloat(e);return isNaN(t)?e:t};let Ee;const Ne=()=>Ee=Ee||("undefined"!=typeof globalThis?globalThis:"undefined"!=typeof self?self:"undefined"!=typeof window?window:"undefined"!=typeof global?global:{});function Oe(e,...t){console.warn("[Vue warn] "+e,...t)}let n;class $e{constructor(e=!1){this.active=!0,this.effects=[],this.cleanups=[],!e&&n&&(this.parent=n,this.index=(n.scopes||(n.scopes=[])).push(this)-1)}run(e){if(this.active){var t=n;try{return n=this,e()}finally{n=t}}else Oe("cannot run an inactive effect scope.")}on(){n=this}off(){n=this.parent}stop(n){if(this.active){let e,t;for(e=0,t=this.effects.length;e<t;e++)this.effects[e].stop();for(e=0,t=this.cleanups.length;e<t;e++)this.cleanups[e]();if(this.scopes)for(e=0,t=this.scopes.length;e<t;e++)this.scopes[e].stop(!0);if(this.parent&&!n){const r=this.parent.scopes.pop();r&&r!==this&&((this.parent.scopes[this.index]=r).index=this.index)}this.active=!1}}}function Re(e,t=n){t&&t.active&&t.effects.push(e)}const Ae=e=>{const t=new Set(e);return t.w=0,t.n=0,t},Ie=e=>0<(e.w&je),Me=e=>0<(e.n&je),Fe=new WeakMap;let Pe=0,je=1;const Ve=30;let s;const Le=Symbol("iterate"),Be=Symbol("Map key iterate");class Ue{constructor(e,t=null,n){this.fn=e,this.scheduler=t,this.active=!0,this.deps=[],this.parent=void 0,Re(this,n)}run(){if(!this.active)return this.fn();let e=s;for(var t=He;e;){if(e===this)return;e=e.parent}try{if(this.parent=s,s=this,He=!0,je=1<<++Pe,Pe<=Ve){var n=[this["deps"]][0];if(n.length)for(let e=0;e<n.length;e++)n[e].w|=je}else De(this);return this.fn()}finally{if(Pe<=Ve){var r=this;const o=r["deps"];if(o.length){let t=0;for(let e=0;e<o.length;e++){const i=o[e];Ie(i)&&!Me(i)?i.delete(r):o[t++]=i,i.w&=~je,i.n&=~je}o.length=t}}je=1<<--Pe,s=this.parent,He=t,this.parent=void 0,this.deferStop&&this.stop()}}stop(){s===this?this.deferStop=!0:this.active&&(De(this),this.onStop&&this.onStop(),this.active=!1)}}function De(t){const n=t["deps"];if(n.length){for(let e=0;e<n.length;e++)n[e].delete(t);n.length=0}}let He=!0;const ze=[];function We(){ze.push(He),He=!1}function Ke(){var e=ze.pop();He=void 0===e||e}function f(n,r,o){if(He&&s){let e=Fe.get(n),t=(e||Fe.set(n,e=new Map),e.get(o));t||e.set(o,t=Ae());n={effect:s,target:n,type:r,key:o};Ge(t,n)}}function Ge(e,t){let n=!1;Pe<=Ve?Me(e)||(e.n|=je,n=!Ie(e)):n=!e.has(s),n&&(e.add(s),s.deps.push(e),s.onTrack&&s.onTrack(Object.assign({effect:s},t)))}function Je(e,t,r,o,i,s){const l=Fe.get(e);if(l){let n=[];if("clear"===t)n=[...l.values()];else if("length"===r&&ae(e))l.forEach((e,t)=>{("length"===t||o<=t)&&n.push(e)});else switch(void 0!==r&&n.push(l.get(r)),t){case"add":ae(e)?me(r)&&n.push(l.get("length")):(n.push(l.get(Le)),Y(e)&&n.push(l.get(Be)));break;case"delete":ae(e)||(n.push(l.get(Le)),Y(e)&&n.push(l.get(Be)));break;case"set":Y(e)&&n.push(l.get(Le))}t={target:e,type:t,key:r,newValue:o,oldValue:i,oldTarget:s};if(1===n.length)n[0]&&qe(n[0],t);else{const a=[];for(const c of n)c&&a.push(...c);qe(Ae(a),t)}}}function qe(e,t){e=ae(e)?e:[...e];for(const n of e)n.computed&&Ye(n,t);for(const r of e)r.computed||Ye(r,t)}function Ye(e,t){e===s&&!e.allowRecurse||(e.onTrigger&&e.onTrigger($({effect:e},t)),e.scheduler?e.scheduler():e.run())}const Xe=e("__proto__,__v_isRef,__isVue"),Ze=new Set(Object.getOwnPropertyNames(Symbol).filter(e=>"arguments"!==e&&"caller"!==e).map(e=>Symbol[e]).filter(pe));var ye=rt(),Qe=rt(!1,!0),t=rt(!0),et=rt(!0,!0);const tt=nt();function nt(){const e={};return["includes","indexOf","lastIndexOf"].forEach(r=>{e[r]=function(...e){const n=M(this);for(let e=0,t=this.length;e<t;e++)f(n,"get",e+"");var t=n[r](...e);return-1===t||!1===t?n[r](...e.map(M)):t}}),["push","pop","shift","unshift","splice"].forEach(t=>{e[t]=function(...e){We();e=M(this)[t].apply(this,e);return Ke(),e}}),e}function rt(o=!1,i=!1){return function(e,t,n){if("__v_isReactive"===t)return!o;if("__v_isReadonly"===t)return o;if("__v_isShallow"===t)return i;if("__v_raw"===t&&n===(o?i?Ft:Mt:i?It:At).get(e))return e;var r=ae(e);if(!o&&r&&R(tt,t))return Reflect.get(tt,t,n);n=Reflect.get(e,t,n);return(pe(t)?Ze.has(t):Xe(t))?n:(o||f(e,"get",t),i?n:q(n)?r&&me(t)?n:n.value:re(n)?(o?Vt:Pt)(n):n)}}function ot(l=!1){return function(e,t,n,r){let o=e[t];if(Dt(o)&&q(o)&&!q(n))return!1;if(!l&&!Dt(n)&&(Ht(n)||(n=M(n),o=M(o)),!ae(e)&&q(o)&&!q(n)))return o.value=n,!0;var i=ae(e)&&me(t)?Number(t)<e.length:R(e,t),s=Reflect.set(e,t,n,r);return e===M(r)&&(i?Se(n,o)&&Je(e,"set",t,n,o):Je(e,"add",t,n)),s}}const it={get:ye,set:ot(),deleteProperty:function(e,t){var n=R(e,t),r=e[t],o=Reflect.deleteProperty(e,t);return o&&n&&Je(e,"delete",t,void 0,r),o},has:function(e,t){var n=Reflect.has(e,t);return pe(t)&&Ze.has(t)||f(e,"has",t),n},ownKeys:function(e){return f(e,"iterate",ae(e)?"length":Le),Reflect.ownKeys(e)}},st={get:t,set(e,t){return Oe(`Set operation on key "${String(t)}" failed: target is readonly.`,e),!0},deleteProperty(e,t){return Oe(`Delete operation on key "${String(t)}" failed: target is readonly.`,e),!0}},lt=$({},it,{get:Qe,set:ot(!0)}),at=$({},st,{get:et}),ct=e=>e,ut=e=>Reflect.getPrototypeOf(e);function pt(e,t,n=!1,r=!1){var o=M(e=e.__v_raw),i=M(t);n||(t!==i&&f(o,"get",t),f(o,"get",i));const s=ut(o)["has"],l=r?ct:n?Gt:Kt;return s.call(o,t)?l(e.get(t)):s.call(o,i)?l(e.get(i)):void(e!==o&&e.get(t))}function dt(e,t=!1){const n=this.__v_raw;var r=M(n),o=M(e);return t||(e!==o&&f(r,"has",e),f(r,"has",o)),e===o?n.has(e):n.has(e)||n.has(o)}function ft(e,t=!1){return e=e.__v_raw,t||f(M(e),"iterate",Le),Reflect.get(e,"size",e)}function ht(e){e=M(e);const t=M(this),n=ut(t);return n.has.call(t,e)||(t.add(e),Je(t,"add",e,e)),this}function mt(e,t){t=M(t);const n=M(this),{has:r,get:o}=ut(n);let i=r.call(n,e);i?Rt(n,r,e):(e=M(e),i=r.call(n,e));var s=o.call(n,e);return n.set(e,t),i?Se(t,s)&&Je(n,"set",e,t,s):Je(n,"add",e,t),this}function vt(e){const t=M(this),{has:n,get:r}=ut(t);let o=n.call(t,e);o?Rt(t,n,e):(e=M(e),o=n.call(t,e));var i=r?r.call(t,e):void 0,s=t.delete(e);return o&&Je(t,"delete",e,void 0,i),s}function gt(){const e=M(this);var t=0!==e.size,n=new(Y(e)?Map:Set)(e),r=e.clear();return t&&Je(e,"clear",void 0,void 0,n),r}function yt(s,l){return function(n,r){const o=this,e=o.__v_raw;var t=M(e);const i=l?ct:s?Gt:Kt;return s||f(t,"iterate",Le),e.forEach((e,t)=>n.call(r,i(e),i(t),o))}}function bt(l,a,c){return function(...e){const t=this.__v_raw;var n=M(t),r=Y(n);const o="entries"===l||l===Symbol.iterator&&r;r="keys"===l&&r;const i=t[l](...e),s=c?ct:a?Gt:Kt;return a||f(n,"iterate",r?Be:Le),{next(){var{value:e,done:t}=i.next();return t?{value:e,done:t}:{value:o?[s(e[0]),s(e[1])]:s(e),done:t}},[Symbol.iterator](){return this}}}}function _t(t){return function(...e){e=e[0]?`on key "${e[0]}" `:"";return console.warn(we(t)+` operation ${e}failed: target is readonly.`,M(this)),"delete"!==t&&this}}function wt(){const t={get(e){return pt(this,e)},get size(){return ft(this)},has:dt,add:ht,set:mt,delete:vt,clear:gt,forEach:yt(!1,!1)},n={get(e){return pt(this,e,!1,!0)},get size(){return ft(this)},has:dt,add:ht,set:mt,delete:vt,clear:gt,forEach:yt(!1,!0)},r={get(e){return pt(this,e,!0)},get size(){return ft(this,!0)},has(e){return dt.call(this,e,!0)},add:_t("add"),set:_t("set"),delete:_t("delete"),clear:_t("clear"),forEach:yt(!0,!1)},o={get(e){return pt(this,e,!0,!0)},get size(){return ft(this,!0)},has(e){return dt.call(this,e,!0)},add:_t("add"),set:_t("set"),delete:_t("delete"),clear:_t("clear"),forEach:yt(!0,!0)},e=["keys","values","entries",Symbol.iterator];return e.forEach(e=>{t[e]=bt(e,!1,!1),r[e]=bt(e,!0,!1),n[e]=bt(e,!1,!0),o[e]=bt(e,!0,!0)}),[t,r,n,o]}const[xt,St,Ct,kt]=wt();function Tt(r,e){const o=e?r?kt:Ct:r?St:xt;return(e,t,n)=>"__v_isReactive"===t?!r:"__v_isReadonly"===t?r:"__v_raw"===t?e:Reflect.get(R(o,t)&&t in e?o:e,t,n)}const Et={get:Tt(!1,!1)},Nt={get:Tt(!1,!0)},Ot={get:Tt(!0,!1)},$t={get:Tt(!0,!0)};function Rt(e,t,n){var r=M(n);r!==n&&t.call(e,r)&&(n=fe(e),console.warn(`Reactive ${n} contains both the raw and reactive `+`versions of the same object${"Map"===n?" as keys":""}, `+"which can lead to inconsistencies. Avoid differentiating between the raw and reactive versions of an object and only use the reactive version if possible."))}const At=new WeakMap,It=new WeakMap,Mt=new WeakMap,Ft=new WeakMap;function Pt(e){return Dt(e)?e:Bt(e,!1,it,Et,At)}function jt(e){return Bt(e,!1,lt,Nt,It)}function Vt(e){return Bt(e,!0,st,Ot,Mt)}function Lt(e){return Bt(e,!0,at,$t,Ft)}function Bt(e,t,n,r,o){if(!re(e))return console.warn("value cannot be made reactive: "+String(e)),e;if(e.__v_raw&&(!t||!e.__v_isReactive))return e;t=o.get(e);if(t)return t;t=function(e){if(e.__v_skip||!Object.isExtensible(e))return 0;switch(fe(e)){case"Object":case"Array":return 1;case"Map":case"Set":case"WeakMap":case"WeakSet":return 2;default:return 0}}(e);if(0===t)return e;t=new Proxy(e,2===t?r:n);return o.set(e,t),t}function Ut(e){return Dt(e)?Ut(e.__v_raw):!(!e||!e.__v_isReactive)}function Dt(e){return!(!e||!e.__v_isReadonly)}function Ht(e){return!(!e||!e.__v_isShallow)}function zt(e){return Ut(e)||Dt(e)}function M(e){var t=e&&e.__v_raw;return t?M(t):e}function Wt(e){return ke(e,"__v_skip",!0),e}const Kt=e=>re(e)?Pt(e):e,Gt=e=>re(e)?Vt(e):e;function Jt(e){He&&s&&Ge((e=M(e)).dep||(e.dep=Ae()),{target:e,type:"get",key:"value"})}function qt(e,t){(e=M(e)).dep&&qe(e.dep,{target:e,type:"set",key:"value",newValue:t})}function q(e){return!(!e||!0!==e.__v_isRef)}function Yt(e){return Xt(e,!1)}function Xt(e,t){return q(e)?e:new Zt(e,t)}class Zt{constructor(e,t){this.__v_isShallow=t,this.dep=void 0,this.__v_isRef=!0,this._rawValue=t?e:M(e),this._value=t?e:Kt(e)}get value(){return Jt(this),this._value}set value(e){e=this.__v_isShallow?e:M(e),Se(e,this._rawValue)&&(this._rawValue=e,this._value=this.__v_isShallow?e:Kt(e),qt(this,e))}}function Qt(e){return q(e)?e.value:e}const en={get:(e,t,n)=>Qt(Reflect.get(e,t,n)),set:(e,t,n,r)=>{const o=e[t];return q(o)&&!q(n)?(o.value=n,!0):Reflect.set(e,t,n,r)}};function tn(e){return Ut(e)?e:new Proxy(e,en)}class nn{constructor(e){this.dep=void 0,this.__v_isRef=!0;var{get:e,set:t}=e(()=>Jt(this),()=>qt(this));this._get=e,this._set=t}get value(){return this._get()}set value(e){this._set(e)}}class rn{constructor(e,t,n){this._object=e,this._key=t,this._defaultValue=n,this.__v_isRef=!0}get value(){var e=this._object[this._key];return void 0===e?this._defaultValue:e}set value(e){this._object[this._key]=e}}function on(e,t,n){var r=e[t];return q(r)?r:new rn(e,t,n)}class sn{constructor(e,t,n,r){this._setter=t,this.dep=void 0,this.__v_isRef=!0,this._dirty=!0,this.effect=new Ue(e,()=>{this._dirty||(this._dirty=!0,qt(this))}),(this.effect.computed=this).effect.active=this._cacheable=!r,this.__v_isReadonly=n}get value(){const e=M(this);return Jt(e),!e._dirty&&e._cacheable||(e._dirty=!1,e._value=e.effect.run()),e._value}set value(e){this._setter(e)}}const ln=[];function an(e){ln.push(e)}function cn(){ln.pop()}function oe(e,...t){We();const n=ln.length?ln[ln.length-1].component:null;var r=n&&n.appContext.config.warnHandler;const o=function(){let e=ln[ln.length-1];if(!e)return[];const t=[];for(;e;){const r=t[0];r&&r.vnode===e?r.recurseCount++:t.push({vnode:e,recurseCount:0});var n=e.component&&e.component.parent;e=n&&n.vnode}return t}();if(r)pn(r,n,11,[e+t.join(""),n&&n.proxy,o.map(({vnode:e})=>`at <${rs(n,e.type)}>`).join("\n"),o]);else{const i=["[Vue warn]: "+e,...t];o.length&&i.push(`
`,...function(e){const r=[];return e.forEach((e,t)=>{var n;r.push(...0===t?[]:[`
`],...({vnode:t,recurseCount:e}=[e][0],e=0<e?`... (${e} recursive calls)`:"",n=!!t.component&&null==t.component.parent,n=" at <"+rs(t.component,t.type,n),e=">"+e,t.props?[n,...function(t){const n=[],e=Object.keys(t);e.slice(0,3).forEach(e=>{n.push(...function e(t,n,r){return ce(n)?(n=JSON.stringify(n),r?n:[t+"="+n]):"number"==typeof n||"boolean"==typeof n||null==n?r?n:[t+"="+n]:q(n)?(n=e(t,M(n.value),!0),r?n:[t+"=Ref<",n,">"]):ne(n)?[t+"=fn"+(n.name?`<${n.name}>`:"")]:(n=M(n),r?n:[t+"=",n])}(e,t[e]))}),3<e.length&&n.push(" ...");return n}(t.props),e]:[n+e]))}),r}(o)),console.warn(...i)}Ke()}const un={sp:"serverPrefetch hook",bc:"beforeCreate hook",c:"created hook",bm:"beforeMount hook",m:"mounted hook",bu:"beforeUpdate hook",u:"updated",bum:"beforeUnmount hook",um:"unmounted hook",a:"activated hook",da:"deactivated hook",ec:"errorCaptured hook",rtc:"renderTracked hook",rtg:"renderTriggered hook",[0]:"setup function",1:"render function",2:"watcher getter",3:"watcher callback",4:"watcher cleanup function",5:"native event handler",6:"component event handler",7:"vnode hook",8:"directive hook",9:"transition hook",10:"app errorHandler",11:"app warnHandler",12:"ref function",13:"async component loader",14:"scheduler flush. This is likely a Vue internals bug. Please open an issue at https://new-issue.vuejs.org/?repo=vuejs/core"};function pn(e,t,n,r){let o;try{o=r?e(...r):e()}catch(e){fn(e,t,n)}return o}function dn(t,n,r,o){if(ne(t)){const e=pn(t,n,r,o);return e&&de(e)&&e.catch(e=>{fn(e,n,r)}),e}const i=[];for(let e=0;e<t.length;e++)i.push(dn(t[e],n,r,o));return i}function fn(t,n,r,e=!0){var o=n?n.vnode:null;if(n){let e=n.parent;for(var i=n.proxy,s=un[r];e;){const l=e.ec;if(l)for(let e=0;e<l.length;e++)if(!1===l[e](t,i,s))return;e=e.parent}n=n.appContext.config.errorHandler;if(n)return void pn(n,null,10,[t,i,s])}var[n,r,o,e=!0]=[t,r,o,e];if(r=un[r],o&&an(o),oe("Unhandled error"+(r?" during execution of "+r:"")),o&&cn(),e)throw n;console.error(n)}let hn=!1,mn=!1;const vn=[];let gn=0;const yn=[];let bn=null,_n=0;const wn=[];let xn=null,Sn=0;const Cn=Promise.resolve();let kn=null,Tn=null;const En=100;function Nn(e){const t=kn||Cn;return e?t.then(this?e.bind(this):e):t}function On(e){vn.length&&vn.includes(e,hn&&e.allowRecurse?gn+1:gn)||e===Tn||(null==e.id?vn.push(e):vn.splice(function(e){let t=gn+1,n=vn.length;for(;t<n;){var r=t+n>>>1;Fn(vn[r])<e?t=1+r:n=r}return t}(e.id),0,e),$n())}function $n(){hn||mn||(mn=!0,kn=Cn.then(Pn))}function Rn(e,t,n,r){ae(e)?n.push(...e):t&&t.includes(e,e.allowRecurse?r+1:r)||n.push(e),$n()}function An(e){Rn(e,xn,wn,Sn)}function In(e,t=null){if(yn.length){for(Tn=t,bn=[...new Set(yn)],yn.length=0,e=e||new Map,_n=0;_n<bn.length;_n++)jn(e,bn[_n])||bn[_n]();bn=null,_n=0,Tn=null,In(e,t)}}function Mn(e){if(In(),wn.length){var t=[...new Set(wn)];if(wn.length=0,xn)xn.push(...t);else{for(xn=t,e=e||new Map,xn.sort((e,t)=>Fn(e)-Fn(t)),Sn=0;Sn<xn.length;Sn++)jn(e,xn[Sn])||xn[Sn]();xn=null,Sn=0}}}const Fn=e=>null==e.id?1/0:e.id;function Pn(e){mn=!1,hn=!0,In(e=e||new Map),vn.sort((e,t)=>Fn(e)-Fn(t));try{for(gn=0;gn<vn.length;gn++){var t=vn[gn];!t||!1===t.active||jn(e,t)||pn(t,null,14)}}finally{gn=0,vn.length=0,Mn(e),hn=!1,kn=null,(vn.length||yn.length||wn.length)&&Pn(e)}}function jn(e,t){if(e.has(t)){var n,r=e.get(t);if(r>En)return oe(`Maximum recursive updates exceeded${(n=(n=t.ownerInstance)&&ns(n.type))?` in component <${n}>`:""}. `+"This means you have a reactive effect that is mutating its own dependencies and thus recursively triggering itself. Possible sources include component template, render function, updated hook or watcher source function."),!0;e.set(t,r+1)}else e.set(t,1)}let Vn=!1;const Ln=new Set,Bn=(Ne().__VUE_HMR_RUNTIME__={createRecord:zn(Un),rerender:zn(function(e,t){const n=Bn.get(e);n&&(n.initialDef.render=t,[...n.instances].forEach(e=>{t&&(e.render=t,Dn(e.type).render=t),e.renderCache=[],Vn=!0,e.update(),Vn=!1}))}),reload:zn(function(e,t){var n=Bn.get(e);if(n){t=Dn(t),Hn(n.initialDef,t);const o=[...n.instances];for(const i of o){var r=Dn(i.type);Ln.has(r)||(r!==n.initialDef&&Hn(r,t),Ln.add(r)),i.appContext.optionsCache.delete(i.type),i.ceReload?(Ln.add(r),i.ceReload(t.styles),Ln.delete(r)):i.parent?(On(i.parent.update),i.parent.type.__asyncLoader&&i.parent.ceReload&&i.parent.ceReload(t.styles)):i.appContext.reload?i.appContext.reload():"undefined"!=typeof window?window.location.reload():console.warn("[HMR] Root or manually mounted instance modified. Full reload required.")}An(()=>{for(const e of o)Ln.delete(Dn(e.type))})}})},new Map);function Un(e,t){return!Bn.has(e)&&(Bn.set(e,{initialDef:Dn(t),instances:new Set}),!0)}function Dn(e){return os(e)?e.__vccOpts:e}function Hn(e,t){$(e,t);for(const n in e)"__file"===n||n in t||delete e[n]}function zn(n){return(e,t)=>{try{return n(e,t)}catch(e){console.error(e),console.warn("[HMR] Something went wrong during Vue component hot-reload. Full reload required.")}}}let Wn=[],Kn=!1;function Gn(e,...t){r.devtools?r.devtools.emit(e,...t):Kn||Wn.push({event:e,args:t})}function Jn(e,t){if(r.devtools=e,r.devtools)r.devtools.enabled=!0,Wn.forEach(({event:e,args:t})=>r.devtools.emit(e,...t)),Wn=[];else if("undefined"==typeof window||!window.HTMLElement||null!=(e=null==(e=window.navigator)?void 0:e.userAgent)&&e.includes("jsdom"))Kn=!0,Wn=[];else{const n=t.__VUE_DEVTOOLS_HOOK_REPLAY__=t.__VUE_DEVTOOLS_HOOK_REPLAY__||[];n.push(e=>{Jn(e,t)}),setTimeout(()=>{r.devtools||(t.__VUE_DEVTOOLS_HOOK_REPLAY__=null,Kn=!0,Wn=[])},3e3)}}const qn=Zn("component:added"),Yn=Zn("component:updated"),Xn=Zn("component:removed");function Zn(t){return e=>{Gn(t,e.appContext.app,e.uid,e.parent?e.parent.uid:void 0,e)}}const Qn=tr("perf:start"),er=tr("perf:end");function tr(r){return(e,t,n)=>{Gn(r,e.appContext.app,e.uid,e,t,n)}}function nr(r,o,...i){if(!r.isUnmounted){var s=r.vnode.props||E,{emitsOptions:l,propsOptions:[a]}=r;if(l)if(o in l){const u=l[o];ne(u)&&!u(...i)&&oe(`Invalid event arguments: event validation failed for event "${o}".`)}else a&&xe(o)in a||oe(`Component emitted event "${o}" but it is neither declared in `+`the emits option nor as an "${xe(o)}" prop.`);let e=i;var c,l=o.startsWith("update:"),a=l&&o.slice(7),a=(a&&a in s&&({number:a,trim:c}=s[`${"modelValue"===a?"model":a}Modifiers`]||E,c&&(e=i.map(e=>e.trim())),a&&(e=i.map(Te))),c=e,Gn("component:emit",r.appContext.app,r,o,c),o.toLowerCase());a!==o&&s[xe(a)]&&oe(`Event "${a}" is emitted in component `+rs(r,r.type)+` but the handler is registered for "${o}". `+"Note that HTML attributes are case-insensitive and you cannot use v-on to listen to camelCase events when using in-DOM templates. "+`You should probably use "${I(o)}" instead of "${o}".`);let t,n=s[t=xe(o)]||s[t=xe(A(o))];(n=!n&&l?s[t=xe(I(o))]:n)&&dn(n,r,6,e);i=s[t+"Once"];if(i){if(r.emitted){if(r.emitted[t])return}else r.emitted={};r.emitted[t]=!0,dn(i,r,6,e)}}}function rr(e,t){return e&&W(t)&&(t=t.slice(2).replace(/Once$/,""),R(e,t[0].toLowerCase()+t.slice(1))||R(e,I(t))||R(e,t))}let h=null,or=null;function ir(e){var t=h;return h=e,or=e&&e.type.__scopeId||null,t}function sr(n,r=h,e){if(!r)return n;if(n._n)return n;const o=(...e)=>{o._d&&bi(-1);var t=ir(r),e=n(...e);return ir(t),o._d&&bi(1),Yn(r),e};return o._n=!0,o._c=!0,o._d=!0,o}let lr=!1;function ar(){lr=!0}function cr(t){const{type:e,vnode:n,proxy:r,withProxy:o,props:i,propsOptions:[s],slots:l,attrs:a,emit:c,render:u,renderCache:p,data:d,setupState:f,ctx:h,inheritAttrs:m}=t;let v,g;var y=ir(t);lr=!1;try{if(4&n.shapeFlag){var b=o||r;v=Ii(u.call(b,b,p,i,f,d,h)),g=a}else{const u=e;a===i&&ar(),v=Ii(1<u.length?u(i,{get attrs(){return ar(),a},slots:l,emit:c}):u(i,null)),g=e.props?a:dr(a)}}catch(e){mi.length=0,fn(e,t,1),v=P(se)}let _=v,w=void 0;if(0<v.patchFlag&&2048&v.patchFlag&&([_,w]=ur(v)),g&&!1!==m){const S=Object.keys(g);b=_["shapeFlag"];if(S.length)if(7&b)s&&S.some(K)&&(g=fr(g,s)),_=$i(_,g);else if(!lr&&_.type!==se){var x=Object.keys(a);const C=[],k=[];for(let e=0,t=x.length;e<t;e++){const T=x[e];W(T)?K(T)||C.push(T[2].toLowerCase()+T.slice(3)):k.push(T)}k.length&&oe("Extraneous non-props attributes ("+k.join(", ")+") were passed to component but could not be automatically inherited because component renders fragment or text root nodes."),C.length&&oe("Extraneous non-emits event listeners ("+C.join(", ")+') were passed to component but could not be automatically inherited because component renders fragment or text root nodes. If the listener is intended to be a component custom event listener only, declare it using the "emits" option.')}}return n.dirs&&(hr(_)||oe("Runtime directive used on component with non-element root node. The directives will not function as intended."),(_=$i(_)).dirs=_.dirs?_.dirs.concat(n.dirs):n.dirs),n.transition&&(hr(_)||oe("Component inside <Transition> renders non-element root node that cannot be animated."),_.transition=n.transition),w?w(_):v=_,ir(y),v}const ur=t=>{const n=t.children,r=t.dynamicChildren;var e=pr(n);if(!e)return[t,void 0];const o=n.indexOf(e),i=r?r.indexOf(e):-1;return[Ii(e),e=>{n[o]=e,r&&(-1<i?r[i]=e:0<e.patchFlag&&(t.dynamicChildren=[...r,e]))}]};function pr(t){let n;for(let e=0;e<t.length;e++){var r=t[e];if(!xi(r))return;if(r.type!==se||"v-if"===r.children){if(n)return;n=r}}return n}const dr=e=>{let t;for(const n in e)"class"!==n&&"style"!==n&&!W(n)||((t=t||{})[n]=e[n]);return t},fr=(e,t)=>{const n={};for(const r in e)K(r)&&r.slice(9)in t||(n[r]=e[r]);return n},hr=e=>7&e.shapeFlag||e.type===se;function mr(t,n,r){var o=Object.keys(n);if(o.length!==Object.keys(t).length)return!0;for(let e=0;e<o.length;e++){var i=o[e];if(n[i]!==t[i]&&!rr(r,i))return!0}return!1}function vr({vnode:e,parent:t},n){for(;t&&t.subTree===e;)(e=t.vnode).el=n,t=t.parent}const gr=e=>e.__isSuspense;ye={name:"Suspense",__isSuspense:!0,process(e,t,n,r,o,i,s,l,a,c){if(null!=e){var[e,u,p,d,f,h,m,v,{p:g,um:y,o:{createElement:b}}]=[e,t,n,r,o,s,l,a,c];const _=u.suspense=e.suspense,w=((_.vnode=u).el=e.el,u.ssContent),x=u.ssFallback,{activeBranch:S,pendingBranch:C,isInFallback:k,isHydrating:T}=_;if(C)Si(_.pendingBranch=w,C)?(g(C,w,_.hiddenContainer,null,f,_,h,m,v),_.deps<=0?_.resolve():k&&(g(S,x,p,d,f,null,h,m,v),Sr(_,x))):(_.pendingId++,T?(_.isHydrating=!1,_.activeBranch=C):y(C,f,_),_.deps=0,_.effects.length=0,_.hiddenContainer=b("div"),k?(g(null,w,_.hiddenContainer,null,f,_,h,m,v),_.deps<=0?_.resolve():(g(S,x,p,d,f,null,h,m,v),Sr(_,x))):S&&Si(w,S)?(g(S,w,p,d,f,_,h,m,v),_.resolve(!0)):(g(null,w,_.hiddenContainer,null,f,_,h,m,v),_.deps<=0&&_.resolve()));else if(S&&Si(w,S))g(S,w,p,d,f,_,h,m,v),Sr(_,w);else if(yr(u,"onPending"),_.pendingBranch=w,_.pendingId++,g(null,w,_.hiddenContainer,null,f,_,h,m,v),_.deps<=0)_.resolve();else{const{timeout:E,pendingId:N}=_;0<E?setTimeout(()=>{_.pendingId===N&&_.fallback(x)},E):0===E&&_.fallback(x)}}else{e=t;y=n;b=r;p=o;d=i;u=s;g=l;f=a;h=c;const{p:O,o:{createElement:$}}=h,R=$("div"),A=e.suspense=_r(e,d,p,y,R,b,u,g,f,h);O(null,A.pendingBranch=e.ssContent,R,null,p,A,u,g),0<A.deps?(yr(e,"onPending"),yr(e,"onFallback"),O(null,e.ssFallback,y,b,p,null,u,g),Sr(A,e.ssFallback)):A.resolve()}},hydrate:function(e,t,n,r,o,i,s,l,a){const c=t.suspense=_r(t,r,n,e.parentNode,document.createElement("div"),null,o,i,s,l,!0),u=a(e,c.pendingBranch=t.ssContent,n,c,i,s);0===c.deps&&c.resolve();return u},create:_r,normalize:function(e){var{shapeFlag:t,children:n}=e,t=32&t;e.ssContent=wr(t?n.default:n),e.ssFallback=t?wr(n.fallback):P(se)}};function yr(e,t){const n=e.props&&e.props[t];ne(n)&&n()}let br=!1;function _r(e,t,n,r,o,i,s,c,u,l,a=!1){br||(br=!0,console[console.info?"info":"log"]("<Suspense> is an experimental feature and its API will likely change."));const{p,m:d,um:f,n:h,o:{parentNode:m,remove:v}}=l;l=Te(e.props&&e.props.timeout);const g={vnode:e,parent:t,parentComponent:n,isSVG:s,container:r,hiddenContainer:o,anchor:i,deps:0,pendingId:0,timeout:"number"==typeof l?l:-1,activeBranch:null,pendingBranch:null,isInFallback:!0,isHydrating:a,isUnmounted:!1,effects:[],resolve(t=!1){if(!t&&!g.pendingBranch)throw new Error("suspense.resolve() is called without a pending branch.");if(g.isUnmounted)throw new Error("suspense.resolve() is called on an already unmounted suspense boundary.");const{vnode:e,activeBranch:n,pendingBranch:r,pendingId:o,effects:i,parentComponent:s,container:l}=g;if(g.isHydrating)g.isHydrating=!1;else if(!t){t=n&&r.transition&&"out-in"===r.transition.mode;t&&(n.transition.afterLeave=()=>{o===g.pendingId&&d(r,l,e,0)});let e=g["anchor"];n&&(e=h(n),f(n,s,g,!0)),t||d(r,l,e,0)}Sr(g,r),g.pendingBranch=null,g.isInFallback=!1;let a=g.parent,c=!1;for(;a;){if(a.pendingBranch){a.effects.push(...i),c=!0;break}a=a.parent}c||An(i),g.effects=[],yr(e,"onResolve")},fallback(e){if(g.pendingBranch){const{vnode:r,activeBranch:o,parentComponent:i,container:s,isSVG:l}=g,a=(yr(r,"onFallback"),h(o));var t=()=>{g.isInFallback&&(p(null,e,s,a,i,null,l,c,u),Sr(g,e))},n=e.transition&&"out-in"===e.transition.mode;n&&(o.transition.afterLeave=t),g.isInFallback=!0,f(o,i,null,!0),n||t()}},move(e,t,n){g.activeBranch&&d(g.activeBranch,e,t,n),g.container=e},next(){return g.activeBranch&&h(g.activeBranch)},registerDep(n,r){const o=!!g.pendingBranch,i=(o&&g.deps++,n.vnode.el);n.asyncDep.catch(e=>{fn(e,n,0)}).then(e=>{if(!n.isUnmounted&&!g.isUnmounted&&g.pendingId===n.suspenseId){n.asyncResolved=!0;const t=n["vnode"];an(t),Ki(n,e,!1),i&&(t.el=i);e=!i&&n.subTree.el;r(n,t,m(i||n.subTree.el),i?null:h(n.subTree),g,s,u),e&&v(e),vr(n,t.el),cn(),o&&0==--g.deps&&g.resolve()}})},unmount(e,t){g.isUnmounted=!0,g.activeBranch&&f(g.activeBranch,n,e,t),g.pendingBranch&&f(g.pendingBranch,n,e,t)}};return g}function wr(t){let e;var n;return ne(t)&&((n=yi&&t._c)&&(t._d=!1,vi()),t=t(),n&&(t._d=!0,e=c,gi())),ae(t)&&((n=pr(t))||oe("<Suspense> slots expect a single root node."),t=n),t=Ii(t),e&&!t.dynamicChildren&&(t.dynamicChildren=e.filter(e=>e!==t)),t}function xr(e,t){t&&t.pendingBranch?ae(e)?t.effects.push(...e):t.effects.push(e):An(e)}function Sr(e,t){e.activeBranch=t;const{vnode:n,parentComponent:r}=e;e=n.el=t.el;r&&r.subTree===n&&(r.vnode.el=e,vr(r,e))}function Cr(t,n){if(b){let e=b.provides;var r=b.parent&&b.parent.provides;(e=r===e?b.provides=Object.create(r):e)[t]=n}else oe("provide() can only be used inside setup().")}function kr(e,t,n=!1){var r,o=b||h;if(o)return(r=null==o.parent?o.vnode.appContext&&o.vnode.appContext.provides:o.parent.provides)&&e in r?r[e]:1<arguments.length?n&&ne(t)?t.call(o.proxy):t:void oe(`injection "${String(e)}" not found.`);oe("inject() can only be used inside setup() or functional components.")}function Tr(e,t){return Or(e,null,Object.assign(Object.assign({},t),{flush:"post"}))}const Er={};function Nr(e,t,n){return ne(t)||oe("`watch(fn, options?)` signature has been moved to a separate API. Use `watchEffect(fn, options?)` instead. `watch` now only supports `watch(source, cb, options?) signature."),Or(e,t,n)}function Or(e,t,{immediate:n,deep:r,flush:o,onTrack:i,onTrigger:s}=E){t||(void 0!==n&&oe('watch() "immediate" option is only respected when using the watch(source, callback, options?) signature.'),void 0!==r&&oe('watch() "deep" option is only respected when using the watch(source, callback, options?) signature.'));const l=e=>{oe("Invalid watch source: ",e,"A watch source can only be a getter/effect function, a ref, a reactive object, or an array of these types.")},a=b;let c,u=!1,p=!1;if(q(e)?(c=()=>e.value,u=Ht(e)):Ut(e)?(c=()=>e,r=!0):ae(e)?(p=!0,u=e.some(e=>Ut(e)||Ht(e)),c=()=>e.map(e=>q(e)?e.value:Ut(e)?Rr(e):ne(e)?pn(e,a,2):void l(e))):ne(e)?c=t?()=>pn(e,a,2):()=>{if(!a||!a.isUnmounted)return d&&d(),dn(e,a,3,[f])}:(c=te,l(e)),t&&r){const y=c;c=()=>Rr(y())}let d,f=e=>{d=g.onStop=()=>{pn(e,a,4)}},h=p?[]:Er;const m=()=>{if(g.active)if(t){const e=g.run();(r||u||(p?e.some((e,t)=>Se(e,h[t])):Se(e,h)))&&(d&&d(),dn(t,a,3,[e,h===Er?void 0:h,f]),h=e)}else g.run()};m.allowRecurse=!!t;let v;v="sync"===o?m:"post"===o?()=>F(m,a&&a.suspense):()=>{Rn(m,bn,yn,_n)};const g=new Ue(c,v);return g.onTrack=i,g.onTrigger=s,t?n?m():h=g.run():"post"===o?F(g.run.bind(g),a&&a.suspense):g.run(),()=>{g.stop(),a&&a.scope&&G(a.scope.effects,g)}}function $r(e,t){const n=t.split(".");return()=>{let t=e;for(let e=0;e<n.length&&t;e++)t=t[n[e]];return t}}function Rr(t,n){if(!re(t)||t.__v_skip)return t;if((n=n||new Set).has(t))return t;if(n.add(t),q(t))Rr(t.value,n);else if(ae(t))for(let e=0;e<t.length;e++)Rr(t[e],n);else if(X(t)||Y(t))t.forEach(e=>{Rr(e,n)});else if(he(t))for(const e in t)Rr(t[e],n);return t}function Ar(){const e={isMounted:!1,isLeaving:!1,isUnmounting:!1,leavingVNodes:new Map};return Zr(()=>{e.isMounted=!0}),to(()=>{e.isUnmounting=!0}),e}t=[Function,Array];const Ir={name:"BaseTransition",props:{mode:String,appear:Boolean,persisted:Boolean,onBeforeEnter:t,onEnter:t,onAfterEnter:t,onEnterCancelled:t,onBeforeLeave:t,onLeave:t,onAfterLeave:t,onLeaveCancelled:t,onBeforeAppear:t,onAppear:t,onAfterAppear:t,onAppearCancelled:t},setup(p,{slots:e}){const d=Li(),f=Ar();let h;return()=>{var n=e.default&&Lr(e.default(),!0);if(n&&n.length){let t=n[0];if(1<n.length){let e=!1;for(const c of n)if(c.type!==se){if(e){oe("<transition> can only be used on a single element or component. Use <transition-group> for lists.");break}t=c,e=!0}}var n=M(p),r=n["mode"];if(r&&"in-out"!==r&&"out-in"!==r&&"default"!==r&&oe("invalid <transition> mode: "+r),f.isLeaving)return Pr(t);var o=jr(t);if(!o)return Pr(t);const s=Fr(o,n,f,d);Vr(o,s);var i=d.subTree;const l=i&&jr(i);let e=!1;const a=o.type["getTransitionKey"];if(a&&(i=a(),void 0===h?h=i:i!==h&&(h=i,e=!0)),l&&l.type!==se&&(!Si(o,l)||e)){const u=Fr(l,n,f,d);if(Vr(l,u),"out-in"===r)return f.isLeaving=!0,u.afterLeave=()=>{f.isLeaving=!1,d.update()},Pr(t);"in-out"===r&&o.type!==se&&(u.delayLeave=(e,t,n)=>{const r=Mr(f,l);r[String(l.key)]=l,e._leaveCb=()=>{t(),e._leaveCb=void 0,delete s.delayedLeave},s.delayedLeave=n})}return t}}}};function Mr(e,t){const n=e["leavingVNodes"];let r=n.get(t.type);return r||(r=Object.create(null),n.set(t.type,r)),r}function Fr(i,t,s,n){const{appear:l,mode:e,persisted:r=!1,onBeforeEnter:o,onEnter:a,onAfterEnter:c,onEnterCancelled:u,onBeforeLeave:p,onLeave:d,onAfterLeave:f,onLeaveCancelled:h,onBeforeAppear:m,onAppear:v,onAfterAppear:g,onAppearCancelled:y}=t,b=String(i.key),_=Mr(s,i),w=(e,t)=>{e&&dn(e,n,9,t)},x=(e,t)=>{const n=t[1];w(e,t),ae(e)?e.every(e=>e.length<=1)&&n():e.length<=1&&n()},S={mode:e,persisted:r,beforeEnter(e){let t=o;if(!s.isMounted){if(!l)return;t=m||o}e._leaveCb&&e._leaveCb(!0);const n=_[b];n&&Si(i,n)&&n.el._leaveCb&&n.el._leaveCb(),w(t,[e])},enter(t){let e=a,n=c,r=u;if(!s.isMounted){if(!l)return;e=v||a,n=g||c,r=y||u}let o=!1;var i=t._enterCb=e=>{o||(o=!0,e?w(r,[t]):w(n,[t]),S.delayedLeave&&S.delayedLeave(),t._enterCb=void 0)};e?x(e,[t,i]):i()},leave(t,n){const r=String(i.key);if(t._enterCb&&t._enterCb(!0),s.isUnmounting)return n();w(p,[t]);let o=!1;var e=t._leaveCb=e=>{o||(o=!0,n(),e?w(h,[t]):w(f,[t]),t._leaveCb=void 0,_[r]===i&&delete _[r])};_[r]=i,d?x(d,[t,e]):e()},clone(e){return Fr(e,t,s,n)}};return S}function Pr(e){if(Hr(e))return(e=$i(e)).children=null,e}function jr(e){return Hr(e)?e.children?e.children[0]:void 0:e}function Vr(e,t){6&e.shapeFlag&&e.component?Vr(e.component.subTree,t):128&e.shapeFlag?(e.ssContent.transition=t.clone(e.ssContent),e.ssFallback.transition=t.clone(e.ssFallback)):e.transition=t}function Lr(t,n=!1,r){let o=[],i=0;for(let e=0;e<t.length;e++){var s=t[e],l=null==r?s.key:String(r)+String(null!=s.key?s.key:e);s.type===ie?(128&s.patchFlag&&i++,o=o.concat(Lr(s.children,n,l))):!n&&s.type===se||o.push(null!=l?$i(s,{key:l}):s)}if(1<i)for(let e=0;e<o.length;e++)o[e].patchFlag=-2;return o}function Br(e){return ne(e)?{setup:e,name:e.name}:e}const Ur=e=>!!e.type.__asyncLoader;function Dr(e,{vnode:{ref:t,props:n,children:r}}){const o=P(e,n,r);return o.ref=t,o}const Hr=e=>e.type.__isKeepAlive;Qe={name:"KeepAlive",__isKeepAlive:!0,props:{include:[String,RegExp,Array],exclude:[String,RegExp,Array],max:[String,Number]},setup(l,{slots:a}){const r=Li(),e=r.ctx,c=new Map,u=new Set;let p=null;r.__v_cache=c;const s=r.suspense,{p:d,m:f,um:t,o:{createElement:n}}=e["renderer"],o=n("div");function i(e){Jr(e),t(e,r,s,!0)}function h(n){c.forEach((e,t)=>{e=ns(e.type);!e||n&&n(e)||m(t)})}function m(e){var t=c.get(e);p&&t.type===p.type?p&&Jr(p):i(t),c.delete(e),u.delete(e)}e.activate=(t,e,n,r,o)=>{const i=t.component;f(t,e,n,0,s),d(i.vnode,t,e,n,i,s,r,t.slotScopeIds,o),F(()=>{i.isDeactivated=!1,i.a&&Ce(i.a);var e=t.props&&t.props.onVnodeMounted;e&&j(e,i.parent,t)},s),qn(i)},e.deactivate=t=>{const n=t.component;f(t,o,null,1,s),F(()=>{n.da&&Ce(n.da);var e=t.props&&t.props.onVnodeUnmounted;e&&j(e,n.parent,t),n.isDeactivated=!0},s),qn(n)},Nr(()=>[l.include,l.exclude],([t,n])=>{t&&h(e=>zr(t,e)),n&&h(e=>!zr(n,e))},{flush:"post",deep:!0});let v=null;var g=()=>{null!=v&&c.set(v,qr(r.subTree))};return Zr(g),eo(g),to(()=>{c.forEach(e=>{var{subTree:t,suspense:n}=r,t=qr(t);if(e.type===t.type)return Jr(t),void((t=t.component.da)&&F(t,n));i(e)})}),()=>{if(v=null,!a.default)return null;var e=a.default();const t=e[0];if(1<e.length)return oe("KeepAlive should contain exactly one component child."),p=null,e;if(!(xi(t)&&(4&t.shapeFlag||128&t.shapeFlag)))return p=null,t;let n=qr(t);var e=n.type,r=ns(Ur(n)?n.type.__asyncResolved||{}:e),{include:o,exclude:i,max:s}=l;if(o&&(!r||!zr(o,r))||i&&r&&zr(i,r))return p=n,t;o=null==n.key?e:n.key,i=c.get(o);return n.el&&(n=$i(n),128&t.shapeFlag&&(t.ssContent=n)),v=o,i?(n.el=i.el,n.component=i.component,n.transition&&Vr(n,n.transition),n.shapeFlag|=512,u.delete(o),u.add(o)):(u.add(o),s&&u.size>parseInt(s,10)&&m(u.values().next().value)),n.shapeFlag|=256,p=n,gr(t.type)?t:n}}};function zr(e,t){return ae(e)?e.some(e=>zr(e,t)):ce(e)?e.split(",").includes(t):!!e.test&&e.test(t)}function Wr(e,t){Gr(e,"a",t)}function Kr(e,t){Gr(e,"da",t)}function Gr(t,n,r=b){var o=t.__wdc||(t.__wdc=()=>{let e=r;for(;e;){if(e.isDeactivated)return;e=e.parent}return t()});if(Yr(n,o,r),r){let e=r.parent;for(;e&&e.parent;)Hr(e.parent.vnode)&&!function(e,t,n,r){const o=Yr(t,e,r,!0);no(()=>{G(r[t],o)},n)}(o,n,r,e),e=e.parent}}function Jr(e){let t=e.shapeFlag;256&t&&(t-=256),512&t&&(t-=512),e.shapeFlag=t}function qr(e){return 128&e.shapeFlag?e.ssContent:e}function Yr(t,n,r=b,e=!1){if(r){const i=r[t]||(r[t]=[]);var o=n.__weh||(n.__weh=(...e)=>{if(!r.isUnmounted)return We(),Bi(r),e=dn(n,r,t,e),Ui(),Ke(),e});return e?i.unshift(o):i.push(o),o}oe(xe(un[t].replace(/ hook$/,""))+" is called when there is no active component instance to be associated with. Lifecycle injection APIs can only be used during execution of setup(). If you are using async setup(), make sure to register lifecycle hooks before the first await statement.")}et=n=>(e,t=b)=>(!Wi||"sp"===n)&&Yr(n,e,t);const Xr=et("bm"),Zr=et("m"),Qr=et("bu"),eo=et("u"),to=et("bum"),no=et("um"),ro=et("sp"),oo=et("rtg"),io=et("rtc");function so(e,t=b){Yr("ec",e,t)}function lo(e){ge(e)&&oe("Do not use built-in directive ids as custom directive id: "+e)}function ao(t,n,r,o){var i=t.dirs,s=n&&n.dirs;for(let e=0;e<i.length;e++){const a=i[e];s&&(a.oldValue=s[e].value);var l=a.dir[o];l&&(We(),dn(l,r,8,[t.el,a,t,n]),Ke())}}const co="components";const uo=Symbol();function po(e,t,n=!0,r=!1){var o=h||b;if(o){var i=o.type;if(e===co){var s=ns(i);if(s&&(s===t||s===A(t)||s===we(A(t))))return i}s=fo(o[e]||i[e],t)||fo(o.appContext[e],t);return!s&&r?i:(n&&!s&&(o=e===co?"\nIf this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.":"",oe(`Failed to resolve ${e.slice(0,-1)}: `+t+o)),s)}oe(`resolve${we(e.slice(0,-1))} `+"can only be used in render() or setup().")}function fo(e,t){return e&&(e[t]||e[A(t)]||e[we(A(t))])}const ho=e=>e?zi(e)?Qi(e)||e.proxy:ho(e.parent):null,mo=$(Object.create(null),{$:e=>e,$el:e=>e.vnode.el,$data:e=>e.data,$props:e=>Lt(e.props),$attrs:e=>Lt(e.attrs),$slots:e=>Lt(e.slots),$refs:e=>Lt(e.refs),$parent:e=>ho(e.parent),$root:e=>ho(e.root),$emit:e=>e.emit,$options:e=>xo(e),$forceUpdate:e=>e.f||(e.f=()=>On(e.update)),$nextTick:e=>e.n||(e.n=Nn.bind(e.proxy)),$watch:e=>function(e,t,n){const r=this.proxy;var o=ce(e)?e.includes(".")?$r(r,e):()=>r[e]:e.bind(r,r);let i;return ne(t)?i=t:(i=t.handler,n=t),t=b,Bi(this),o=Or(o,i.bind(r),n),t?Bi(t):Ui(),o}.bind(e)}),vo=e=>"_"===e||"$"===e,go={get({_:e},t){const{ctx:n,setupState:r,data:o,props:i,accessCache:s,type:l,appContext:a}=e;if("__isVue"===t)return!0;if(r!==E&&r.__isScriptSetup&&R(r,t))return r[t];if("$"!==t[0]){var c=s[t];if(void 0!==c)switch(c){case 1:return r[t];case 2:return o[t];case 4:return n[t];case 3:return i[t]}else{if(r!==E&&R(r,t))return s[t]=1,r[t];if(o!==E&&R(o,t))return s[t]=2,o[t];if((c=e.propsOptions[0])&&R(c,t))return s[t]=3,i[t];if(n!==E&&R(n,t))return s[t]=4,n[t];bo&&(s[t]=0)}}const u=mo[t];let p,d;return u?("$attrs"===t&&(f(e,"get",t),ar()),u(e)):(p=l.__cssModules)&&(p=p[t])?p:n!==E&&R(n,t)?(s[t]=4,n[t]):(d=a.config.globalProperties,R(d,t)?d[t]:void(!h||ce(t)&&0===t.indexOf("__v")||(o!==E&&vo(t[0])&&R(o,t)?oe(`Property ${JSON.stringify(t)} must be accessed via $data because it starts with a reserved `+'character ("$" or "_") and is not proxied on the render context.'):e===h&&oe(`Property ${JSON.stringify(t)} was accessed during render `+"but is not defined on instance."))))},set({_:e},t,n){const{data:r,setupState:o,ctx:i}=e;return o!==E&&R(o,t)?(o[t]=n,!0):r!==E&&R(r,t)?(r[t]=n,!0):R(e.props,t)?(oe(`Attempting to mutate prop "${t}". Props are readonly.`,e),!1):"$"===t[0]&&t.slice(1)in e?(oe(`Attempting to mutate public property "${t}". `+"Properties starting with $ are reserved and readonly.",e),!1):(t in e.appContext.config.globalProperties?Object.defineProperty(i,t,{enumerable:!0,configurable:!0,value:n}):i[t]=n,!0)},has({_:{data:e,setupState:t,accessCache:n,ctx:r,appContext:o,propsOptions:i}},s){return!!n[s]||e!==E&&R(e,s)||t!==E&&R(t,s)||(n=i[0])&&R(n,s)||R(r,s)||R(mo,s)||R(o.config.globalProperties,s)},defineProperty(e,t,n){return null!=n.get?e._.accessCache[t]=0:R(n,"value")&&this.set(e,t,n.value,null),Reflect.defineProperty(e,t,n)},ownKeys:e=>(oe("Avoid app logic that relies on enumerating keys on a component instance. The keys will be empty in production mode to avoid performance overhead."),Reflect.ownKeys(e))},yo=$({},go,{get(e,t){if(t!==Symbol.unscopables)return go.get(e,t,e)},has(e,t){var n="_"!==t[0]&&!i(t);return!n&&go.has(e,t)&&oe(`Property ${JSON.stringify(t)} should not start with _ which is a reserved prefix for Vue internals.`),n}});let bo=!0;function _o(e){var t=xo(e);const n=e.proxy;var r=e.ctx;bo=!1,t.beforeCreate&&wo(t.beforeCreate,e,"bc");const{data:o,computed:i,methods:s,watch:l,provide:a,inject:c,created:u,beforeMount:p,mounted:d,beforeUpdate:P,updated:j,activated:V,deactivated:L,beforeUnmount:B,unmounted:U,render:f,renderTracked:D,renderTriggered:H,errorCaptured:z,serverPrefetch:W,expose:h,inheritAttrs:m,components:v,directives:g}=t,y=function(){const n=Object.create(null);return(e,t)=>{n[t]?oe(`${e} property "${t}" is already defined in ${n[t]}.`):n[t]=e}}();var[t]=e.propsOptions;if(t)for(const C in t)y("Props",C);if(c){var[b,_,K=te,G=!1]=[c,r,y,e.appContext.config.unwrapInjectedRef];for(const k in b=ae(b)?To(b):b){var w=b[k];let t;q(t=re(w)?"default"in w?kr(w.from||k,w.default,!0):kr(w.from||k):kr(w))?G?Object.defineProperty(_,k,{enumerable:!0,configurable:!0,get:()=>t.value,set:e=>t.value=e}):(oe(`injected property "${k}" is a ref and will be auto-unwrapped `+"and no longer needs `.value` in the next minor release. To opt-in to the new behavior now, set `app.config.unwrapInjectedRef = true` (this config is temporary and will not be needed in the future.)"),_[k]=t):_[k]=t,K("Inject",k)}}if(s)for(const T in s){const E=s[T];ne(E)?(Object.defineProperty(r,T,{value:E.bind(n),configurable:!0,enumerable:!0,writable:!0}),y("Methods",T)):oe(`Method "${T}" has type "${typeof E}" in the component definition. `+"Did you reference the function correctly?")}if(o){ne(o)||oe("The data option must be a function. Plain object usage is no longer supported.");const N=o.call(n,n);if(de(N)&&oe("data() returned a Promise - note data() cannot be async; If you intend to perform data fetching before component renders, use async setup() + <Suspense>."),re(N)){e.data=Pt(N);for(const O in N)y("Data",O),vo(O[0])||Object.defineProperty(r,O,{configurable:!0,enumerable:!0,get:()=>N[O],set:te})}else oe("data() should return an object.")}if(bo=!0,i)for(const $ in i){const R=i[$];var x=ne(R)?R.bind(n,n):ne(R.get)?R.get.bind(n,n):te,J=(x===te&&oe(`Computed property "${$}" has no getter.`),!ne(R)&&ne(R.set)?R.set.bind(n):()=>{oe(`Write operation failed: computed property "${$}" is readonly.`)});const A=is({get:x,set:J});Object.defineProperty(r,$,{enumerable:!0,configurable:!0,get:()=>A.value,set:e=>A.value=e}),y("Computed",$)}if(l)for(const I in l)!function t(e,n,r,o){const i=o.includes(".")?$r(r,o):()=>r[o];if(ce(e)){const s=n[e];ne(s)?Nr(i,s):oe(`Invalid watch handler specified by key "${e}"`,s)}else if(ne(e))Nr(i,e.bind(r));else if(re(e))if(ae(e))e.forEach(e=>t(e,n,r,o));else{const l=ne(e.handler)?e.handler.bind(r):n[e.handler];ne(l)?Nr(i,l,e):oe(`Invalid watch handler specified by key "${e.handler}"`,l)}else oe(`Invalid watch option: "${o}"`,e)}(l[I],r,n,I);if(a){const M=ne(a)?a.call(n):a;Reflect.ownKeys(M).forEach(e=>{Cr(e,M[e])})}function S(t,e){ae(e)?e.forEach(e=>t(e.bind(n))):e&&t(e.bind(n))}if(u&&wo(u,e,"c"),S(Xr,p),S(Zr,d),S(Qr,P),S(eo,j),S(Wr,V),S(Kr,L),S(so,z),S(io,D),S(oo,H),S(to,B),S(no,U),S(ro,W),ae(h))if(h.length){const F=e.exposed||(e.exposed={});h.forEach(t=>{Object.defineProperty(F,t,{get:()=>n[t],set:e=>n[t]=e})})}else e.exposed||(e.exposed={});f&&e.render===te&&(e.render=f),null!=m&&(e.inheritAttrs=m),v&&(e.components=v),g&&(e.directives=g)}function wo(e,t,n){dn(ae(e)?e.map(e=>e.bind(t.proxy)):e.bind(t.proxy),t,n)}function xo(e){var t=e.type,{mixins:n,extends:r}=t;const{mixins:o,optionsCache:i,config:{optionMergeStrategies:s}}=e.appContext;e=i.get(t);let l;return e?l=e:o.length||n||r?(l={},o.length&&o.forEach(e=>So(l,e,s,!0)),So(l,t,s)):l=t,i.set(t,l),l}function So(t,e,n,r=!1){const{mixins:o,extends:i}=e;i&&So(t,i,n,!0),o&&o.forEach(e=>So(t,e,n,!0));for(const s in e)if(r&&"expose"===s)oe('"expose" option is ignored when declared in mixins or extends. It should only be declared in the base component itself.');else{const l=Co[s]||n&&n[s];t[s]=l?l(t[s],e[s]):e[s]}return t}const Co={data:ko,props:Eo,emits:Eo,methods:Eo,computed:Eo,beforeCreate:o,created:o,beforeMount:o,mounted:o,beforeUpdate:o,updated:o,beforeDestroy:o,beforeUnmount:o,destroyed:o,unmounted:o,activated:o,deactivated:o,errorCaptured:o,serverPrefetch:o,components:Eo,directives:Eo,watch:function(e,t){if(!e)return t;if(!t)return e;const n=$(Object.create(null),e);for(const r in t)n[r]=o(e[r],t[r]);return n},provide:ko,inject:function(e,t){return Eo(To(e),To(t))}};function ko(e,t){return t?e?function(){return $(ne(e)?e.call(this,this):e,ne(t)?t.call(this,this):t)}:t:e}function To(t){if(ae(t)){const n={};for(let e=0;e<t.length;e++)n[t[e]]=t[e];return n}return t}function o(e,t){return e?[...new Set([].concat(e,t))]:t}function Eo(e,t){return e?$($(Object.create(null),e),t):t}function No(t,n,r,o){const[i,s]=t.propsOptions;let l=!1,a;if(n)for(var c in n)if(!ve(c)){var u=n[c];let e;i&&R(i,e=A(c))?s&&s.includes(e)?(a=a||{})[e]=u:r[e]=u:rr(t.emitsOptions,c)||c in o&&u===o[c]||(o[c]=u,l=!0)}if(s){var p=M(r),d=a||E;for(let e=0;e<s.length;e++){var f=s[e];r[f]=Oo(i,p,f,d[f],t,!R(d,f))}}return l}function Oo(e,t,n,r,o,i){e=e[n];if(null!=e){var s=R(e,"default");if(s&&void 0===r){const l=e.default;if(e.type!==Function&&ne(l)){const a=o["propsDefaults"];n in a?r=a[n]:(Bi(o),r=a[n]=l.call(null,t),Ui())}else r=l}e[0]&&(i&&!s?r=!1:!e[1]||""!==r&&r!==I(n)||(r=!0))}return r}function $o(e){if("$"!==e[0])return 1;oe(`Invalid prop name: "${e}" is a reserved property.`)}function Ro(e){var t=e&&e.toString().match(/^\s*function (\w+)/);return t?t[1]:null===e?"null":""}function Ao(e,t){return Ro(e)===Ro(t)}function Io(t,e){return ae(e)?e.findIndex(e=>Ao(e,t)):ne(e)&&Ao(e,t)?0:-1}function Mo(e,t,n){var r=M(t),o=n.propsOptions[0];for(const s in o){var i=o[s];null!=i&&!function(e,n,t,r){const{type:o,required:i,validator:s}=t;if(i&&r)oe('Missing required prop: "'+e+'"');else if(null!=n||t.required){if(null!=o&&!0!==o){let t=!1;var l=ae(o)?o:[o];const u=[];for(let e=0;e<l.length&&!t;e++){var{valid:a,expectedType:c}=function(e,t){let n;const r=Ro(t);{var o;Fo(r)?(o=typeof e,(n=o===r.toLowerCase())||"object"!=o||(n=e instanceof t)):n="Object"===r?re(e):"Array"===r?ae(e):"null"===r?null===e:e instanceof t}return{valid:n,expectedType:r}}(n,l[e]);u.push(c||""),t=a}if(!t)return oe(function(e,t,n){let r=`Invalid prop: type check failed for prop "${e}".`+" Expected "+n.map(we).join(" | ");var e=n[0],o=fe(t),i=Po(t,e),t=Po(t,o);1===n.length&&jo(e)&&!function(e){return e.some(e=>"boolean"===e.toLowerCase())}([e,o])&&(r+=" with value "+i);r+=`, got ${o} `,jo(o)&&(r+=`with value ${t}.`);return r}(e,n,u))}s&&!s(n)&&oe('Invalid prop: custom validator check failed for prop "'+e+'".')}}(s,r[s],i,!R(e,s)&&!R(e,I(s)))}}const Fo=e("String,Number,Boolean,Function,Symbol,BigInt");function Po(e,t){return"String"===t?`"${e}"`:"Number"===t?""+Number(e):""+e}function jo(t){return["string","number","boolean"].some(e=>t.toLowerCase()===e)}const Vo=e=>"_"===e[0]||"$stable"===e,Lo=e=>ae(e)?e.map(Ii):[Ii(e)],Bo=(e,t,n)=>{var r=e._ctx;for(const i in e)if(!Vo(i)){var o=e[i];if(ne(o))t[i]=((t,n,e)=>{if(n._n)return n;const r=sr((...e)=>(b&&oe(`Slot "${t}" invoked outside of the render function: `+"this will not track dependencies used in the slot. Invoke the slot function inside the render function instead."),Lo(n(...e))),e);return r._c=!1,r})(i,o,r);else if(null!=o){oe(`Non-function value encountered for slot "${i}". `+"Prefer function slots for better performance.");const s=Lo(o);t[i]=()=>s}}},Uo=(e,t)=>{Hr(e.vnode)||oe("Non-function value encountered for default slot. Prefer function slots for better performance.");const n=Lo(t);e.slots.default=()=>n},Do=(e,t)=>{var n;32&e.vnode.shapeFlag?(n=t._)?(e.slots=M(t),ke(t,"_",n)):Bo(t,e.slots={}):(e.slots={},t&&Uo(e,t)),ke(e.slots,ki,1)},Ho=(e,t,n)=>{const{vnode:r,slots:o}=e;let i=!0,s=E;var l;if(32&r.shapeFlag?((l=t._)?Vn?$(o,t):n&&1===l?i=!1:($(o,t),n||1!==l||delete o._):(i=!t.$stable,Bo(t,o)),s=t):t&&(Uo(e,t),s={default:1}),i)for(const a in o)Vo(a)||a in s||delete o[a]};function zo(){return{app:null,config:{isNativeTag:H,performance:!1,globalProperties:{},optionMergeStrategies:{},errorHandler:void 0,warnHandler:void 0,compilerOptions:{}},mixins:[],components:{},directives:{},provides:Object.create(null),optionsCache:new WeakMap,propsCache:new WeakMap,emitsCache:new WeakMap}}let Wo=0;function Ko(u,p){return function(i,s=null){ne(i)||(i=Object.assign({},i)),null==s||re(s)||(oe("root props passed to app.mount() must be an object."),s=null);const l=zo(),n=new Set;let a=!1;const c=l.app={_uid:Wo++,_component:i,_props:s,_container:null,_context:l,_instance:null,version:ps,get config(){return l.config},set config(e){oe("app.config cannot be replaced. Modify individual options instead.")},use(e,...t){return n.has(e)?oe("Plugin has already been applied to target app."):e&&ne(e.install)?(n.add(e),e.install(c,...t)):ne(e)?(n.add(e),e(c,...t)):oe('A plugin must either be a function or an object with an "install" function.'),c},mixin(e){return l.mixins.includes(e)?oe("Mixin has already been applied to target app"+(e.name?": "+e.name:"")):l.mixins.push(e),c},component(e,t){return Hi(e,l.config),t?(l.components[e]&&oe(`Component "${e}" has already been registered in target app.`),l.components[e]=t,c):l.components[e]},directive(e,t){return lo(e),t?(l.directives[e]&&oe(`Directive "${e}" has already been registered in target app.`),l.directives[e]=t,c):l.directives[e]},mount(e,t,n){if(!a){e.__vue_app__&&oe("There is already an app instance mounted on the host container.\n If you want to mount another app on the same host container, you need to unmount the previous app by calling `app.unmount()` first.");const o=P(i,s);return(o.appContext=l).reload=()=>{u($i(o),e,n)},t&&p?p(o,e):u(o,e,n),a=!0,((c._container=e).__vue_app__=c)._instance=o.component,t=c,r=ps,Gn("app:init",t,r,{Fragment:ie,Text:fi,Comment:se,Static:hi}),Qi(o.component)||o.component.proxy}var r;oe("App has already been mounted.\nIf you want to remount the same app, move your app creation logic into a factory function and create fresh app instances for each mount - e.g. `const createMyApp = () => createApp(App)`")},unmount(){a?(u(null,c._container),c._instance=null,Gn("app:unmount",c),delete c._container.__vue_app__):oe("Cannot unmount an app that is not mounted.")},provide(e,t){return e in l.provides&&oe(`App already provides property with key "${String(e)}". `+"It will be overwritten with the new value."),l.provides[e]=t,c}};return c}}function Go(t,n,r,o,i=!1){if(ae(t))t.forEach((e,t)=>Go(e,n&&(ae(n)?n[t]:n),r,o,i));else if(!Ur(o)||i){const s=4&o.shapeFlag?Qi(o.component)||o.component.proxy:o.el,l=i?null:s,{i:a,r:c}=t;if(a){const u=n&&n.r,p=a.refs===E?a.refs={}:a.refs,d=a.setupState;if(null!=u&&u!==c&&(ce(u)?(p[u]=null,R(d,u)&&(d[u]=null)):q(u)&&(u.value=null)),ne(c))pn(c,a,12,[l,p]);else{const f=ce(c);var e=q(c);f||e?(e=()=>{if(t.f){const e=f?p[c]:c.value;i?ae(e)&&G(e,s):ae(e)?e.includes(s)||e.push(s):f?(p[c]=[s],R(d,c)&&(d[c]=p[c])):(c.value=[s],t.k&&(p[t.k]=c.value))}else f?(p[c]=l,R(d,c)&&(d[c]=l)):q(c)?(c.value=l,t.k&&(p[t.k]=l)):oe("Invalid template ref type:",c,`(${typeof c})`)},l?(e.id=-1,F(e,r)):e()):oe("Invalid template ref type:",c,`(${typeof c})`)}}else oe("Missing ref owner context. ref cannot be used on hoisted vnodes. A vnode with ref must be created inside the render function.")}}let Jo=!1;const qo=e=>/svg/.test(e.namespaceURI)&&"foreignObject"!==e.tagName,Yo=e=>8===e.nodeType;function Xo(v){const{mt:g,p,o:{patchProp:h,createText:y,nextSibling:b,parentNode:_,remove:m,insert:w,createComment:l}}=v;const x=(t,n,e,r,o,i=!1)=>{const s=Yo(t)&&"["===t.data;var l=()=>T(t,n,e,r,o,s),{type:a,ref:c,shapeFlag:u,patchFlag:p}=n,d=t.nodeType;n.el=t,-2===p&&(i=!1,n.dynamicChildren=null);let f=null;switch(a){case fi:f=3!==d?""===n.children?(w(n.el=y(""),_(t),t),t):l():(t.data!==n.children&&(Jo=!0,oe("Hydration text mismatch:\n- Client: "+JSON.stringify(t.data)+`
- Server: `+JSON.stringify(n.children)),t.data=n.children),b(t));break;case se:f=8!==d||s?l():b(t);break;case hi:if(1===d){f=t;var h=!n.children.length;for(let e=0;e<n.staticCount;e++)h&&(n.children+=f.outerHTML),e===n.staticCount-1&&(n.anchor=f),f=b(f);return f}f=l();break;case ie:f=s?k(t,n,e,r,o,i):l();break;default:if(1&u)f=1!==d||n.type.toLowerCase()!==t.tagName.toLowerCase()?l():S(t,n,e,r,o,i);else if(6&u){n.slotScopeIds=o;var m=_(t);if(g(n,m,null,e,r,qo(m),i),(f=(s?E:b)(t))&&Yo(f)&&"teleport end"===f.data&&(f=b(f)),Ur(n)){let e;s?(e=P(ie)).anchor=f?f.previousSibling:m.lastChild:e=3===t.nodeType?Ai(""):P("div"),e.el=t,n.component.subTree=e}}else 64&u?f=8!==d?l():n.type.hydrate(t,n,e,r,o,i,v,C):128&u?f=n.type.hydrate(t,n,e,r,qo(_(t)),o,i,v,x):oe("Invalid HostVNode type:",a,`(${typeof a})`)}return null!=c&&Go(c,null,r,n),f},S=(n,r,o,i,s,l)=>{l=l||!!r.dynamicChildren;const{type:e,props:t,patchFlag:a,shapeFlag:c,dirs:u}=r;var p="input"===e&&u||"option"===e;{if(u&&ao(r,null,o,"created"),t)if(p||!l||48&a)for(const f in t)(p&&f.endsWith("value")||W(f)&&!ve(f))&&h(n,f,null,t[f],!1,void 0,o);else t.onClick&&h(n,"onClick",null,t.onClick,!1,void 0,o);let e;if((e=t&&t.onVnodeBeforeMount)&&j(e,o,r),u&&ao(r,null,o,"beforeMount"),((e=t&&t.onVnodeMounted)||u)&&xr(()=>{e&&j(e,o,r),u&&ao(r,null,o,"mounted")},i),16&c&&(!t||!t.innerHTML&&!t.textContent)){let e=C(n.firstChild,r,n,o,i,s,l),t=!1;for(;e;){Jo=!0,t||(oe(`Hydration children mismatch in <${r.type}>: `+"server rendered element contains more child nodes than client vdom."),t=!0);var d=e;e=e.nextSibling,m(d)}}else 8&c&&n.textContent!==r.children&&(Jo=!0,oe(`Hydration text content mismatch in <${r.type}>:
`+`- Client: ${n.textContent}
`+"- Server: "+r.children),n.textContent=r.children)}return n.nextSibling},C=(t,e,n,r,o,i,s)=>{s=s||!!e.dynamicChildren;const l=e.children;var a=l.length;let c=!1;for(let e=0;e<a;e++){var u=s?l[e]:l[e]=Ii(l[e]);t?t=x(t,u,r,o,i,s):u.type===fi&&!u.children||(Jo=!0,c||(oe(`Hydration children mismatch in <${n.tagName.toLowerCase()}>: `+"server rendered element contains fewer child nodes than client vdom."),c=!0),p(null,u,n,null,r,o,qo(n),i))}return t},k=(e,t,n,r,o,i)=>{var s=t["slotScopeIds"],s=(s&&(o=o?o.concat(s):s),_(e)),e=C(b(e),t,s,n,r,o,i);return e&&Yo(e)&&"]"===e.data?b(t.anchor=e):(Jo=!0,w(t.anchor=l("]"),s,e),e)},T=(e,t,n,r,o,i)=>{if(Jo=!0,oe(`Hydration node mismatch:
- Client vnode:`,t.type,`
- Server rendered DOM:`,e,3===e.nodeType?"(text)":Yo(e)&&"["===e.data?"(start of fragment)":""),t.el=null,i)for(var s=E(e);;){const l=b(e);if(!l||l===s)break;m(l)}const l=b(e);i=_(e);return m(e),p(null,t,i,l,n,r,qo(i),o),l},E=e=>{let t=0;for(;e;)if((e=b(e))&&Yo(e)&&("["===e.data&&t++,"]"===e.data)){if(0===t)return b(e);t--}return e};return[(e,t)=>{if(!t.hasChildNodes())return oe("Attempting to hydrate existing markup but container is empty. Performing full mount instead."),p(null,e,t),void Mn();Jo=!1,x(t.firstChild,e,null,null,null),Mn(),Jo&&console.error("Hydration completed but contains mismatches.")},x]}let Zo,Qo;function ei(e,t){e.appContext.config.performance&&ni()&&Qo.mark(`vue-${t}-`+e.uid),Qn(e,t,(ni()?Qo:Date).now())}function ti(e,t){var n,r;e.appContext.config.performance&&ni()&&(r=(n=`vue-${t}-`+e.uid)+":end",Qo.mark(r),Qo.measure(`<${rs(e,e.type)}> `+t,n,r),Qo.clearMarks(n),Qo.clearMarks(r)),er(e,t,(ni()?Qo:Date).now())}function ni(){return void 0!==Zo||("undefined"!=typeof window&&window.performance?(Zo=!0,Qo=window.performance):Zo=!1),Zo}const F=xr;function ri(e){return ii(e)}function oi(e){return ii(e,Xo)}function ii(e,t){const n=Ne(),{insert:V,remove:d,patchProp:b,createElement:g,createText:L,createComment:o,setText:B,setElementText:C,parentNode:y,nextSibling:U,setScopeId:s=te,insertStaticContent:D}=(n.__VUE__=!0,Jn(n.__VUE_DEVTOOLS_GLOBAL_HOOK__,n),e),N=(r,o,i,s=null,l=null,a=null,c=!1,u=null,p=!Vn&&!!o.dynamicChildren)=>{if(r!==o){r&&!Si(r,o)&&(s=Y(r),q(r,l,a,!0),r=null),-2===o.patchFlag&&(p=!1,o.dynamicChildren=null);const{type:O,ref:$,shapeFlag:R}=o;switch(O){case fi:var e=r,t=o,n=i,d=s;if(e==null)V(t.el=L(t.children),n,d);else{const A=t.el=e.el;if(t.children!==e.children)B(A,t.children)}break;case se:H(r,o,i,s);break;case hi:if(null==r)n=o,d=i,e=s,t=c,[n.el,n.anchor]=D(n.children,d,e,t,n.el,n.anchor);else{var f=r,h=o,m=i,v=c;if(h.children!==f.children){const I=U(f.anchor);z(f);[h.el,h.anchor]=D(h.children,m,I,v)}else{h.el=f.el;h.anchor=f.anchor}}break;case ie:{m=r;v=o;h=i;f=s;var g=l;var y=a;var b=c;var _=u;var w=p;const M=v.el=m?m.el:L(""),F=v.anchor=m?m.anchor:L("");let{patchFlag:e,dynamicChildren:t,slotScopeIds:n}=v;if(Vn||e&2048){e=0;w=false;t=null}if(n)_=_?_.concat(n):n;if(m==null){V(M,h,f);V(F,h,f);W(v.children,h,F,g,y,b,_,w)}else if(e>0&&e&64&&t&&m.dynamicChildren){K(m.dynamicChildren,t,h,g,y,b,_);if(g&&g.type.__hmrId)li(m,v);else if(v.key!=null||g&&v===g.subTree)li(m,v,true)}else J(m,v,h,F,g,y,b,_,w)}break;default:if(1&R){var g=r,y=o,b=i,_=s,w=l,x=a,S=c,C=u,k=p;if(S=S||y.type==="svg",g==null)Z(y,b,_,w,x,S,C,k);else Q(g,y,w,x,S,C,k)}else if(6&R){var x=r,S=o,C=i,k=s,T=l,P=a,E=c,j=u,N=p;if(S.slotScopeIds=j,x==null)if(S.shapeFlag&512)T.ctx.activate(S,C,k,E,N);else G(S,C,k,T,P,E,N);else ee(x,S,N)}else 64&R||128&R?O.process(r,o,i,s,l,a,c,u,p,X):oe("Invalid VNode type:",O,`(${typeof O})`)}null!=$&&l&&Go($,r&&r.ref,a,o||r,!o)}},H=(e,t,n,r)=>{null==e?V(t.el=o(t.children||""),n,r):t.el=e.el},z=({el:e,anchor:t})=>{for(var n;e&&e!==t;)n=U(e),d(e),e=n;d(t)},Z=(e,t,n,r,o,i,s,l)=>{let a,c;const{type:u,props:p,shapeFlag:d,transition:f,dirs:h}=e;if(a=e.el=g(e.type,i,p&&p.is,p),8&d?C(a,e.children):16&d&&W(e.children,a,null,r,o,i&&"foreignObject"!==u,s,l),h&&ao(e,null,r,"created"),p){for(const v in p)"value"===v||ve(v)||b(a,v,null,p[v],i,e.children,r,o,T);"value"in p&&b(a,"value",null,p.value),(c=p.onVnodeBeforeMount)&&j(c,r,e)}_(a,e,e.scopeId,s,r),Object.defineProperty(a,"__vnode",{value:e,enumerable:!1}),Object.defineProperty(a,"__vueParentComponent",{value:r,enumerable:!1}),h&&ao(e,null,r,"beforeMount");const m=(!o||!o.pendingBranch)&&f&&!f.persisted;m&&f.beforeEnter(a),V(a,t,n),((c=p&&p.onVnodeMounted)||m||h)&&F(()=>{c&&j(c,r,e),m&&f.enter(a),h&&ao(e,null,r,"mounted")},o)},_=(t,n,r,o,i)=>{if(r&&s(t,r),o)for(let e=0;e<o.length;e++)s(t,o[e]);if(i){let e=i.subTree;n===(e=0<e.patchFlag&&2048&e.patchFlag?pr(e.children)||e:e)&&(r=i.vnode,_(t,r,r.scopeId,r.slotScopeIds,i.parent))}},W=(t,n,r,o,i,s,l,a,c=0)=>{for(let e=c;e<t.length;e++){var u=t[e]=(a?Mi:Ii)(t[e]);N(null,u,n,r,o,i,s,l,a)}},Q=(t,e,n,r,o,i,s)=>{var l=e.el=t.el;let{patchFlag:a,dynamicChildren:c,dirs:u}=e;a|=16&t.patchFlag;var p=t.props||E,d=e.props||E;let f;n&&si(n,!1),(f=d.onVnodeBeforeUpdate)&&j(f,n,e,t),u&&ao(e,t,n,"beforeUpdate"),n&&si(n,!0),Vn&&(a=0,s=!1,c=null);var h=o&&"foreignObject"!==e.type;if(c?(K(t.dynamicChildren,c,l,n,r,h,i),n&&n.type.__hmrId&&li(t,e)):s||J(t,e,l,null,n,r,h,i,!1),0<a){if(16&a)w(l,e,p,d,n,r,o);else if(2&a&&p.class!==d.class&&b(l,"class",null,d.class,o),4&a&&b(l,"style",p.style,d.style,o),8&a){var m=e.dynamicProps;for(let e=0;e<m.length;e++){var v=m[e],g=p[v],y=d[v];y===g&&"value"!==v||b(l,v,g,y,o,t.children,n,r,T)}}1&a&&t.children!==e.children&&C(l,e.children)}else s||null!=c||w(l,e,p,d,n,r,o);((f=d.onVnodeUpdated)||u)&&F(()=>{f&&j(f,n,e,t),u&&ao(e,t,n,"updated")},r)},K=(t,n,r,o,i,s,l)=>{for(let e=0;e<n.length;e++){var a=t[e],c=n[e],u=a.el&&(a.type===ie||!Si(a,c)||70&a.shapeFlag)?y(a.el):r;N(a,c,u,null,o,i,s,l,!0)}},w=(e,t,n,r,o,i,s)=>{if(n!==r){for(const c in r){var l,a;ve(c)||(l=r[c])!==(a=n[c])&&"value"!==c&&b(e,c,a,l,s,t.children,o,i,T)}if(n!==E)for(const u in n)ve(u)||u in r||b(e,u,n[u],null,s,t.children,o,i,T);"value"in r&&b(e,"value",n.value,r.value)}},G=(e,t,n,r,o,i,s)=>{const l=e.component=function(e,t,n){const r=e.type,o=(t||e).appContext||ji,i={uid:Vi++,vnode:e,type:r,parent:t,appContext:o,root:null,next:null,subTree:null,effect:null,update:null,scope:new $e(!0),render:null,proxy:null,exposed:null,exposeProxy:null,withProxy:null,provides:t?t.provides:Object.create(o.provides),accessCache:null,renderCache:[],components:null,directives:null,propsOptions:function n(e,r,t=!1){const o=r.propsCache;var i=o.get(e);if(i)return i;var s=e.props;const l={},a=[];let c=!1;if(ne(e)||(i=e=>{c=!0;var[e,t]=n(e,r,!0);$(l,e),t&&a.push(...t)},!t&&r.mixins.length&&r.mixins.forEach(i),e.extends&&i(e.extends),e.mixins&&e.mixins.forEach(i)),!s&&!c)return o.set(e,le),le;if(ae(s))for(let e=0;e<s.length;e++){ce(s[e])||oe("props must be strings when using array syntax.",s[e]);var u=A(s[e]);$o(u)&&(l[u]=E)}else if(s){re(s)||oe("invalid props options",s);for(const h in s){var p=A(h);if($o(p)){var d,f=s[h];const m=l[p]=ae(f)||ne(f)?{type:f}:f;m&&(f=Io(Boolean,m.type),d=Io(String,m.type),m[0]=-1<f,m[1]=d<0||f<d,(-1<f||R(m,"default"))&&a.push(p))}}}t=[l,a];return o.set(e,t),t}(r,o),emitsOptions:function t(e,n,r=!1){const o=n.emitsCache;var i=o.get(e);if(void 0!==i)return i;const s=e.emits;let l={},a=!1;return ne(e)||(i=e=>{(e=t(e,n,!0))&&(a=!0,$(l,e))},!r&&n.mixins.length&&n.mixins.forEach(i),e.extends&&i(e.extends),e.mixins&&e.mixins.forEach(i)),s||a?(ae(s)?s.forEach(e=>l[e]=null):$(l,s),o.set(e,l),l):(o.set(e,null),null)}(r,o),emit:null,emitted:null,propsDefaults:E,inheritAttrs:r.inheritAttrs,ctx:E,data:E,props:E,attrs:E,slots:E,refs:E,setupState:E,setupContext:null,suspense:n,suspenseId:n?n.pendingId:0,asyncDep:null,asyncResolved:!1,isMounted:!1,isUnmounted:!1,isDeactivated:!1,bc:null,c:null,bm:null,m:null,bu:null,u:null,um:null,bum:null,da:null,a:null,rtg:null,rtc:null,ec:null,sp:null};i.ctx=function(t){const n={};return Object.defineProperty(n,"_",{configurable:!0,enumerable:!1,get:()=>t}),Object.keys(mo).forEach(e=>{Object.defineProperty(n,e,{configurable:!0,enumerable:!1,get:()=>mo[e](t),set:te})}),n}(i),i.root=t?t.root:i,i.emit=nr.bind(null,i),e.ce&&e.ce(i);return i}(e,r,o);if(l.type.__hmrId){r=l;var a=r.type.__hmrId;let e=Bn.get(a);e||(Un(a,r.type),e=Bn.get(a)),e.instances.add(r)}an(e),ei(l,"mount"),Hr(e)&&(l.ctx.renderer=X),ei(l,"init");var[a,r=!1]=[l],{props:c,children:u}=(Wi=r,a.vnode),p=zi(a),c=(function(e,t,n,r=!1){const o={};var i={};ke(i,ki,1),e.propsDefaults=Object.create(null),No(e,t,o,i);for(const s in e.propsOptions[0])s in o||(o[s]=void 0);Mo(t||{},o,e),n?e.props=r?o:jt(o):e.type.props?e.props=o:e.props=i,e.attrs=i}(a,c,p,r),Do(a,u),p?function(t,n){var e=t.type;e.name&&Hi(e.name,t.appContext.config);if(e.components){var r=Object.keys(e.components);for(let e=0;e<r.length;e++)Hi(r[e],t.appContext.config)}if(e.directives){var o=Object.keys(e.directives);for(let e=0;e<o.length;e++)lo(o[e])}e.compilerOptions&&Yi()&&oe('"compilerOptions" is only supported when using a build of Vue that includes the runtime compiler. Since you are using a runtime-only build, the options should be passed via your build tool config instead.');t.accessCache=Object.create(null),t.proxy=Wt(new Proxy(t.ctx,go)),function(t){const{ctx:n,propsOptions:[e]}=t;e&&Object.keys(e).forEach(e=>{Object.defineProperty(n,e,{enumerable:!0,configurable:!0,get:()=>t.props[e],set:te})})}(t);var i=e["setup"];if(i){var s=t.setupContext=1<i.length?Zi(t):null;Bi(t),We();const l=pn(i,t,0,[Lt(t.props),s]);if(Ke(),Ui(),de(l)){if(l.then(Ui,Ui),n)return l.then(e=>{Ki(t,e,n)}).catch(e=>{fn(e,t,0)});t.asyncDep=l,t.suspense||oe(`Component <${null!=(i=e.name)?i:"Anonymous"}>: setup function returned a promise, but no `+"<Suspense> boundary was found in the parent component tree. A component with async setup() must be nested in a <Suspense> in order to be rendered.")}else Ki(t,l,n)}else Xi(t,n)}(a,r):void 0);if(Wi=!1,ti(l,"init"),l.asyncDep)return o&&o.registerDep(l,f),void(e.el||(u=l.subTree=P(se),H(null,u,t,n)));f(l,e,t,n,o,i,s),cn(),ti(l,"mount")},ee=(e,t,n)=>{const r=t.component=e.component;!function(e,t,n){var{props:r,children:e,component:o}=e,{props:i,children:s,patchFlag:l}=t,a=o.emitsOptions;if((e||s)&&Vn)return 1;if(t.dirs||t.transition)return 1;if(!(n&&0<=l))return!(!e&&!s||s&&s.$stable)||r!==i&&(r?!i||mr(r,i,a):i);if(1024&l)return 1;if(16&l)return r?mr(r,i,a):i;if(8&l){var c=t.dynamicProps;for(let e=0;e<c.length;e++){var u=c[e];if(i[u]!==r[u]&&!rr(a,u))return 1}}}(e,t,n)?(t.el=e.el,r.vnode=t):r.asyncDep&&!r.asyncResolved?(an(t),x(r,t,n),cn()):(r.next=t,e=r.update,(e=vn.indexOf(e))>gn&&vn.splice(e,1),r.update())},f=(p,d,f,h,m,v,g)=>{const e=p.effect=new Ue(()=>{if(p.isMounted){let{next:e,bu:t,u:n,parent:r,vnode:o}=p;var s=e;let i;an(e||p.vnode),si(p,!1),e?(e.el=o.el,x(p,e,g)):e=o,t&&Ce(t),(i=e.props&&e.props.onVnodeBeforeUpdate)&&j(i,r,e,o),si(p,!0),ei(p,"render");var l=cr(p),a=(ti(p,"render"),p.subTree);p.subTree=l,ei(p,"patch"),N(a,l,y(a.el),Y(a),p,m,v),ti(p,"patch"),e.el=l.el,null===s&&vr(p,l.el),n&&F(n,m),(i=e.props&&e.props.onVnodeUpdated)&&F(()=>j(i,r,e,o),m),Yn(p),cn()}else{let e;const{el:t,props:n}=d,{bm:r,m:o,parent:i}=p;a=Ur(d);if(si(p,!1),r&&Ce(r),!a&&(e=n&&n.onVnodeBeforeMount)&&j(e,i,d),si(p,!0),t&&S){const c=()=>{ei(p,"render"),p.subTree=cr(p),ti(p,"render"),ei(p,"hydrate"),S(t,p.subTree,p,m,null),ti(p,"hydrate")};a?d.type.__asyncLoader().then(()=>!p.isUnmounted&&c()):c()}else{ei(p,"render");s=p.subTree=cr(p);ti(p,"render"),ei(p,"patch"),N(null,s,f,h,p,m,v),ti(p,"patch"),d.el=s.el}if(o&&F(o,m),!a&&(e=n&&n.onVnodeMounted)){const u=d;F(()=>j(e,i,u),m)}(256&d.shapeFlag||i&&Ur(i.vnode)&&256&i.vnode.shapeFlag)&&p.a&&F(p.a,m),p.isMounted=!0,qn(p),d=f=h=null}},()=>On(t),p.scope),t=p.update=()=>e.run();t.id=p.uid,si(p,!0),e.onTrack=p.rtc?e=>Ce(p.rtc,e):void 0,e.onTrigger=p.rtg?e=>Ce(p.rtg,e):void 0,t.ownerInstance=p,t()},x=(e,n,r)=>{var o=(n.component=e).vnode.props;e.vnode=n,e.next=null;{var i=e,s=n.props,l=o;o=r;const{props:f,attrs:h,vnode:{patchFlag:m}}=i;var a=M(f),[c]=i.propsOptions;let t=!1;if(i.type.__hmrId||i.parent&&i.parent.type.__hmrId||!(o||0<m)||16&m){No(i,s,f,h)&&(t=!0);let e;for(const v in a)s&&(R(s,v)||(e=I(v))!==v&&R(s,e))||(c?!l||void 0===l[v]&&void 0===l[e]||(f[v]=Oo(c,a,v,void 0,i,!0)):delete f[v]);if(h!==a)for(const g in h)s&&R(s,g)||(delete h[g],t=!0)}else if(8&m){var u=i.vnode.dynamicProps;for(let e=0;e<u.length;e++){var p,d=u[e];rr(i.emitsOptions,d)||(p=s[d],!c||R(h,d)?p!==h[d]&&(h[d]=p,t=!0):(d=A(d),f[d]=Oo(c,a,d,p,i,!1)))}}t&&Je(i,"set","$attrs"),Mo(s||{},f,i)}Ho(e,n.children,r),We(),In(void 0,e.update),Ke()},J=(e,t,n,r,o,i,s,l,a=!1)=>{var c=e&&e.children,e=e?e.shapeFlag:0,u=t.children,{patchFlag:t,shapeFlag:p}=t;if(0<t){if(128&t)return void k(c,u,n,r,o,i,s,l,a);if(256&t){{var d=c;var f=u;var h=n;t=r;var m=o;var v=i;var g=s;var y=l;var b=a;d=d||le,f=f||le;const _=d.length,w=f.length,x=Math.min(_,w);let e;for(e=0;e<x;e++){const S=f[e]=b?Mi(f[e]):Ii(f[e]);N(d[e],S,h,null,m,v,g,y,b)}if(_>w)T(d,m,v,true,false,x);else W(f,h,t,m,v,g,y,b,x)}return}}8&p?(16&e&&T(c,o,i),u!==c&&C(n,u)):16&e?16&p?k(c,u,n,r,o,i,s,l,a):T(c,o,i,!0):(8&e&&C(n,""),16&p&&W(u,n,r,o,i,s,l,a))},k=(e,i,s,l,a,c,u,p,d)=>{let f=0;var h=i.length;let m=e.length-1,v=h-1;for(;f<=m&&f<=v;){var t=e[f],n=i[f]=(d?Mi:Ii)(i[f]);if(!Si(t,n))break;N(t,n,s,null,a,c,u,p,d),f++}for(;f<=m&&f<=v;){var r=e[m],o=i[v]=(d?Mi:Ii)(i[v]);if(!Si(r,o))break;N(r,o,s,null,a,c,u,p,d),m--,v--}if(f>m){if(f<=v)for(var g=v+1,y=g<h?i[g].el:l;f<=v;)N(null,i[f]=(d?Mi:Ii)(i[f]),s,y,a,c,u,p,d),f++}else if(f>v)for(;f<=m;)q(e[f],a,c,!0),f++;else{var g=f,b=f;const T=new Map;for(f=b;f<=v;f++){var _=i[f]=(d?Mi:Ii)(i[f]);null!=_.key&&(T.has(_.key)&&oe("Duplicate keys found during update:",JSON.stringify(_.key),"Make sure keys are unique."),T.set(_.key,f))}let t,n=0;var w=v-b+1;let r=!1,o=0;const E=new Array(w);for(f=0;f<w;f++)E[f]=0;for(f=g;f<=m;f++){var x=e[f];if(n>=w)q(x,a,c,!0);else{let e;if(null!=x.key)e=T.get(x.key);else for(t=b;t<=v;t++)if(0===E[t-b]&&Si(x,i[t])){e=t;break}void 0===e?q(x,a,c,!0):(E[e-b]=f+1,e>=o?o=e:r=!0,N(x,i[e],s,null,a,c,u,p,d),n++)}}var S=r?function(e){const t=e.slice(),n=[0];let r,o,i,s,l;var a=e.length;for(r=0;r<a;r++){var c=e[r];if(0!==c)if(o=n[n.length-1],e[o]<c)t[r]=o,n.push(r);else{for(i=0,s=n.length-1;i<s;)l=i+s>>1,e[n[l]]<c?i=1+l:s=l;c<e[n[i]]&&(0<i&&(t[r]=n[i-1]),n[i]=r)}}i=n.length,s=n[i-1];for(;0<i--;)n[i]=s,s=t[s];return n}(E):le;for(t=S.length-1,f=w-1;0<=f;f--){var C=b+f,k=i[C],C=C+1<h?i[C+1].el:l;0===E[f]?N(null,k,s,C,a,c,u,p,d):r&&(t<0||f!==S[t]?O(k,s,C,2):t--)}}},O=(e,t,n,r,o=null)=>{const{el:i,type:s,transition:l,children:a,shapeFlag:c}=e;if(6&c)O(e.component.subTree,t,n,r);else if(128&c)e.suspense.move(t,n,r);else if(64&c)s.move(e,t,n,X);else if(s===ie){V(i,t,n);for(let e=0;e<a.length;e++)O(a[e],t,n,r);V(e.anchor,t,n)}else if(s===hi){for(var u,[{el:p,anchor:d},f,h]=[e,t,n];p&&p!==d;)u=U(p),V(p,f,h),p=u;V(d,f,h)}else if(2!==r&&1&c&&l)if(0===r)l.beforeEnter(i),V(i,t,n),F(()=>l.enter(i),o);else{const{leave:m,delayLeave:v,afterLeave:g}=l,y=()=>V(i,t,n);e=()=>{m(i,()=>{y(),g&&g()})};v?v(i,y,e):e()}else V(i,t,n)},q=(t,n,r,o=!1,i=!1)=>{var{type:s,props:l,ref:a,children:c,dynamicChildren:u,shapeFlag:p,patchFlag:d,dirs:f}=t;if(null!=a&&Go(a,null,r,t,!0),256&p)n.ctx.deactivate(t);else{const h=1&p&&f;a=!Ur(t);let e;if(a&&(e=l&&l.onVnodeBeforeUnmount)&&j(e,n,t),6&p)v(t.component,r,o);else{if(128&p)return void t.suspense.unmount(r,o);h&&ao(t,null,n,"beforeUnmount"),64&p?t.type.remove(t,n,r,i,X,o):u&&(s!==ie||0<d&&64&d)?T(u,n,r,!1,!0):(s===ie&&384&d||!i&&16&p)&&T(c,n,r),o&&m(t)}(a&&(e=l&&l.onVnodeUnmounted)||h)&&F(()=>{e&&j(e,n,t),h&&ao(t,null,n,"unmounted")},r)}},m=e=>{const{type:t,el:n,anchor:r,transition:o}=e;if(t===ie)if(0<e.patchFlag&&2048&e.patchFlag&&o&&!o.persisted)e.children.forEach(e=>{e.type===se?d(e.el):m(e)});else{var i=n;var s=r;var l;for(;i!==s;)l=U(i),d(i),i=l;d(s)}else if(t===hi)z(e);else{const c=()=>{d(n),o&&!o.persisted&&o.afterLeave&&o.afterLeave()};if(1&e.shapeFlag&&o&&!o.persisted){const{leave:u,delayLeave:p}=o;var a=()=>u(n,c);p?p(e.el,c,a):a()}else c()}},v=(e,t,n)=>{var r;e.type.__hmrId&&(r=e,Bn.get(r.type.__hmrId).instances.delete(r));const{bum:o,scope:i,update:s,subTree:l,um:a}=e;o&&Ce(o),i.stop(),s&&(s.active=!1,q(l,e,t,n)),a&&F(a,t),F(()=>{e.isUnmounted=!0},t),t&&t.pendingBranch&&!t.isUnmounted&&e.asyncDep&&!e.asyncResolved&&e.suspenseId===t.pendingId&&(t.deps--,0===t.deps&&t.resolve()),Xn(e)},T=(t,n,r,o=!1,i=!1,s=0)=>{for(let e=s;e<t.length;e++)q(t[e],n,r,o,i)},Y=e=>6&e.shapeFlag?Y(e.component.subTree):128&e.shapeFlag?e.suspense.next():U(e.anchor||e.el);var r=(e,t,n)=>{null==e?t._vnode&&q(t._vnode,null,null,!0):N(t._vnode||null,e,t,null,null,null,n),Mn(),t._vnode=e};const X={p:N,um:q,m:O,r:m,mt:G,mc:W,pc:J,pbc:K,n:Y,o:e};let i,S;return t&&([i,S]=t(X)),{render:r,hydrate:i,createApp:Ko(r,i)}}function si({effect:e,update:t},n){e.allowRecurse=t.allowRecurse=n}function li(e,t,n=!1){var r=e.children;const o=t.children;if(ae(r)&&ae(o))for(let t=0;t<r.length;t++){var i=r[t];let e=o[t];1&e.shapeFlag&&!e.dynamicChildren&&((e.patchFlag<=0||32===e.patchFlag)&&((e=o[t]=Mi(o[t])).el=i.el),n||li(i,e)),e.type!==se||e.el||(e.el=i.el)}}const ai=e=>e.__isTeleport,ci=e=>e&&(e.disabled||""===e.disabled),ui=e=>"undefined"!=typeof SVGElement&&e instanceof SVGElement,pi=(e,t)=>{var n=e&&e.to;return ce(n)?t?((t=t(n))||oe(`Failed to locate Teleport target with selector "${n}". `+"Note the target element must exist before the component is mounted - i.e. the target cannot be rendered by the component itself, and ideally should be outside of the entire Vue component tree."),t):(oe("Current renderer does not support string target for Teleports. (missing querySelector renderer option)"),null):(n||ci(e)||oe("Invalid Teleport target: "+n),n)};function di(e,t,n,{o:{insert:r},m:o},i=2){0===i&&r(e.targetAnchor,t,n);var{el:e,anchor:s,shapeFlag:l,children:a,props:c}=e,i=2===i;if(i&&r(e,t,n),(!i||ci(c))&&16&l)for(let e=0;e<a.length;e++)o(a[e],t,n,2);i&&r(s,t,n)}t={__isTeleport:!0,process(e,t,n,r,o,i,s,l,a,c){const{mc:u,pc:p,pbc:d,o:{insert:f,querySelector:h,createText:m,createComment:v}}=c;var g,y,b,_,w,x=ci(t.props);let{shapeFlag:S,children:C,dynamicChildren:k}=t;Vn&&(a=!1,k=null),null==e?(b=t.el=v("teleport start"),g=t.anchor=v("teleport end"),f(b,n,r),f(g,n,r),b=t.target=pi(t.props,h),r=t.targetAnchor=m(""),b?(f(r,b),s=s||ui(b)):x||oe("Invalid Teleport target on mount:",b,`(${typeof b})`),y=(e,t)=>{16&S&&u(C,e,t,o,i,s,l,a)},x?y(n,g):b&&y(b,r)):(t.el=e.el,g=t.anchor=e.anchor,y=t.target=e.target,b=t.targetAnchor=e.targetAnchor,w=(r=ci(e.props))?n:y,_=r?g:b,s=s||ui(y),k?(d(e.dynamicChildren,k,w,o,i,s,l),li(e,t,!0)):a||p(e,t,w,_,o,i,s,l,!1),x?r||di(t,n,g,c,1):(t.props&&t.props.to)!==(e.props&&e.props.to)?(w=t.target=pi(t.props,h))?di(t,w,null,c,0):oe("Invalid Teleport target on update:",y,`(${typeof y})`):r&&di(t,y,b,c,1))},remove(e,t,n,r,{um:o,o:{remove:i}},s){var{shapeFlag:e,children:l,anchor:a,targetAnchor:c,target:u,props:p}=e;if(u&&i(c),(s||!ci(p))&&(i(a),16&e))for(let e=0;e<l.length;e++){var d=l[e];o(d,t,n,!0,!!d.dynamicChildren)}},move:di,hydrate:function(t,n,r,o,i,s,{o:{nextSibling:l,parentNode:e,querySelector:a}},c){const u=n.target=pi(n.props,a);if(u){a=u._lpa||u.firstChild;if(16&n.shapeFlag)if(ci(n.props))n.anchor=c(l(t),n,e(t),r,o,i,s),n.targetAnchor=a;else{n.anchor=l(t);let e=a;for(;e;)if((e=l(e))&&8===e.nodeType&&"teleport anchor"===e.data){n.targetAnchor=e,u._lpa=n.targetAnchor&&l(n.targetAnchor);break}c(a,n,u,r,o,i,s)}}return n.anchor&&l(n.anchor)}};const ie=Symbol("Fragment"),fi=Symbol("Text"),se=Symbol("Comment"),hi=Symbol("Static"),mi=[];let c=null;function vi(e=!1){mi.push(c=e?null:[])}function gi(){mi.pop(),c=mi[mi.length-1]||null}let yi=1;function bi(e){yi+=e}function _i(e){return e.dynamicChildren=0<yi?c||le:null,gi(),0<yi&&c&&c.push(e),e}function wi(e,t,n,r,o){return _i(P(e,t,n,r,o,!0))}function xi(e){return!!e&&!0===e.__v_isVNode}function Si(e,t){return!(6&t.shapeFlag&&Ln.has(t.type))&&(e.type===t.type&&e.key===t.key)}let Ci;const ki="__vInternal",Ti=({key:e})=>null!=e?e:null,Ei=({ref:e,ref_key:t,ref_for:n})=>null!=e?ce(e)||q(e)||ne(e)?{i:h,r:e,k:t,f:!!n}:e:null;function Ni(e,t=null,n=null,r=0,o=null,i=e===ie?0:1,s=!1,l=!1){const a={__v_isVNode:!0,__v_skip:!0,type:e,props:t,key:t&&Ti(t),ref:t&&Ei(t),scopeId:or,slotScopeIds:null,children:n,component:null,suspense:null,ssContent:null,ssFallback:null,dirs:null,transition:null,el:null,anchor:null,target:null,targetAnchor:null,staticCount:0,shapeFlag:i,patchFlag:r,dynamicProps:o,dynamicChildren:null,appContext:null};return l?(Fi(a,n),128&i&&e.normalize(a)):n&&(a.shapeFlag|=ce(n)?8:16),a.key!=a.key&&oe("VNode created with invalid key (NaN). VNode type:",a.type),0<yi&&!s&&c&&(0<a.patchFlag||6&i)&&32!==a.patchFlag&&c.push(a),a}const P=(...e)=>{var[e,n=null,t=null,r=0,o=null,i=!1]=[...Ci?Ci(e,h):e];if(e&&e!==uo||(e||oe(`Invalid vnode type when creating vnode: ${e}.`),e=se),xi(e)){const l=$i(e,n,!0);return t&&Fi(l,t),0<yi&&!i&&c&&(6&l.shapeFlag?c[c.indexOf(e)]=l:c.push(l)),l.patchFlag|=-2,l}if(os(e)&&(e=e.__vccOpts),n){let{class:e,style:t}=n=Oi(n);e&&!ce(e)&&(n.class=S(e)),re(t)&&(zt(t)&&!ae(t)&&(t=$({},t)),n.style=a(t))}var s=ce(e)?1:gr(e)?128:ai(e)?64:re(e)?4:ne(e)?2:0;return 4&s&&zt(e)&&oe("Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with `markRaw` or using `shallowRef` instead of `ref`.",`
Component that was made reactive: `,e=M(e)),Ni(e,n,t,r,o,s,i,!0)};function Oi(e){return e?zt(e)||ki in e?$({},e):e:null}function $i(e,t,n=!1){const{props:r,ref:o,patchFlag:i,children:s}=e;var l=t?Pi(r||{},t):r;return{__v_isVNode:!0,__v_skip:!0,type:e.type,props:l,key:l&&Ti(l),ref:t&&t.ref?n&&o?ae(o)?o.concat(Ei(t)):[o,Ei(t)]:Ei(t):o,scopeId:e.scopeId,slotScopeIds:e.slotScopeIds,children:-1===i&&ae(s)?s.map(Ri):s,target:e.target,targetAnchor:e.targetAnchor,staticCount:e.staticCount,shapeFlag:e.shapeFlag,patchFlag:t&&e.type!==ie?-1===i?16:16|i:i,dynamicProps:e.dynamicProps,dynamicChildren:e.dynamicChildren,appContext:e.appContext,dirs:e.dirs,transition:e.transition,component:e.component,suspense:e.suspense,ssContent:e.ssContent&&$i(e.ssContent),ssFallback:e.ssFallback&&$i(e.ssFallback),el:e.el,anchor:e.anchor}}function Ri(e){const t=$i(e);return ae(e.children)&&(t.children=e.children.map(Ri)),t}function Ai(e=" ",t=0){return P(fi,null,e,t)}function Ii(e){return null==e||"boolean"==typeof e?P(se):ae(e)?P(ie,null,e.slice()):"object"==typeof e?Mi(e):P(fi,null,String(e))}function Mi(e){return null===e.el||e.memo?e:$i(e)}function Fi(e,t){let n=0;var r=e["shapeFlag"];if(null==t)t=null;else if(ae(t))n=16;else if("object"==typeof t){if(65&r){const i=t.default;return void(i&&(i._c&&(i._d=!1),Fi(e,i()),i._c&&(i._d=!0)))}n=32;var o=t._;o||ki in t?3===o&&h&&(1===h.slots._?t._=1:(t._=2,e.patchFlag|=1024)):t._ctx=h}else ne(t)?(t={default:t,_ctx:h},n=32):(t=String(t),64&r?(n=16,t=[Ai(t)]):n=8);e.children=t,e.shapeFlag|=n}function Pi(...t){const n={};for(let e=0;e<t.length;e++){var r=t[e];for(const i in r)if("class"===i)n.class!==r.class&&(n.class=S([n.class,r.class]));else if("style"===i)n.style=a([n.style,r.style]);else if(W(i)){const s=n[i];var o=r[i];!o||s===o||ae(s)&&s.includes(o)||(n[i]=s?[].concat(s,o):o)}else""!==i&&(n[i]=r[i])}return n}function j(e,t,n,r=null){dn(e,t,7,[n,r])}const ji=zo();let Vi=0;let b=null;const Li=()=>b||h,Bi=e=>{(b=e).scope.on()},Ui=()=>{b&&b.scope.off(),b=null},Di=e("slot,component");function Hi(e,t){const n=t.isNativeTag||H;(Di(e)||n(e))&&oe("Do not use built-in or reserved HTML elements as component id: "+e)}function zi(e){return 4&e.vnode.shapeFlag}let Wi=!1;function Ki(e,t,n){if(ne(t))e.render=t;else if(re(t)){xi(t)&&oe("setup() should not return VNodes directly - return a render function instead."),e.devtoolsRawSetupState=t,e.setupState=tn(t);{var r=e;const{ctx:o,setupState:i}=r;Object.keys(M(i)).forEach(e=>{i.__isScriptSetup||(vo(e[0])?oe(`setup() return property ${JSON.stringify(e)} should not start with "$" or "_" `+"which are reserved prefixes for Vue internals."):Object.defineProperty(o,e,{enumerable:!0,configurable:!0,get:()=>i[e],set:te}))})}}else void 0!==t&&oe("setup() should return an object. Received: "+(null===t?"null":typeof t));Xi(e,n)}let Gi,Ji;function qi(e){Gi=e,Ji=e=>{e.render._rc&&(e.withProxy=new Proxy(e.ctx,yo))}}const Yi=()=>!Gi;function Xi(e,t){const n=e.type;var r,o,i,s,l;e.render||(t||!Gi||n.render||(r=n.template)&&(ei(e,"compile"),{isCustomElement:l,compilerOptions:o}=e.appContext.config,{delimiters:i,compilerOptions:s}=n,l=$($({isCustomElement:l,delimiters:i},o),s),n.render=Gi(r,l),ti(e,"compile")),e.render=n.render||te,Ji&&Ji(e)),Bi(e),We(),_o(e),Ke(),Ui(),n.render||e.render!==te||t||(!Gi&&n.template?oe('Component provided template option but runtime compilation is not supported in this build of Vue. Use "vue.global.js" instead.'):oe("Component is missing template or render function."))}function Zi(r){let e;return Object.freeze({get attrs(){return e=e||(n=r,new Proxy(n.attrs,{get(e,t){return ar(),f(n,"get","$attrs"),e[t]},set(){return oe("setupContext.attrs is readonly."),!1},deleteProperty(){return oe("setupContext.attrs is readonly."),!1}}));var n},get slots(){return Lt(r.slots)},get emit(){return(e,...t)=>r.emit(e,...t)},expose:e=>{r.exposed&&oe("expose() should be called only once per setup()."),r.exposed=e||{}}})}function Qi(n){if(n.exposed)return n.exposeProxy||(n.exposeProxy=new Proxy(tn(Wt(n.exposed)),{get(e,t){return t in e?e[t]:t in mo?mo[t](n):void 0}}))}const es=/(?:^|[-_])(\w)/g,ts=e=>e.replace(es,e=>e.toUpperCase()).replace(/[-_]/g,"");function ns(e){return ne(e)&&e.displayName||e.name}function rs(e,n,t=!1){let r=ns(n);var o;return!(r=!r&&n.__file&&(o=n.__file.match(/([^/\\]+)\.\w+$/))?o[1]:r)&&e&&e.parent&&(o=e=>{for(const t in e)if(e[t]===n)return t},r=o(e.components||e.parent.type.components)||o(e.appContext.components)),r?ts(r):t?"App":"Anonymous"}function os(e){return ne(e)&&"__vccOpts"in e}const is=(n,r)=>{{var[n,r,o=!1]=[n,r,Wi];let e,t;var i=ne(n);t=i?(e=n,()=>{console.warn("Write operation failed: computed value is readonly")}):(e=n.get,n.set);const s=new sn(e,t,i||!t,o);return r&&!o&&(s.effect.onTrack=r.onTrack,s.effect.onTrigger=r.onTrigger),s}},ss=e=>oe(e+"() is a compiler-hint helper that is only usable inside <script setup> of a single file component. Its arguments should be compiled away and passing it at runtime has no effect.");function ls(){const e=Li();return e||oe("useContext() called without active instance."),e.setupContext||(e.setupContext=Zi(e))}function as(e,t,n){var r=arguments.length;return 2===r?re(t)&&!ae(t)?xi(t)?P(e,null,[t]):P(e,t):P(e,null,t):(3<r?n=Array.prototype.slice.call(arguments,2):3===r&&xi(n)&&(n=[n]),P(e,t,n))}et=Symbol("ssrContext");function cs(){if("undefined"!=typeof window){const t={style:"color:#3ba776"},i={style:"color:#0b1bc9"},s={style:"color:#b62e24"},l={style:"color:#9d288c"};var e={header(e){return re(e)?e.__isVue?["div",t,"VueInstance"]:q(e)?["div",{},["span",t,function(e){if(Ht(e))return"ShallowRef";if(e.effect)return"ComputedRef";return"Ref"}(e)],"<",n(e.value),">"]:Ut(e)?["div",{},["span",t,Ht(e)?"ShallowReactive":"Reactive"],"<",n(e),">"+(Dt(e)?" (readonly)":"")]:Dt(e)?["div",{},["span",t,Ht(e)?"ShallowReadonly":"Readonly"],"<",n(e),">"]:null:null},hasBody(e){return e&&e.__isVue},body(e){if(e&&e.__isVue)return["div",{},...function(e){const t=[];e.type.props&&e.props&&t.push(r("props",M(e.props)));e.setupState!==E&&t.push(r("setup",e.setupState));e.data!==E&&t.push(r("data",M(e.data)));var n=o(e,"computed");n&&t.push(r("computed",n));n=o(e,"inject");n&&t.push(r("injected",n));return t.push(["div",{},["span",{style:l.style+";opacity:0.66"},"$ (internal): "],["object",{object:e}]]),t}(e.$)]}};function r(e,t){return t=$({},t),Object.keys(t).length?["div",{style:"line-height:1.25em;margin-bottom:0.6em"},["div",{style:"color:#476582"},e],["div",{style:"padding-left:1.25em"},...Object.keys(t).map(e=>["div",{},["span",l,e+": "],n(t[e],!1)])]]:["span",{}]}function n(e,t=!0){return"number"==typeof e?["span",i,e]:"string"==typeof e?["span",s,JSON.stringify(e)]:"boolean"==typeof e?["span",l,e]:re(e)?["object",{object:t?M(e):e}]:["span",s,String(e)]}function o(e,t){var n=e.type;if(!ne(n)){const r={};for(const o in e.ctx)!function t(e,n,r){const o=e[r];if(ae(o)&&o.includes(n)||re(o)&&n in o)return!0;if(e.extends&&t(e.extends,n,r))return!0;if(e.mixins&&e.mixins.some(e=>t(e,n,r)))return!0}(n,o,t)||(r[o]=e.ctx[o]);return r}}window.devtoolsFormatters?window.devtoolsFormatters.push(e):window.devtoolsFormatters=[e]}}function us(e,t){var n=e.memo;if(n.length!=t.length)return!1;for(let e=0;e<n.length;e++)if(Se(n[e],t[e]))return!1;return 0<yi&&c&&c.push(e),!0}const ps="3.2.36";const ds="undefined"!=typeof document?document:null,fs=ds&&ds.createElement("template");var hs={insert:(e,t,n)=>{t.insertBefore(e,n||null)},remove:e=>{const t=e.parentNode;t&&t.removeChild(e)},createElement:(e,t,n,r)=>{const o=t?ds.createElementNS("http://www.w3.org/2000/svg",e):ds.createElement(e,n?{is:n}:void 0);return"select"===e&&r&&null!=r.multiple&&o.setAttribute("multiple",r.multiple),o},createText:e=>ds.createTextNode(e),createComment:e=>ds.createComment(e),setText:(e,t)=>{e.nodeValue=t},setElementText:(e,t)=>{e.textContent=t},parentNode:e=>e.parentNode,nextSibling:e=>e.nextSibling,querySelector:e=>ds.querySelector(e),setScopeId(e,t){e.setAttribute(t,"")},cloneNode(e){const t=e.cloneNode(!0);return"_value"in e&&(t._value=e._value),t},insertStaticContent(e,t,n,r,o,i){var s=n?n.previousSibling:t.lastChild;if(o&&(o===i||o.nextSibling)){for(;;)if(t.insertBefore(o.cloneNode(!0),n),o===i||!(o=o.nextSibling))break}else{fs.innerHTML=r?`<svg>${e}</svg>`:e;const a=fs.content;if(r){for(var l=a.firstChild;l.firstChild;)a.appendChild(l.firstChild);a.removeChild(l)}t.insertBefore(a,n)}return[s?s.nextSibling:t.firstChild,n?n.previousSibling:t.lastChild]}};const ms=/\s*!important$/;function vs(t,n,e){var r;ae(e)?e.forEach(e=>vs(t,n,e)):(null==e&&(e=""),n.startsWith("--")?t.setProperty(n,e):(r=function(t,n){var e=ys[n];if(e)return e;let r=A(n);if("filter"!==r&&r in t)return ys[n]=r;r=we(r);for(let e=0;e<gs.length;e++){var o=gs[e]+r;if(o in t)return ys[n]=o}return n}(t,n),ms.test(e)?t.setProperty(I(r),e.replace(ms,""),"important"):t[r]=e))}const gs=["Webkit","Moz","ms"],ys={};const bs="http://www.w3.org/1999/xlink";const[_s,ws]=(()=>{let e=Date.now,t=!1;var n;return"undefined"!=typeof window&&(Date.now()>document.createEvent("Event").timeStamp&&(e=performance.now.bind(performance)),n=navigator.userAgent.match(/firefox\/(\d+)/i),t=!!(n&&Number(n[1])<=53)),[e,t]})();let xs=0;const Ss=Promise.resolve(),Cs=()=>{xs=0},ks=()=>xs||(Ss.then(Cs),xs=_s());function Ts(e,t,n,r){e.addEventListener(t,n,r)}function Es(e,t,n,r,o=null){const i=e._vei||(e._vei={}),s=i[t];var l,a;r&&s?s.value=r:([l,a]=function(t){let n;if(Ns.test(t)){n={};let e;for(;e=t.match(Ns);)t=t.slice(0,t.length-e[0].length),n[e[0].toLowerCase()]=!0}return[I(t.slice(2)),n]}(t),r?Ts(e,l,i[t]=function(e,n){const r=e=>{var t=e.timeStamp||_s();(ws||t>=r.attached-1)&&dn(function(e,t){{if(ae(t)){const n=e.stopImmediatePropagation;return e.stopImmediatePropagation=()=>{n.call(e),e._stopped=!0},t.map(t=>e=>!e._stopped&&t&&t(e))}return t}}(e,r.value),n,5,[e])};return r.value=e,r.attached=ks(),r}(r,o),a):s&&(r=s,e.removeEventListener(l,r,a),i[t]=void 0))}const Ns=/(?:Once|Passive|Capture)$/;const Os=/^on[a-z]/;function $s(e,t){const n=Br(e);class r extends Rs{constructor(e){super(n,e,t)}}return r.def=n,r}class Rs extends("undefined"!=typeof HTMLElement?HTMLElement:class{}){constructor(e,t={},n){super(),this._def=e,this._props=t,this._instance=null,this._connected=!1,this._resolved=!1,this._numberProps=null,this.shadowRoot&&n?n(this._createVNode(),this.shadowRoot):(this.shadowRoot&&oe("Custom element has pre-rendered declarative shadow root but is not defined as hydratable. Use `defineSSRCustomElement`."),this.attachShadow({mode:"open"}))}connectedCallback(){this._connected=!0,this._instance||this._resolveDef()}disconnectedCallback(){this._connected=!1,Nn(()=>{this._connected||(kl(null,this.shadowRoot),this._instance=null)})}_resolveDef(){if(!this._resolved){this._resolved=!0;for(let e=0;e<this.attributes.length;e++)this._setAttr(this.attributes[e].name);new MutationObserver(e=>{for(const t of e)this._setAttr(t.attributeName)}).observe(this,{attributes:!0});var e=e=>{var{props:t,styles:e}=e,n=!ae(t);const r=t?n?Object.keys(t):t:[];let o;if(n)for(const s in this._props){var i=t[s];(i===Number||i&&i.type===Number)&&(this._props[s]=Te(this._props[s]),(o=o||Object.create(null))[s]=!0)}this._numberProps=o;for(const l of Object.keys(this))"_"!==l[0]&&this._setProp(l,this[l],!0,!1);for(const a of r.map(A))Object.defineProperty(this,a,{get(){return this._getProp(a)},set(e){this._setProp(a,e)}});this._applyStyles(e),this._update()};const t=this._def.__asyncLoader;t?t().then(e):e(this._def)}}_setAttr(e){let t=this.getAttribute(e);this._numberProps&&this._numberProps[e]&&(t=Te(t)),this._setProp(A(e),t,!1)}_getProp(e){return this._props[e]}_setProp(e,t,n=!0,r=!0){t!==this._props[e]&&(this._props[e]=t,r&&this._instance&&this._update(),n&&(!0===t?this.setAttribute(I(e),""):"string"==typeof t||"number"==typeof t?this.setAttribute(I(e),t+""):t||this.removeAttribute(I(e))))}_update(){kl(this._createVNode(),this.shadowRoot)}_createVNode(){const e=P(this._def,$({},this._props));return this._instance||(e.ce=e=>{(this._instance=e).isCE=!0,e.ceReload=e=>{this._styles&&(this._styles.forEach(e=>this.shadowRoot.removeChild(e)),this._styles.length=0),this._applyStyles(e),this._def.__asyncLoader||(this._instance=null,this._update())},e.emit=(e,...t)=>{this.dispatchEvent(new CustomEvent(e,{detail:t}))};let t=this;for(;t=t&&(t.parentNode||t.host);)if(t instanceof Rs){e.parent=t._instance;break}}),e}_applyStyles(e){e&&e.forEach(e=>{const t=document.createElement("style");t.textContent=e,this.shadowRoot.appendChild(t),(this._styles||(this._styles=[])).push(t)})}}function As(e,t){if(1===e.nodeType){const n=e.style;for(const r in t)n.setProperty("--"+r,t[r])}}const Is="transition",Ms="animation";var Fs=(e,{slots:t})=>as(Ir,Bs(e),t);Fs.displayName="Transition";const Ps={name:String,type:String,css:{type:Boolean,default:!0},duration:[String,Number,Object],enterFromClass:String,enterActiveClass:String,enterToClass:String,appearFromClass:String,appearActiveClass:String,appearToClass:String,leaveFromClass:String,leaveActiveClass:String,leaveToClass:String};var js=Fs.props=$({},Ir.props,Ps);const Vs=(e,t=[])=>{ae(e)?e.forEach(e=>e(...t)):e&&e(...t)},Ls=e=>!!e&&(ae(e)?e.some(e=>1<e.length):1<e.length);function Bs(e){const t={};for(const E in e)E in Ps||(t[E]=e[E]);if(!1===e.css)return t;const{name:n="v",type:i,duration:r,enterFromClass:s=n+"-enter-from",enterActiveClass:o=n+"-enter-active",enterToClass:l=n+"-enter-to",appearFromClass:a=s,appearActiveClass:c=o,appearToClass:u=l,leaveFromClass:p=n+"-leave-from",leaveActiveClass:d=n+"-leave-active",leaveToClass:f=n+"-leave-to"}=e;var h=null==(h=r)?null:re(h)?[Us(h.enter),Us(h.leave)]:[h=Us(h),h];const m=h&&h[0],v=h&&h[1],{onBeforeEnter:g,onEnter:y,onEnterCancelled:b,onLeave:_,onLeaveCancelled:w,onBeforeAppear:x=g,onAppear:S=y,onAppearCancelled:C=b}=t,k=(e,t,n)=>{Hs(e,t?u:l),Hs(e,t?c:o),n&&n()},T=(e,t)=>{e._isLeaving=!1,Hs(e,p),Hs(e,f),Hs(e,d),t&&t()};h=o=>(e,t)=>{const n=o?S:y,r=()=>k(e,o,t);Vs(n,[e,r]),zs(()=>{Hs(e,o?a:s),Ds(e,o?u:l),Ls(n)||Ks(e,i,m,r)})};return $(t,{onBeforeEnter(e){Vs(g,[e]),Ds(e,s),Ds(e,o)},onBeforeAppear(e){Vs(x,[e]),Ds(e,a),Ds(e,c)},onEnter:h(!1),onAppear:h(!0),onLeave(e,t){e._isLeaving=!0;const n=()=>T(e,t);Ds(e,p),Ys(),Ds(e,d),zs(()=>{e._isLeaving&&(Hs(e,p),Ds(e,f),Ls(_)||Ks(e,i,v,n))}),Vs(_,[e,n])},onEnterCancelled(e){k(e,!1),Vs(b,[e])},onAppearCancelled(e){k(e,!0),Vs(C,[e])},onLeaveCancelled(e){T(e),Vs(w,[e])}})}function Us(e){var t,e=Te(e);return"number"!=typeof(t=e)?oe("<transition> explicit duration is not a valid number - "+`got ${JSON.stringify(t)}.`):isNaN(t)&&oe("<transition> explicit duration is NaN - the duration expression might be incorrect."),e}function Ds(t,e){e.split(/\s+/).forEach(e=>e&&t.classList.add(e)),(t._vtc||(t._vtc=new Set)).add(e)}function Hs(t,e){e.split(/\s+/).forEach(e=>e&&t.classList.remove(e));const n=t["_vtc"];n&&(n.delete(e),n.size||(t._vtc=void 0))}function zs(e){requestAnimationFrame(()=>{requestAnimationFrame(e)})}let Ws=0;function Ks(t,e,n,r){const o=t._endId=++Ws,i=()=>{o===t._endId&&r()};if(n)return setTimeout(i,n);const{type:s,timeout:l,propCount:a}=Gs(t,e);if(!s)return r();const c=s+"end";let u=0;const p=()=>{t.removeEventListener(c,d),i()},d=e=>{e.target===t&&++u>=a&&p()};setTimeout(()=>{u<a&&p()},l+1),t.addEventListener(c,d)}function Gs(e,t){const n=window.getComputedStyle(e);var e=e=>(n[e]||"").split(", "),r=e(Is+"Delay"),o=e(Is+"Duration"),r=Js(r,o),i=e(Ms+"Delay"),e=e(Ms+"Duration"),i=Js(i,e);let s=null,l=0,a=0;t===Is?0<r&&(s=Is,l=r,a=o.length):t===Ms?0<i&&(s=Ms,l=i,a=e.length):(l=Math.max(r,i),s=0<l?i<r?Is:Ms:null,a=s?(s===Is?o:e).length:0);t=s===Is&&/\b(transform|all)(,|$)/.test(n[Is+"Property"]);return{type:s,timeout:l,propCount:a,hasTransform:t}}function Js(n,e){for(;n.length<e.length;)n=n.concat(n);return Math.max(...e.map((e,t)=>qs(e)+qs(n[t])))}function qs(e){return 1e3*Number(e.slice(0,-1).replace(",","."))}function Ys(){document.body.offsetHeight}const Xs=new WeakMap,Zs=new WeakMap;js={name:"TransitionGroup",props:$({},js,{tag:String,moveClass:String}),setup(i,{slots:o}){const s=Li(),l=Ar();let a,c;return eo(()=>{if(a.length){const o=i.moveClass||`${i.name||"v"}-move`;if(function(e,t,n){const r=e.cloneNode();e._vtc&&e._vtc.forEach(e=>{e.split(/\s+/).forEach(e=>e&&r.classList.remove(e))});n.split(/\s+/).forEach(e=>e&&r.classList.add(e)),r.style.display="none";const o=1===t.nodeType?t:t.parentNode,i=(o.appendChild(r),Gs(r))["hasTransform"];return o.removeChild(r),i}(a[0].el,s.vnode.el,o)){a.forEach(Qs),a.forEach(el);const e=a.filter(tl);Ys(),e.forEach(e=>{const t=e.el,n=t.style,r=(Ds(t,o),n.transform=n.webkitTransform=n.transitionDuration="",t._moveCb=e=>{e&&e.target!==t||e&&!/transform$/.test(e.propertyName)||(t.removeEventListener("transitionend",r),t._moveCb=null,Hs(t,o))});t.addEventListener("transitionend",r)})}}}),()=>{var e=M(i),t=Bs(e),e=e.tag||ie;a=c,c=o.default?Lr(o.default()):[];for(let e=0;e<c.length;e++){var n=c[e];null!=n.key?Vr(n,Fr(n,t,l,s)):oe("<TransitionGroup> children must be keyed.")}if(a)for(let e=0;e<a.length;e++){const r=a[e];Vr(r,Fr(r,t,l,s)),Xs.set(r,r.el.getBoundingClientRect())}return P(e,null,c)}}};function Qs(e){const t=e.el;t._moveCb&&t._moveCb(),t._enterCb&&t._enterCb()}function el(e){Zs.set(e,e.el.getBoundingClientRect())}function tl(e){var t=Xs.get(e),n=Zs.get(e),r=t.left-n.left,t=t.top-n.top;if(r||t){const o=e.el.style;return o.transform=o.webkitTransform=`translate(${r}px,${t}px)`,o.transitionDuration="0s",e}}const nl=e=>{const t=e.props["onUpdate:modelValue"]||!1;return ae(t)?e=>Ce(t,e):t};function rl(e){e.target.composing=!0}function ol(e){const t=e.target;t.composing&&(t.composing=!1,t.dispatchEvent(new Event("input")))}const il={created(t,{modifiers:{lazy:e,trim:n,number:r}},o){t._assign=nl(o);const i=r||o.props&&"number"===o.props.type;Ts(t,e?"change":"input",e=>{if(!e.target.composing){let e=t.value;n&&(e=e.trim()),i&&(e=Te(e)),t._assign(e)}}),n&&Ts(t,"change",()=>{t.value=t.value.trim()}),e||(Ts(t,"compositionstart",rl),Ts(t,"compositionend",ol),Ts(t,"change",ol))},mounted(e,{value:t}){e.value=null==t?"":t},beforeUpdate(e,{value:t,modifiers:{lazy:n,trim:r,number:o}},i){if(e._assign=nl(i),!e.composing){if(document.activeElement===e&&"range"!==e.type){if(n)return;if(r&&e.value.trim()===t)return;if((o||"number"===e.type)&&Te(e.value)===t)return}i=null==t?"":t;e.value!==i&&(e.value=i)}}},sl={deep:!0,created(a,e,t){a._assign=nl(t),Ts(a,"change",()=>{const e=a._modelValue;var t=pl(a),n=a.checked;const r=a._assign;if(ae(e)){var o=O(e,t),i=-1!==o;if(n&&!i)r(e.concat(t));else if(!n&&i){const s=[...e];s.splice(o,1),r(s)}}else if(X(e)){const l=new Set(e);n?l.add(t):l.delete(t),r(l)}else r(dl(a,n))})},mounted:ll,beforeUpdate(e,t,n){e._assign=nl(n),ll(e,t,n)}};function ll(e,{value:t,oldValue:n},r){e._modelValue=t,ae(t)?e.checked=-1<O(t,r.props.value):X(t)?e.checked=t.has(r.props.value):t!==n&&(e.checked=N(t,dl(e,!0)))}const al={created(e,{value:t},n){e.checked=N(t,n.props.value),e._assign=nl(n),Ts(e,"change",()=>{e._assign(pl(e))})},beforeUpdate(e,{value:t,oldValue:n},r){e._assign=nl(r),t!==n&&(e.checked=N(t,r.props.value))}},cl={deep:!0,created(t,{value:e,modifiers:{number:n}},r){const o=X(e);Ts(t,"change",()=>{var e=Array.prototype.filter.call(t.options,e=>e.selected).map(e=>n?Te(pl(e)):pl(e));t._assign(t.multiple?o?new Set(e):e:e[0])}),t._assign=nl(r)},mounted(e,{value:t}){ul(e,t)},beforeUpdate(e,t,n){e._assign=nl(n)},updated(e,{value:t}){ul(e,t)}};function ul(n,r){var o=n.multiple;if(!o||ae(r)||X(r)){for(let e=0,t=n.options.length;e<t;e++){const s=n.options[e];var i=pl(s);if(o)ae(r)?s.selected=-1<O(r,i):s.selected=r.has(i);else if(N(pl(s),r))return void(n.selectedIndex!==e&&(n.selectedIndex=e))}o||-1===n.selectedIndex||(n.selectedIndex=-1)}else oe("<select multiple v-model> expects an Array or Set value for its binding, "+`but got ${Object.prototype.toString.call(r).slice(8,-1)}.`)}function pl(e){return"_value"in e?e._value:e.value}function dl(e,t){var n=t?"_trueValue":"_falseValue";return n in e?e[n]:t}var fl={created(e,t,n){hl(e,t,n,null,"created")},mounted(e,t,n){hl(e,t,n,null,"mounted")},beforeUpdate(e,t,n,r){hl(e,t,n,r,"beforeUpdate")},updated(e,t,n,r){hl(e,t,n,r,"updated")}};function hl(e,t,n,r,o){const i=function(e,t){switch(e){case"SELECT":return cl;case"TEXTAREA":return il;default:switch(t){case"checkbox":return sl;case"radio":return al;default:return il}}}(e.tagName,n.props&&n.props.type)[o];i&&i(e,t,n,r)}const ml=["ctrl","shift","alt","meta"],vl={stop:e=>e.stopPropagation(),prevent:e=>e.preventDefault(),self:e=>e.target!==e.currentTarget,ctrl:e=>!e.ctrlKey,shift:e=>!e.shiftKey,alt:e=>!e.altKey,meta:e=>!e.metaKey,left:e=>"button"in e&&0!==e.button,middle:e=>"button"in e&&1!==e.button,right:e=>"button"in e&&2!==e.button,exact:(t,n)=>ml.some(e=>t[e+"Key"]&&!n.includes(e))};const gl={esc:"escape",space:" ",up:"arrow-up",left:"arrow-left",right:"arrow-right",down:"arrow-down",delete:"backspace"};var yl={beforeMount(e,{value:t},{transition:n}){e._vod="none"===e.style.display?"":e.style.display,n&&t?n.beforeEnter(e):bl(e,t)},mounted(e,{value:t},{transition:n}){n&&t&&n.enter(e)},updated(e,{value:t,oldValue:n},{transition:r}){!t!=!n&&(r?t?(r.beforeEnter(e),bl(e,!0),r.enter(e)):r.leave(e,()=>{bl(e,!1)}):bl(e,t))},beforeUnmount(e,{value:t}){bl(e,t)}};function bl(e,t){e.style.display=t?e._vod:"none"}const _l=$({patchProp:(t,n,r,o,e=!1,i,s,l,a)=>{if("class"===n)f=o,h=e,m=(d=t)._vtc,null==(f=m?(f?[f,...m]:[...m]).join(" "):f)?d.removeAttribute("class"):h?d.setAttribute("class",f):d.className=f;else if("style"===n){m=t;h=r;var c=o;const v=m.style;d=ce(c);if(c&&!d){for(const g in c)vs(v,g,c[g]);if(h&&!ce(h))for(const y in h)null==c[y]&&vs(v,y,"")}else{f=v.display;d?h!==c&&(v.cssText=c):h&&m.removeAttribute("style"),"_vod"in m&&(v.display=f)}}else if(W(n))K(n)||Es(t,n,0,o,s);else if("."===n[0]?(n=n.slice(1),1):"^"===n[0]?(n=n.slice(1),0):function(e,t,n,r){if(r)return"innerHTML"===t||"textContent"===t||!!(t in e&&Os.test(t)&&ne(n));if("spellcheck"===t||"draggable"===t||"translate"===t)return;if("form"===t)return;if("list"===t&&"INPUT"===e.tagName)return;if("type"===t&&"TEXTAREA"===e.tagName)return;if(Os.test(t)&&ce(n))return;return t in e}(t,n,o,e)){r=t;var u=n;var p=o;if("innerHTML"===u||"textContent"===u)return void(i&&a(i,s,l),r[u]=null==p?"":p);if("value"===u&&"PROGRESS"!==r.tagName&&!r.tagName.includes("-"))return void(a=null==(r._value=p)?"":p,r.value===a&&"OPTION"!==r.tagName||(r.value=a),null==p&&r.removeAttribute(u));let e=!1;""!==p&&null!=p||("boolean"==(i=typeof r[u])?p=w(p):null==p&&"string"==i?(p="",e=!0):"number"==i&&(p=0,e=!0));try{r[u]=p}catch(e){oe(`Failed setting prop "${u}" on <${r.tagName.toLowerCase()}>: `+`value ${p} is invalid.`,e)}e&&r.removeAttribute(u)}else"true-value"===n?t._trueValue=o:"false-value"===n&&(t._falseValue=o),s=t,l=n,a=o,(i=e)&&l.startsWith("xlink:")?null==a?s.removeAttributeNS(bs,l.slice(6,l.length)):s.setAttributeNS(bs,l,a):(i=_(l),null==a||i&&!w(a)?s.removeAttribute(l):s.setAttribute(l,i?"":a));var d,f,h,m}},hs);let wl,xl=!1;function Sl(){return wl=wl||ri(_l)}function Cl(){return wl=xl?wl:oi(_l),xl=!0,wl}const kl=(...e)=>{Sl().render(...e)},Tl=(...e)=>{Cl().hydrate(...e)};function El(e){Object.defineProperty(e.config,"isNativeTag",{value:e=>C(e)||k(e),writable:!1})}function Nl(e){if(Yi()){const t=e.config.isCustomElement,n=(Object.defineProperty(e.config,"isCustomElement",{get(){return t},set(){oe("The `isCustomElement` config option is deprecated. Use `compilerOptions.isCustomElement` instead.")}}),e.config.compilerOptions),r='The `compilerOptions` config option is only respected when using a build of Vue.js that includes the runtime compiler (aka "full build"). Since you are using the runtime-only build, `compilerOptions` must be passed to `@vue/compiler-dom` in the build setup instead.\n- For vue-loader: pass it via vue-loader\'s `compilerOptions` loader option.\n- For vue-cli: see https://cli.vuejs.org/guide/webpack.html#modifying-options-of-a-loader\n- For vite: pass it via @vitejs/plugin-vue options. See https://github.com/vitejs/vite/tree/main/packages/plugin-vue#example-for-passing-options-to-vuecompiler-dom';Object.defineProperty(e.config,"compilerOptions",{get(){return oe(r),n},set(){oe(r)}})}}function Ol(e){var t;return ce(e)?((t=document.querySelector(e))||oe(`Failed to mount app: mount target selector "${e}" returned null.`),t):(window.ShadowRoot&&e instanceof window.ShadowRoot&&"closed"===e.mode&&oe('mounting on a ShadowRoot with `{mode: "closed"}` may lead to unpredictable bugs'),e)}hs=te;function $l(e){throw e}function Rl(e){console.warn("[Vue warn] "+e.message)}function L(e,t,n,r){n=(n||Al)[e]+(r||"");const o=new SyntaxError(String(n));return o.code=e,o.loc=t,o}const Al={[0]:"Illegal comment.",1:"CDATA section is allowed only in XML context.",2:"Duplicate attribute.",3:"End tag cannot have attributes.",4:"Illegal '/' in tags.",5:"Unexpected EOF in tag.",6:"Unexpected EOF in CDATA section.",7:"Unexpected EOF in comment.",8:"Unexpected EOF in script.",9:"Unexpected EOF in tag.",10:"Incorrectly closed comment.",11:"Incorrectly opened comment.",12:"Illegal tag name. Use '<' to print '<'.",13:"Attribute value was expected.",14:"End tag name was expected.",15:"Whitespace was expected.",16:"Unexpected '\x3c!--' in comment.",17:"Attribute name cannot contain U+0022 (\"), U+0027 ('), and U+003C (<).",18:"Unquoted attribute value cannot contain U+0022 (\"), U+0027 ('), U+003C (<), U+003D (=), and U+0060 (`).",19:"Attribute name cannot start with '='.",21:"'<?' is allowed only in XML context.",20:"Unexpected null character.",22:"Illegal '/' in tags.",23:"Invalid end tag.",24:"Element is missing end tag.",25:"Interpolation end sign was not found.",27:"End bracket for dynamic directive argument was not found. Note that dynamic directive argument cannot contain spaces.",26:"Legal directive name was expected.",28:"v-if/v-else-if is missing expression.",29:"v-if/else branches must use unique keys.",30:"v-else/v-else-if has no adjacent v-if or v-else-if.",31:"v-for is missing expression.",32:"v-for has invalid expression.",33:"<template v-for> key should be placed on the <template> tag.",34:"v-bind is missing expression.",35:"v-on is missing expression.",36:"Unexpected custom directive on <slot> outlet.",37:"Mixed v-slot usage on both the component and nested <template>.When there are multiple named slots, all slots should use <template> syntax to avoid scope ambiguity.",38:"Duplicate slot names found. ",39:"Extraneous children found when component already has explicitly named default slot. These children will be ignored.",40:"v-slot can only be used on components or <template> tags.",41:"v-model is missing expression.",42:"v-model value must be a valid JavaScript member expression.",43:"v-model cannot be used on v-for or v-slot scope variables because they are not writable.",44:"Error parsing JavaScript expression: ",45:"<KeepAlive> expects exactly one child component.",46:'"prefixIdentifiers" option is not supported in this build of compiler.',47:"ES module mode is not supported in this build of compiler.",48:'"cacheHandlers" option is only supported when the "prefixIdentifiers" option is enabled.',49:'"scopeId" option is only supported in module mode.',50:""},Il=Symbol("Fragment"),Ml=Symbol("Teleport"),Fl=Symbol("Suspense"),Pl=Symbol("KeepAlive"),jl=Symbol("BaseTransition"),Vl=Symbol("openBlock"),Ll=Symbol("createBlock"),Bl=Symbol("createElementBlock"),Ul=Symbol("createVNode"),Dl=Symbol("createElementVNode"),Hl=Symbol("createCommentVNode"),zl=Symbol("createTextVNode"),Wl=Symbol("createStaticVNode"),Kl=Symbol("resolveComponent"),Gl=Symbol("resolveDynamicComponent"),Jl=Symbol("resolveDirective");var ql=Symbol("resolveFilter");const Yl=Symbol("withDirectives"),Xl=Symbol("renderList"),Zl=Symbol("renderSlot"),Ql=Symbol("createSlots"),ea=Symbol("toDisplayString"),ta=Symbol("mergeProps"),na=Symbol("normalizeClass"),ra=Symbol("normalizeStyle"),oa=Symbol("normalizeProps"),ia=Symbol("guardReactiveProps"),sa=Symbol("toHandlers"),la=Symbol("camelize");var aa=Symbol("capitalize");const ca=Symbol("toHandlerKey"),ua=Symbol("setBlockTracking");var pa=Symbol("pushScopeId"),da=Symbol("popScopeId");const fa=Symbol("withCtx");var ha=Symbol("unref"),ma=Symbol("isRef");const va=Symbol("withMemo"),ga=Symbol("isMemoSame"),ya={[Il]:"Fragment",[Ml]:"Teleport",[Fl]:"Suspense",[Pl]:"KeepAlive",[jl]:"BaseTransition",[Vl]:"openBlock",[Ll]:"createBlock",[Bl]:"createElementBlock",[Ul]:"createVNode",[Dl]:"createElementVNode",[Hl]:"createCommentVNode",[zl]:"createTextVNode",[Wl]:"createStaticVNode",[Kl]:"resolveComponent",[Gl]:"resolveDynamicComponent",[Jl]:"resolveDirective",[ql]:"resolveFilter",[Yl]:"withDirectives",[Xl]:"renderList",[Zl]:"renderSlot",[Ql]:"createSlots",[ea]:"toDisplayString",[ta]:"mergeProps",[na]:"normalizeClass",[ra]:"normalizeStyle",[oa]:"normalizeProps",[ia]:"guardReactiveProps",[sa]:"toHandlers",[la]:"camelize",[aa]:"capitalize",[ca]:"toHandlerKey",[ua]:"setBlockTracking",[pa]:"pushScopeId",[da]:"popScopeId",[fa]:"withCtx",[ha]:"unref",[ma]:"isRef",[va]:"withMemo",[ga]:"isMemoSame"};const ba={source:"",start:{line:1,column:1,offset:0},end:{line:1,column:1,offset:0}};function _a(e,t,n,r,o,i,s,l=!1,a=!1,c=!1,u=ba){return e&&(l?(e.helper(Vl),e.helper(Ga(e.inSSR,c))):e.helper(Ka(e.inSSR,c)),s&&e.helper(Yl)),{type:13,tag:t,props:n,children:r,patchFlag:o,dynamicProps:i,directives:s,isBlock:l,disableTracking:a,isComponent:c,loc:u}}function wa(e,t=ba){return{type:17,loc:t,elements:e}}function xa(e,t=ba){return{type:15,loc:t,properties:e}}function B(e,t){return{type:16,loc:ba,key:ce(e)?U(e,!0):e,value:t}}function U(e,t=!1,n=ba,r=0){return{type:4,loc:n,content:e,isStatic:t,constType:t?3:r}}function Sa(e,t=ba){return{type:8,loc:t,children:e}}function D(e,t=[],n=ba){return{type:14,loc:n,callee:e,arguments:t}}function Ca(e,t=void 0,n=!1,r=!1,o=ba){return{type:18,params:e,returns:t,newline:n,isSlot:r,loc:o}}function ka(e,t,n,r=!0){return{type:19,test:e,consequent:t,alternate:n,newline:r,loc:ba}}const Ta=e=>4===e.type&&e.isStatic,Ea=(e,t)=>e===t||e===I(t);function Na(e){return Ea(e,"Teleport")?Ml:Ea(e,"Suspense")?Fl:Ea(e,"KeepAlive")?Pl:Ea(e,"BaseTransition")?jl:void 0}const Oa=/^\d|[^\$\w]/,$a=e=>!Oa.test(e),Ra=/[A-Za-z_$\xA0-\uFFFF]/,Aa=/[\.\?\w$\xA0-\uFFFF]/,Ia=/\s+[.[]\s*|\s*[.[]\s+/g;const Ma=t=>{t=t.trim().replace(Ia,e=>e.trim());let n=0,r=[],o=0,i=0,s=null;for(let e=0;e<t.length;e++){var l=t.charAt(e);switch(n){case 0:if("["===l)r.push(n),n=1,o++;else if("("===l)r.push(n),n=2,i++;else if(!(0===e?Ra:Aa).test(l))return!1;break;case 1:"'"===l||'"'===l||"`"===l?(r.push(n),n=3,s=l):"["===l?o++:"]"!==l||--o||(n=r.pop());break;case 2:if("'"===l||'"'===l||"`"===l)r.push(n),n=3,s=l;else if("("===l)i++;else if(")"===l){if(e===t.length-1)return!1;--i||(n=r.pop())}break;case 3:l===s&&(n=r.pop(),s=null)}}return!o&&!i};function Fa(e,t,n){const r={source:e.source.slice(t,t+n),start:Pa(e.start,e.source,t),end:e.end};return null!=n&&(r.end=Pa(e.start,e.source,t+n)),r}function Pa(e,t,n=t.length){return ja($({},e),t,n)}function ja(e,t,n=t.length){let r=0,o=-1;for(let e=0;e<n;e++)10===t.charCodeAt(e)&&(r++,o=e);return e.offset+=n,e.line+=r,e.column=-1===o?e.column+n:n-o,e}function Va(e,t){if(!e)throw new Error(t||"unexpected compiler condition")}function La(t,n,r=!1){for(let e=0;e<t.props.length;e++){var o=t.props[e];if(7===o.type&&(r||o.exp)&&(ce(n)?o.name===n:n.test(o.name)))return o}}function Ba(t,n,r=!1,o=!1){for(let e=0;e<t.props.length;e++){var i=t.props[e];if(6===i.type){if(!r&&i.name===n&&(i.value||o))return i}else if("bind"===i.name&&(i.exp||o)&&Ua(i.arg,n))return i}}function Ua(e,t){return e&&Ta(e)&&e.content===t}function Da(e){return 5===e.type||2===e.type}function Ha(e){return 7===e.type&&"slot"===e.name}function za(e){return 1===e.type&&3===e.tagType}function Wa(e){return 1===e.type&&2===e.tagType}function Ka(e,t){return e||t?Ul:Dl}function Ga(e,t){return e||t?Ll:Bl}const Ja=new Set([oa,ia]);function qa(e,t,n){let r,o=13===e.type?e.props:e.arguments[2],i=[],s;var l;if(o&&!ce(o)&&14===o.type&&(l=function e(t,n=[]){if(t&&!ce(t)&&14===t.type){var r=t.callee;if(!ce(r)&&Ja.has(r))return e(t.arguments[0],n.concat(t))}return[t,n]}(o),o=l[0],i=l[1],s=i[i.length-1]),null==o||ce(o))r=xa([t]);else if(14===o.type){const a=o.arguments[0];ce(a)||15!==a.type?o.callee===sa?r=D(n.helper(ta),[xa([t]),o]):o.arguments.unshift(xa([t])):a.properties.unshift(t),r=r||o}else if(15===o.type){let e=!1;if(4===t.key.type){const c=t.key.content;e=o.properties.some(e=>4===e.key.type&&e.key.content===c)}e||o.properties.unshift(t),r=o}else r=D(n.helper(ta),[xa([t]),o]),s&&s.callee===ia&&(s=i[i.length-2]);13===e.type?s?s.arguments[0]=r:e.props=r:s?s.arguments[0]=r:e.arguments[2]=r}function Ya(n,e){return`_${e}_`+n.replace(/[^\w]/g,(e,t)=>"-"===e?"_":n.charCodeAt(t).toString())}function Xa(e,{helper:t,removeHelper:n,inSSR:r}){e.isBlock||(e.isBlock=!0,n(Ka(r,e.isComponent)),t(Vl),t(Ga(r,e.isComponent)))}const Za=/&(gt|lt|amp|apos|quot);/g,Qa={gt:">",lt:"<",amp:"&",apos:"'",quot:'"'},ec={delimiters:["{{","}}"],getNamespace:()=>0,getTextMode:()=>0,isVoidTag:H,isPreTag:H,isCustomElement:H,decodeEntities:e=>e.replace(Za,(e,t)=>Qa[t]),onError:$l,onWarn:Rl,comments:!0};function tc(e,t={}){var e=function(e,t){const n=$({},ec);let r;for(r in t)n[r]=(void 0===t[r]?ec:t)[r];return{options:n,column:1,line:1,offset:0,originalSource:e,source:e,inPre:!1,inVPre:!1,onWarn:n.onWarn}}(e,t),t=cc(e);return[e,t=ba]=[nc(e,0,[]),uc(e,t)],{type:0,children:e,helpers:[],components:[],directives:[],hoists:[],imports:[],cached:0,temps:0,codegenNode:void 0,loc:t}}function nc(n,e,r){var o=pc(r),i=o?o.ns:0;const s=[];for(;!function(e,t,n){var r=e.source;switch(t){case 0:if(m(r,"</"))for(let e=n.length-1;0<=e;--e)if(hc(r,n[e].tag))return 1;break;case 1:case 2:var o=pc(n);if(o&&hc(r,o.tag))return 1;break;case 3:if(m(r,"]]>"))return 1}return!r}(n,e,r);){var l=n.source;let t=void 0;if(0===e||1===e)if(!n.inVPre&&m(l,n.options.delimiters[0]))t=function(e,t){var[n,r]=e.options.delimiters,o=e.source.indexOf(r,n.length);if(-1===o)return void g(e,25);const i=cc(e),s=(v(e,n.length),cc(e)),l=cc(e),a=o-n.length,c=e.source.slice(0,a),u=ac(e,a,t),p=u.trim(),d=u.indexOf(p);0<d&&ja(s,c,d);o=a-(u.length-p.length-d);return ja(l,c,o),v(e,r.length),{type:5,content:{type:4,isStatic:!1,constType:0,content:p,loc:uc(e,s,l)},loc:uc(e,i)}}(n,e);else if(0===e&&"<"===l[0])if(1===l.length)g(n,5,1);else if("!"===l[1])t=m(l,"\x3c!--")?function(n){var e=cc(n);let r;var o=/--(\!)?>/.exec(n.source);if(o){o.index<=3&&g(n,0),o[1]&&g(n,10),r=n.source.slice(4,o.index);const i=n.source.slice(0,o.index);let e=1,t=0;for(;-1!==(t=i.indexOf("\x3c!--",e));)v(n,t-e+1),t+4<i.length&&g(n,16),e=t+1;v(n,o.index+o[0].length-e+1)}else r=n.source.slice(4),v(n,n.source.length),g(n,7);return{type:3,content:r,loc:uc(n,e)}}(n):m(l,"<!DOCTYPE")?oc(n):m(l,"<![CDATA[")?0!==i?function(e,t){v(e,9);t=nc(e,3,t);0===e.source.length?g(e,6):v(e,3);return t}(n,r):(g(n,1),oc(n)):(g(n,11),oc(n));else if("/"===l[1])if(2===l.length)g(n,5,2);else{if(">"===l[2]){g(n,14,2),v(n,3);continue}if(/[a-z]/i.test(l[2])){g(n,23),sc(n,1,o);continue}g(n,12,2),t=oc(n)}else/[a-z]/i.test(l[1])?t=function(e,t){const n=e.inPre,r=e.inVPre,o=pc(t),i=sc(e,0,o),s=e.inPre&&!n,l=e.inVPre&&!r;if(i.isSelfClosing||e.options.isVoidTag(i.tag))return s&&(e.inPre=!1),l&&(e.inVPre=!1),i;t.push(i);var a=e.options.getTextMode(i,o),a=nc(e,a,t);t.pop(),i.children=a,hc(e.source,i.tag)?sc(e,1,o):(g(e,24,0,i.loc.start),0===e.source.length&&"script"===i.tag.toLowerCase()&&(t=a[0])&&m(t.loc.source,"\x3c!--")&&g(e,8));i.loc=uc(e,i.loc.start),s&&(e.inPre=!1);l&&(e.inVPre=!1);return i}(n,r):"?"===l[1]?(g(n,21,1),t=oc(n)):g(n,12,1);if(t=t||function(t,e){var n=3===e?["]]>"]:["<",t.options.delimiters[0]];let r=t.source.length;for(let e=0;e<n.length;e++){var o=t.source.indexOf(n[e],1);-1!==o&&r>o&&(r=o)}var i=cc(t),e=ac(t,r,e);return{type:2,content:e,loc:uc(t,i)}}(n,e),ae(t))for(let e=0;e<t.length;e++)rc(s,t[e]);else rc(s,t)}let t=!1;if(2!==e&&1!==e){var a,c,u="preserve"!==n.options.whitespace;for(let e=0;e<s.length;e++){const p=s[e];n.inPre||2!==p.type?3!==p.type||n.options.comments||(t=!0,s[e]=null):/[^\t\r\n\f ]/.test(p.content)?u&&(p.content=p.content.replace(/[\t\r\n\f ]+/g," ")):(a=s[e-1],c=s[e+1],!a||!c||u&&(3===a.type||3===c.type||1===a.type&&1===c.type&&/[\r\n]/.test(p.content))?(t=!0,s[e]=null):p.content=" ")}if(n.inPre&&o&&n.options.isPreTag(o.tag)){const d=s[0];d&&2===d.type&&(d.content=d.content.replace(/^\r?\n/,""))}}return t?s.filter(Boolean):s}function rc(e,t){if(2===t.type){const n=pc(e);if(n&&2===n.type&&n.loc.end.offset===t.loc.start.offset)return n.content+=t.content,n.loc.end=t.loc.end,void(n.loc.source+=t.loc.source)}e.push(t)}function oc(e){var t=cc(e),n="?"===e.source[1]?1:2;let r;var o=e.source.indexOf(">");return-1===o?(r=e.source.slice(n),v(e,e.source.length)):(r=e.source.slice(n,o),v(e,o+1)),{type:3,content:r,loc:uc(e,t)}}const ic=e("if,else,else-if,for,slot");function sc(t,e,n){var r=cc(t),o=/^<\/?([a-z][^\t\r\n\f />]*)/i.exec(t.source),i=o[1],n=t.options.getNamespace(i,n),o=(v(t,o[0].length),dc(t),cc(t)),s=t.source;t.options.isPreTag(i)&&(t.inPre=!0);let l=lc(t,e),a=(0===e&&!t.inVPre&&l.some(e=>7===e.type&&"pre"===e.name)&&(t.inVPre=!0,$(t,o),t.source=s,l=lc(t,e).filter(e=>"v-pre"!==e.name)),!1);if(0===t.source.length?g(t,9):(a=m(t.source,"/>"),1===e&&a&&g(t,4),v(t,a?2:1)),1!==e){let e=0;return t.inVPre||("slot"===i?e=2:"template"===i?l.some(e=>7===e.type&&ic(e.name))&&(e=3):function(e,t,n){const r=n.options;if(r.isCustomElement(e))return;if("component"===e||/^[A-Z]/.test(e)||Na(e)||r.isBuiltInComponent&&r.isBuiltInComponent(e)||r.isNativeTag&&!r.isNativeTag(e))return 1;for(let e=0;e<t.length;e++){const o=t[e];if(6===o.type){if("is"===o.name&&o.value&&o.value.content.startsWith("vue:"))return 1}else{if("is"===o.name)return 1;"bind"===o.name&&Ua(o.arg,"is")}}}(i,l,t)&&(e=1)),{type:1,ns:n,tag:i,tagType:e,props:l,isSelfClosing:a,children:[],loc:uc(t,r),codegenNode:void 0}}}function lc(e,t){const n=[];for(var r=new Set;0<e.source.length&&!m(e.source,">")&&!m(e.source,"/>");)if(m(e.source,"/"))g(e,22),v(e,1),dc(e);else{1===t&&g(e,3);const o=function(r,e){const o=cc(r),i=/^[^\t\r\n\f />][^\t\r\n\f />=]*/.exec(r.source),s=i[0];e.has(s)&&g(r,2);e.add(s),"="===s[0]&&g(r,19);{const n=/["'<]/g;for(var t;t=n.exec(s);)g(r,17,t.index)}v(r,s.length);let l=void 0;/^[\t\r\n\f ]*=/.test(r.source)&&(dc(r),v(r,1),dc(r),(l=function(e){var t=cc(e);let n;var r=e.source[0],o='"'===r||"'"===r;if(o){v(e,1);r=e.source.indexOf(r);-1===r?n=ac(e,e.source.length,4):(n=ac(e,r,4),v(e,1))}else{var i,s=/^[^\t\r\n\f >]+/.exec(e.source);if(!s)return;const l=/["'<=`]/g;for(;i=l.exec(s[0]);)g(e,18,i.index);n=ac(e,s[0].length,4)}return{content:n,isQuoted:o,loc:uc(e,t)}}(r))||g(r,13));const a=uc(r,o);if(!r.inVPre&&/^(v-[A-Za-z0-9-]|:|\.|@|#)/.test(s)){const i=/(?:^v-([a-z0-9-]+))?(?:(?::|^\.|^@|^#)(\[[^\]]+\]|[^\.]+))?(.+)?$/i.exec(s);var e=m(s,"."),c=i[1]||(e||m(s,":")?"bind":m(s,"@")?"on":"slot");let n;if(i[2]){var u="slot"===c,p=s.lastIndexOf(i[2]);const a=uc(r,fc(r,o,p),fc(r,o,p+i[2].length+(u&&i[3]||"").length));let e=i[2],t=!0;e.startsWith("[")?(t=!1,e=e.endsWith("]")?e.slice(1,e.length-1):(g(r,27),e.slice(1))):u&&(e+=i[3]||""),n={type:4,content:e,isStatic:t,constType:t?3:0,loc:a}}if(l&&l.isQuoted){const f=l.loc;f.start.offset++,f.start.column++,f.end=Pa(f.start,l.content),f.source=f.source.slice(1,-1)}const d=i[3]?i[3].slice(1).split("."):[];return e&&d.push("prop"),{type:7,name:c,exp:l&&{type:4,content:l.content,isStatic:!1,constType:0,loc:l.loc},arg:n,modifiers:d,loc:a}}!r.inVPre&&m(s,"v-")&&g(r,26);return{type:6,name:s,value:l&&{type:2,content:l.content,loc:l.loc},loc:a}}(e,r);6===o.type&&o.value&&"class"===o.name&&(o.value.content=o.value.content.replace(/\s+/g," ").trim()),0===t&&n.push(o),/^[^\t\r\n\f />]/.test(e.source)&&g(e,15),dc(e)}return n}function ac(e,t,n){const r=e.source.slice(0,t);return v(e,t),2!==n&&3!==n&&r.includes("&")?e.options.decodeEntities(r,4===n):r}function cc(e){var{column:e,line:t,offset:n}=e;return{column:e,line:t,offset:n}}function uc(e,t,n){return{start:t,end:n=n||cc(e),source:e.originalSource.slice(t.offset,n.offset)}}function pc(e){return e[e.length-1]}function m(e,t){return e.startsWith(t)}function v(e,t){const n=e["source"];ja(e,n,t),e.source=n.slice(t)}function dc(e){var t=/^[\t\r\n\f ]+/.exec(e.source);t&&v(e,t[0].length)}function fc(e,t,n){return Pa(t,e.originalSource.slice(t.offset,n),n)}function g(e,t,n,r=cc(e)){n&&(r.offset+=n,r.column+=n),e.options.onError(L(t,{start:r,end:r,source:""}))}function hc(e,t){return m(e,"</")&&e.slice(2,2+t.length).toLowerCase()===t.toLowerCase()&&/[\t\r\n\f />]/.test(e[2+t.length]||">")}function mc(e,t){!function t(e,n,r=!1){const o=e["children"];const i=o.length;let s=0;for(let e=0;e<o.length;e++){const l=o[e];if(1===l.type&&0===l.tagType){const a=r?0:gc(l,n);if(0<a){if(2<=a){l.codegenNode.patchFlag="-1 /* HOISTED */",l.codegenNode=n.hoist(l.codegenNode),s++;continue}}else{const c=l.codegenNode;if(13===c.type){const u=wc(c);if((!u||512===u||1===u)&&2<=bc(l,n)){const p=_c(l);p&&(c.props=n.hoist(p))}c.dynamicProps&&(c.dynamicProps=n.hoist(c.dynamicProps))}}}else 12===l.type&&2<=gc(l.content,n)&&(l.codegenNode=n.hoist(l.codegenNode),s++);if(1===l.type){const d=1===l.tagType;d&&n.scopes.vSlot++,t(l,n),d&&n.scopes.vSlot--}else if(11===l.type)t(l,n,1===l.children.length);else if(9===l.type)for(let e=0;e<l.branches.length;e++)t(l.branches[e],n,1===l.branches[e].children.length)}s&&n.transformHoist&&n.transformHoist(o,n,e);s&&s===i&&1===e.type&&0===e.tagType&&e.codegenNode&&13===e.codegenNode.type&&ae(e.codegenNode.children)&&(e.codegenNode.children=n.hoist(wa(e.codegenNode.children)))}(e,t,vc(e,e.children[0]))}function vc(e,t){e=e.children;return 1===e.length&&1===t.type&&!Wa(t)}function gc(n,r){const o=r["constantCache"];switch(n.type){case 1:if(0!==n.tagType)return 0;var e=o.get(n);if(void 0!==e)return e;const a=n.codegenNode;if(13!==a.type)return 0;if(a.isBlock&&"svg"!==n.tag&&"foreignObject"!==n.tag)return 0;if(wc(a))return o.set(n,0),0;{let t=3;e=bc(n,r);if(0===e)return o.set(n,0),0;e<t&&(t=e);for(let e=0;e<n.children.length;e++){var i=gc(n.children[e],r);if(0===i)return o.set(n,0),0;i<t&&(t=i)}if(1<t)for(let e=0;e<n.props.length;e++){var s=n.props[e];if(7===s.type&&"bind"===s.name&&s.exp){s=gc(s.exp,r);if(0===s)return o.set(n,0),0;s<t&&(t=s)}}if(a.isBlock){for(let e=0;e<n.props.length;e++)if(7===n.props[e].type)return o.set(n,0),0;r.removeHelper(Vl),r.removeHelper(Ga(r.inSSR,a.isComponent)),a.isBlock=!1,r.helper(Ka(r.inSSR,a.isComponent))}return o.set(n,t),t}case 2:case 3:return 3;case 9:case 11:case 10:return 0;case 5:case 12:return gc(n.content,r);case 4:return n.constType;case 8:let t=3;for(let e=0;e<n.children.length;e++){var l=n.children[e];if(!ce(l)&&!pe(l)){l=gc(l,r);if(0===l)return 0;l<t&&(t=l)}}return t;default:return 0}}const yc=new Set([na,ra,oa,ia]);function bc(e,n){let r=3;e=_c(e);if(e&&15===e.type){var o=e["properties"];for(let t=0;t<o.length;t++){var{key:i,value:s}=o[t],i=gc(i,n);if(0===i)return i;i<r&&(r=i);let e;if(0===(e=4===s.type?gc(s,n):14===s.type?function e(t,n){if(14===t.type&&!ce(t.callee)&&yc.has(t.callee)){if(4===(t=t.arguments[0]).type)return gc(t,n);if(14===t.type)return e(t,n)}return 0}(s,n):0))return e;e<r&&(r=e)}}return r}function _c(e){e=e.codegenNode;if(13===e.type)return e.props}function wc(e){e=e.patchFlag;return e?parseInt(e,10):void 0}function xc(e,{filename:t="",prefixIdentifiers:n=!1,hoistStatic:r=!1,cacheHandlers:o=!1,nodeTransforms:i=[],directiveTransforms:s={},transformHoist:l=null,isBuiltInComponent:a=te,isCustomElement:c=te,expressionPlugins:u=[],scopeId:p=null,slotted:d=!0,ssr:f=!1,inSSR:h=!1,ssrCssVars:m="",bindingMetadata:v=E,inline:g=!1,isTS:y=!1,onError:b=$l,onWarn:_=Rl,compatConfig:w}){t=t.replace(/\?.*$/,"").match(/([^/\\]+)\.\w+$/);const x={selfName:t&&we(A(t[1])),prefixIdentifiers:n,hoistStatic:r,cacheHandlers:o,nodeTransforms:i,directiveTransforms:s,transformHoist:l,isBuiltInComponent:a,isCustomElement:c,expressionPlugins:u,scopeId:p,slotted:d,ssr:f,inSSR:h,ssrCssVars:m,bindingMetadata:v,inline:g,isTS:y,onError:b,onWarn:_,compatConfig:w,root:e,helpers:new Map,components:new Set,directives:new Set,hoists:[],imports:[],constantCache:new Map,temps:0,cached:0,identifiers:Object.create(null),scopes:{vFor:0,vSlot:0,vPre:0,vOnce:0},parent:null,currentNode:e,childIndex:0,inVOnce:!1,helper(e){var t=x.helpers.get(e)||0;return x.helpers.set(e,t+1),e},removeHelper(e){var t=x.helpers.get(e);t&&((t=t-1)?x.helpers.set(e,t):x.helpers.delete(e))},helperString(e){return"_"+ya[x.helper(e)]},replaceNode(e){if(!x.currentNode)throw new Error("Node being replaced is already removed.");if(!x.parent)throw new Error("Cannot replace root node.");x.parent.children[x.childIndex]=x.currentNode=e},removeNode(e){if(!x.parent)throw new Error("Cannot remove root node.");const t=x.parent.children;var n=e?t.indexOf(e):x.currentNode?x.childIndex:-1;if(n<0)throw new Error("node being removed is not a child of current parent");e&&e!==x.currentNode?x.childIndex>n&&(x.childIndex--,x.onNodeRemoved()):(x.currentNode=null,x.onNodeRemoved()),x.parent.children.splice(n,1)},onNodeRemoved:()=>{},addIdentifiers(e){},removeIdentifiers(e){},hoist(e){ce(e)&&(e=U(e)),x.hoists.push(e);const t=U("_hoisted_"+x.hoists.length,!1,e.loc,2);return t.hoisted=e,t},cache(e,t=!1){return[e,t,n=!1]=[x.cached++,e,t],{type:20,index:e,value:t,isVNode:n,loc:ba};var n}};return x}function Sc(e,n){const t=xc(e,n);if(Cc(e,t),n.hoistStatic&&mc(e,t),!n.ssr){n=e;var r=t;const s=r["helper"],l=n["children"];if(1===l.length){var o,i=l[0];vc(n,i)&&i.codegenNode?(13===(o=i.codegenNode).type&&Xa(o,r),n.codegenNode=o):n.codegenNode=i}else if(1<l.length){let e=64,t=y[64];1===l.filter(e=>3!==e.type).length&&(e|=2048,t+=", "+y[2048]),n.codegenNode=_a(r,s(Il),void 0,n.children,e+` /* ${t} */`,void 0,void 0,!0,void 0,!1)}}e.helpers=[...t.helpers.keys()],e.components=[...t.components],e.directives=[...t.directives],e.imports=t.imports,e.hoists=t.hoists,e.temps=t.temps,e.cached=t.cached}function Cc(t,n){n.currentNode=t;const r=n["nodeTransforms"],o=[];for(let e=0;e<r.length;e++){var i=r[e](t,n);if(i&&(ae(i)?o.push(...i):o.push(i)),!n.currentNode)return;t=n.currentNode}switch(t.type){case 3:n.ssr||n.helper(Hl);break;case 5:n.ssr||n.helper(ea);break;case 9:for(let e=0;e<t.branches.length;e++)Cc(t.branches[e],n);break;case 10:case 11:case 1:case 0:{var s=t;var l=n;let e=0;for(var a=()=>{e--};e<s.children.length;e++){var c=s.children[e];ce(c)||(l.parent=s,l.childIndex=e,l.onNodeRemoved=a,Cc(c,l))}}}n.currentNode=t;let e=o.length;for(;e--;)o[e]()}function kc(t,s){const l=ce(t)?e=>e===t:e=>t.test(e);return(t,n)=>{if(1===t.type){const o=t["props"];if(3!==t.tagType||!o.some(Ha)){const i=[];for(let e=0;e<o.length;e++){var r=o[e];7===r.type&&l(r.name)&&(o.splice(e,1),e--,(r=s(t,r,n))&&i.push(r))}return i}}}}const Tc="/*#__PURE__*/",Ec=e=>ya[e]+": _"+ya[e];function Nc(t,e={}){const n=function(e,{mode:t="function",prefixIdentifiers:n="module"===t,sourceMap:r=!1,filename:o="template.vue.html",scopeId:i=null,optimizeImports:s=!1,runtimeGlobalName:l="Vue",runtimeModuleName:a="vue",ssrRuntimeModuleName:c="vue/server-renderer",ssr:u=!1,isTS:p=!1,inSSR:d=!1}){const f={mode:t,prefixIdentifiers:n,sourceMap:r,filename:o,scopeId:i,optimizeImports:s,runtimeGlobalName:l,runtimeModuleName:a,ssrRuntimeModuleName:c,ssr:u,isTS:p,inSSR:d,source:e.loc.source,code:"",column:1,line:1,offset:0,indentLevel:0,pure:!1,map:void 0,helper(e){return"_"+ya[e]},push(e,t){f.code+=e},indent(){h(++f.indentLevel)},deindent(e=!1){e?--f.indentLevel:h(--f.indentLevel)},newline(){h(f.indentLevel)}};function h(e){f.push("\n"+" ".repeat(e))}return f}(t,e),{mode:r,push:o,prefixIdentifiers:i,indent:s,deindent:l,newline:a,ssr:c}=(e.onContextCreated&&e.onContextCreated(n),n);var e=0<t.helpers.length,u=!i&&"module"!==r,p=n;{var d=t;const{push:m,newline:v,runtimeGlobalName:g}=p,y=g;0<d.helpers.length&&(m(`const _Vue = ${y}
`),d.hoists.length&&(f=[Ul,Dl,Hl,zl,Wl].filter(e=>d.helpers.includes(e)).map(Ec).join(", "),m(`const { ${f} } = _Vue
`)));(function(t,n){if(t.length){n.pure=!0;const{push:o,newline:i}=n;i();for(let e=0;e<t.length;e++){var r=t[e];r&&(o(`const _hoisted_${e+1} = `),ue(r,n),i())}n.pure=!1}})(d.hoists,p),v(),m("return ")}var f=c?"ssrRender":"render";const h=c?["_ctx","_push","_parent","_attrs"]:["_ctx","_cache"];p=h.join(", ");if(o(`function ${f}(${p}) {`),s(),u&&(o("with (_ctx) {"),s(),e&&(o(`const { ${t.helpers.map(Ec).join(", ")} } = _Vue`),o(`
`),a())),t.components.length&&(Oc(t.components,"component",n),(t.directives.length||0<t.temps)&&a()),t.directives.length&&(Oc(t.directives,"directive",n),0<t.temps&&a()),0<t.temps){o("let ");for(let e=0;e<t.temps;e++)o(`${0<e?", ":""}_temp`+e)}return(t.components.length||t.directives.length||t.temps)&&(o(`
`),a()),c||o("return "),t.codegenNode?ue(t.codegenNode,n):o("null"),u&&(l(),o("}")),l(),o("}"),{ast:t,code:n.code,preamble:"",map:n.map?n.map.toJSON():void 0}}function Oc(n,r,{helper:e,push:o,newline:i,isTS:s}){var l=e("component"===r?Kl:Jl);for(let t=0;t<n.length;t++){let e=n[t];var a=e.endsWith("__self");o(`const ${Ya(e=a?e.slice(0,-6):e,r)} = ${l}(${JSON.stringify(e)}${a?", true":""})`+(s?"!":"")),t<n.length-1&&i()}}function $c(e,t){var n=3<e.length||e.some(e=>ae(e)||!function(e){return ce(e)||4===e.type||2===e.type||5===e.type||8===e.type}(e));t.push("["),n&&t.indent(),Rc(e,t,n),n&&t.deindent(),t.push("]")}function Rc(t,n,r=!1,o=!0){const{push:i,newline:s}=n;for(let e=0;e<t.length;e++){var l=t[e];ce(l)?i(l):(ae(l)?$c:ue)(l,n),e<t.length-1&&(r?(o&&i(","),s()):o&&i(", "))}}function ue(e,t){if(ce(e))t.push(e);else if(pe(e))t.push(t.helper(e));else switch(e.type){case 1:case 9:case 11:Va(null!=e.codegenNode,"Codegen node is missing for element/if/for node. Apply appropriate transforms first."),ue(e.codegenNode,t);break;case 2:n=e,t.push(JSON.stringify(n.content),n);break;case 4:Ac(e,t);break;case 5:{var n=e;var r=t;const{push:d,helper:f,pure:h}=r;h&&d(Tc);d(f(ea)+"("),ue(n.content,r),d(")")}break;case 12:ue(e.codegenNode,t);break;case 8:Ic(e,t);break;case 3:{r=e;var o=t;const{push:m,helper:V,pure:L}=o;L&&m(Tc);m(`${V(Hl)}(${JSON.stringify(r.content)})`,r)}break;case 13:{o=e;var i=t;const{push:v,helper:g,pure:B}=i,{tag:U,props:D,children:H,patchFlag:z,dynamicProps:W,directives:y,isBlock:b,disableTracking:K,isComponent:G}=o;y&&v(g(Yl)+"(");b&&v(`(${g(Vl)}(${K?"true":""}), `);B&&v(Tc);var s=(b?Ga:Ka)(i.inSSR,G);v(g(s)+"(",o),Rc(function(e){let t=e.length;for(;t--&&null==e[t];);return e.slice(0,t+1).map(e=>e||"null")}([U,D,H,z,W]),i),v(")"),b&&v(")");y&&(v(", "),ue(y,i),v(")"))}break;case 14:{s=e;i=t;const{push:_,helper:J,pure:q}=i,Y=ce(s.callee)?s.callee:J(s.callee);q&&_(Tc);_(Y+"(",s),Rc(s.arguments,i),_(")")}break;case 15:{var l=e;var a=t;const{push:w,indent:X,deindent:Z,newline:Q}=a,x=l["properties"];if(x.length){var c=1<x.length||x.some(e=>4!==e.value.type);w(c?"{":"{ "),c&&X();for(let e=0;e<x.length;e++){var{key:P,value:j}=x[e];!function(e,t){const n=t["push"];8===e.type?(n("["),Ic(e,t),n("]")):e.isStatic?(t=$a(e.content)?e.content:JSON.stringify(e.content),n(t,e)):n(`[${e.content}]`,e)}(P,a),w(": "),ue(j,a),e<x.length-1&&(w(","),Q())}c&&Z(),w(c?"}":" }")}else w("{}",l)}break;case 17:$c(e.elements,t);break;case 18:{c=e;l=t;const{push:S,indent:ee,deindent:te}=l,{params:C,returns:k,body:T,newline:E,isSlot:N}=c;N&&S(`_${ya[fa]}(`);S("(",c),ae(C)?Rc(C,l):C&&ue(C,l);S(") => "),(E||T)&&(S("{"),ee());k?(E&&S("return "),(ae(k)?$c:ue)(k,l)):T&&ue(T,l);(E||T)&&(te(),S("}"));N&&S(")")}break;case 19:{var u=e;var p=t;const{test:O,consequent:ne,alternate:$,newline:R}=u,{push:A,indent:re,deindent:oe,newline:ie}=p;4===O.type?((u=!$a(O.content))&&A("("),Ac(O,p),u&&A(")")):(A("("),ue(O,p),A(")"));R&&re(),p.indentLevel++,R||A(" "),A("? "),ue(ne,p),p.indentLevel--,R&&ie(),R||A(" "),A(": ");u=19===$.type;u||p.indentLevel++;ue($,p),u||p.indentLevel--;R&&oe(!0)}break;case 20:{u=e;p=t;const{push:I,helper:M,indent:se,deindent:le,newline:F}=p;I(`_cache[${u.index}] || (`),u.isVNode&&(se(),I(M(ua)+"(-1),"),F());I(`_cache[${u.index}] = `),ue(u.value,p),u.isVNode&&(I(","),F(),I(M(ua)+"(1),"),F(),I(`_cache[${u.index}]`),le());I(")")}break;case 21:Rc(e.body,t,!0,!1);break;case 22:case 23:case 24:case 25:case 26:case 10:break;default:Va(!1,"unhandled codegen node type: "+e.type)}}function Ac(e,t){var{content:n,isStatic:r}=e;t.push(r?JSON.stringify(n):n,e)}function Ic(t,n){for(let e=0;e<t.children.length;e++){var r=t.children[e];ce(r)?n.push(r):ue(r,n)}}const Mc=new RegExp("\\b"+"do,if,for,let,new,try,var,case,else,with,await,break,catch,class,const,super,throw,while,yield,delete,export,import,return,switch,default,extends,finally,continue,debugger,function,arguments,typeof,void".split(",").join("\\b|\\b")+"\\b"),Fc=/'(?:[^'\\]|\\.)*'|"(?:[^"\\]|\\.)*"|`(?:[^`\\]|\\.)*\$\{|\}(?:[^`\\]|\\.)*`|`(?:[^`\\]|\\.)*`/g;function Pc(n,r,e=!1,o=!1){const i=n.content;if(i.trim())try{new Function(o?` ${i} `:"return "+(e?`(${i}) => {}`:`(${i})`))}catch(e){let t=e.message;o=i.replace(Fc,"").match(Mc);o&&(t=`avoid using JavaScript keyword as property name: "${o[0]}"`),r.onError(L(44,n.loc,void 0,t))}}const jc=(t,n)=>{if(5===t.type)t.content=Vc(t.content,n);else if(1===t.type)for(let e=0;e<t.props.length;e++){const i=t.props[e];var r,o;7===i.type&&"for"!==i.name&&(r=i.exp,o=i.arg,!r||4!==r.type||"on"===i.name&&o||(i.exp=Vc(r,n,"slot"===i.name)),o&&4===o.type&&!o.isStatic&&(i.arg=Vc(o,n)))}};function Vc(e,t,n=!1,r=!1,o=Object.create(t.identifiers)){return Pc(e,t,n,r),e}const Lc=kc(/^(if|else|else-if)$/,(e,t,l)=>{var n=e,r=t,o=l,i=(t,n,r)=>{const e=l.parent.children;let o=e.indexOf(t),i=0;for(;0<=o--;){var s=e[o];s&&9===s.type&&(i+=s.branches.length)}return()=>{if(r)t.codegenNode=Uc(n,i,l);else{const e=function(e){for(;;)if(19===e.type){if(19!==e.alternate.type)return e;e=e.alternate}else 20===e.type&&(e=e.value)}(t.codegenNode);e.alternate=Uc(n,i+t.branches.length-1,l)}}};if("else"===r.name||r.exp&&r.exp.content.trim()||(s=(r.exp||n).loc,o.onError(L(28,r.loc)),r.exp=U("true",!1,s)),r.exp&&Pc(r.exp,o),"if"===r.name){var s=Bc(n,r),e={type:9,loc:n.loc,branches:[s]};if(o.replaceNode(e),i)return i(e,s,!0)}else{const a=o.parent.children,c=[];let e=a.indexOf(n);for(;-1<=e--;){const u=a[e];if(u&&3===u.type)o.removeNode(u),c.unshift(u);else{if(!u||2!==u.type||u.content.trim().length){if(u&&9===u.type){"else-if"===r.name&&void 0===u.branches[u.branches.length-1].condition&&o.onError(L(30,n.loc)),o.removeNode();const p=Bc(n,r);!c.length||o.parent&&1===o.parent.type&&Ea(o.parent.tag,"transition")||(p.children=[...c,...p.children]);{const f=p.userKey;f&&u.branches.forEach(({userKey:e})=>{!function(e,t){if(!e||e.type!==t.type)return;if(6===e.type){if(e.value.content!==t.value.content)return}else{e=e.exp,t=t.exp;if(e.type!==t.type)return;if(4!==e.type||e.isStatic!==t.isStatic||e.content!==t.content)return}return 1}(e,f)||o.onError(L(29,p.userKey.loc))})}u.branches.push(p);const d=i&&i(u,p,!1);Cc(p,o),d&&d(),o.currentNode=null}else o.onError(L(30,n.loc));break}o.removeNode(u)}}}});function Bc(e,t){var n=3===e.tagType;return{type:10,loc:e.loc,condition:"else"===t.name?void 0:t.exp,children:n&&!La(e,"for")?e.children:[e],userKey:Ba(e,"key"),isTemplateIf:n}}function Uc(e,t,n){return e.condition?ka(e.condition,Dc(e,t,n),D(n.helper(Hl),['"v-if"',"true"])):Dc(e,t,n)}function Dc(n,r,o){const i=o["helper"];r=B("key",U(""+r,!1,ba,2));const s=n["children"];var e,t,l=s[0];if(1===s.length&&1===l.type)return e=l.codegenNode,13===(t=14===(t=e).type&&t.callee===va?t.arguments[1].returns:t).type&&Xa(t,o),qa(t,r,o),e;if(1===s.length&&11===l.type)return qa(t=l.codegenNode,r,o),t;{let e=64,t=y[64];return n.isTemplateIf||1!==s.filter(e=>3!==e.type).length||(e|=2048,t+=", "+y[2048]),_a(o,i(Il),xa([r]),s,e+` /* ${t} */`,void 0,void 0,!0,!1,!1,n.loc)}}const Hc=kc("for",(d,e,f)=>{const{helper:h,removeHelper:m}=f;var t=d,n=f,r=i=>{const s=D(h(Xl),[i.source]),l=za(d),a=La(d,"memo");var e=Ba(d,"key");const c=e&&(6===e.type?U(e.value.content,!0):e.exp),u=e?B("key",c):null,p=4===i.source.type&&0<i.source.constType;e=p?64:e?128:256;return i.codegenNode=_a(f,h(Il),void 0,s,e+` /* ${y[e]} */`,void 0,void 0,!0,!p,!1,d.loc),()=>{let e;var t=i["children"],n=(l&&d.children.some(e=>{if(1===e.type){e=Ba(e,"key");if(e)return f.onError(L(33,e.loc)),!0}}),1!==t.length||1!==t[0].type),r=Wa(d)?d:l&&1===d.children.length&&Wa(d.children[0])?d.children[0]:null;if(r?(e=r.codegenNode,l&&u&&qa(e,u,f)):n?e=_a(f,h(Il),u?xa([u]):void 0,d.children,64+` /* ${y[64]} */`,void 0,void 0,!0,void 0,!1):(e=t[0].codegenNode,l&&u&&qa(e,u,f),e.isBlock!==!p&&(e.isBlock?(m(Vl),m(Ga(f.inSSR,e.isComponent))):m(Ka(f.inSSR,e.isComponent))),e.isBlock=!p,e.isBlock?(h(Vl),h(Ga(f.inSSR,e.isComponent))):h(Ka(f.inSSR,e.isComponent))),a){const o=Ca(qc(i.parseResult,[U("_cached")]));o.body={type:21,body:[Sa(["const _memo = (",a.exp,")"]),Sa(["if (_cached",...c?[" && _cached.key === ",c]:[],` && ${f.helperString(ga)}(_cached, _memo)) return _cached`]),Sa(["const _item = ",e]),U("_item.memo = _memo"),U("return _item")],loc:ba},s.arguments.push(o,U("_cache"),U(String(f.cached++)))}else s.arguments.push(Ca(qc(i.parseResult),e,!0))}};if(e.exp){var o=Gc(e.exp,n);if(o){const c=n["scopes"];var{source:i,value:s,key:l,index:a}=o,i={type:11,loc:e.loc,source:i,valueAlias:s,keyAlias:l,objectIndexAlias:a,parseResult:o,children:za(t)?t.children:[t]};n.replaceNode(i),c.vFor++;const u=r&&r(i);return()=>{c.vFor--,u&&u()}}n.onError(L(32,e.loc))}else n.onError(L(31,e.loc))});const zc=/([\s\S]*?)\s+(?:in|of)\s+([\s\S]*)/,Wc=/,([^,\}\]]*)(?:,([^,\}\]]*))?$/,Kc=/^\(|\)$/g;function Gc(n,r){var o=n.loc;const i=n.content;n=i.match(zc);if(n){const[,e,a]=n,c={source:Jc(o,a.trim(),i.indexOf(a,e.length)),value:void 0,key:void 0,index:void 0};Pc(c.source,r);let t=e.trim().replace(Kc,"").trim();n=e.indexOf(t);const u=t.match(Wc);if(u){t=t.replace(Wc,"").trim();var s,l=u[1].trim();let e;l&&(e=i.indexOf(l,n+t.length),c.key=Jc(o,l,e),Pc(c.key,r,!0)),!u[2]||(s=u[2].trim())&&(c.index=Jc(o,s,i.indexOf(s,c.key?e+l.length:n+t.length)),Pc(c.index,r,!0))}return t&&(c.value=Jc(o,t,n),Pc(c.value,r,!0)),c}}function Jc(e,t,n){return U(t,!1,Fa(e,n,t.length))}function qc({value:t,key:n,index:r},o=[]){{var i=[t,n,r,...o];let e=i.length;for(;e--&&!i[e];);return i.slice(0,e+1).map((e,t)=>e||U("_".repeat(t+1),!1))}}const Yc=U("undefined",!1),Xc=(e,t)=>{if(1===e.type&&(1===e.tagType||3===e.tagType)){e=La(e,"slot");if(e)return e.exp,t.scopes.vSlot++,()=>{t.scopes.vSlot--}}},Zc=(e,t,n)=>Ca(e,t,!1,!0,t.length?t[0].loc:n);function Qc(e,r,o=Zc){r.helper(fa);const{children:i,loc:n}=e,s=[],l=[];let a=0<r.scopes.vSlot||0<r.scopes.vFor;var t,c=La(e,"slot",!0);c&&({arg:t,exp:_}=c,t&&!Ta(t)&&(a=!0),s.push(B(t||U("default",!0),o(_,i,n))));let u=!1,p=!1;const d=[],f=new Set;for(let n=0;n<i.length;n++){var h=i[n];let t;if(za(h)&&(t=La(h,"slot",!0))){if(c){r.onError(L(37,t.loc));break}u=!0;var{children:m,loc:v}=h,{arg:g=U("default",!0),exp:y,loc:b}=t;let e;Ta(g)?e=g?g.content:"default":a=!0;y=o(y,m,v);if(m=La(h,"if"))a=!0,l.push(ka(m.exp,eu(g,y),Yc));else if(v=La(h,/^else(-if)?$/,!0)){let e=n,t;for(;e--&&3===(t=i[e]).type;);if(t&&za(t)&&La(t,"if")){i.splice(n,1),n--;let e=l[l.length-1];for(;19===e.alternate.type;)e=e.alternate;e.alternate=v.exp?ka(v.exp,eu(g,y),Yc):eu(g,y)}else r.onError(L(30,v.loc))}else if(m=La(h,"for")){a=!0;v=m.parseResult||Gc(m.exp,r);v?l.push(D(r.helper(Xl),[v.source,Ca(qc(v),eu(g,y),!0)])):r.onError(L(32,m.loc))}else{if(e){if(f.has(e)){r.onError(L(38,b));continue}f.add(e),"default"===e&&(p=!0)}s.push(B(g,y))}}else 3!==h.type&&d.push(h)}c||(t=(e,t)=>{return B("default",o(e,t,n))},u?d.length&&d.some(e=>function e(t){if(2!==t.type&&12!==t.type)return!0;return 2===t.type?!!t.content.trim():e(t.content)}(e))&&(p?r.onError(L(39,d[0].loc)):s.push(t(void 0,d))):s.push(t(void 0,i)));var _=a?2:function t(n){for(let e=0;e<n.length;e++){const r=n[e];switch(r.type){case 1:if(2===r.tagType||t(r.children))return!0;break;case 9:if(t(r.branches))return!0;break;case 10:case 11:if(t(r.children))return!0}}return!1}(e.children)?3:1;let w=xa(s.concat(B("_",U(_+` /* ${x[_]} */`,!1))),n);return{slots:w=l.length?D(r.helper(Ql),[w,wa(l)]):w,hasDynamicSlots:a}}function eu(e,t){return xa([B("name",e),B("fn",t)])}const tu=new WeakMap,nu=(h,m)=>function(){if(1===(h=m.currentNode).type&&(0===h.tagType||1===h.tagType)){var{tag:a,props:c}=h,u=1===h.tagType,p=u?function(e,t,n=!1){let r=e["tag"];const o=iu(r),i=Ba(e,"is");if(i)if(o){var s=6===i.type?i.value&&U(i.value.content,!0):i.exp;if(s)return D(t.helper(Gl),[s])}else 6===i.type&&i.value.content.startsWith("vue:")&&(r=i.value.content.slice(4));s=!o&&La(e,"is");if(s&&s.exp)return D(t.helper(Gl),[s.exp]);e=Na(r)||t.isBuiltInComponent(r);if(e)return n||t.helper(e),e;return t.helper(Kl),t.components.add(r),Ya(r,"component")}(h,m):`"${a}"`,d=re(p)&&p.callee===Gl;let e,t,n,r=0,o,i,s,l=d||p===Ml||p===Fl||!u&&("svg"===a||"foreignObject"===a);if(0<c.length){var a=ru(h,m,void 0,u,d);e=a.props,r=a.patchFlag,i=a.dynamicPropNames;const f=a.directives;s=f&&f.length?wa(f.map(e=>{{var t=m;const n=[],r=tu.get(e);if(r?n.push(t.helperString(r)):(t.helper(Jl),t.directives.add(e.name),n.push(Ya(e.name,"directive"))),t=e.loc,e.exp&&n.push(e.exp),e.arg&&(e.exp||n.push("void 0"),n.push(e.arg)),Object.keys(e.modifiers).length){e.arg||(e.exp||n.push("void 0"),n.push("void 0"));const o=U("true",!1,t);n.push(xa(e.modifiers.map(e=>B(e,o)),t))}return wa(n,e.loc)}})):void 0,a.shouldUseBlock&&(l=!0)}0<h.children.length&&(p===Pl&&(l=!0,r|=1024,1<h.children.length&&m.onError(L(45,{start:h.children[0].loc.start,end:h.children[h.children.length-1].loc.end,source:""}))),u&&p!==Ml&&p!==Pl?({slots:c,hasDynamicSlots:d}=Qc(h,m),t=c,d&&(r|=1024)):t=1===h.children.length&&p!==Ml?((d=5===(c=(a=h.children[0]).type)||8===c)&&0===gc(a,m)&&(r|=1),d||2===c?a:h.children):h.children),0!==r&&(n=r<0?r+` /* ${y[r]} */`:(d=Object.keys(y).map(Number).filter(e=>0<e&&r&e).map(e=>y[e]).join(", "),r+` /* ${d} */`),i&&i.length&&(o=function(n){let r="[";for(let e=0,t=n.length;e<t;e++)r+=JSON.stringify(n[e]),e<t-1&&(r+=", ");return r+"]"}(i))),h.codegenNode=_a(m,p,e,t,n,o,s,!!l,!1,u,h.loc)}};function ru(t,o,n=t.props,r,P,i=!1){var{tag:s,loc:l,children:j}=t;let a=[];const c=[],u=[];var p=0<j.length;let d=!1,e=0,f=!1,h=!1,m=!1,v=!1,g=!1,y=!1;const b=[];var V=({key:e,value:t})=>{if(Ta(e)){const n=e.content;e=W(n);!e||r&&!P||"onclick"===n.toLowerCase()||"onUpdate:modelValue"===n||ve(n)||(v=!0),e&&ve(n)&&(y=!0),20===t.type||(4===t.type||8===t.type)&&0<gc(t,o)||("ref"===n?f=!0:"class"===n?h=!0:"style"===n?m=!0:"key"===n||b.includes(n)||b.push(n),!r||"class"!==n&&"style"!==n||b.includes(n)||b.push(n))}else g=!0};for(let e=0;e<n.length;e++){var _=n[e];if(6===_.type){const{loc:O,name:$,value:R}=_;"ref"===$&&(f=!0,0<o.scopes.vFor&&a.push(B(U("ref_for",!0),U("true")))),"is"===$&&(iu(s)||R&&R.content.startsWith("vue:"))||a.push(B(U($,!0,Fa(O,0,$.length)),U(R?R.content:"",!0,R?R.loc:O)))}else{var{name:w,arg:x,exp:S,loc:C}=_,k="bind"===w,T="on"===w;if("slot"===w)r||o.onError(L(40,C));else if("once"!==w&&"memo"!==w&&!("is"===w||k&&Ua(x,"is")&&iu(s)||T&&i))if((k&&Ua(x,"key")||T&&p&&Ua(x,"vue:before-update"))&&(d=!0),k&&Ua(x,"ref")&&0<o.scopes.vFor&&a.push(B(U("ref_for",!0),U("true"))),x||!k&&!T){const A=o.directiveTransforms[w];if(A){const{props:n,needRuntime:I}=A(_,t,o);i||n.forEach(V),a.push(...n),I&&(u.push(_),pe(I)&&tu.set(_,I))}else ge(w)||(u.push(_),p&&(d=!0))}else g=!0,S?(a.length&&(c.push(xa(ou(a),l)),a=[]),k?c.push(S):c.push({type:14,loc:C,callee:o.helper(sa),arguments:[S]})):o.onError(L(k?34:35,C))}}let E=void 0;if(c.length?(a.length&&c.push(xa(ou(a),l)),E=1<c.length?D(o.helper(ta),c,l):c[0]):a.length&&(E=xa(ou(a),l)),g?e|=16:(h&&!r&&(e|=2),m&&!r&&(e|=4),b.length&&(e|=8),v&&(e|=32)),d||0!==e&&32!==e||!(f||y||0<u.length)||(e|=512),!o.inSSR&&E)switch(E.type){case 15:let t=-1,n=-1,r=!1;for(let e=0;e<E.properties.length;e++){var N=E.properties[e].key;Ta(N)?"class"===N.content?t=e:"style"===N.content&&(n=e):N.isHandlerKey||(r=!0)}const M=E.properties[t],F=E.properties[n];r?E=D(o.helper(oa),[E]):(M&&!Ta(M.value)&&(M.value=D(o.helper(na),[M.value])),F&&(m||4===F.value.type&&"["===F.value.content.trim()[0]||17===F.value.type)&&(F.value=D(o.helper(ra),[F.value])));break;case 14:break;default:E=D(o.helper(oa),[D(o.helper(ia),[E])])}return{props:E,directives:u,patchFlag:e,dynamicPropNames:b,shouldUseBlock:d}}function ou(t){const n=new Map,r=[];for(let e=0;e<t.length;e++){var o,i=t[e];8!==i.key.type&&i.key.isStatic?(o=i.key.content,(s=n.get(o))?"style"!==o&&"class"!==o&&!W(o)||(l=i,17===(s=s).value.type?s.value.elements.push(l.value):s.value=wa([s.value,l.value],s.loc)):(n.set(o,i),r.push(i))):r.push(i)}var s,l;return r}function iu(e){return"component"===e||"Component"===e}const su=(t,n)=>{if(Wa(t)){var{children:r,loc:o}=t,{slotName:i,slotProps:s}=function(t,e){let n='"default"',r=void 0;const o=[];for(let e=0;e<t.props.length;e++){const l=t.props[e];6===l.type?l.value&&("name"===l.name?n=JSON.stringify(l.value.content):(l.name=A(l.name),o.push(l))):"bind"===l.name&&Ua(l.arg,"name")?l.exp&&(n=l.exp):("bind"===l.name&&l.arg&&Ta(l.arg)&&(l.arg.content=A(l.arg.content)),o.push(l))}{var i,s;0<o.length&&({props:i,directives:s}=ru(t,e,o,!1,!1),r=i,s.length&&e.onError(L(36,s[0].loc)))}return{slotName:n,slotProps:r}}(t,n);const l=[n.prefixIdentifiers?"_ctx.$slots":"$slots",i,"{}","undefined","true"];let e=2;s&&(l[2]=s,e=3),r.length&&(l[3]=Ca([],r,!1,!1,o),e=4),n.scopeId&&!n.slotted&&(e=5),l.splice(e),t.codegenNode=D(n.helper(Zl),l,o)}};const lu=/^\s*([\w$_]+|(async\s*)?\([^)]*?\))\s*=>|^\s*(async\s+)?function(?:\s+[\w$]+)?\s*\(/,au=(e,t,n,r)=>{var{loc:o,modifiers:i,arg:s}=e;e.exp||i.length||n.onError(L(35,o));let l;if(4===s.type)if(s.isStatic){let e=s.content;e.startsWith("vue:")&&(e="vnode-"+e.slice(4)),l=U(xe(A(e)),!0,s.loc)}else l=Sa([n.helperString(ca)+"(",s,")"]);else(l=s).children.unshift(n.helperString(ca)+"("),l.children.push(")");let a=e.exp;a&&!a.content.trim()&&(a=void 0);var c,i=n.cacheHandlers&&!a&&!n.inVOnce;a&&(e=!((s=Ma(a.content))||lu.test(a.content)),c=a.content.includes(";"),Pc(a,n,!1,c),(e||i&&s)&&(a=Sa([`${e?"$event":"(...args)"} => `+(c?"{":"("),a,c?"}":")"])));let u={props:[B(l,a||U("() => {}",!1,o))]};return r&&(u=r(u)),i&&(u.props[0].value=n.cache(u.props[0].value)),u.props.forEach(e=>e.key.isHandlerKey=!0),u},cu=(e,t,n)=>{const{exp:r,modifiers:o,loc:i}=e,s=e.arg;return 4!==s.type?(s.children.unshift("("),s.children.push(') || ""')):s.isStatic||(s.content=s.content+' || ""'),o.includes("camel")&&(4===s.type?s.isStatic?s.content=A(s.content):s.content=`${n.helperString(la)}(${s.content})`:(s.children.unshift(n.helperString(la)+"("),s.children.push(")"))),n.inSSR||(o.includes("prop")&&uu(s,"."),o.includes("attr")&&uu(s,"^")),!r||4===r.type&&!r.content.trim()?(n.onError(L(34,i)),{props:[B(s,U("",!0,i))]}):{props:[B(s,r)]}},uu=(e,t)=>{4===e.type?e.isStatic?e.content=t+e.content:e.content=`\`${t}\${${e.content}}\``:(e.children.unshift(`'${t}' + (`),e.children.push(")"))},pu=(l,a)=>{if(0===l.type||1===l.type||11===l.type||10===l.type)return()=>{const n=l.children;let r=void 0,e=!1;for(let t=0;t<n.length;t++){var o=n[t];if(Da(o)){e=!0;for(let e=t+1;e<n.length;e++){var i=n[e];if(!Da(i)){r=void 0;break}(r=r||(n[t]=Sa([o],o.loc))).children.push(" + ",i),n.splice(e,1),e--}}}if(e&&(1!==n.length||0!==l.type&&(1!==l.type||0!==l.tagType||l.props.find(e=>7===e.type&&!a.directiveTransforms[e.name]))))for(let e=0;e<n.length;e++){var t=n[e];if(Da(t)||8===t.type){const s=[];2===t.type&&" "===t.content||s.push(t),a.ssr||0!==gc(t,a)||s.push(1+` /* ${y[1]} */`),n[e]={type:12,content:t,loc:t.loc,codegenNode:D(a.helper(zl),s)}}}}},du=new WeakSet,fu=(e,t)=>{if(1===e.type&&La(e,"once",!0)&&!du.has(e)&&!t.inVOnce)return du.add(e),t.inVOnce=!0,t.helper(ua),()=>{t.inVOnce=!1;const e=t.currentNode;e.codegenNode&&(e.codegenNode=t.cache(e.codegenNode,!0))}},hu=(e,t,n)=>{var{exp:r,arg:o}=e;if(!r)return n.onError(L(41,e.loc)),mu();var i=r.loc.source;const s=4===r.type?r.content:i;n.bindingMetadata[i];if(!s.trim()||!Ma(s))return n.onError(L(42,r.loc)),mu();var i=o||U("modelValue",!0),l=o?Ta(o)?"onUpdate:"+o.content:Sa(['"onUpdate:" + ',o]):"onUpdate:modelValue",n=Sa([(n.isTS?"($event: any)":"$event")+" => ((",r,") = $event)"]);const a=[B(i,e.exp),B(l,n)];return e.modifiers.length&&1===t.tagType&&(r=e.modifiers.map(e=>($a(e)?e:JSON.stringify(e))+": true").join(", "),i=o?Ta(o)?o.content+"Modifiers":Sa([o,' + "Modifiers"']):"modelModifiers",a.push(B(i,U(`{ ${r} }`,!1,e.loc,2)))),mu(a)};function mu(e=[]){return{props:e}}const vu=new WeakSet,gu=(t,n)=>{if(1===t.type){const r=La(t,"memo");if(r&&!vu.has(t))return vu.add(t),()=>{var e=t.codegenNode||n.currentNode.codegenNode;e&&13===e.type&&(1!==t.tagType&&Xa(e,n),t.codegenNode=D(n.helper(va),[r.exp,Ca(void 0,e),"_cache",String(n.cached++)]))}}};function yu(e,t={}){const n=t.onError||$l;var r="module"===t.mode,r=(!0===t.prefixIdentifiers?n(L(46)):r&&n(L(47)),t.cacheHandlers&&n(L(48)),t.scopeId&&!r&&n(L(49)),ce(e)?tc(e,t):e),[e,o]=[[fu,Lc,gu,Hc,jc,su,nu,Xc,pu],{on:au,bind:cu,model:hu}];return Sc(r,$({},t,{prefixIdentifiers:!1,nodeTransforms:[...e,...t.nodeTransforms||[]],directiveTransforms:$({},o,t.directiveTransforms||{})})),Nc(r,$({},t,{prefixIdentifiers:!1}))}var bu;const _u=Symbol("vModelRadio"),wu=Symbol("vModelCheckbox"),xu=Symbol("vModelText"),Su=Symbol("vModelSelect"),Cu=Symbol("vModelDynamic"),ku=Symbol("vOnModifiersGuard"),Tu=Symbol("vOnKeysGuard"),Eu=Symbol("vShow"),Nu=Symbol("Transition"),Ou=Symbol("TransitionGroup");bu={[_u]:"vModelRadio",[wu]:"vModelCheckbox",[xu]:"vModelText",[Su]:"vModelSelect",[Cu]:"vModelDynamic",[ku]:"withModifiers",[Tu]:"withKeys",[Eu]:"vShow",[Nu]:"Transition",[Ou]:"TransitionGroup"},Object.getOwnPropertySymbols(bu).forEach(e=>{ya[e]=bu[e]});let $u;const Ru=e("style,iframe,script,noscript",!0),Au={isVoidTag:T,isNativeTag:e=>C(e)||k(e),isPreTag:e=>"pre"===e,decodeEntities:function(e,t=!1){return $u=$u||document.createElement("div"),t?($u.innerHTML=`<div foo="${e.replace(/"/g,""")}">`,$u.children[0].getAttribute("foo")):($u.innerHTML=e,$u.textContent)},isBuiltInComponent:e=>Ea(e,"Transition")?Nu:Ea(e,"TransitionGroup")?Ou:void 0,getNamespace(e,t){let n=t?t.ns:0;if(t&&2===n)if("annotation-xml"===t.tag){if("svg"===e)return 1;t.props.some(e=>6===e.type&&"encoding"===e.name&&null!=e.value&&("text/html"===e.value.content||"application/xhtml+xml"===e.value.content))&&(n=0)}else/^m(?:[ions]|text)$/.test(t.tag)&&"mglyph"!==e&&"malignmark"!==e&&(n=0);else!t||1!==n||"foreignObject"!==t.tag&&"desc"!==t.tag&&"title"!==t.tag||(n=0);if(0===n){if("svg"===e)return 1;if("math"===e)return 2}return n},getTextMode({tag:e,ns:t}){if(0===t){if("textarea"===e||"title"===e)return 1;if(Ru(e))return 2}return 0}};function Iu(e,t){return L(e,t,Mu)}const Mu={[50]:"v-html is missing expression.",51:"v-html will override element children.",52:"v-text is missing expression.",53:"v-text will override element children.",54:"v-model can only be used on <input>, <textarea> and <select> elements.",55:"v-model argument is not supported on plain elements.",56:"v-model cannot be used on file inputs since they are read-only. Use a v-on:change listener instead.",57:"Unnecessary value binding used alongside v-model. It will interfere with v-model's behavior.",58:"v-show is missing expression.",59:"<Transition> expects exactly one child element or component.",60:"Tags with side effect (<script> and <style>) are ignored in client component templates."};const Fu=e("passive,once,capture"),Pu=e("stop,prevent,self,ctrl,shift,alt,meta,exact,middle"),ju=e("left,right"),Vu=e("onkeyup,onkeydown,onkeypress",!0),Lu=(e,t)=>{return Ta(e)&&"onclick"===e.content.toLowerCase()?U(t,!0):4!==e.type?Sa(["(",e,`) === "onClick" ? "${t}" : (`,e,")"]):e};function Bu(e){e=e.children=e.children.filter(e=>3!==e.type&&!(2===e.type&&!e.content.trim()));const t=e[0];return 1!==e.length||11===t.type||9===t.type&&t.branches.some(Bu)}const Uu=(e,t)=>{1!==e.type||0!==e.tagType||"script"!==e.tag&&"style"!==e.tag||(t.onError(Iu(60,e.loc)),t.removeNode())},Du=[n=>{1===n.type&&n.props.forEach((e,t)=>{6===e.type&&"style"===e.name&&e.value&&(n.props[t]={type:7,name:"bind",arg:U("style",!0,e.loc),exp:((e,t)=>{const n=p(e);return U(JSON.stringify(n),false,t,3)})(e.value.content,e.loc),modifiers:[],loc:e.loc})})},(n,r)=>{if(1===n.type&&1===n.tagType&&r.isBuiltInComponent(n.tag)===Nu)return()=>{if(n.children.length){Bu(n)&&r.onError(Iu(59,{start:n.children[0].loc.start,end:n.children[n.children.length-1].loc.end,source:""}));var e=n.children[0];if(1===e.type)for(const t of e.props)7===t.type&&"show"===t.name&&n.props.push({type:6,name:"persisted",value:void 0,loc:n.loc})}}}],Hu={cloak:()=>({props:[]}),html:(e,t,n)=>{var{exp:e,loc:r}=e;return e||n.onError(Iu(50,r)),t.children.length&&(n.onError(Iu(51,r)),t.children.length=0),{props:[B(U("innerHTML",!0,r),e||U("",!0))]}},text:(e,t,n)=>{var{exp:e,loc:r}=e;return e||n.onError(Iu(52,r)),t.children.length&&(n.onError(Iu(53,r)),t.children.length=0),{props:[B(U("textContent",!0),e?0<gc(e,n)?e:D(n.helperString(ea),[e],r):U("",!0))]}},model:(n,r,o)=>{const i=hu(n,r,o);if(!i.props.length||1===r.tagType)return i;function s(){var e=Ba(r,"value");e&&o.onError(Iu(57,e.loc))}n.arg&&o.onError(Iu(55,n.arg.loc));var l=r["tag"],a=o.isCustomElement(l);if("input"===l||"textarea"===l||"select"===l||a){let e=xu,t=!1;if("input"===l||a){a=Ba(r,"type");if(a){if(7===a.type)e=Cu;else if(a.value)switch(a.value.content){case"radio":e=_u;break;case"checkbox":e=wu;break;case"file":t=!0,o.onError(Iu(56,n.loc));break;default:s()}}else r.props.some(e=>!(7!==e.type||"bind"!==e.name||e.arg&&4===e.arg.type&&e.arg.isStatic))?e=Cu:s()}else"select"===l?e=Su:s();t||(i.needRuntime=o.helper(e))}else o.onError(Iu(54,n.loc));return i.props=i.props.filter(e=>!(4===e.key.type&&"modelValue"===e.key.content)),i},on:(l,e,a)=>au(l,0,a,e=>{var t=l["modifiers"];if(!t.length)return e;let{key:n,value:r}=e.props[0];const{keyModifiers:o,nonKeyModifiers:i,eventOptionModifiers:s}=((t,n)=>{const r=[],o=[],i=[];for(let e=0;e<n.length;e++){var s=n[e];Fu(s)?i.push(s):ju(s)?Ta(t)?(Vu(t.content)?r:o).push(s):(r.push(s),o.push(s)):(Pu(s)?o:r).push(s)}return{keyModifiers:r,nonKeyModifiers:o,eventOptionModifiers:i}})(n,t,l.loc);return i.includes("right")&&(n=Lu(n,"onContextmenu")),i.includes("middle")&&(n=Lu(n,"onMouseup")),i.length&&(r=D(a.helper(ku),[r,JSON.stringify(i)])),!o.length||Ta(n)&&!Vu(n.content)||(r=D(a.helper(Tu),[r,JSON.stringify(o)])),s.length&&(e=s.map(we).join(""),n=Ta(n)?U(""+n.content+e,!0):Sa(["(",n,`) + "${e}"`])),{props:[B(n,r)]}}),show:(e,t,n)=>{var{exp:e,loc:r}=e;return e||n.onError(Iu(58,r)),{props:[],needRuntime:n.helper(Eu)}}};console.info("You are running a development build of Vue.\nMake sure to use the production build (*.prod.js) when deploying for production."),cs();const zu=Object.create(null);function Wu(n,e){if(!ce(n)){if(!n.nodeType)return oe("invalid template option: ",n),te;n=n.innerHTML}var t=n,r=zu[t];if(r)return r;"#"===n[0]&&((r=document.querySelector(n))||oe("Template element not found or is empty: "+n),n=r?r.innerHTML:"");[r,e={}]=[n,$({hoistStatic:!0,onError:o,onWarn:e=>o(e,!0)},e)],r=yu(r,$({},Au,e,{nodeTransforms:[Uu,...Du,...e.nodeTransforms||[]],directiveTransforms:$({},Hu,e.directiveTransforms||{}),transformHoist:null})).code;function o(e,t=!1){t=t?e.message:"Template compilation error: "+e.message,e=e.loc&&function(e,n=0,r=e.length){let o=e.split(/(\r?\n)/);var i,s,l,a,c=o.filter((e,t)=>t%2==1);o=o.filter((e,t)=>t%2==0);let u=0;const p=[];for(let t=0;t<o.length;t++)if((u+=o[t].length+(c[t]&&c[t].length||0))>=n){for(let e=t-d;e<=t+d||r>u;e++)e<0||e>=o.length||(i=e+1,p.push(""+i+" ".repeat(Math.max(3-String(i).length,0))+"| "+o[e]),i=o[e].length,s=c[e]&&c[e].length||0,e===t?(a=n-(u-(i+s)),l=Math.max(1,r>u?i-a:r-n),p.push(" | "+" ".repeat(a)+"^".repeat(l))):e>t&&(r>u&&(a=Math.max(Math.min(r-u,i),1),p.push(" | "+"^".repeat(a))),u+=i+s));break}return p.join("\n")}(n,e.loc.start.offset,e.loc.end.offset);oe(e?t+`
`+e:t)}const i=new Function(r)();return i._rc=!0,zu[t]=i}return qi(Wu),r.BaseTransition=Ir,r.Comment=se,r.EffectScope=$e,r.Fragment=ie,r.KeepAlive=Qe,r.ReactiveEffect=Ue,r.Static=hi,r.Suspense=ye,r.Teleport=t,r.Text=fi,r.Transition=Fs,r.TransitionGroup=js,r.VueElement=Rs,r.callWithAsyncErrorHandling=dn,r.callWithErrorHandling=pn,r.camelize=A,r.capitalize=we,r.cloneVNode=$i,r.compatUtils=null,r.compile=Wu,r.computed=is,r.createApp=(...e)=>{const r=Sl().createApp(...e),o=(El(r),Nl(r),r)["mount"];return r.mount=e=>{const t=Ol(e);if(t){const n=r._component;ne(n)||n.render||n.template||(n.template=t.innerHTML),t.innerHTML="";e=o(t,!1,t instanceof SVGElement);return t instanceof Element&&(t.removeAttribute("v-cloak"),t.setAttribute("data-v-app","")),e}},r},r.createBlock=wi,r.createCommentVNode=function(e="",t=!1){return t?(vi(),wi(se,null,e)):P(se,null,e)},r.createElementBlock=function(e,t,n,r,o,i){return _i(Ni(e,t,n,r,o,i,!0))},r.createElementVNode=Ni,r.createHydrationRenderer=oi,r.createPropsRestProxy=function(e,t){var n={};for(const r in e)t.includes(r)||Object.defineProperty(n,r,{enumerable:!0,get:()=>e[r]});return n},r.createRenderer=ri,r.createSSRApp=(...e)=>{const t=Cl().createApp(...e),n=(El(t),Nl(t),t)["mount"];return t.mount=e=>{e=Ol(e);if(e)return n(e,!0,e instanceof SVGElement)},t},r.createSlots=function(t,n){for(let e=0;e<n.length;e++){var r=n[e];if(ae(r))for(let e=0;e<r.length;e++)t[r[e].name]=r[e].fn;else r&&(t[r.name]=r.fn)}return t},r.createStaticVNode=function(e,t){const n=P(hi,null,e);return n.staticCount=t,n},r.createTextVNode=Ai,r.createVNode=P,r.customRef=function(e){return new nn(e)},r.defineAsyncComponent=function(e){const{loader:n,loadingComponent:i,errorComponent:s,delay:l=200,timeout:a,suspensible:c=!0,onError:r}=e=ne(e)?{loader:e}:e;let u=null,p,o=0;const d=()=>{let t;return u||(t=u=n().catch(n=>{if(n=n instanceof Error?n:new Error(String(n)),r)return new Promise((e,t)=>{r(n,()=>e((o++,u=null,d())),()=>t(n),o+1)});throw n}).then(e=>{if(t!==u&&u)return u;if(e||oe("Async component loader resolved to undefined. If you are using retry(), make sure to return its return value."),!(e=e&&(e.__esModule||"Module"===e[Symbol.toStringTag])?e.default:e)||re(e)||ne(e))return p=e;throw new Error("Invalid async component load result: "+e)}))};return Br({name:"AsyncComponentWrapper",__asyncLoader:d,get __asyncResolved(){return p},setup(){const t=b;if(p)return()=>Dr(p,t);const n=e=>{u=null,fn(e,t,13,!s)};if(c&&t.suspense)return d().then(e=>()=>Dr(e,t)).catch(e=>(n(e),()=>s?P(s,{error:e}):null));const r=Yt(!1),o=Yt(),e=Yt(!!l);return l&&setTimeout(()=>{e.value=!1},l),null!=a&&setTimeout(()=>{var e;r.value||o.value||(e=new Error(`Async component timed out after ${a}ms.`),n(e),o.value=e)},a),d().then(()=>{r.value=!0,t.parent&&Hr(t.parent.vnode)&&On(t.parent.update)}).catch(e=>{n(e),o.value=e}),()=>r.value&&p?Dr(p,t):o.value&&s?P(s,{error:o.value}):i&&!e.value?P(i):void 0}})},r.defineComponent=Br,r.defineCustomElement=$s,r.defineEmits=function(){return ss("defineEmits"),null},r.defineExpose=function(e){ss("defineExpose")},r.defineProps=function(){return ss("defineProps"),null},r.defineSSRCustomElement=e=>$s(e,Tl),r.effect=function(e,t){e.effect&&(e=e.effect.fn);const n=new Ue(e),r=(t&&($(n,t),t.scope&&Re(n,t.scope)),t&&t.lazy||n.run(),n.run.bind(n));return r.effect=n,r},r.effectScope=function(e){return new $e(e)},r.getCurrentInstance=Li,r.getCurrentScope=function(){return n},r.getTransitionRawChildren=Lr,r.guardReactiveProps=Oi,r.h=as,r.handleError=fn,r.hydrate=Tl,r.initCustomFormatter=cs,r.initDirectivesForSSR=hs,r.inject=kr,r.isMemoSame=us,r.isProxy=zt,r.isReactive=Ut,r.isReadonly=Dt,r.isRef=q,r.isRuntimeOnly=Yi,r.isShallow=Ht,r.isVNode=xi,r.markRaw=Wt,r.mergeDefaults=function(e,t){const n=ae(e)?e.reduce((e,t)=>(e[t]={},e),{}):e;for(const r in t){const o=n[r];o?ae(o)||ne(o)?n[r]={type:o,default:t[r]}:o.default=t[r]:null===o?n[r]={default:t[r]}:oe(`props default key "${r}" has no corresponding declaration.`)}return n},r.mergeProps=Pi,r.nextTick=Nn,r.normalizeClass=S,r.normalizeProps=function(e){if(!e)return null;var{class:t,style:n}=e;return t&&!ce(t)&&(e.class=S(t)),n&&(e.style=a(n)),e},r.normalizeStyle=a,r.onActivated=Wr,r.onBeforeMount=Xr,r.onBeforeUnmount=to,r.onBeforeUpdate=Qr,r.onDeactivated=Kr,r.onErrorCaptured=so,r.onMounted=Zr,r.onRenderTracked=io,r.onRenderTriggered=oo,r.onScopeDispose=function(e){n?n.cleanups.push(e):Oe("onScopeDispose() is called when there is no active effect scope to be associated with.")},r.onServerPrefetch=ro,r.onUnmounted=no,r.onUpdated=eo,r.openBlock=vi,r.popScopeId=function(){or=null},r.provide=Cr,r.proxyRefs=tn,r.pushScopeId=function(e){or=e},r.queuePostFlushCb=An,r.reactive=Pt,r.readonly=Vt,r.ref=Yt,r.registerRuntimeCompiler=qi,r.render=kl,r.renderList=function(n,r,e,t){let o;const i=e&&e[t];if(ae(n)||ce(n)){o=new Array(n.length);for(let e=0,t=n.length;e<t;e++)o[e]=r(n[e],e,void 0,i&&i[e])}else if("number"==typeof n){Number.isInteger(n)||oe(`The v-for range expect an integer value but got ${n}.`),o=new Array(n);for(let e=0;e<n;e++)o[e]=r(e+1,e,void 0,i&&i[e])}else if(re(n))if(n[Symbol.iterator])o=Array.from(n,(e,t)=>r(e,t,void 0,i&&i[t]));else{var s=Object.keys(n);o=new Array(s.length);for(let e=0,t=s.length;e<t;e++){var l=s[e];o[e]=r(n[l],l,e,i&&i[e])}}else o=[];return e&&(e[t]=o),o},r.renderSlot=function(e,t,n={},r,o){if(h.isCE||h.parent&&Ur(h.parent)&&h.parent.isCE)return P("slot","default"===t?null:{name:t},r&&r());let i=e[t];i&&1<i.length&&(oe("SSR-optimized slot function detected in a non-SSR-optimized render function. You need to mark this component with $dynamic-slots in the parent template."),i=()=>[]),i&&i._c&&(i._d=!1),vi();var s=i&&function t(e){return e.some(e=>!xi(e)||e.type!==se&&!(e.type===ie&&!t(e.children)))?e:null}(i(n));const l=wi(ie,{key:n.key||"_"+t},s||(r?r():[]),s&&1===e._?64:-2);return!o&&l.scopeId&&(l.slotScopeIds=[l.scopeId+"-s"]),i&&i._c&&(i._d=!0),l},r.resolveComponent=function(e,t){return po(co,e,!0,t)||e},r.resolveDirective=function(e){return po("directives",e)},r.resolveDynamicComponent=function(e){return ce(e)?po(co,e,!1)||e:e||uo},r.resolveFilter=null,r.resolveTransitionHooks=Fr,r.setBlockTracking=bi,r.setDevtoolsHook=Jn,r.setTransitionHooks=Vr,r.shallowReactive=jt,r.shallowReadonly=Lt,r.shallowRef=function(e){return Xt(e,!0)},r.ssrContextKey=et,r.ssrUtils=null,r.stop=function(e){e.effect.stop()},r.toDisplayString=e=>ce(e)?e:null==e?"":ae(e)||re(e)&&(e.toString===Q||!ne(e.toString))?JSON.stringify(e,V,2):String(e),r.toHandlerKey=xe,r.toHandlers=function(e){const t={};if(!re(e))return oe("v-on with no argument expects an object value."),t;for(const n in e)t[xe(n)]=e[n];return t},r.toRaw=M,r.toRef=on,r.toRefs=function(e){zt(e)||console.warn("toRefs() expects a reactive object but received a plain one.");const t=ae(e)?new Array(e.length):{};for(const n in e)t[n]=on(e,n);return t},r.transformVNodeArgs=function(e){Ci=e},r.triggerRef=function(e){qt(e,e.value)},r.unref=Qt,r.useAttrs=function(){return ls().attrs},r.useCssModule=function(e=0){return oe("useCssModule() is not supported in the global build."),E},r.useCssVars=function(e){const t=Li();if(t){const n=()=>function t(n,r){if(128&n.shapeFlag){const e=n.suspense;n=e.activeBranch,e.pendingBranch&&!e.isHydrating&&e.effects.push(()=>{t(e.activeBranch,r)})}for(;n.component;)n=n.component.subTree;if(1&n.shapeFlag&&n.el)As(n.el,r);else if(n.type===ie)n.children.forEach(e=>t(e,r));else if(n.type===hi){let{el:e,anchor:t}=n;for(;e&&(As(e,r),e!==t);)e=e.nextSibling}}(t.subTree,e(t.proxy));Tr(n),Zr(()=>{const e=new MutationObserver(n);e.observe(t.subTree.el.parentNode,{childList:!0}),no(()=>e.disconnect())})}else oe("useCssVars is called without current active component instance.")},r.useSSRContext=()=>{oe("useSSRContext() is not supported in the global build.")},r.useSlots=function(){return ls().slots},r.useTransitionState=Ar,r.vModelCheckbox=sl,r.vModelDynamic=fl,r.vModelRadio=al,r.vModelSelect=cl,r.vModelText=il,r.vShow=yl,r.version=ps,r.warn=oe,r.watch=Nr,r.watchEffect=function(e,t){return Or(e,null,t)},r.watchPostEffect=Tr,r.watchSyncEffect=function(e,t){return Or(e,null,Object.assign(Object.assign({},t),{flush:"sync"}))},r.withAsyncContext=function(e){const t=Li();t||oe("withAsyncContext called without active current instance. This is likely a bug.");let n=e();return Ui(),[n=de(n)?n.catch(e=>{throw Bi(t),e}):n,()=>Bi(t)]},r.withCtx=sr,r.withDefaults=function(e,t){return ss("withDefaults"),null},r.withDirectives=function(e,i){var t=h;if(null===t)return oe("withDirectives can only be used inside render functions."),e;var s=Qi(t)||t.proxy;const l=e.dirs||(e.dirs=[]);for(let o=0;o<i.length;o++){let[e,t,n,r=E]=i[o];(e=ne(e)?{mounted:e,updated:e}:e).deep&&Rr(t),l.push({dir:e,instance:s,value:t,oldValue:void 0,arg:n,modifiers:r})}return e},r.withKeys=(n,r)=>e=>{if("key"in e){const t=I(e.key);return r.some(e=>e===t||gl[e]===t)?n(e):void 0}},r.withMemo=function(e,t,n,r){var o=n[r];if(o&&us(o,e))return o;const i=t();return i.memo=e.slice(),n[r]=i},r.withModifiers=(r,o)=>(t,...e)=>{for(let e=0;e<o.length;e++){const n=vl[o[e]];if(n&&n(t,o))return}return r(t,...e)},r.withScopeId=e=>sr,Object.defineProperty(r,"__esModule",{value:!0}),r}({});=OK=
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="vue.global.min.3.2.26.js"></script>
</head>
<body>
<div id="app" class="demo">
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<script>
//http://127.0.0.1:7070/PrjJsp/vue3/vue3-v-model.html
const HelloVueApp =
{
data()
{
return {
message: "Hello Vue!!"
}
}
};
Vue.createApp(HelloVueApp).mount("#app");
</script>
</body>
</html>

=1=
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="vue.global.min.3.2.26.js"></script>
</head>
<body>
<div id="app" class="demo">
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<script>
//http://127.0.0.1:7070/PrjJsp/vue3/vue3-v-model.html
const HelloVueApp =
{
data()
{
return
{
message: "Hello Vue!!"
}
}
};
Vue.createApp(HelloVueApp).mount("#app");
</script>
</body>
</html>

=2=
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="vue.global.min.3.2.26.js"></script>
</head>
<body>
<div id="app" class="demo">
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<script>
//http://127.0.0.1:7070/PrjJsp/vue3/vue3-v-model.html
const HelloVueApp =
{
data()
{
return {
message: "Hello Vue!!";
}
}
};
Vue.createApp(HelloVueApp).mount("#app");
</script>
</body>
</html>















![[SQL开发笔记]BETWEEN操作符:选取介于两个值之间的数据范围内的值](https://img-blog.csdnimg.cn/f9f1cef6c4c4480abbb115dc52898727.png)