目录
定义路由和处理函数
验证表单数据
编辑
实现更新用户头像的功能
定义路由和处理函数
向外共享定义的更新用户头像处理函数
// 更新用户头像的处理函数
exports.updateAvatar = (req, res) => {
res.send(更新成功)
}定义更新用户头像路由
// 更新用户头像的路由
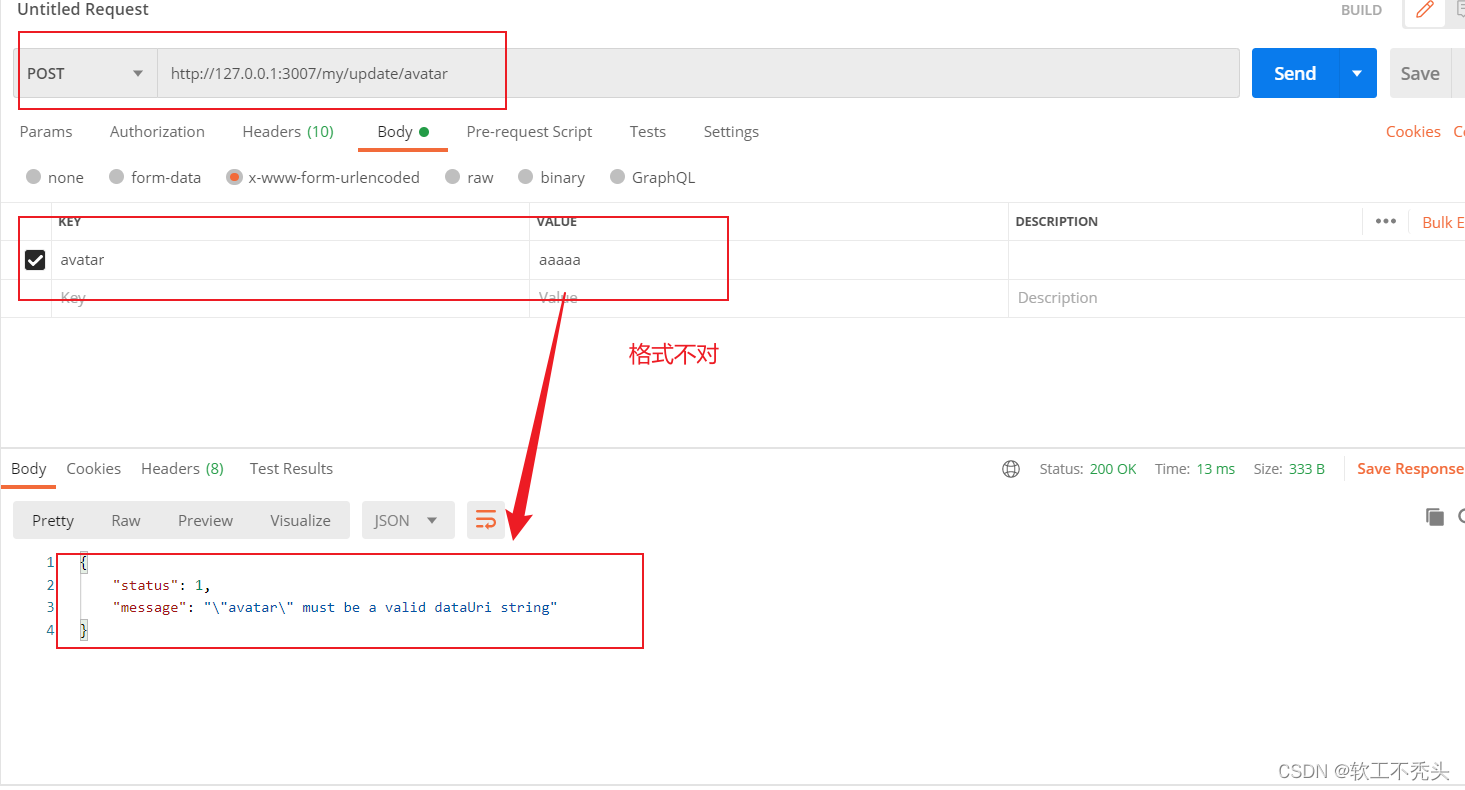
router.post('/update/avatar', userinfo_handler.updateAvatar)postman发起模拟请求,注意该接口也是需要token的

验证表单数据
定义头像验证规则
// dataUri() 指的是如下格式的字符串数据:
// data:image/png;base64,VE9PTUFOWVNFQ1JFVFM=
const avatar = joi.string().dataUri().required()向外共享验证规则对象
// 验证规则对象 - 更新头像
exports.update_avatar_schema = {
body: {
avatar,
},
}在路由模块导入并解构该验证对象
const { update_avatar_schema } = require('../schema/user')修改更新用户头像路由
router.post('/update/avatar', expressJoi(update_avatar_schema), userinfo_handler.updateAvatar)实现更新用户头像的功能
定义sql语句
const sql = 'update ev_users set user_pic where id=?'使用db.query()调用sql语句
db.query(sql,[req.body.avatar,req.auth.id],(err,results)=>{
if(err) return res.send({status:1,message:err.message})
if(results.affectedRow!==1) return res.send({status:1,message:'头像更新失败'})
res.send({status:0,message:'更新成功'})
})更新用户头像路由完整代码
// 导出更新头像
exports.updateAvatar=(req,res)=>{
// 定义sql语句
const sql = 'update ev_users set user_pic=? where id=?'
db.query(sql,[req.body.avatar,req.auth.id],(err,results)=>{
// 判断sql语句是否执行
if(err) return res.send({status:1,message:'err.message'})
// sql语句执行,判断影响行数是否为1
if(results.affectedRows!==1) return res.send({status:1,message:'头像更换失败'})
res.send({status:0,message:'头像更换成功'})
})
res.send('更新成功')
}


![【蓝桥每日一题]-贪心(保姆级教程 篇1)#拼数 #合并果子 #凌乱yyy](https://img-blog.csdnimg.cn/54cd4018185545aead8ac23d50dcce77.png)