
html:
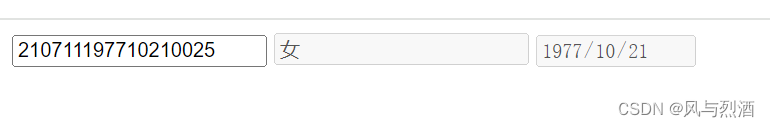
<input type="text" id="shenfenzhenghao" oninput="hao()" placeholder="证件号">
<input type="text" id="xingbie" disabled="disabled" placeholder="性别">
<input type="date" id="shengri" disabled="disabled" placeholder="出生年月">
js:
// 通过身份证号来获取性别和生日
//出生年月
function hao() {
// 获取身份证号的input标签
let IDNu = document.getElementById('shenfenzhenghao');
console.log(IDNu);
var re =
/^\d{6}(((19|20)\d{2}(0[1-9]|1[0-2])(0[1-9]|[1-2][0-9]|3[0-1])\d{3}([0-9]|x|X))|(\d{2}(0[1-9]|1[0-2])(0[1-9]|[1-2][0-9]|3[0-1])\d{3}))$/;
if (!re.test(IDNu.value)) {
// alert("身份证号码有误,请重新填写!");
IDNu.focus();
//location.replace("");
return false;
}
var str = IDNu.value;
console.log(str);
var born_border = document.getElementById('shengri');
try {
if (typeof(eval(born_border)) == "undefined") {
//alert('参数born_border为空');
} else {
born_border.value = str.substring(6, 10) + "-" + str.substring(10, 12) + "-" + str.substring(12, 14);
}
} catch (e) {
//alert('参数born_border错误');
}
//性别
let sew = ''
var sec = str.substring(16, 17);
var sex = document.getElementById('xingbie');
if (sec % 2 == 0) {
sew = "女";
} else {
sew = "男";
}
console.log(sew);
sex.value = sew;
for (i = 0; i < sex.options.length; i++)
if (sex.options[i].value == sew) {
sex.options[i].selected = true;
}
}



![2023年中国临床决策支持系统发展趋势分析:综合性决策系统将成市场主流[图]](https://img-blog.csdnimg.cn/img_convert/bcd9efd3aa6f9596baa5cb6e5ec7102a.png)