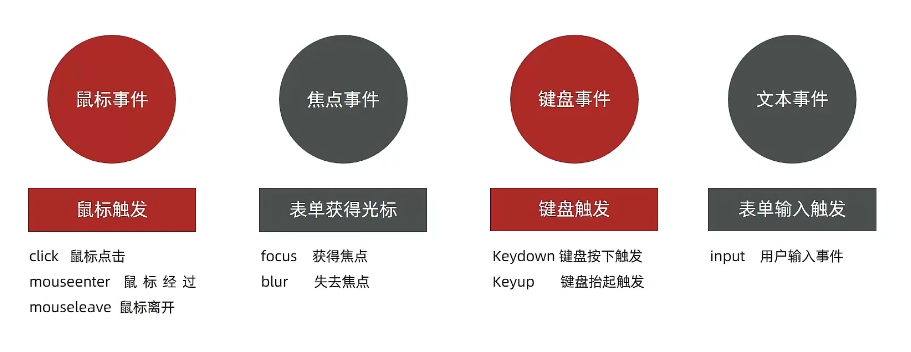
一、事件类型

二、 键盘事件
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('keydown',function(){
console.log('键盘按下了');
})
input.addEventListener('keyup',function(){
console.log('键盘弹起了');
})
</script>
</body>三、文本事件
<body>
<input type="text">
<script>
const input = document.querySelector('input')
// 用户输入文本事件 input
input.addEventListener('input',function () {
console.log(input.value);
})
</script>
</body>四、评论字数统计
需求:用户输入文字,可以计算用户输入的字数
分析:
- 判断用户输入事件 input
- 不断取得文本框里面的字符长度,文本域.value.length
- 把获得数字给下面文本框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布</title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
const tx = document.querySelector('#tx')
const total = document.querySelector('.total')
// 1. 当我们文本域获得了焦点,就让total 显示出来
tx.addEventListener('focus',function (){
total.style.opacity = 1
})
// 2. 当我们文本域失去了焦点,就让total隐藏出来
tx.addEventListener('blur',function (){
total.style.opacity = 0
})
// 3. 检测用户输入
tx.addEventListener('input',function () {
// console.log(tx.value.length); // 得到输入的长度
total.innerHTML = `${tx.value.length}/200字`
})
</script>
</body>
</html>