v-viewer组件可以实现图片点击放大,缩小,旋转,切换等操作
npm install v-viewer --save
main.js 里面引用
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
Viewer.setDefaults({
Options: { 'inline': true, 'button': true, 'navbar': true, 'title': true, 'toolbar': true, 'tooltip': true, 'movable': true, 'zoomable': true, 'rotatable': true, 'scalable': true, 'transition': true, 'fullscreen': true, 'keyboard': true, 'url': 'data-source' }
})
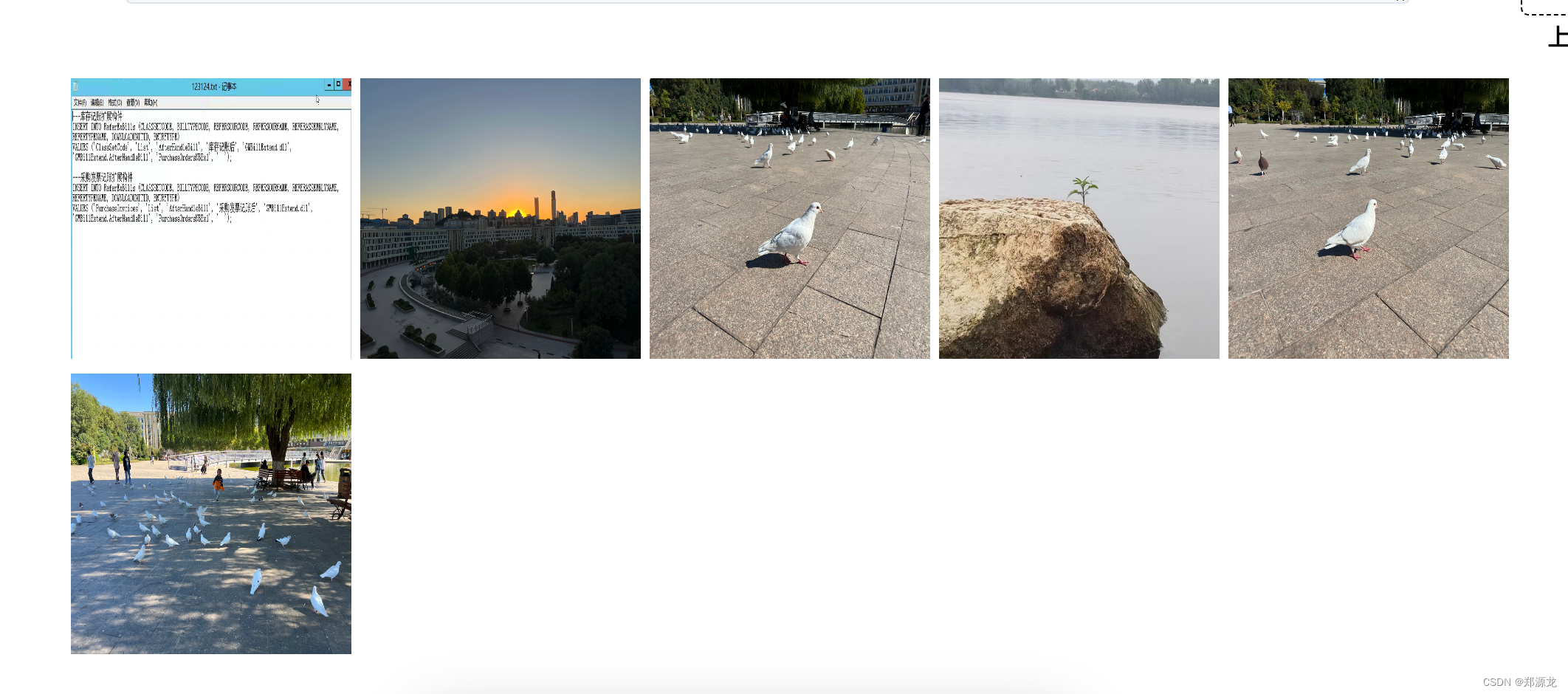
h5页面显示效果(横向排列 并设置了图片宽高换行 去掉了ui li 前面带的小黑点)
<el-row >
<div class="images">
<ul >
<viewer :images="imgList" style="display: flex;flex-wrap: wrap;list-style: none">
<li v-for="(value, index) in imgList" :key="index" style="margin: 3px 3px;">
<div class="image">
<img :src="value.url" style="width: 190px; height: 190px;" alt="图片">
</div>
</li>
</viewer>
</ul>
</div>
</el-row>
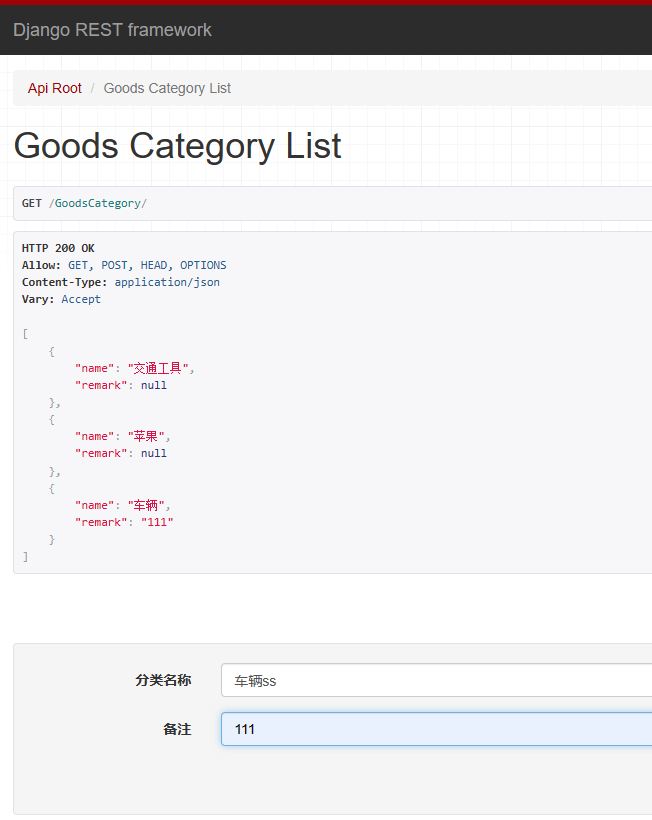
效果图预览