在这个数字化时代,微信小程序已经成为了我们生活中不可或缺的一部分。而投票小程序链接,更是具有广泛的应用场景和巨大的市场潜力。本文将详细介绍如何制作一个投票小程序链接,帮助大家了解其意义、设计思路、实现方法、亮点突出以及如何推广。

一、投票小程序链接的意义
投票小程序链接是一种可以在微信中分享和传播的小程序,它可以让用户对某个话题或活动进行投票和表达意见。通过投票小程序链接,组织者可以更方便地收集和分析用户反馈,从而更好地了解用户需求和市场趋势。同时,投票小程序链接还可以提高用户的参与度和粘性,为品牌或活动的推广起到积极的促进作用。

二、投票小程序链接的设计思路
- 确定目标受众:在制作投票小程序链接之前,需要明确目标受众是谁,他们的需求和偏好是什么。这将有助于为不同的受众群体设计不同的投票页面和功能。
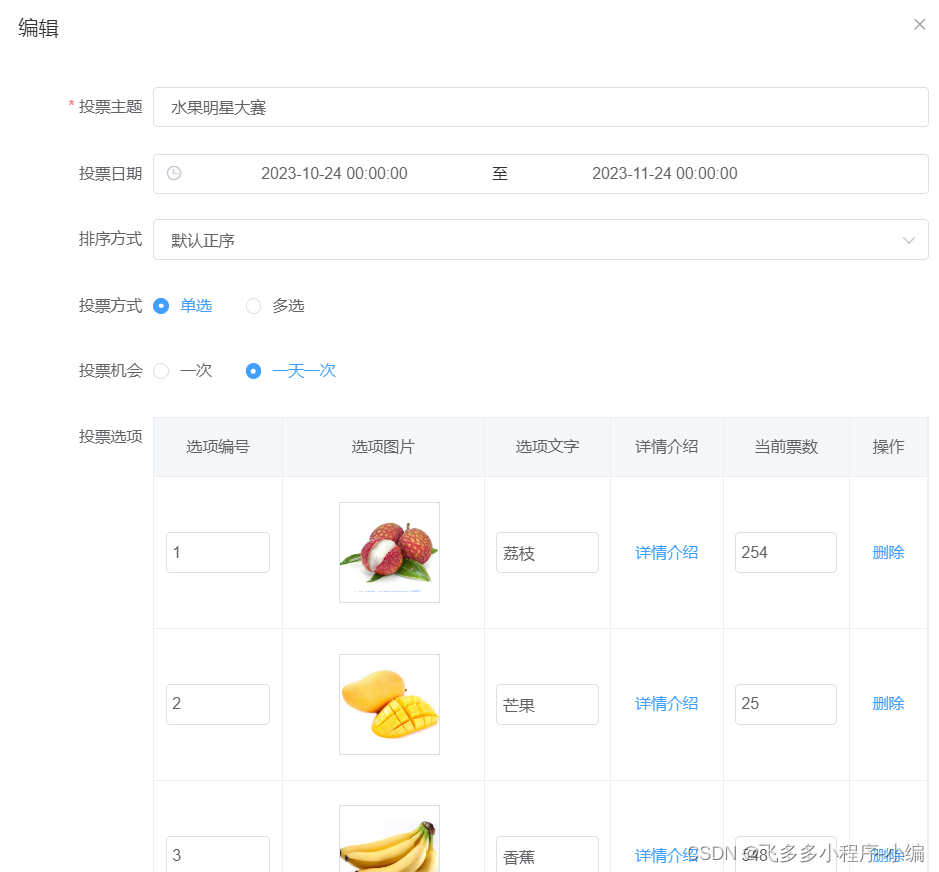
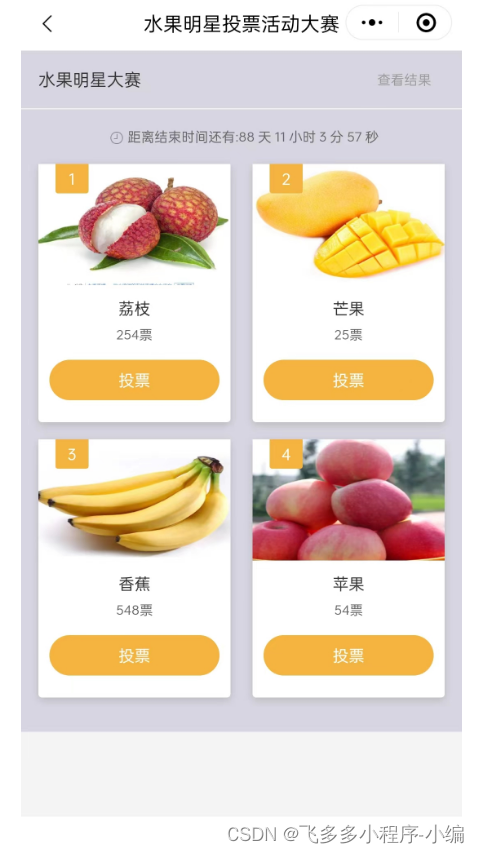
- 设计页面布局:根据目标受众和需求,设计出合理的页面布局和交互效果。例如,设置投票页面、选项页面、结果页面等,并考虑如何让用户更加方便地进行投票和查看结果。
- 实现功能模块:根据设计需求,实现投票小程序链接的功能模块。例如,设置投票选项、记录投票结果、分析用户数据等。
- 优化用户体验:在实现功能模块的同时,还需要注重优化用户体验,提高用户满意度和忠诚度。例如,简化操作流程、增加提示信息、优化页面响应时间等。

三、投票小程序链接的实现方法
- 使用微信开发者工具:使用微信开发者工具可以更加方便地开发和调试投票小程序链接。在开发者工具中,可以创建项目、编写代码、预览和调试程序,最终发布成为微信小程序。
- 开发前端页面:使用HTML、CSS和JavaScript等技术开发前端页面。其中,HTML用于构建页面结构,CSS用于美化页面样式,JavaScript用于实现页面交互效果。
- 后端服务器开发:使用Python、Java等编程语言开发后端服务器。后端服务器主要负责处理前端请求、存储和查询数据等任务。
- 数据库设计:使用MySQL、MongoDB等数据库管理系统设计数据库结构,存储用户信息、投票选项、投票结果等数据。
- API接口开发:前后端之间通过API接口进行数据传输和交互。在开发过程中,需要定义清晰的接口规范和数据格式,确保前后端的协调与稳定性。
- 测试和优化:对投票小程序链接进行测试和优化,包括功能测试、性能测试、安全测试等,确保程序的稳定性和性能。

四、投票小程序链接的亮点突出
- 创意新颖:通过独特的创意和新颖的设计,让投票小程序链接在众多小程序中脱颖而出。例如,可以采用有趣的交互设计、吸引人的配图和动画效果等来吸引用户关注。
- 快速便捷:让用户能够快速便捷地进行投票和查看结果。例如,简化操作流程、提供清晰的提示信息、优化页面响应时间等。

- 数据可视化:通过数据可视化技术,将复杂的投票数据以直观的方式呈现给用户,帮助他们更好地了解投票结果和趋势。
- 安全可靠:采取多种安全措施,确保用户的个人信息安全可靠。例如,采用加密技术保护数据传输过程、限制用户的投票次数等。

五、总结与行动建议
通过本文的介绍,相信大家对如何制作一个投票小程序链接有了更加清晰的认识。在制作过程中,需要注重目标受众的需求分析、页面布局设计、功能实现以及用户体验优化等方面。同时,突出创意新颖、快速便捷、数据可视化以及安全可靠等亮点,以提高用户的参与度和粘性。
重新生成