首先说明,我本地之前运行过vue的项目,所以具有一些基础的运行环境,这里直接按步骤讲我项目框架搭建的过程。
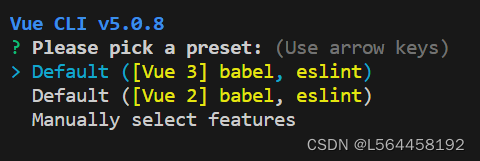
这个不建议使用驼峰,按规范单词中间加横杠就可以。一般会出现选择项,按方向键选择,我这边选择了vue3;出现这个选项的原因我猜测是因为安装了两个版本的vue。

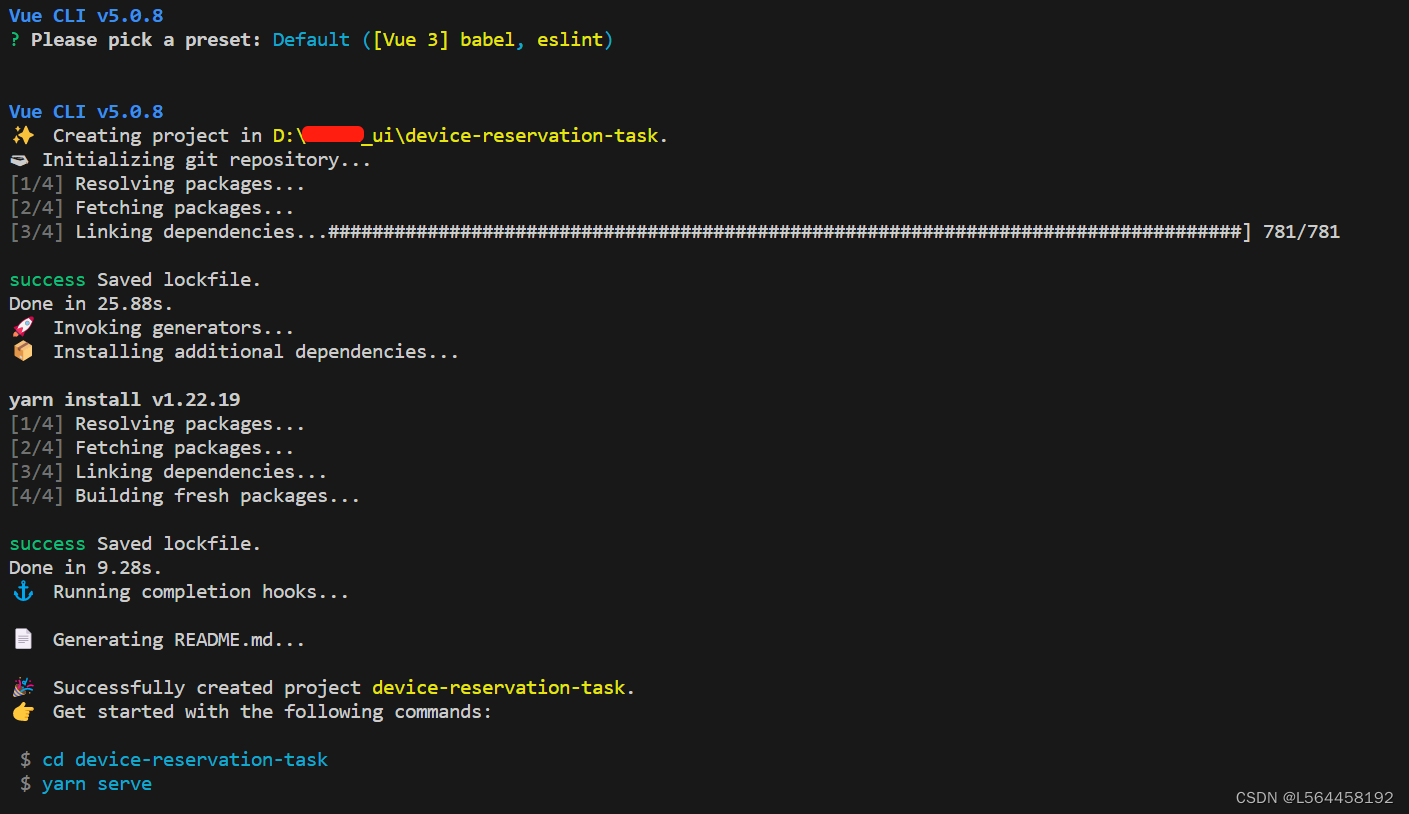
创建完成后控制台的输出

然后cd device-reservation-task目录中
接下来引入依赖项:
npm install vue-router@3.0.7
npm install axios
npm i -S amfe-flexible
npm install postcss postcss-pxtorem --save-dev
npm install postcss-px-to-viewport --save-dev
npm install --save less-loader less
再往后就是具体的环境配置了,可以参考 https://www.jb51.net/article/259307.htm,我之前的步骤也是参考这个来的









![[Unity]给场景中的3D字体TextMesh增加描边方案二](https://img-blog.csdnimg.cn/bc8f562d8cc44123ab08c623edf0a8f3.png)