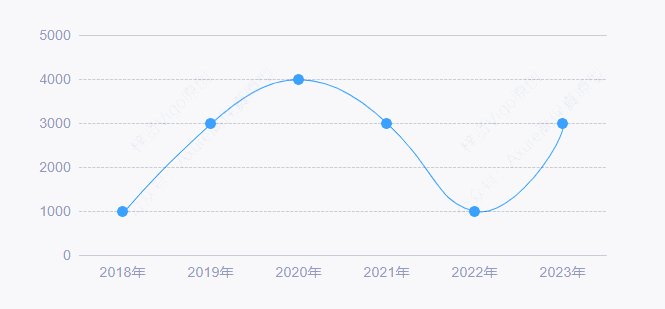
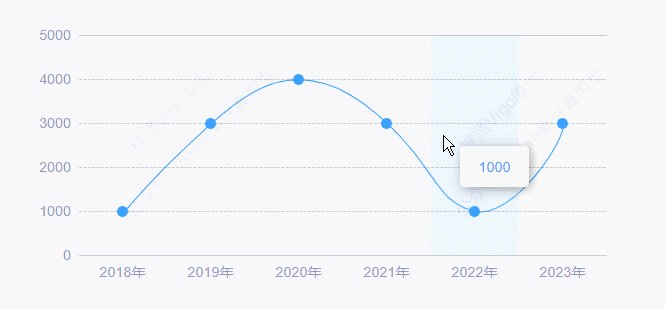
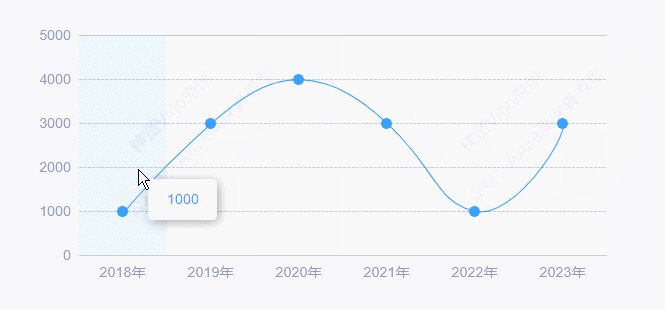
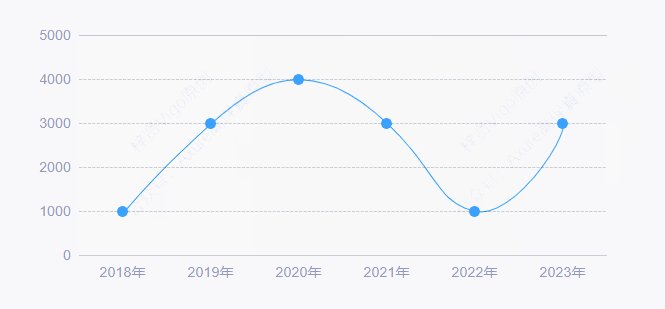
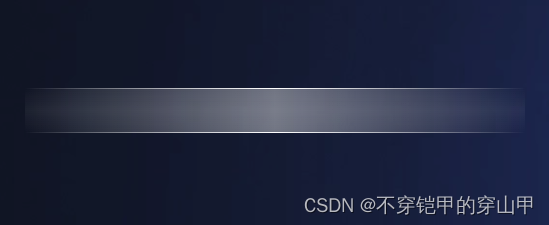
效果图:

代码:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title></title>
<link rel="stylesheet" style="text/css" href="test.css">
</head>
<body>
<div class="container">
<div class="bg"></div>
</div>
</body>
</html>
css:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
width: 100vw;
height: 100vh;
background-image: url('https://img0.baidu.com/it/u=3091341499,2856166635&fm=253&fmt=auto&app=138&f=PNG?w=1331&h=500');
background-repeat: no-repeat;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
}
.bg{
width: 500px;
height: 45px;
background-image:
linear-gradient(to top, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.05), rgba(255, 255, 255, 0)),
linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.4), rgba(255, 255, 255, 0));
border-top: 1px solid;
border-bottom: 1px solid;
border-image: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)) 1 1 stretch;;
}