在嵌入式设备的管理与交互中,基于Web方式的应用成为目前的主流,这种程序结构也就是大家非常熟悉的B/S结构,即在嵌入式设备上运行一个支持脚本或CGI功能的Web服务器,能够生成动态页面,在用户端只需要通过Web浏览器就可以对嵌入式设备进行管理和监控,非常方便实用。本文主要介绍BOA服务器的工作原理。
文章目录
- 1.嵌入式WEB服务器
- 2.服务器与客户端之间的通信
- 3.表单提交
- 4.HTML网页
1.嵌入式WEB服务器
嵌入式WEB服务器常见的有lighttpd、shttpd、thttpd、boa、mathopd、minihttpd、appweb、goahead等,本文主要介绍BOA服务器。
它是一个非常小巧的服务器,执行代码大约60KB左右,是一个运行于unix或linux下的,支持CGI的、适合于嵌入式系统的单任务的http服务器,源代码开放、性能高。由于它是一个单任务的web服务器,只能一次完成用户的请求,而不会fork出新的进程来处理并发的链接请求。
但是BOA支持CGI,能够为CGI程序fork出一个进程来执行相应的客户请求。它的主要功能是在互联嵌入式设备之间进行信息交互,达到通过网络对嵌入式设备进行监控,并将反馈信息自动上传给主控设备的目的。
它是基于HTTP超文本传输协议的,Web网页是Web服务基本的传输单元。
嵌入式Web服务的工作基于客户机/服务器计算模型,由Web浏览器(客户机)和Web服务器(服务器)构成,也即著名的B/S结构。
运行于客户端的浏览器首先要与嵌入式Web服务器BOA端建立连接,打开一个套接字虚拟文件,此文件建立标志着SOCKET连接建立成功然后客户端浏览器通过套接字SOCKET以GET或者POST参数传递方式向Web服务器提交请求,Web浏览器提交请求后,通过HTTP协议传送给Web服务器。
Web服务器接到请求后,根据请求的不同进行事务处理,返回HTML文件或者通过CGI调用外部应用程序,返回处理结果。服务器通过CGI与外部应用程序和脚本之间进行交互,根据客户端浏览器在请求时所采用的方法,服务器会搜集客户所提供的信息,并将该部分信息发送给指定的CGI扩展程序,CGI扩展程序进行信息处理并将结果返回给服务器,然后服务器对信息进行分析,并将结果发送回客户端在浏览器上显示出来。
2.服务器与客户端之间的通信
服务器客户端之间的通信,是客户端的浏览器和服务器端的http服务器之间的HTTP通信,我们只需要知道浏览器请求执行服务器上哪个CGI程序就可以了,其他不必深究细节,以为这些过程不需要程序员去操作。服务器和CGI程序之间的通信才是我们关注的。
一般情况下,服务器和CGI程序之间是通过标准输入输出来进行传递的,而这个过程需要环境变量的协作方可实现。
- 服务器将URL指向一个应用程序
- 服务器为应用程序执行做准备
- 应用程序执行,读取标准输入输出和有关环境变量
- 应用程序进行标准输出
注:对于Windows系统而言,还可以通过profile文件进行数据传输
更通俗点讲,网页里面有个变量(环境变量),变量里面有个值, 通过某种方式把这个值传到 cgi 程序中, cgi 程序中提取这个变量的值,根据这个值做出相应的处理;那么这个变量是怎么在从网页传到 cgi 程序的呢?
3.表单提交
在HTML中,当客户填写了表单,并按下了发送(submit)按钮后,表单的内容被发送到了服务器端,一般的,这时就需要有一个服务器端脚本来对表单的内容进行一些处理,或者是把它们保存起来,或者是按内容进行一些查询,或者是一些别的什么。没有了 CGI,WEB 的世界就完全失去了它的交互性,所有的信息都变成单向的了,而不能够有任何的反馈。这里就要说到表单了:
表单是html中在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
这些东西只要打开 dreamweaver 随便建个 html 就可以看到它的表单元素; 当你打开一个网页的时候,你输入的文字或者做出的选择,类似等等要提交信息的地方基本上都是属于表单元素; 这些表单元素(表单项)都必须放在表单内, 而整个表单在网页是看不到的,你可以理解它为一个容器,里面装着你要发给服务器的东西。
由于 HTML 只能显示静态网页,无法和服务器活动数据进行交互,所以要通过表单与服务器互动; 就跟你去银行办业务,人家要你在表上填一堆东西,然后把表提交给业务员,那个表就是表单, 网站表单类似这种包含了许多用户填写的信息,提交给服务器,服务器获取填写的信息后执行相应操作。

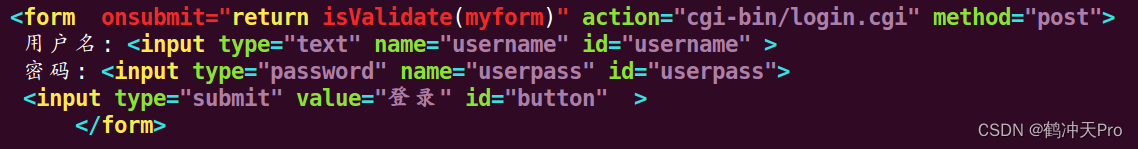
图为html文件中的一个代码段,这就是表单的提交过程
这里的“submit”即为表单内容,里面的数据会被提交到指定 URL(这个 url 可以是服务器上的一个 cgi程序,此处即为login.cgi)。
URL:统一资源定位符(Uniform Resource Locator,URL)是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
4.HTML网页
网页是一个纯文本文件,是向浏览者传递信息的载体,以超文本和超媒体为技术,采用HTML、CSS、XML等语言来描述组成页面的各种元素,包括文字、图像、音乐等,并通过客户端浏览器进行解析,从而向浏览器呈现网页的各种内容。做好的网页放在BOA服务器的WWW文件里,客户端浏览器对哪个网页有请求服务器就把哪个页面发送给浏览器。