目录
例一:
1label for与表单元素建立关联
2鼠标选中区域
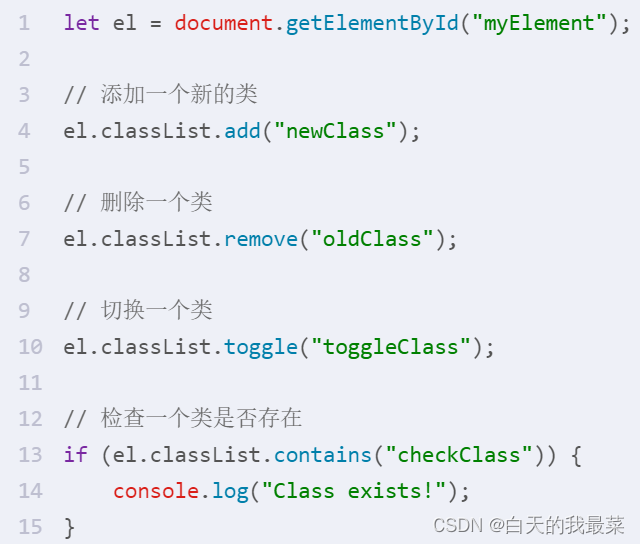
3classlist属性:更换类选择器。添加、删除、切换和查询一个元素上的类。
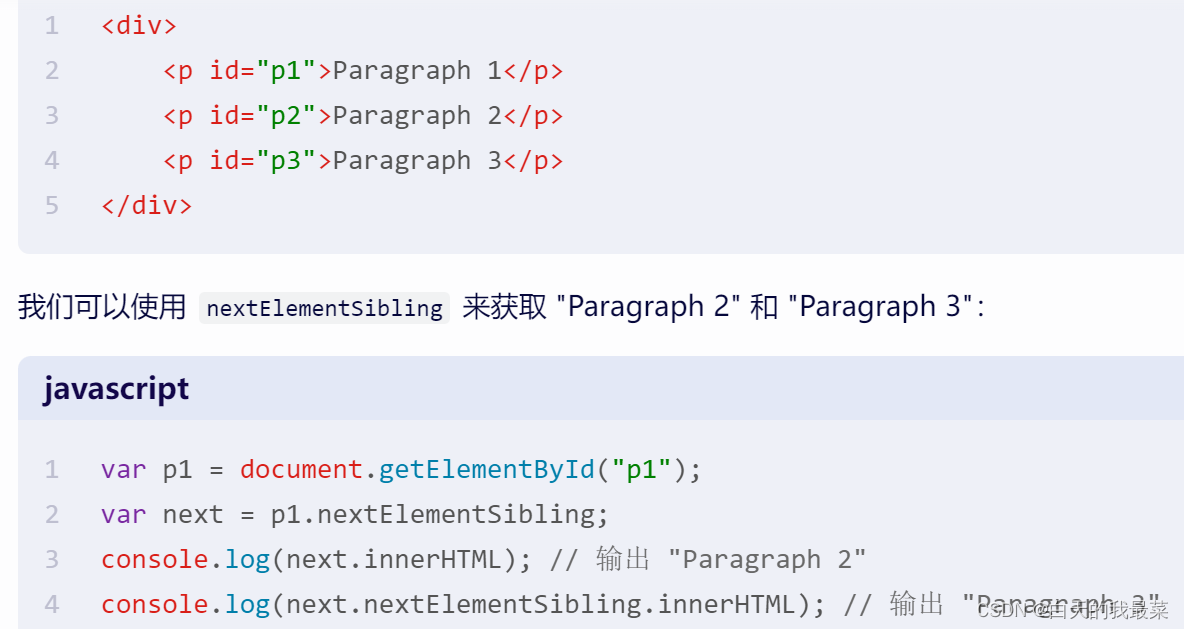
4nextElementSibling属性
5title属性:鼠标放上去会有提示信息
6placeholder属性:填了就有灰色提示
7prventDefault();方法通常用于阻止事件的默认行为
例二:边框
8
性别: 与
一起用会镶边框里,9
会有里面的东西外加一个边框例三:城市联动
10当对下拉框进行选择时,会触发change事件
11selectedIndex 属性设置或返回下拉列表中被选定的选项的索引(下标)。
实现
H5中新增的三个元素:<header><main><footer>forEach的使用方法
例一:
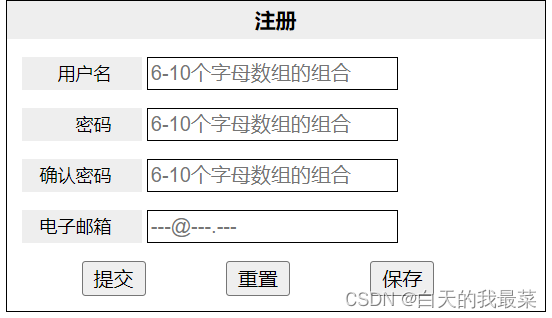
1label for与表单元素建立关联
- <label for="user-name" class="mid">用户名</label>而span没有for属性,与表单元素建立关联。
- 四个文本框的name属性进行设置在JavaScript中通过form属性来捕获这些文本框。之后,通过捕获这些文本框,我们可以使用forEach和switch语句来实现对文本框提示文字的填充。
<script type="text/javascript">
let form = document.forms["register_form"];
let user_name_field = form["user_name"];
let pwd_field = form["pwd"];
let pwd_confirm_field = form["pwd_confirm"];
let email_field = form["email"];
let required_fields = [user_name_field, pwd_field, pwd_confirm_field, email_field];
let pattern = /^\w{6,10}$/;
let email_pattern = /^\w{1,12}@\w{1,10}(.\w{1,10}){1,3}$/;
let save_btn=form["save"];
function valid(event) {
let target = event.target;
let value = target.value;
if (value.length === 0) {
return;
}
let pat = (target === email_field) ? email_pattern : pattern;
if (!pat.test(value) || (target === pwd_confirm_field && target.value !== pwd_field.value)) {
target.nextElementSibling.innerHTML = "❌";
target.classList.add("invalid");
} else {
target.nextElementSibling.innerHTML = "✔"
target.classList.remove("invalid");
}
}
required_fields.forEach(function (field) {
if(field===email_field){
field.title=field.placeholder="---@---.---";
}else{
field.title=field.placeholder="6-10个字母数组的组合";
}
field.addEventListener("blur", valid);
field.addEventListener("focus", function (event) {
event.target.select();
})
});- 第2行的作用是捕获整个表单,随后的3-6行是通过form属性来捕获每个文本框。随后 的8-9行使用正则表达式对输入的内容进行约束。
2鼠标选中区域
let target = event.target;
let pat = (target === email_field) ? email_pattern : pattern;点的目标是不是email区域,是就把正则表达式给标准形式pat
if (!pat.test(value) || (target === pwd_confirm_field && target.value !== pwd_field.value)) {,填的这个值不符合正则表达式,目标在这个确认区域,数值不等于密码的值。
eveent.target获取这个html元素
3classlist属性:更换类选择器。添加、删除、切换和查询一个元素上的类。

4nextElementSibling属性
一般设置输入错的提示
是 JavaScript 的一个属性,它返回当前节点后面的第一个兄弟元素节点,lable

5title属性:鼠标放上去会有提示信息
几乎所有标签都支持title属性,title
6placeholder属性:填了就有灰色提示
7prventDefault();方法通常用于阻止事件的默认行为
一般取消按钮时候用
例二:边框


8<legend>性别:</legend> 与<fieldset>一起用会镶边框里,
9<fieldset>会有里面的东西外加一个边框
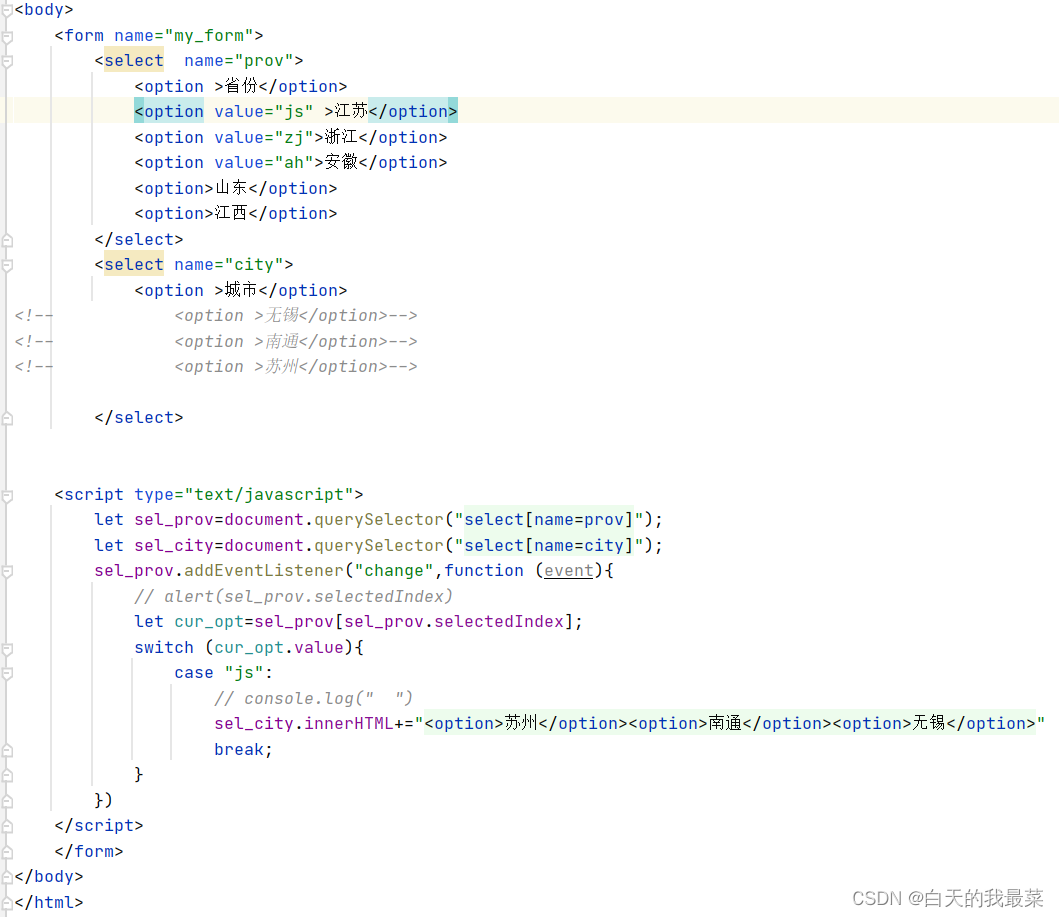
例三:城市联动

10当对下拉框进行选择时,会触发change事件
先选择一个select标签里的,属性值为prov的,如何事件,调用函数
11selectedIndex 属性设置或返回下拉列表中被选定的选项的索引(下标)。
sel_prov[sel_prov.selectedIndex];返回下拉列表的索引,这个索引是什么是被选中的索引
如果设置了selectedIndex=“2”,那么就跳转到索引为2 的列表








![[③ADRV902x]: Digital Filter Configuration(接收端)](https://img-blog.csdnimg.cn/5b6487b3fcc440b7a53108ee4ef0497e.png)