文章目录
- 1. 概念介绍
- 2. 使用方法
- 2.1 显示内容
- 2.2 显示方法
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了Jetpack相关的概念和主要内容,本章回中主要介绍
SnackBar。闲话休提,让我们一起Talk Android Jetpack吧!
1. 概念介绍
我们在本章回中介绍的SnackBar是指在页面底部显示小窗口,它类似早期的Toast,主要用来发出提示消息,显示一段时间后会自动消失,它属于Scaffold中的一部分内容,可以填充到Scaffold提供的槽位中,前面介绍Scaffold时提到过它,只是没有介绍,本章回中将详细介绍它的使用方法。
2. 使用方法
2.1 显示内容
显示内容是指SnackBar自身,使用SnackBar可组合函数可以控制,下面是该函数中常用的参数。
- contentColor参数:主要用来控制窗口中内容的颜色
- containerColor参数:主要用来控制窗口中背景的颜色;
- action参数:主要用来控制Action图标,默认在窗口最右侧显示一个X图标;
- conten参数:主要用来控制窗口中显示的内容,它可以组合多个可组合函数;
上面介绍的这几个参数中content参数比较特殊,它是SnackBar函数的最后一个参数,按照尾lambda的语法,可以把该参数的内容移动到函数体内,因此我们可以在该函数体内添加窗口中需要显示的内容。
2.2 显示方法
显示方法是指显示SnackBar的方法,使用showSnackBar函数可以显示SnackBar,下面是该函数中常用的参数:
- message参数:主要用来SnackBar窗口中的内容;
- actionLabel参数:主要用来显示Action的名称,位于Action图标左侧;
- withDismissAction参数:用来控制是否显示Action图标,默认图标是一个X;
- duration参数:主要用来控制窗口的显示时间,时间值是枚举,分长,短和永久三种时间;
只有showSnackBar方法还不能显示SnackBar,还需要配合SnackbarHost以及snackbarHostState才能显示SnackBar.整体的显示步骤如下:
- 通过SnackbarHost给Scaffold的snackbarHost槽位赋值;
- SnackbarHost会包含snackbarHostState和SnackBar;
- 通过showSnackBar函数来显示SnacbarHost中的SnackBar;
3. 示例代码
//显示SnackBar时使用
val scope = rememberCoroutineScope()
val snackbarHostState = remember { SnackbarHostState() }
//在scafolld的槽位中添加snackbar
snackbarHost = { SnackbarHost(hostState = snackbarHostState) {
snackbarData ->
CusSnackBar(snackbarData = snackbarData)
} }
//通过SnackbarHostState的showSnackbar方法显示SnackBar
@SuppressLint("CoroutineCreationDuringComposition")
fun showSnackBar(snackbarHostState: SnackbarHostState, scope:CoroutineScope) {
scope.launch {
val result = snackbarHostState.showSnackbar(
message = "content of SnackBar",
// actionLabel = "action",
withDismissAction = true,
duration = SnackbarDuration.Short)
when(result) {
SnackbarResult.ActionPerformed -> {
}
SnackbarResult.Dismissed -> {
}
}
}
}
//自定义的SnackBar,默认是黑色的背景的窗口,使用该内容后会可覆盖掉showSnackBar中的参数
@Composable
fun CusSnackBar(snackbarData: SnackbarData) {
Snackbar(
modifier = Modifier
.padding(horizontal = 16.dp)
.clip(CircleShape), //可以剪裁成椭圆形
//窗口中内容的颜色
contentColor = Color.White,
//窗口中背景的颜色,这个颜色接近默认的背景颜色
containerColor = Color.DarkGray,
//默认是一个X图标,在窗口最右侧显示
action = { Icon(imageVector = Icons.Default.Edit, contentDescription = null)},
) {
Column {
Text(text = "this is the 1 content of snackBar")
Text(text = "this is the 2 content of snackBar")
Text(text = "this is the 3 content of snackBar")
}
}
}
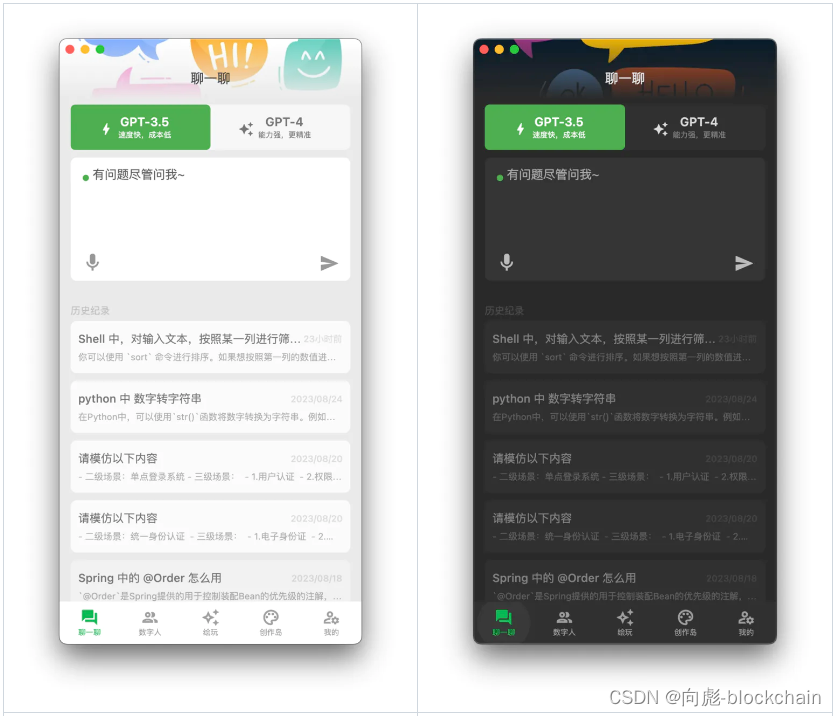
上面的示例代码中,把显示内容和显示方法封装成了独立的函数,显示方法可以赋值给Button的onClick参数,这样在点击Button时就可以显示SnackBar,我们在实际代码中把它赋值给了FloatingActionBar。下面是程序的运行效果图,请大家参考

4. 内容总结
最后,我们对本章回的内容做一个总结:
- SnackBar主要用来创建窗口以及窗口中的内容;
- SnackbarHost相当于窗口的容器,主要用来管理窗口;
- showSnackBar方法主要用来显示窗口中,需要提前获取snackbarHostState;
- 如果不在SnackbarHost中添加窗口,就会使用默认的窗口,默认窗口中的信息通过showSanckBar配置;
看官们,与Jetpack中SnackBar相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!