新建项目

scrollArea
滚动

toolBox

插入

tabWidget

stackedWidget

切换

索引是0

运行后,没有切换按钮,结合pushbutton,加两个Button

代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置默认选择第一个
ui->stackedWidget->setCurrentIndex(0);
connect(ui->Button1, &QPushButton::clicked, this, [=]() {
// 设置当前索引
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->Button2, &QPushButton::clicked, this, [=]() {
// 设置当前索引
ui->stackedWidget->setCurrentIndex(1);
});
}
Widget::~Widget()
{
delete ui;
}
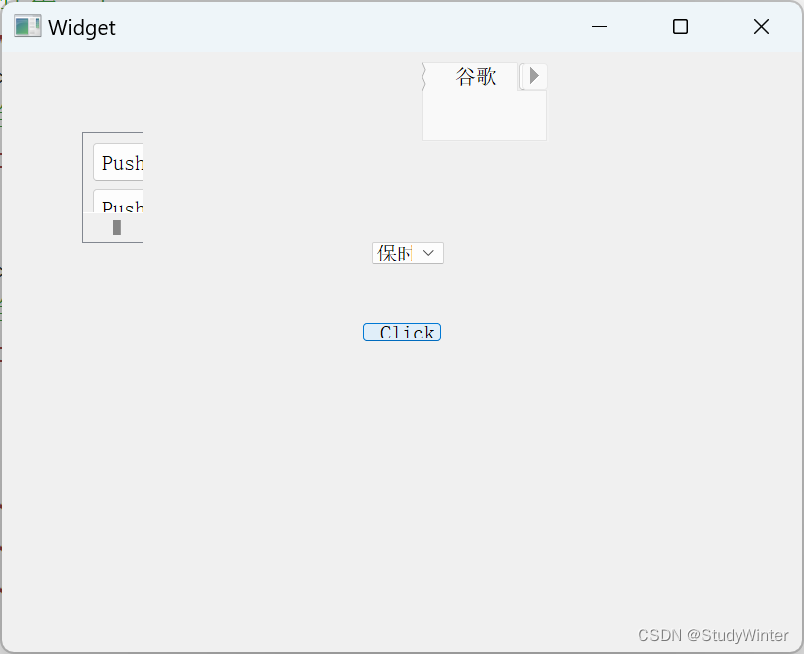
结果

frame
基本同Widget
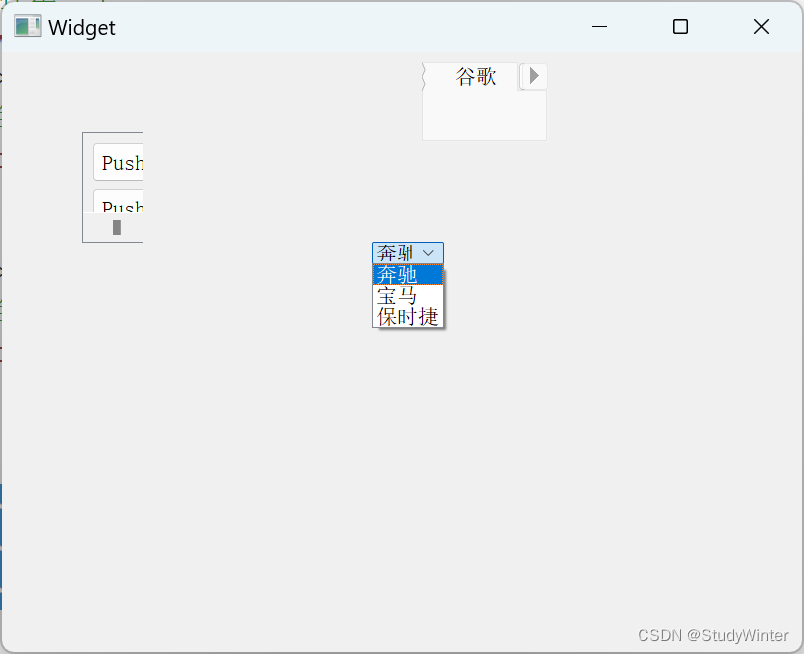
comboBox

代码
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("保时捷");结果

案例,点击按钮,定位到保时捷
代码
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("保时捷");
connect(ui->Button3, &QPushButton::clicked, this, [=]() {
// ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("保时捷");
});结果