1.简介
QWT,即Qt Widgets for Technical Applications,其目标是以基于2D方式的窗体部件来显示数据, 数据源以数值,数组或一组浮点数等方式提供, 输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。QWT工具库是基于Qt开发的,继承了Qt的跨平台特性。
主要功能
-
图形绘制:Qwt提供了一套强大的2D图形绘制功能,可以绘制曲线图、柱状图、等高线图、饼状图等各种类型的图形。
-
实时数据显示:Qwt支持实时数据的显示,非常适合用来创建动态的、实时更新的图形。
-
交互操作:Qwt支持各种交互操作,比如缩放、平移、数据拾取等。
-
控件:Qwt提供了各种控件,如滑动条、旋钮、表盘等,可以用来创建复杂的用户界面。
-
图形打印和导出:Qwt支持将图形打印到打印机或导出为各种图像格式,如PNG、JPG、SVG等。
-
跨平台:由于Qwt基于Qt,因此它可以在各种操作系统上运行,包括Windows、macOS、Linux等。
Qwt广泛应用于科学研究、工程设计、数据分析、医疗设备、工业控制等领域,是创建复杂、高性能GUI应用的强大工具。
Qwt与QCustomPlot比较
Qwt和QCustomPlot都是用于在Qt应用程序中创建图形和数据可视化的库。下面是它们之间的一些基本比较:
-
易用性:对于初学者来说,QCustomPlot可能更易于入门。它的API直观易懂,而Qwt则有一些复杂性,需要更深入的理解。
-
功能:Qwt和QCustomPlot都提供了一系列的功能,包括2D曲线图、图表、刻度、等等。然而,Qwt由于历史更长,它的功能可能更为丰富一些。
-
社区支持:这取决于具体的时间和情况。社区的活跃度和维护情况可能会影响库的长期使用性和可靠性。到我最后更新知识库(2021年9月)为止,Qwt有更长的历史和成熟的社区,但QCustomPlot也有良好的支持。
-
性能:两者的性能可能会根据具体的使用场景和实现方式而有所不同。总体来说,它们都可以在大多数常见的使用场景下提供良好的性能。
QCustomplot - 6.QCustomplot详解_Mr.codeee的博客-CSDN博客
2.编译
2.1下载
下载源码6.2.0.zip和帮助文档6.2.0.qch

qwt - Browse /qwt/6.2.0 at SourceForge.net
2.2编译
Qt Creator打开源码内的qwt.pro,选择Release版本。
打开编译开关,在qwt->other files->qwt.prf中,去掉QMAKE_RPATHDIR的注释。

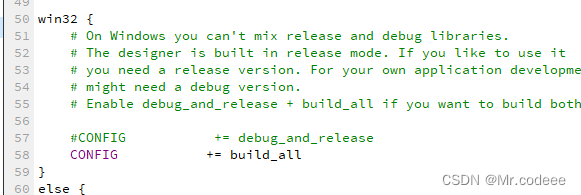
注释掉qwtbuild.pri里的CONFIG += debug_and_release,qwt->designer->qwtbuild.pri。

先执行菜单中qmake,再点击构建,开始编译。
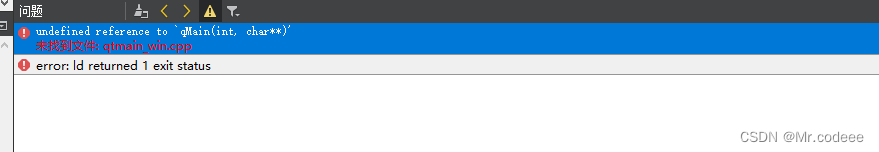
编译报错:我用的Qt_5_9_0_MinGW_32bit编译器。

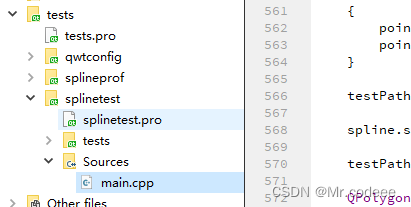
解决方法:找到以下main.cpp,补全main函数。

改为以下代码:再次编译成功。
int main(int argc,char* argv[])
{
testSplines();
testDuplicates();
}3.安装
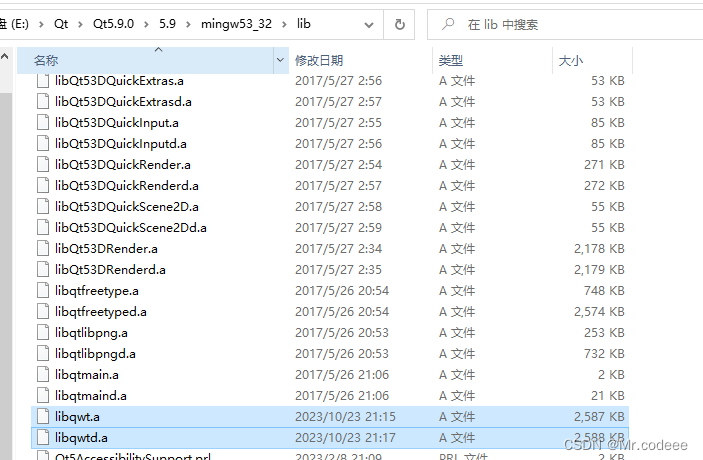
3.1将编译文件夹中的lib文件夹下的libqwtd.a和libqwt.a文件复制到Qt安装目录下对应的lib文件夹下。


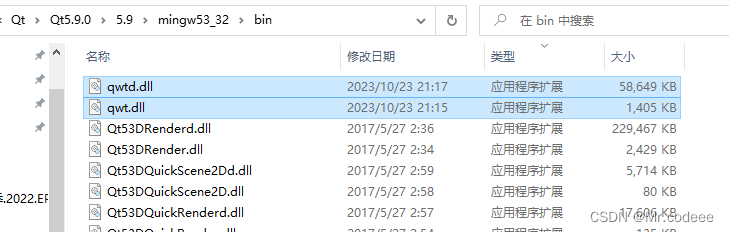
3.2将编译文件夹中的lib文件夹下的qwtd.dll和qwt.dll文件复制到Qt安装目录下对应的bin文件夹下。

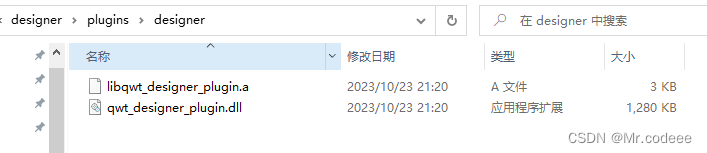
3.3编译文件夹designer->plugins->designer 所有文件复制到Qt安装目录下对应的plugins/designer文件夹下。


4.测试
新建工程untitled,同级目录新建3rdPart目录。

以下是3rdPart的目录结构。

将6.2.0源码包中的src目录下的头文件拷贝到3rdPart/include目录。

修改工程untitled中的pro文件。
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = untitled
TEMPLATE = app
INCLUDEPATH += ../3rdPart/include
LIBPATH += ../3rdPart
win32:CONFIG(debug, release|debug){
QWTLIB = qwtd
}else{
QWTLIB = qwt
}
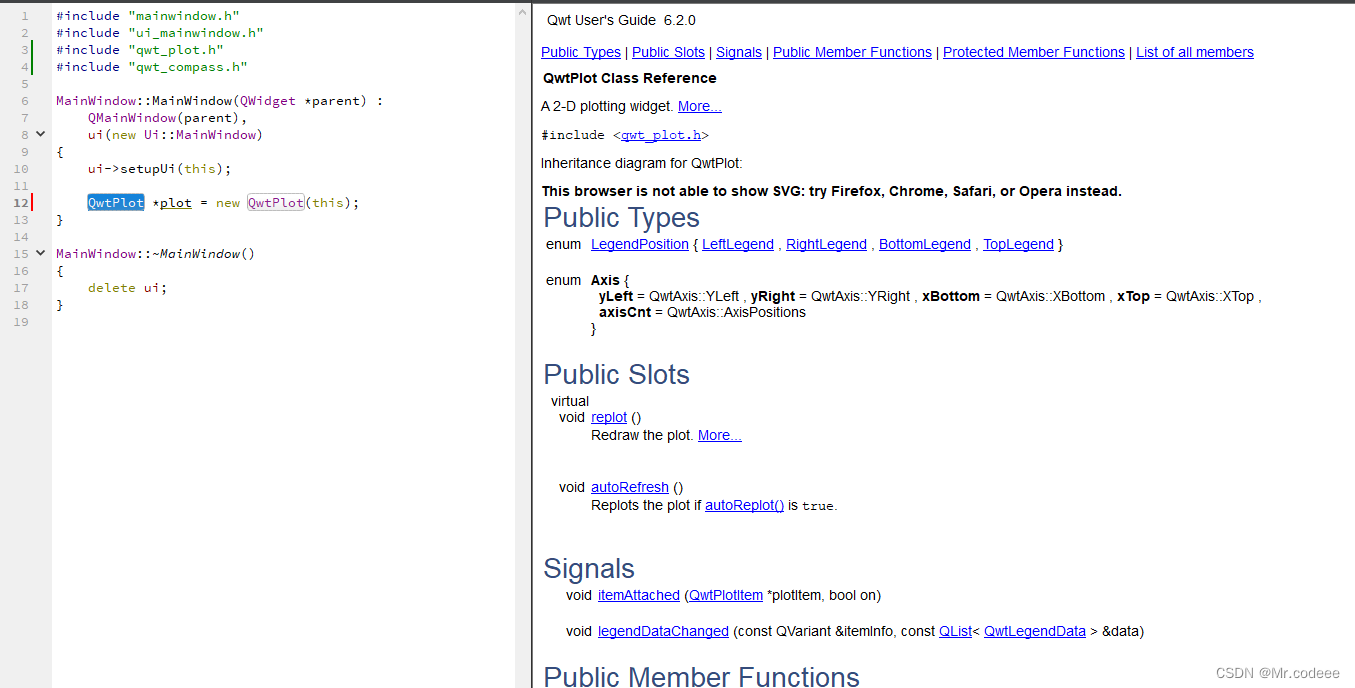
LIBS += -l$$QWTLIB编写代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "qwt_plot.h"
#include "qwt_compass.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QwtPlot *plot = new QwtPlot(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
运行截图:

5.在Qt Designer中拖拽QWT控件
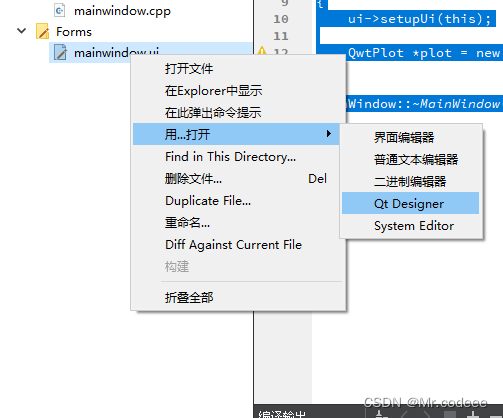
选择Qt Designer打开ui文件

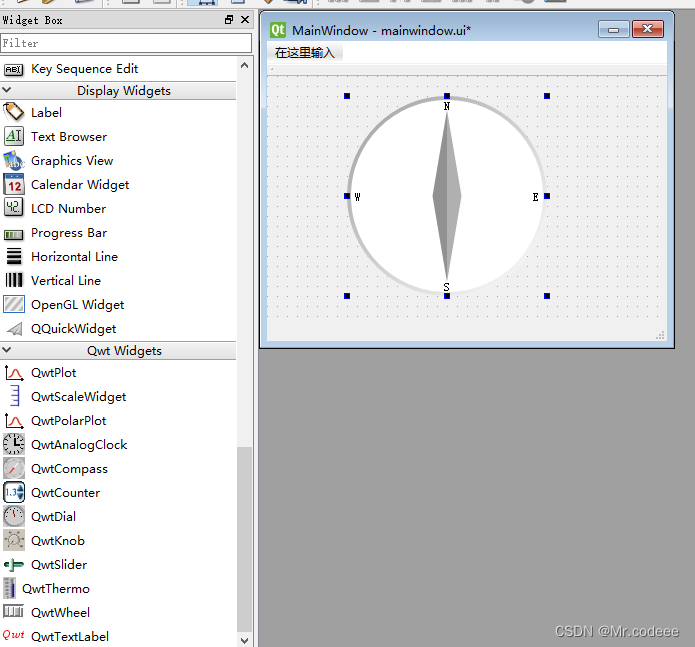
随机拖动一个widget到ui界面。

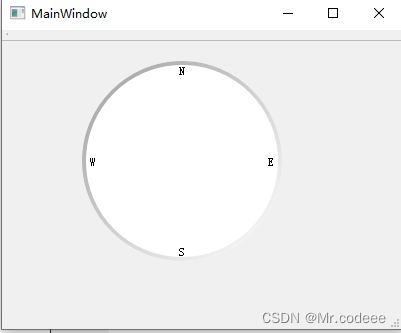
运行截图:

6.设置帮助文档
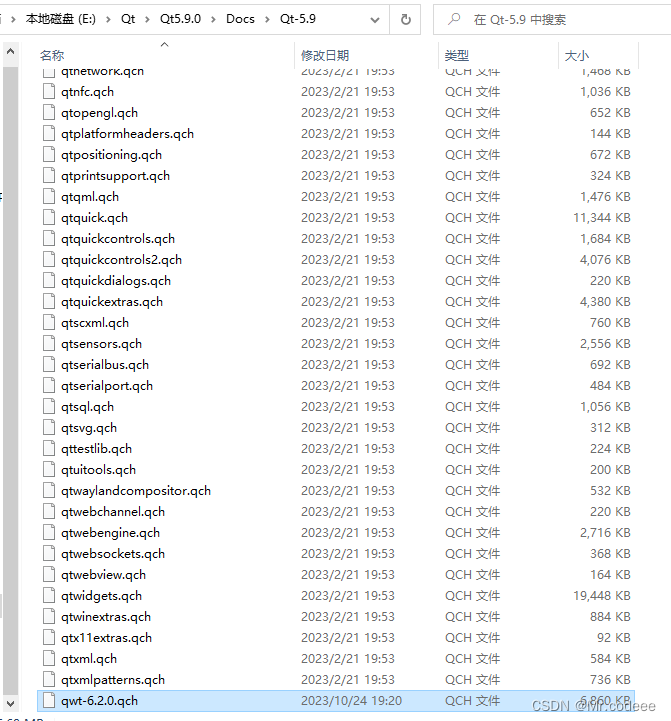
将2.1下载的6.2.0.qch放入到Qt的Docs目录下。

选中QwtPlot类,按F1查看即可。