【Django restframework】django跨域问题,解决PUT/PATCH/DELETE用ajax请求无法提交数据的问题
1 问题描述:
我用restframework(ModelSerializer+GenericApiView)开发了一组符合RestFul接口标准的接口,这意味着它将支持客户端发来的GET、POST、PATCH、PUT、DELETE请求,分别对某一资源进行获取、创建、部分修改、全部修改、删除操作。
在进行前后端联调的时候,我遇到了跨域问题:ccess to XMLHttpRequest at ‘http://127.0.0.1:8000/book/’ from origin ‘http://localhost:63342’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource。
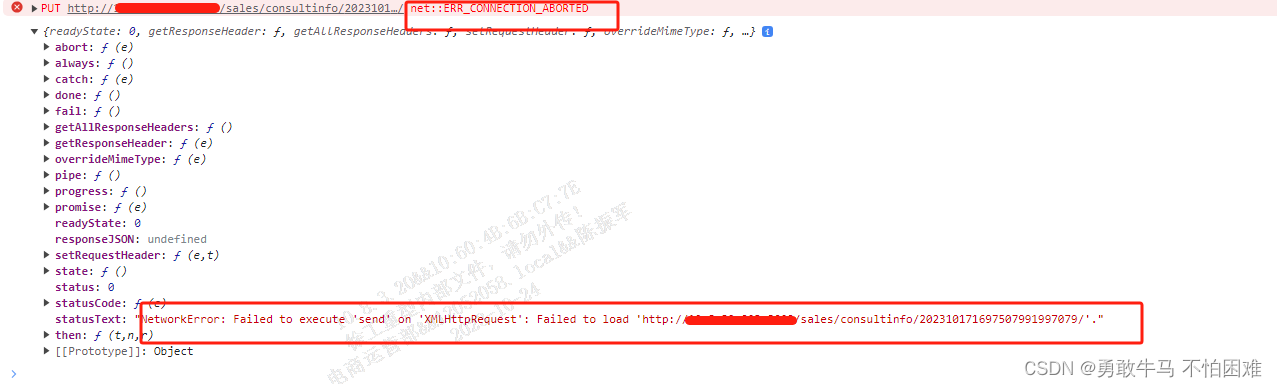
于是我使了用第三方库django-cors-headers,并在settings中做了一些配置。此时,GET、POST请求(简单请求)可以正常的提交与请求数据,但是PUT请求提示:net::ERR_CONNECTION_ABORTED,浏览器返回NetworkError: Failed to execute ‘send’ on ‘XMLHttpRequest’: Failed to load

我很困惑,并不清楚为什么跨域请求资源只允许提交GET/POST请求,因为之前我已在后端做好了一系列配置。这个问题困扰了我两天,期间我尝试了各种方法,包括自定义CORS中间件、重写ajax提交PUT请求的方式等,都没有解决PUT无法提交的问题。终于,我找到了一个办法,并且成功了。
我的服务器是Windows Server2016
2 解决办法:
2.1 解决方法综述
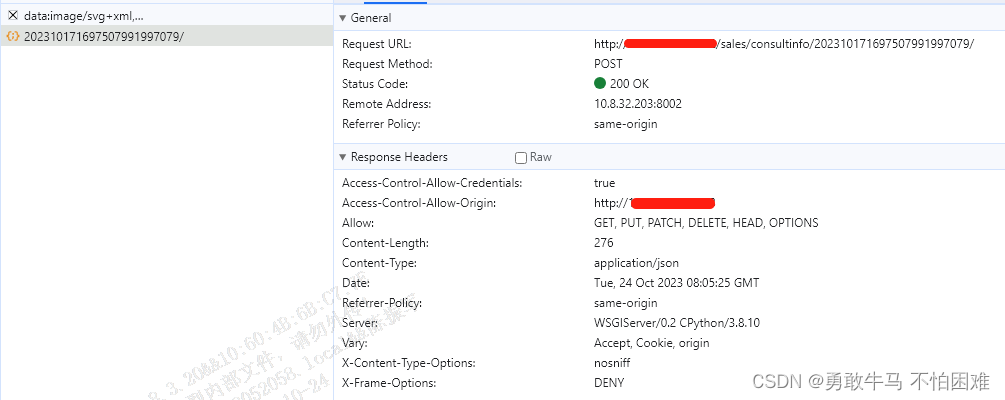
① 前端用POST请求替代PUT/DELETE,并且在header中定义`X-HTTP-Method-Override:PUT`
② 后端引入python第三方库`django-method-override`,它用于识别前端http请求header中的X-HTTP-Method-Override参数值,并将它与相应的视图对应起来。
2.2 解决方法实行
2.2.1 前端
前端我用的是jQuery ajax来发起PUT请求,我做了以下配置:
$.ajax({
url: 'yourUrl',
type: 'POST', // 此处必须是POST
headers: {
'X-HTTP-Method-Override': 'PUT', // 此处是实际的请求方式 对应后端视图可接受的请求方式
'accept': 'application/json', // 这也是必须的
},
data: JSON.stringify({
'name': name,
'mobile': mobile,
'province': province,
}),
dataType: 'json',
contentType: 'application/json',
async: false,
crossDomain: true,
success: function (res) {
// 成功的操作
},
error: function (res) {
// 失败的操作
}
})
2.2 后端的配置
第一步:安装django-method-override
pip install django-method-override
第二步:重写项目配置文件settings.py
INSTALLED_APPS = [
'corsheaders',
'method_override', # 新增的
# ...
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
# ...
'django.middleware.csrf.CsrfViewMiddleware',
'method_override.middleware.MethodOverrideMiddleware', # 新增method_override中间件,注意在CSRF之下
# ...
]
第三步:重启项目
成功提交,并且成功的更新了数据库。

目前我只尝试了PUT请求,PATCH和DELETE还未用此法进行测试。如果有问题我将回来更新这篇文章,希望能对大家解决此问题提供一些思路。