👑 博主简介:知名开发工程师
👣 出没地点:北京
💊 2023年目标:成为一个大佬
———————————————————————————————————————————
版权声明:本文为原创文章,如需转载须注明出处,喜欢可收藏!
一. 需求
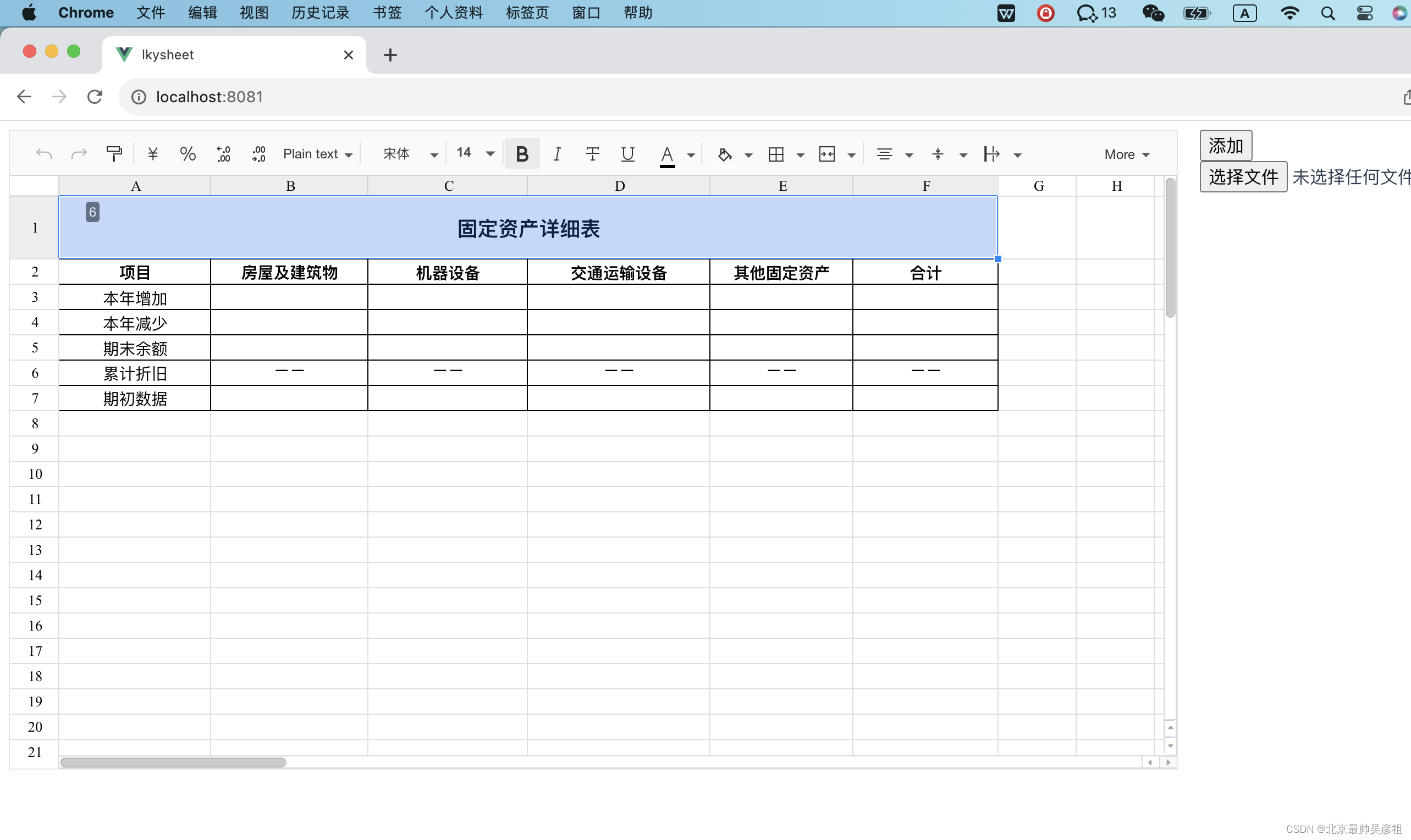
项目使用 Luckysheet 实现 excel 文件的在线编辑操作,导入导出使用 Luckyexcel 插件来实现,现在的需求是:从后台返回文件流,并通过 Luckyexcel 加载并回显在 Luckysheet 中,实现如下。
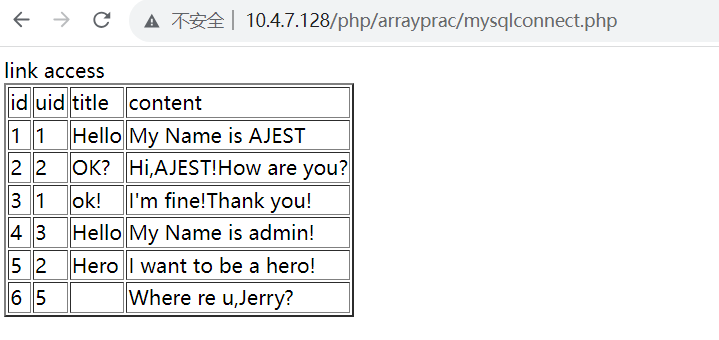
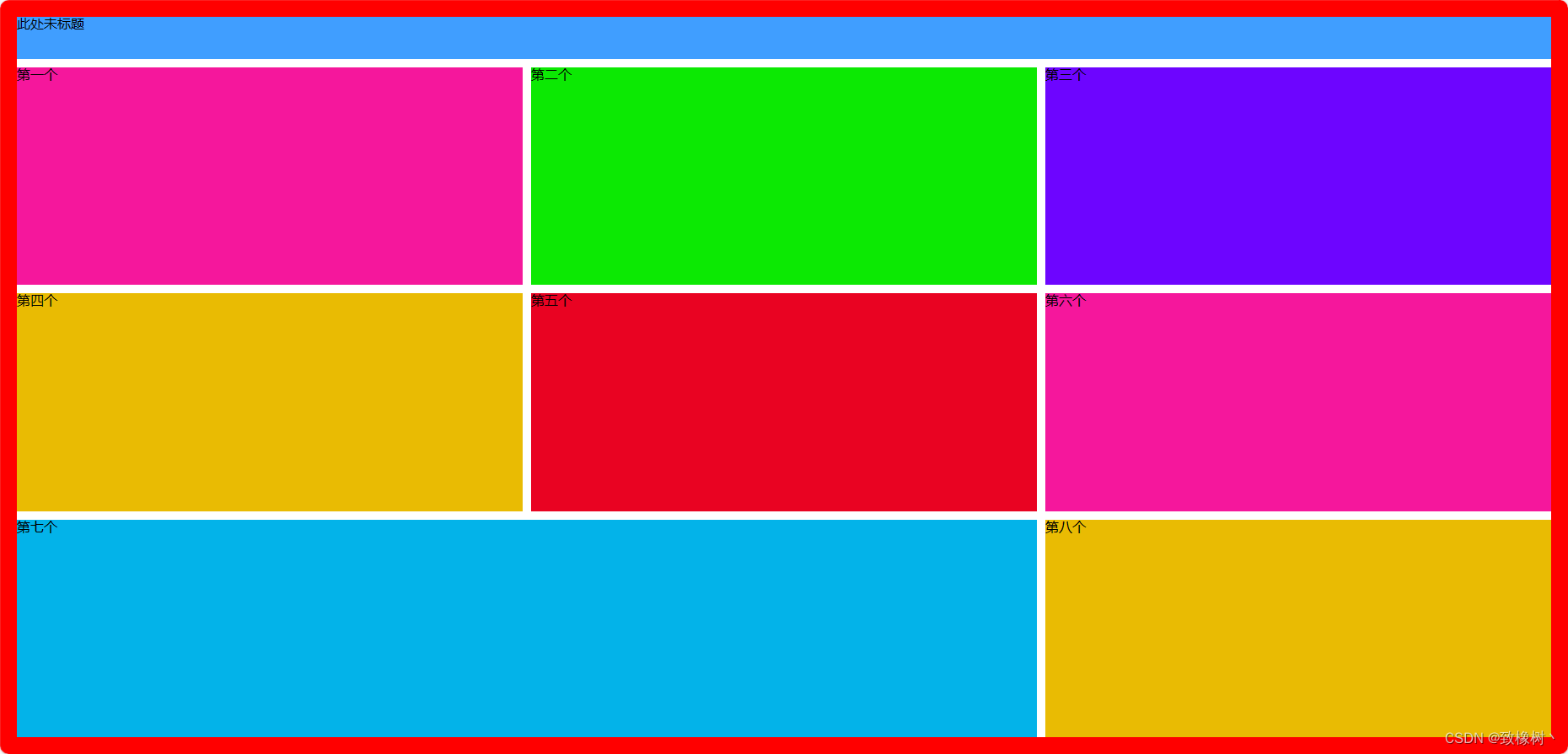
二. 效果图

三. 后端代码
@GetMapping("/downfile")
public ResponseEntity<InputStreamResource> downloadFile() throws IOException {
File file = new File("/Users/zhoumj/Documents/workspace/idea/mavendemo/lksheet/src/main/resources/static/bbbb.xlsx");
InputStreamResource resource = new InputStreamResource(new FileInputStream(file));
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, "attachment;filename=" + file.getName())
.contentType(MediaType.APPLICATION_OCTET_STREAM)
.contentLength(file.length())
.body(resource);
}
四. 前端代码
loadExcel() {
this.$http
.get("http://localhost:8080/downfile", {
responseType: "blob"
})
.then((response) => {
console.log(response);
// 将获取到的文件对象传递给 uploadExcel 方法
const file = new File([response.data], "XXX.xlsx", {
type: response.data.type
});
console.log(file);
var files = [];
files.push(file);
this.uploadExcel2(files);
})
.catch((error) => {
console.error("文件获取失败:", error);
});
}
uploadExcel2(files) {
LuckyExcel.transformExcelToLucky(
files[0],
function (exportJson, luckysheetfile) {
if (exportJson.sheets == null || exportJson.sheets.length == 0)
return alert("读取excel文件内容失败, 目前不支持XLS文件!");
window.luckysheet.destroy();
window.luckysheet.create({
data: exportJson.sheets,
title: exportJson.info.name,
userInfo: exportJson.info.name.creator,
container: "luckysheet", // 设定DOM容器的id
showtoolbar: true, // 是否显示工具栏
showinfobar: false, // 是否显示顶部信息栏
showstatisticBar: false, // 是否显示底部计数栏
sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置
allowEdit: false, // 是否允许前台编辑
enableAddRow: false, // 是否允许增加行
enableAddCol: false, // 是否允许增加列
sheetFormulaBar: false, // 是否显示公式栏
enableAddBackTop: false, // 返回头部按钮
showsheetbar: false, // 是否显示底部sheet页按钮
enableAddRow: false, //允许添加行
// 自定义配置底部sheet页按钮
showsheetbarConfig: {
add: false,
menu: false
}
});
}
);
}