前言
对于刚开始看视频敲代码,最忌讳的便是一上来就完全照着视频做,这么做就算完完全全的跟着视频做出来一个项目,始终都无法将里面具体的知识化为己有,单纯来说只是简单的复刻,视频的作者本身是不会对他在做该项目过程中所遇到的bug和调试过程放出来的,所以你学到的就是一个几乎无bug的项目,这样你缺少一个主动去探索的过程,一个顺利、没有bug调试的项目自然不会让你印象深刻,这就是为什么会觉得做完项目后会有一种空虚的感觉,虽然一开始做项目可能对于自己的要求会稍微的下调,但不妨试着从一开始研究透一个项目,可以说这才是真正能从做项目中学到东西。
首先在选定这个项目前,先要问一下自己,这个项目具体是做什么的呢?它的使用场景是什么?它整体的一个业务流程是什么?它设计的理念是什么?它运用到了哪些具体的技术?对于项目有一个大体的了解对于后续深入的学习项目是非常有必要的,这个时候官方的文档就很重要了,就拿github中的项目来说,一般都带有一个文档对该项目进行介绍,甚至有的项目会说明现状以及对未来的相关规划,有了这个,我们就可以从整体上把握该项目的设计理念了。
然后无法避免的就是对于项目中知识点进行总结,在这里我的建议是开个电脑的笔记应用如Typora或者微软的笔记软件Onenote,这些有着更多可以帮助你管理笔记的功能,实现分类化的管理,如果你是初次做项目,在项目中所需要记录的知识点必然是很多,这些总结性的知识点能保存下来必然会成为你以后再做项目乃至工作的宝贵经验,有条理、分类清晰的笔记是你以后高效回顾复习的必然需要。
下面是我整理的一些关于GitHub上的前端相关的项目,希望对你有所帮助,整理不易,可以的话不要吝啬你的点赞喜欢收藏哈~
废话少说,我们直接进入正题——>
实用工具向
1.Echarts
Star:55.6k
Echarts提供了大量精美的图表,只有你想不到,没有你在它上面找不到的,同时点进相应的图标后便可以在线对它的JS或者TS源码进行修改,在其图形模板下修改自己想要的数据呈现,同时制作完后你可以将改图标下载到你的电脑或者是将修改后的JS代码复制到其他支持这类 数据可视化的软件(如Axure)来呈现


在线网址:https://echarts.apache.org/zh/index.html
仓库地址:https://github.com/apache/echarts
2.FHelper
Star:4.7k
作为一款 浏览器插件,同时你也可以把它作为浏览器里的 工具箱,它包括了JSON自动/手动格式化、JSON内容比对、代码美化与压缩、 信息编解码转换、二维码生成与解码、图片Base64编解码转换、Markdown、 网页油猴、网页取色器、脑图(Xmind)等,若是你不太喜欢去下载专门的软件去实现这些功能,那FHelper无疑是一个好选择

在线地址:https://www.baidufe.com/fehelper/index/index.html
仓库地址:https://github.com/zxlie/FeHelper
3.qwerty-learner
Star:9.9k
为键盘工作者提供锻炼打字能力和英文记忆能力的项目,当然,若是你在备考四六级,这同样可以为你提供帮助,提供发音和再次拼写单词能加深印象~

在线网址: https://qwerty.kaiyi.cool/
仓库地址:https://github.com/Kaiyiwing/qwerty-learner
好的,正经的介绍完我们来点有意思的~~~
游戏娱乐向
1.吃豆人(pacman)
Star:1.1k
一款经典的游戏开发案例,包括地图绘制、玩家控制、NPC根据玩家坐标实时自动寻径、吃豆 积分系统、 能量豆功能、多关卡(共12关)、特殊物品记分功能的实现,基于Javascript开发的小游戏。

在线体验:https://passer-by.com/pacman/
仓库地址:https://github.com/mumuy/pacman
2.俄罗斯方块(react-tetris)
Star:7.6k
在这个经典的游戏项目中,体验小时候在游戏机上游玩 俄罗斯方块的感觉,其对于pc、手机端都做了自适应,同时适应键盘和触屏的操作,此外,无论你对页面刷新亦或是不经意关闭,都会保存当前的进度,重新打开链接便可以继续游玩。

在线体验:https://chvin.github.io/react-tetris/?lan=zh
仓库地址:https://github.com/chvin/react-tetris
3.异形工厂
Star:5.8k
让你尽情发挥创造力,享受思维乐趣的益智类游戏。游戏目标是通过建造工厂生产符合要求的图形,操作简单只需设置好设施就会自动创造出各种图形,但随着关卡的深入难度将逐渐提高,越来越烧脑。

在线体验:https://shapez.io/
仓库地址:https://github.com/tobspr/shapez.io
4.2048
Star:11.7k
2048是一款非常经典的数字 益智游戏,由gabrielecirulli制作完成并将其上传到仓库上,游戏玩法简单易懂,最终目标拼凑出数字2048就算成功。

在线体验:https://play2048.co/
仓库地址:https://github.com/gabrielecirulli/2048
5.ChineseBQB(中国的表情包)
Star:11.2k
这个项目不同于上面,这个可能我们在日常的聊天当中更常用,如果你是表情包困乏户,那么这将是你获取表情包的可靠途径,只要输入关键词,即可匹配大量的可爱沙雕的表情包,真正解决“图到用时方恨少”的问题

在线体验:https://www.v2fy.com/asset/0i/ChineseBQB/
仓库地址:https://github.com/zhaoolee/ChineseBQB
6.亲戚关系生成器(mumuy)
Star:2.5k
逢年过节,走亲戚是中国人的传统,这时便难免遇到一个尴尬的情况,不知眼前的亲戚该如何称呼,有了这款开源的亲戚关系计算器,拒绝叫不出口傻站着的尴尬场景。

在线体验:https://passer-by.com/relationship/
仓库地址:https://github.com/mumuy/relationship
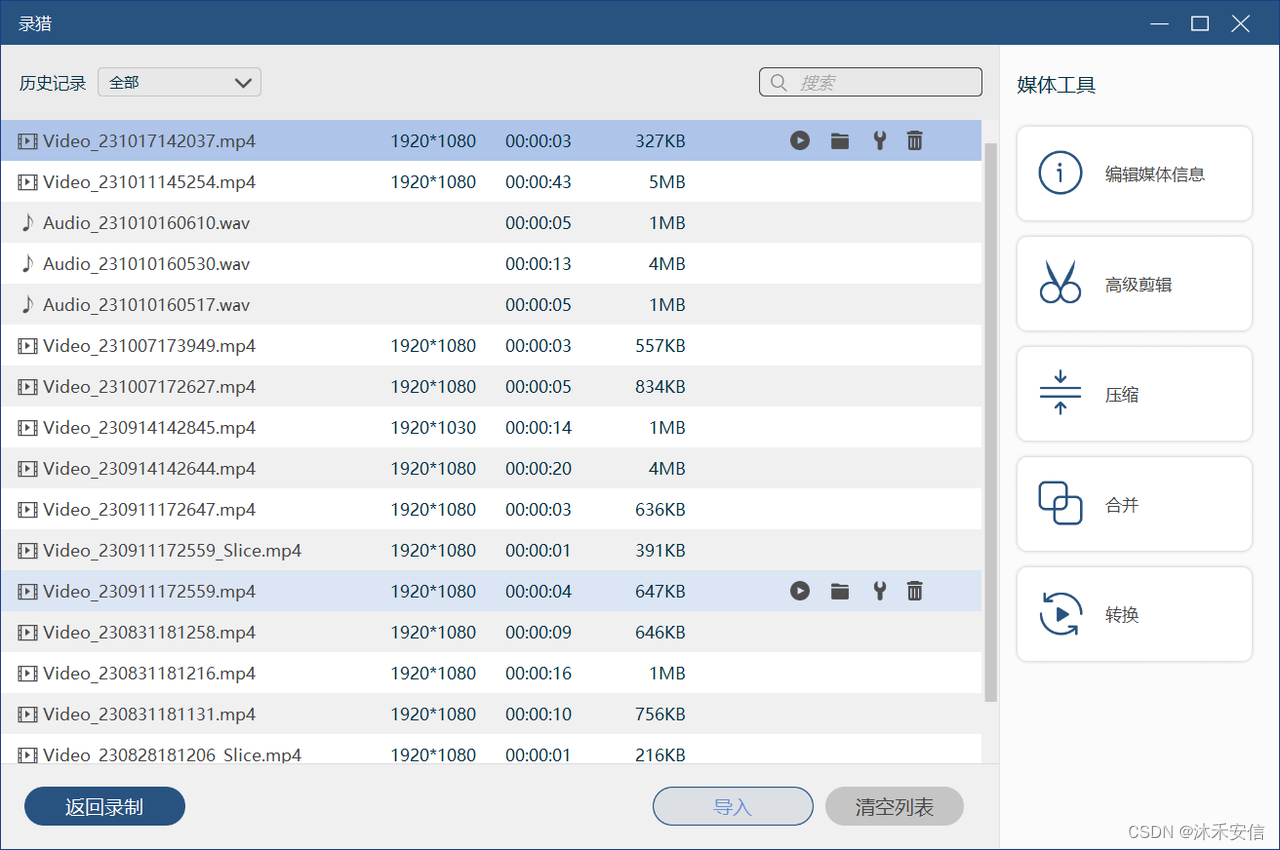
7.Thief
Star:5k
一款摸鱼神器,包含小说、视频、游戏等的高技术摸鱼手段(,真正的做到工作摸鱼两不误。

官网下载:https://thief.im
仓库地址:https://github.com/cteamx/Thief
8.狗屁不通文章生成器(BullshitGenerator)
Star:15.7k
废话文学、形式主义,如何去写,这个项目给出了“标杆”,有时候,论文万字,懒人专属(滑稽)

在线体验:https://suulnnka.github.io/BullshitGenerator/index.html
仓库地址:https://github.com/menzi11/BullshitGenerator
9.诺基亚短信生成器(zzkia)
Star:1.4k
“有内鬼,终止交易”,这张百年的老图令人印象深刻,当下,这个项目可以让你在手机上自由编辑信息,支持多种机型,体验DNA被唤醒的感觉。

在线体验:https://zzkia.noddl.me
仓库地址:https://github.com/dcalsky/zzkia
其它高星前端项目
1、frontend-dev-bookmarks
Star: 38k
前端开发人员常用书签的一个集合。这个项目收集了各种 前端技术方面的书签链接,包括 编程语言、框架、工具、设计等等。这些书签链接可以帮助开发人员 快速查找资料和解决问题。这个项目不仅是一个积累了大量优质链接的资源,也是一个开放的社区,开发人员可以自由地分享链接和贡献自己的知识。
仓库地址:https://github.com/dypsilon/frontend-dev-bookmarks
2、awesome-javascript
Star: 30.5k
"awesome-javascript" 是一个 JavaScript 相关资源的集合,包括库、框架、工具等等。它是一个由 开源社区贡献的列表,并且会不断更新和完善。"awesome"一词的含义是"令人惊叹的、非常棒的",因此这个项目的名称就意味着它是一个令人惊叹的 JavaScript 资源汇总。除此之外,类似"awesome-javascript"这样的项目还有很多,例如"awesome-python"、" awesome-go"等等,它们都旨在收集特定领域的开源资源,方便大家学习和使用。
仓库地址:https://github.com/sorrycc/awesome-javascript
3、 mocha
Star: 22k
Mocha是一款流行的JavaScript测试框架,用于编写和运行测试。它可以在浏览器和Node.js环境下运行,并具有简洁的语法、异步测试支持、 覆盖率报告等功能。Mocha还具有可扩展性,可以轻松地与其他库和工具集成,如Chai断言库和Sinon 模拟库。此外,Mocha还支持多种测试类型,如单元、集成和 端到端测试。

在线网址:https://mochajs.org/
仓库地址:https://github.com/mochajs/mocha
4、d3
Star: 105k
d3是一个JavaScript 数据可视化库,全称为Data-Driven Documents。它可以将数据转换成各种图表和可视化效果,并使用户能够对图表进行交互操作。d3通过使用HTML、SVG和CSS等Web标准,可以在任何现代浏览器上运行。d3的主要优势在于将数据与图表完全融合在一起,使得用户可以通过程序动态地创建可视化效果,而不是依赖预定义的图表模板。其强大的API和灵活性使得d3成为数据可视化领域的重要工具之一。

在线网址:https://d3js.org/
仓库地址:https://github.com/d3/d3
5、 Chart.js
Star: 60.3k
Chart.js是一个由JavaScript编写的开源图表库,用于在网页中创建各种类型的交互式图表。Chart.js可用于开发数据可视化 应用程序,提供了丰富的功能和灵活的选项,可以针对不同的数据和需求进行定制化操作,并且易于使用和配置。Chart.js支持多种图表类型,包括线图、 柱状图、饼图、 雷达图等,同时还能够进行动画效果、各种交互事件、 响应式设计等高级功能。通过Chart.js,开发者可以快速创建美观、功能强大的图表,以展示数据和信息。

在线网址:https://www.chartjs.org/
仓库地址:https://github.com/chartjs/Chart.js
6、animate.css
Star: 77.5k
animate.css是一个使用CSS3动画效果的开源库,其中包含了多种动画效果,开发者可以在网站中使用这些预设的动画效果,使其更加生动有趣。Animate. css库提供了一套简单易用的API,可以在任意HTML元素上进行添加、删除动画效果,甚至可以自定义效果。这些动画效果可以用于HTML、SVG、移动端可以实现各种增强的用户体验,并且动画控制十分方便。

在线网址:https://animate.style/
仓库地址:https://github.com/animate-css/animate.css
7、parallax
Star: 16.1k
Parallax是一个视觉效果,指的是物体在不同视角下看起来位置发生偏移。这种效果通常用于3D图形、 计算机游戏和动画制作中,可以使得画面看起来更加立体和真实。在 网页设计中,parallax也可以被用于制作面板滚动效果,让用户感到网页的深度和活力。

在线网址:http://matthew.wagerfield.com/parallax/
仓库地址:https://github.com/wagerfield/parallax
8、 video.js
Star: 35.3k
video.js是一个开源的JavaScript和CSS库,用于定制 视频播放器。它提供了跨平台、浏览器兼容的视频播放体验,支持自定义皮肤、插件、交互功能等。它使用HTML5 video标签作为底层视频播放器,并在此基础上实现了一系列功能,比如全屏、 倍速播放、音量控制、字幕显示等。video.js已经被广泛应用于互联网视频网站、 在线教育、广告营销等领域。

在线网址:https://videojs.com/
仓库地址:https://github.com/videojs/video.js
9、polymer
Star: 21.9k
Polymer是由 谷歌开发的一个开源JavaScript库,用于构建Web组件。它允许开发者使用现代的Web技术去创建组件,比如自定义元素、模板、 数据绑定等。Polymer还提供了一些内置的、可重用的组件,比如按钮、 文本框、图标等。Polymer的目标是让开发者能够更加轻松地创建功能强大、易于维护的Web应用程序。

在线网址:https://polymer-library.polymer-project.org/3.0/docs/devguide/feature-overview
仓库地址:https://github.com/Polymer/polymer
10、reveal.js
Star: 63.5k
reveal.js 是一个基于 HTML 和 CSS 的开源幻灯片库,用于创建优美的演示文稿和教育课件。它是由 Hakim El Hattab 创造的,通过利用 CSS3 和 3D变换,能够实现很多高级的动画效果。它可以实现丰富的布局和样式设计,同时也具有易用、灵活等特点,成为许多技术博客、现场演示和课堂演示的选择。

在线网址:https://revealjs.com/
仓库地址:https://github.com/hakimel/reveal.js
11、three.js
Star: 90.6k
three.js 是一个 JavaScript 库,用于创建和呈现 三维图形场景。它在 WebGL 技术的基础上开发,提供了许多简单易用的接口、方法和功能,可以帮助开发者快速地在网页中制作出高质量的交互式三维场景、动画和游戏。three.js 支持多种常用的 3D 文件格式,包括 OBJ、FBX、STL 等,也支持 VR 和 AR,可以用于建模、可视化、游戏、 智能展示等多个领域。

在线网址:https://threejs.org/
仓库地址:https://github.com/mrdoob/three.js
12、foundation
Star: 29.4k
Foundation 是一个响应式的 前端框架,它使用了HTML,CSS和JavaScript来构建现代的响应式网站和应用程序。Foundation 提供了 网格系统、基本样式、表单元素、按钮、图标、导航、工具提示、警告框等等现代网站和程序所需的基本部件和组件。它是一个免费的 开源项目,并且拥有一个庞大的 开发者社区,可以在 GitHub 上访问其 代码库。Foundation 还有一个强大的 文档库和多种教程,可以帮助开发者入门并掌握 Foundation 的使用方法。

在线网址:https://get.foundation/
仓库地址:https://github.com/foundation/foundation-sites
13、fastclick
Star: 18.8k
FastClick 是一个 JavaScript 库,它消除了物理点击和 移动浏览器上触发点击事件之间的 300 毫秒延迟。此库对于构建具有许多可单击元素(如按钮和链接)的移动 Web 应用程序非常有用,因为它提供了更快、响应更快的用户体验。
仓库地址:https://github.com/ftlabs/fastclick
14、hammer.js
Star: 23.5k
hammer.js是一个专为移动端开发设计的JavaScript库。它提供了触摸 手势识别和处理的功能,包括拖动、缩放、旋转、按压等手势。使用其提供的API,开发者可以方便地实现高级的交互效果。hammer.js支持多种手指触摸,包括单指、双指、三指等操作,在桌面端也可以模拟触摸操作。hammer.js的代码简洁轻量,易于学习和使用,被广泛应用于移动Web应用和Hybrid应用的开发中。

在线网址:http://hammerjs.github.io/
仓库地址:https://github.com/hammerjs/hammer.js
15、Swiper
Star: 34.8k
Swiper是一个基于JavaScript的现代移动端 网页滑动框架,提供丰富的特效和屏幕滑动管理功能。Swiper已被广泛应用于移动端网页开发领域,例如全屏滑动、焦点图切换、图片展示、Banner广告轮播效果等等。

在线网址:https://swiperjs.com/
仓库地址:https://github.com/nolimits4web/swiper
16、 awesome-nodejs
Star: 50.6k
awesome-nodejs是一个收集了各种与Node.js相关的优秀资源、工具、框架和库等的列表。其中包括了大量的资料、文档、教程和示例等,旨在为Node.js开发者提供可靠的参考和帮助。用户可以通过浏览该列表来快速了解Node.js生态系统中最具价值的资源,以有效提高自己的技能水平和开发效率。
仓库地址:https://github.com/sindresorhus/awesome-nodejs
17、hexo
Star: 36.5k
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成 静态网页。

在线网址:https://hexo.io/zh-cn/
仓库地址:https://github.com/hexojs/hexo
18、electron
Star: 107k
Electron是一个使用 JavaScript、HTML 和 CSS 构建 桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验

在线网址:https://www.electronjs.org/
仓库地址:https://github.com/electron/ele