问题描述
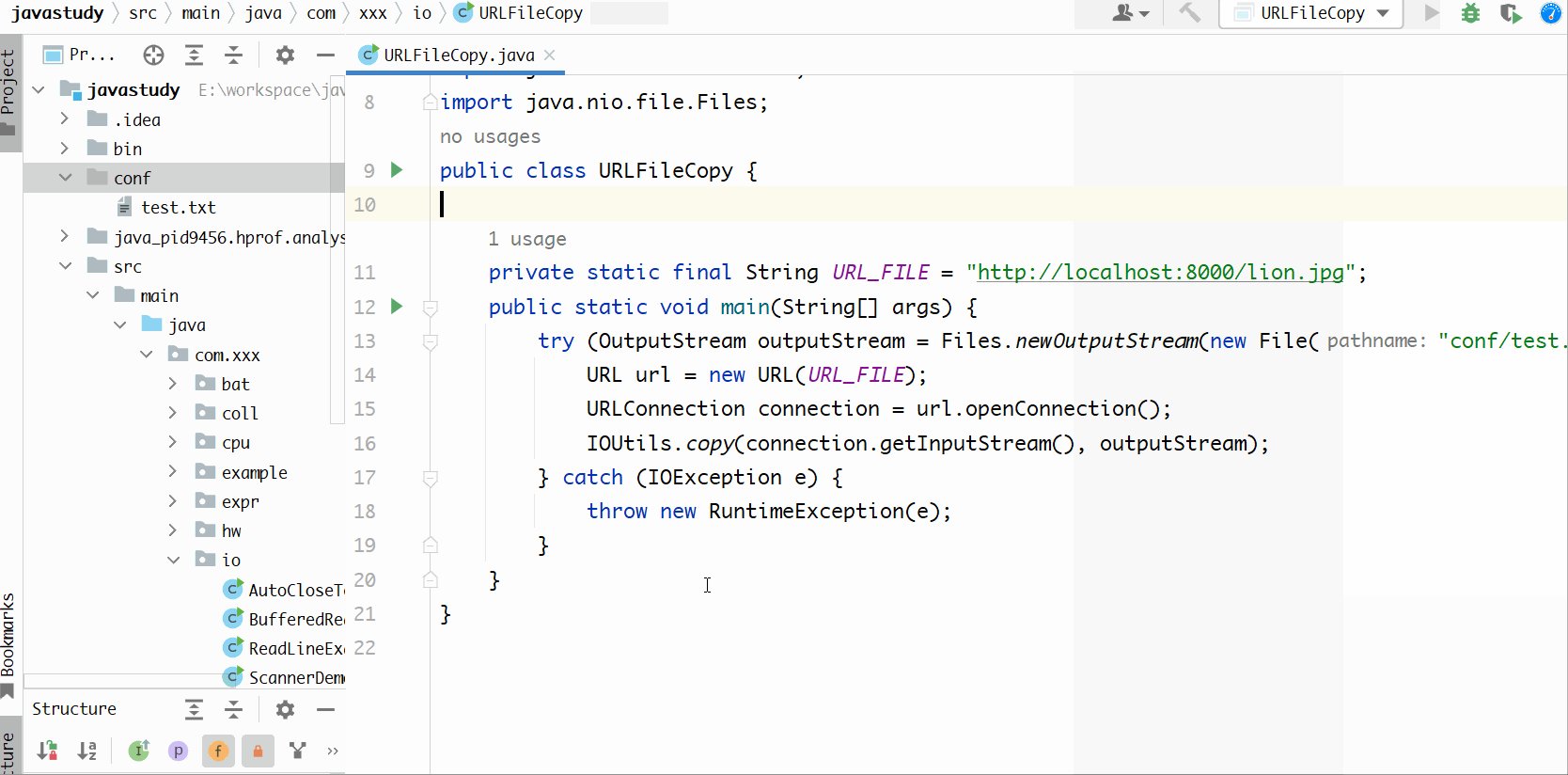
项目经理说需快速要写一个大屏,然后拿给售前去给客户做个展示。其中有一块需要展示一个拓扑图,绘制拓扑图时用了定义了一个图片节点,然后图片的导入方式是 require的方式,然后本地npm run dev启动的时候可以正常显示,没有任何问题。但是,想把代码打包一份,交给售前人员。(这里售前人员的打开方式就是直接将我发给他的dist目录下的index.html用浏览器打开)不久后,反馈说拓扑图的节点不显示,于是开始排查问题。
问题排查
- 本地用浏览器打开打包好的index.html,发现css中引入的图片可以正常加载,但是require导入的图片确无法正常加载。如下图:

- 后来经过查找才知道,本地直接打开html文件,是使用的 file协议,而require方式导入是需要发请求的,由于浏览器的同源策略限制,http协议与 file协议不匹配,所以会报跨域的错误。
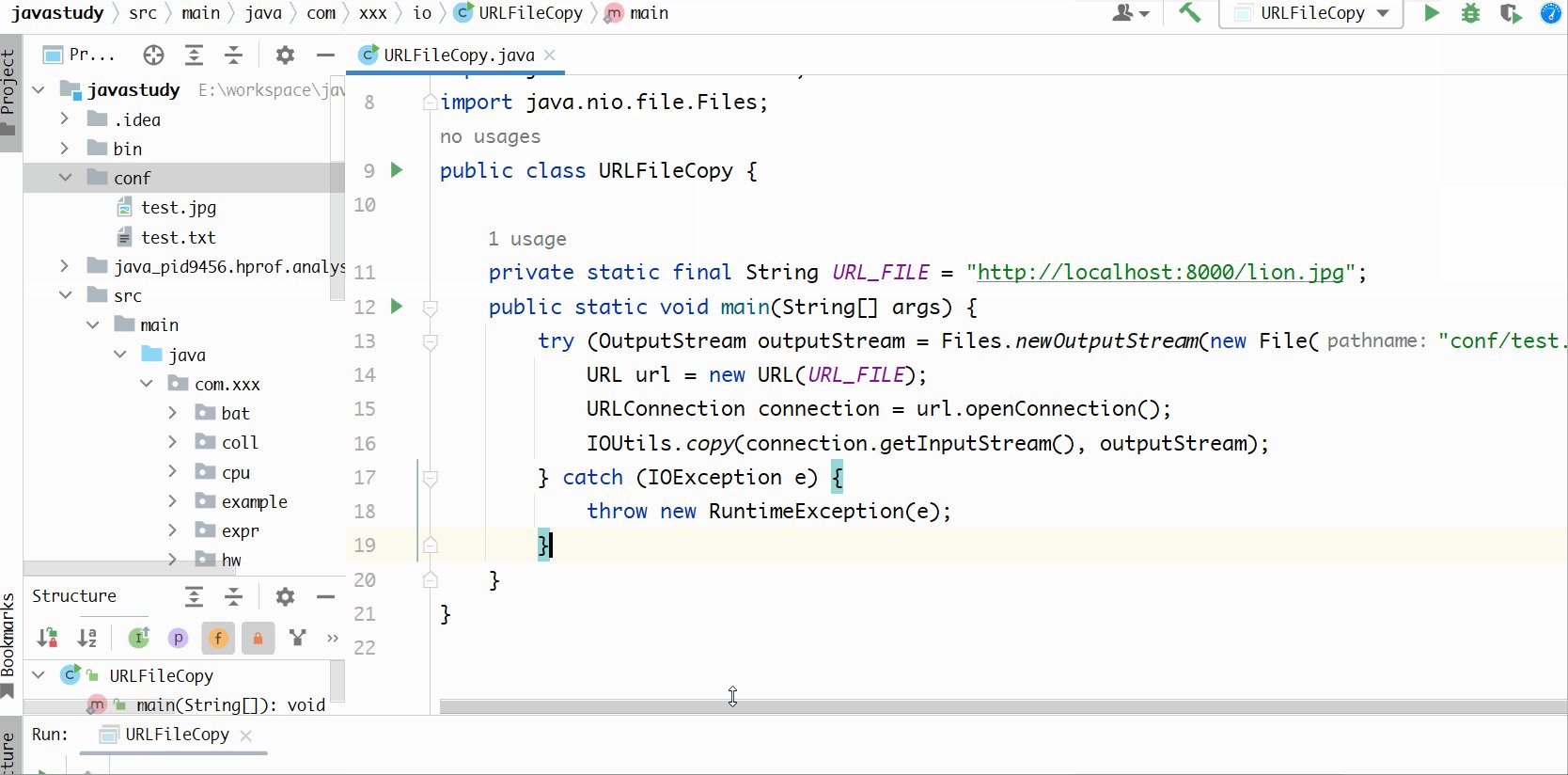
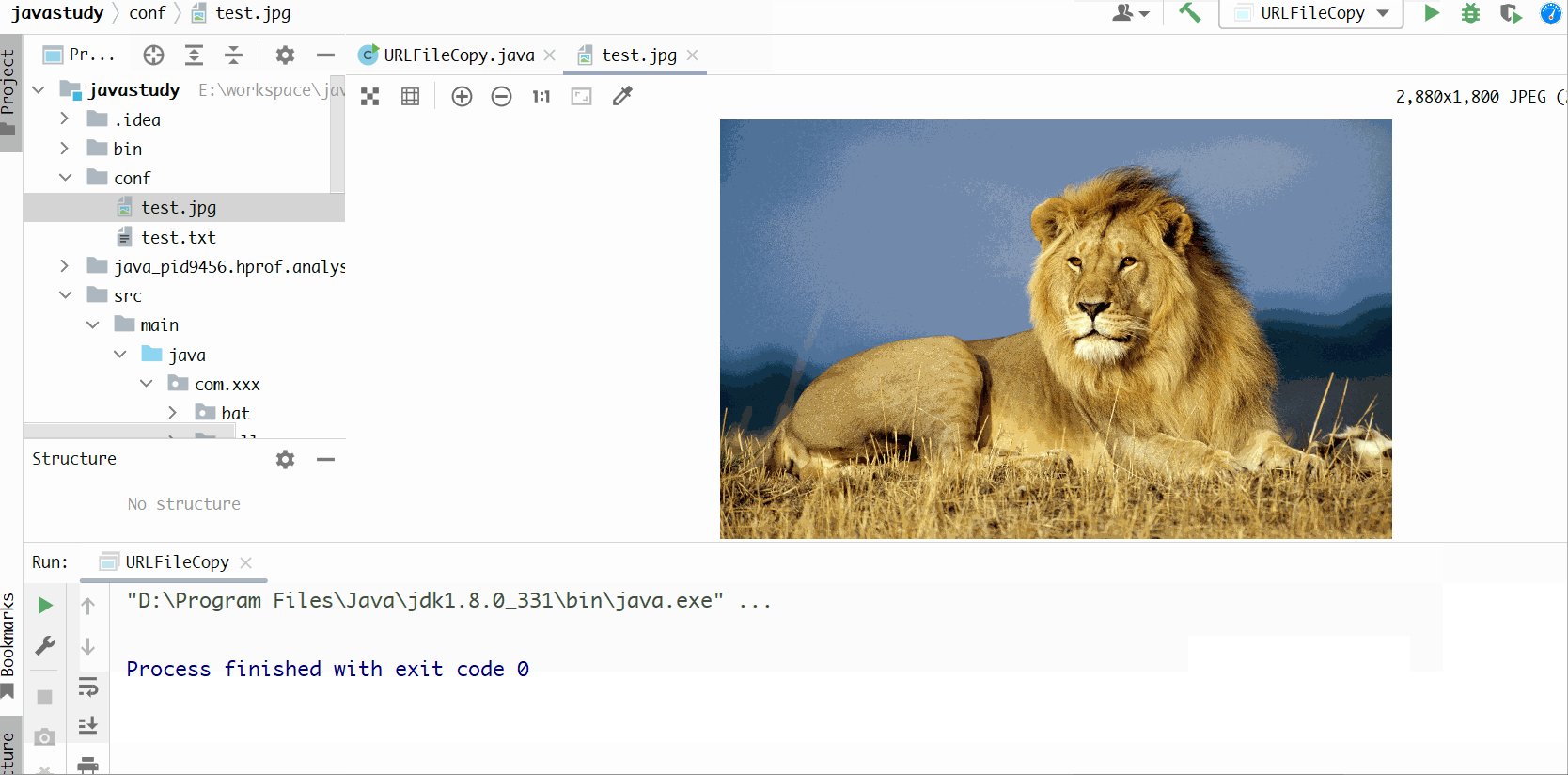
- 然后本地通过phpstudy去跑了一个tomcat,把打包的文件放到了一个服务器上,发现确实是没有问题,require导入的图片可以正常发请求显示。
方案一
既然知道了把项目放到一个服务器上就可以,那么npm 安装一个 http-serve就可以解决了。于是把方案告诉了项目经理,但是项目经理说,这种方案不行,售前经理不会装node,不会装 http-serve。。。。
没办法了,继续想其他方案吧!
方案二
无意中发现,项目中一个require导入的图片图标,在file协议下居然可以正常显示,然后就比对了一下不同之处,发现这个图标图片打包的时候被编译成了base64了。于是就查了base64图片的特殊之处,查找得知base64格式的图片是不需要发请求获取的(一般是减少页面请求优化的手段之一,但是存在会使图片体积增加的问题)。好了,既然是因为请求的原因导致的,那么将图片转为base64不用发请求了,这不就解决了。转base64有以下两种方式:
- 使用base64在线转化网站,将用到了图片转为base64格式,复制后替换掉代码中require(xxxx)导入图片的方式。(当然,这样一个个转为太麻烦,那就用下面方案)
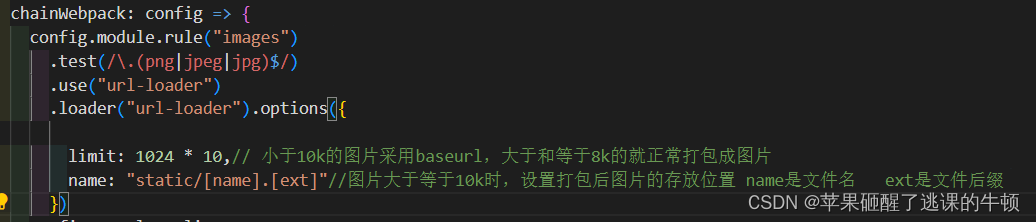
- 使用webpack配置实现自动转化。首先用 vue inspect --mode=development >webpack.dev.js 导出webpack的默认配置,看到里面的默认配置是小于4kb的会自动帮我们转化,我们需要查看一下我们图片的大小,然后加大这个值

- 注意不是在导出的默认配置文件中修改,而是在vue.config.js中修改,覆盖掉默认配置。当然,不同的vuecli版本可能写法不同,具体就需要根据你的vuecli版本去修改了