最近工作做了个小地图,再此记录下思路。
1、准备所需素材

- 显示为地图(我们取顶视图)。
- 创建一个Cube,缩放到可以把实际地图包住。
- 实际地图的尺寸和偏移量 。我这里长宽都是25,偏移量(1,0,3)。
隐藏Cube,截取给美术做特殊处理地图边界等


我这里把截图等比放到了512*512尺寸下,就不美化了。
2、小地图资源准备完毕,下面开始贴代码。
/// <summary>
/// 小地图
/// </summary>
public class MiniMap : MonoBehaviour
{
//玩家实际位置
public Transform target;
//玩家 -- ui 层显示
public Transform playerHUD;
//图中心点 偏移
public Vector3 mapCenterOffset;
//实际地图尺寸
public Vector2 realMapSize;
//美化后的地图尺寸
public Vector2 miniMapSize;
//缩放比
private Vector2 mScaleRatio = new Vector2();
public Vector2 scaleRatio { get { return mScaleRatio; } }
private Vector2 mPos;
void Start()
{
mScaleRatio.x = miniMapSize.x / realMapSize.x;
mScaleRatio.y = miniMapSize.y / realMapSize.y;
}
void LateUpdate()
{
if (target == null) return;
Vector3 p = target.position - mapCenterOffset;
mPos.Set(p.x, p.z);
mPos.x *= mScaleRatio.x;
mPos.y *= mScaleRatio.y;
playerHUD.localPosition = mPos;
float z = target.rotation.eulerAngles.y;
playerHUD.localRotation = Quaternion.Euler(0, 0, (-z));
}
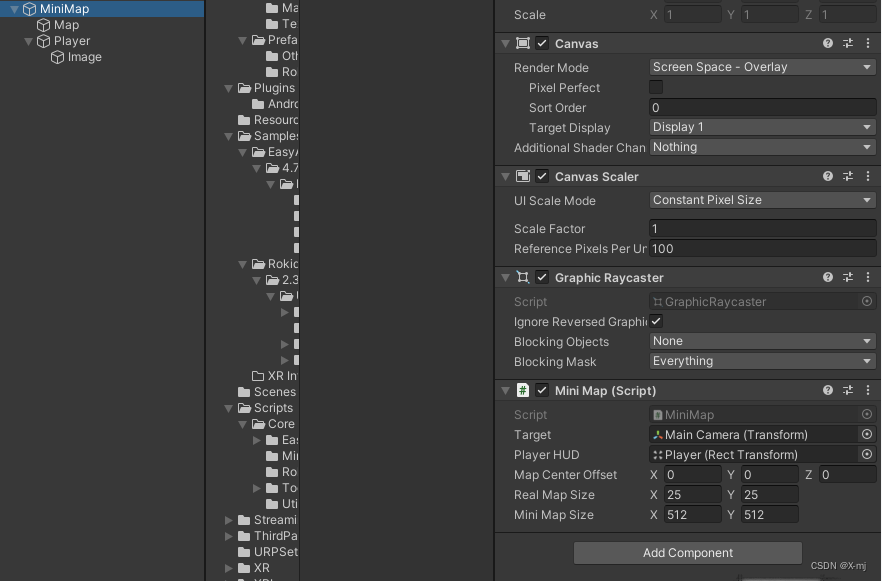
}测试结构

Map:上面PS 的小地图
Player:玩家自身在小地图显示的HUD
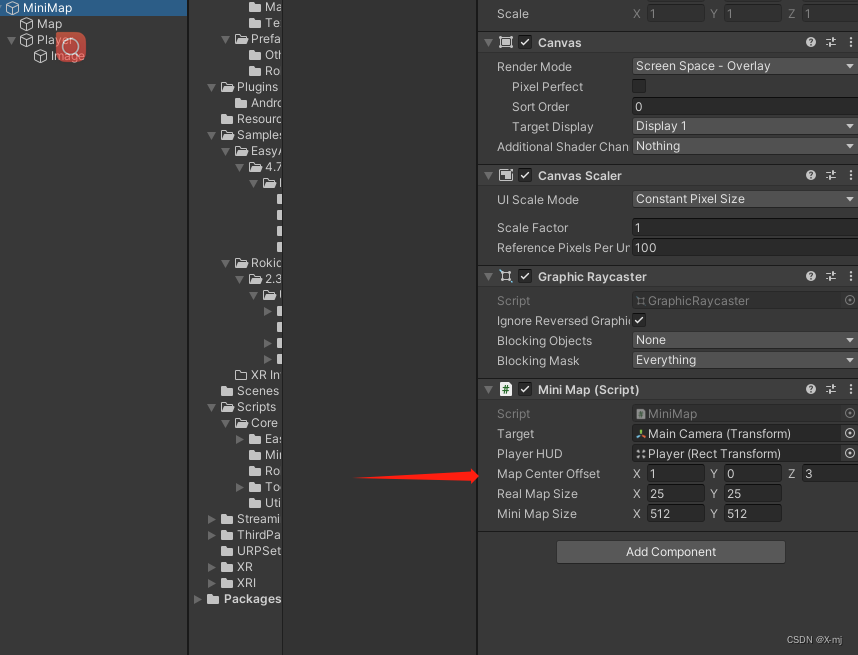
PS::上面的位置会有问题,因为上面我们截图小地图时有偏移值,所以需要添加上去。如下

如此完成,效果就不贴了,有点丑,哈哈哈














![[算法训练营] 回溯算法专题(一)](https://img-blog.csdnimg.cn/b3efdab8a5ab408d877492e912cf2aab.png)