使用腾讯云文档预览,需要开通文档预览功能,该功能需要收费的。
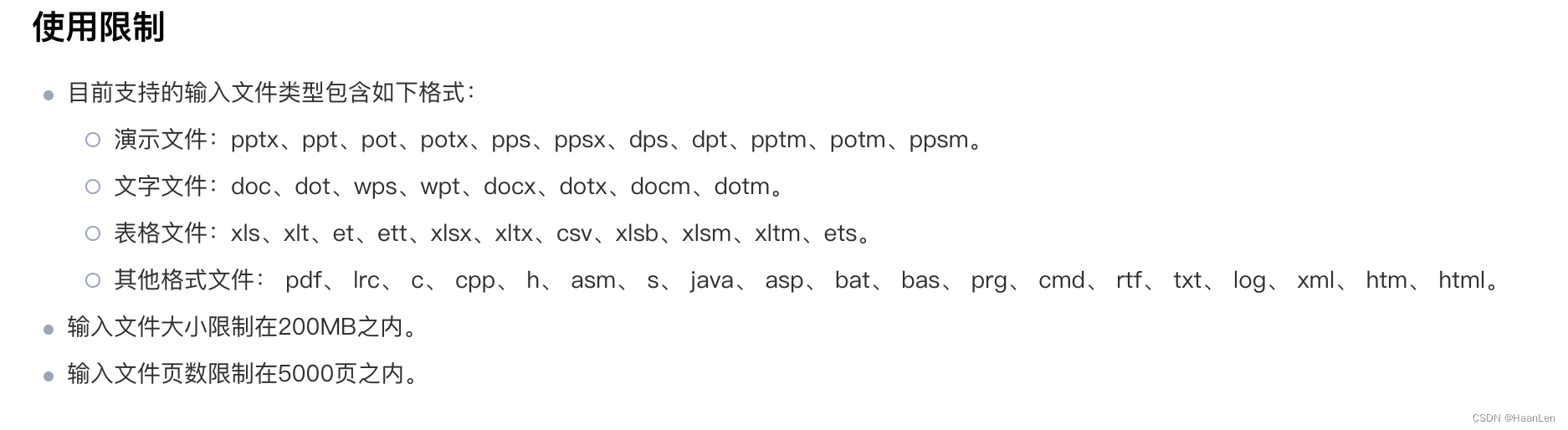
使用限制


如果需要图片预览、视频或音频可以使用获取下载链接。
页面代码
<button
onClick=() => {
handleClick('myself/文档.xlsx')
}>
预览</button>
<div style={{ height: 400, width: 700 }}>
<iframe height={400} width={700}
src={preurl}
>
</iframe>
</div>
const [preurl,setPreurl] = useState('')
const handleClick = (key) => {
getPreUrl(key).then((res) => {
setPreurl(res);
})
}
使用cos获取预览文档链接
let COS = require('cos-js-sdk-v5');
const COS_DATA = {
Bucket: '', /* 存储桶,必须 */
Region: 'ap-shanghai', /* 存储桶所在地域,必须字段 */
SecretId: '',
SecretKey: '',
}
// SECRETID 和 SECRETKEY 请登录 https://console.cloud.tencent.com/cam/capi 进行查看和管理
let cos = new COS({
SecretId: COS_DATA.SecretId,
SecretKey: COS_DATA.SecretKey,
});
export const getPreUrl = (key) => new Promise((resolve, reject) => {
cos.getObjectUrl(
{
Bucket: COS_DATA.Bucket, // 填入您自己的存储桶,必须字段
Region: COS_DATA.Region, // 存储桶所在地域,例如 ap-beijing,必须字段
Key: key, // 存储在桶里的对象键(例如1.jpg,a/b/test.txt),支持中文,必须字段
Sign: true, // 获取带签名的对象 URL
Query: {
'ci-process': 'doc-preview', /* 必须,数据万象处理能力,文档预览固定为 doc-preview */
dstType: 'html',
}
},
function (err, data) {
if (err) {
reject(err);
}
resolve(data.Url);
}
);
});
更详细内容查看https://cloud.tencent.com/document/product/460/47495
















![[极客大挑战 2019]EasySQL](https://img-blog.csdnimg.cn/c25e8706e69b464f8bdab4098dd3d1aa.png)