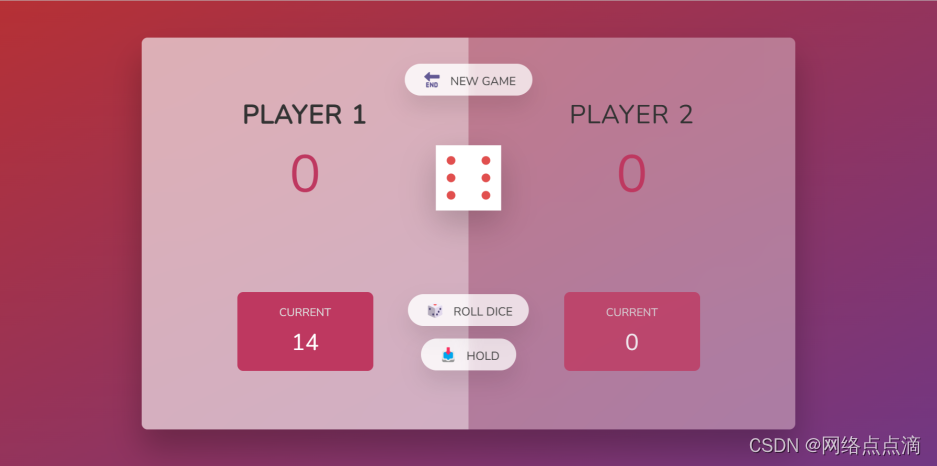
对于一个大的项目,画流程图是一种特别好的方式!

● 我们首先把页面上的重置游戏、掷色子、切换用户存入变量中
const btnNew = document.querySelector('.btn--new');
const btnRoll = document.querySelector('.btn--roll');
const btnHold = document.querySelector('.btn--hold');
● 现在从流程图上看,我们先来完成掷色子的功能
//掷色子
btnRoll.addEventListener('click', function () {
//1.生成随机骰子
//2.将筛子显示出来
//3.如果筛子是1,就切换到下一个用户
});
● 首先,我们生成随机数,很简单把,利用Math函数
//掷色子
btnRoll.addEventListener('click', function () {
//1.生成随机骰子
const dice = Math.trunc(Math.random()*6) + 1;
//2.将筛子显示出来
//3.如果筛子是1,就切换到下一个用户
});
● 接着我们把随机骰子显示出来
btnRoll.addEventListener('click', function () {
//1.生成随机骰子
const dice = Math.trunc(Math.random() * 6) + 1;
//2.将筛子显示出来
diceEl.classList.remove('hidden');
diceEl.src = `dice-${dice}.png`;
//3.如果筛子是1,就切换到下一个用户
});
● 然后就是如果骰子是1的话,就切换用户,不是1的话就添加到当前分数,这个分数我们最佳是把它用变量存储来全局中,然后通过判断不断去修改他
let currentScore = 0;
//掷色子
btnRoll.addEventListener('click', function () {
//1.生成随机骰子
const dice = Math.trunc(Math.random() * 6) + 1;
//2.将筛子显示出来
diceEl.classList.remove('hidden');
diceEl.src = `dice-${dice}.png`;
//3.如果筛子是1,就切换到下一个用户
if (!dice === 1) {
currentScore += dice;
} else {
}
});
● 这样我们就可以把这个变量直接给到当前分数了
const current0El = document.getElementById('current--0');
const current1El = document.getElementById('current--1');
if (dice !== 1) {
currentScore += dice;
current0El.textContent = currentScore;
} else {
}
});

● 这样就实现了,分数的累计
现在最重要的是如果等于1的话怎么切换用户呢?我们又该如何去获取的现在是哪个用户呢?