父子组件刷新页面:
父组件定义函数reset,子组件props接收
示例一:
父组件
//ts删减部分:
import { deleteCompanyById, findAllCompanys } from '@/api/company'
import { usePureFetch } from '@/nexus/useFetch'
import type CompanyAddEditDialog from './dialog/CompanyAddOrUpdate.vue'
import type { Company } from '@/models/company'
export const useCompanyInfo = function () {
const { data, loading, reFetch } = usePureFetch(findAllCompanys)
const reset = () => reFetch()
return {
companyData,
loading,
companyAddEditRef,
openSaveAndUpdate,
deleteCompany,
reset,
}
}
vue删减部分:
<template>
.......
<company-add-edit-dialog ref="companyAddEditRef" :reset="reset" />
</template>
<script setup lang="ts">
import { useCompanyInfo } from './models/useCompanyInfo'
import CompanyAddEditDialog from './dialog/CompanyAddOrUpdate.vue'
const {
openSaveAndUpdate,
loading,
companyData,
deleteCompany,
companyAddEditRef,
reset,
} = useCompanyInfo()
</script>
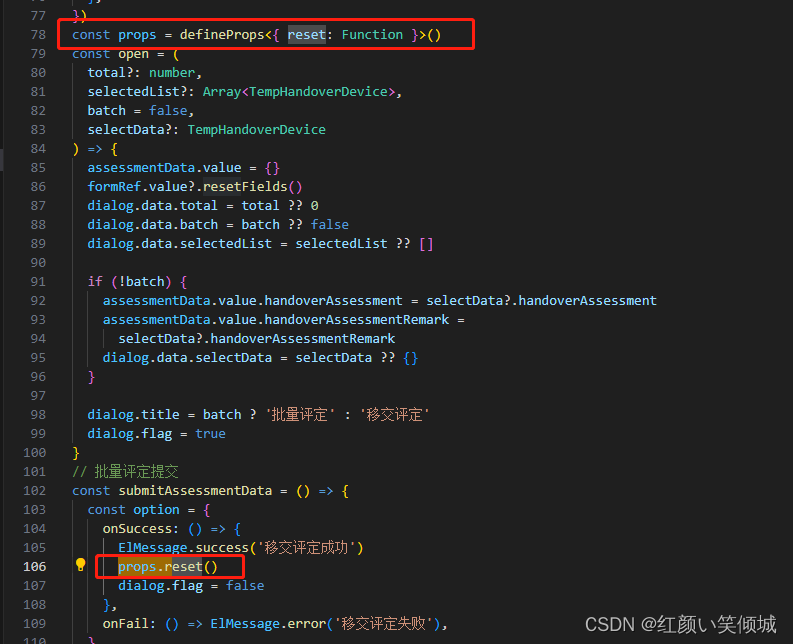
//子组件
const props = defineProps<{ reset: Function }>()
/**
* 提交表单
*/
async function submitCompany() {
saving.value = true
try {
await companyFormRef.value?.validate()
const res = await saveCompany(companyFormData.value)
if (res.success) {
ElMessage.success('提交成功')
companyDialogVisible.value = false
props.reset()
}
} catch (error) {
//
} finally {
saving.value = false
}
}
示例二:

![]()

页面刷新方法:
App.vue:
<script setup lang="ts">
const isRouter = ref(true)
const reload = () => {
isRouter.value = false
nextTick(() => {
isRouter.value = true
})
}
provide('reload', reload)
</script>
<template>
<router-view v-if="isRouter"></router-view>
</template>
<style>
body {
margin: 0;
}
</style>
要使用的页面:
import { inject } from "vue";
const reload = inject("reload");然后在需要调用刷新操作的代码下执行:
reload();即可刷新页面。