在Web 开发中, CSS 盒子模型是指如何在浏览器引擎中对 HTML 元素进行建模和如何从CSS属性导出 HTML 元素的尺寸。 [3]盒模型的指导方针由 Web 标准万维网联盟 (W3C)特别是 CSS 工作组描述。在 20 世纪 90 年代末和 2000 年代初的多数时间里,主流浏览器中存在着不符合标准的盒模型的实现。直到1998 年CSS2的出现,引入了box-sizing属性,这个问题基本上才得到了解决。
所有 HTML 元素都可以被视为“框”,其中包括div标签、 p标签或a标签。
每个盒子都有五个可修改的尺寸:
height和width是指盒子实际内容的尺寸(文本、图像……)
padding是指该内容与框边框之间的空间
border是指是围绕框的任何类型的线(实线、点线、虚线…)(如果存在
margin是指是边框周围的空间
1996 年,W3C 成功发布,之后在1999 年,对 CSS1 规范进行了修订。当为任何块级元素显式特定的宽度或高度时,它只能确定可见元素的宽度或者高度、padding、border、以及随后应用的边距。 [4] [5]在 CSS3 发布之前,这种盒模型被称为W3C 盒模型,之后它又被称为content-box。
( 1 ) 框的总宽度可以被计算为为:left-margin + left-border + left-padding + width + right-padding + right-border + right-margin
( 2 ) 盒子的总高度可以被计算为:top-margin + top-border + top-padding + height + bottom-padding + bottom-border + bottom-margin
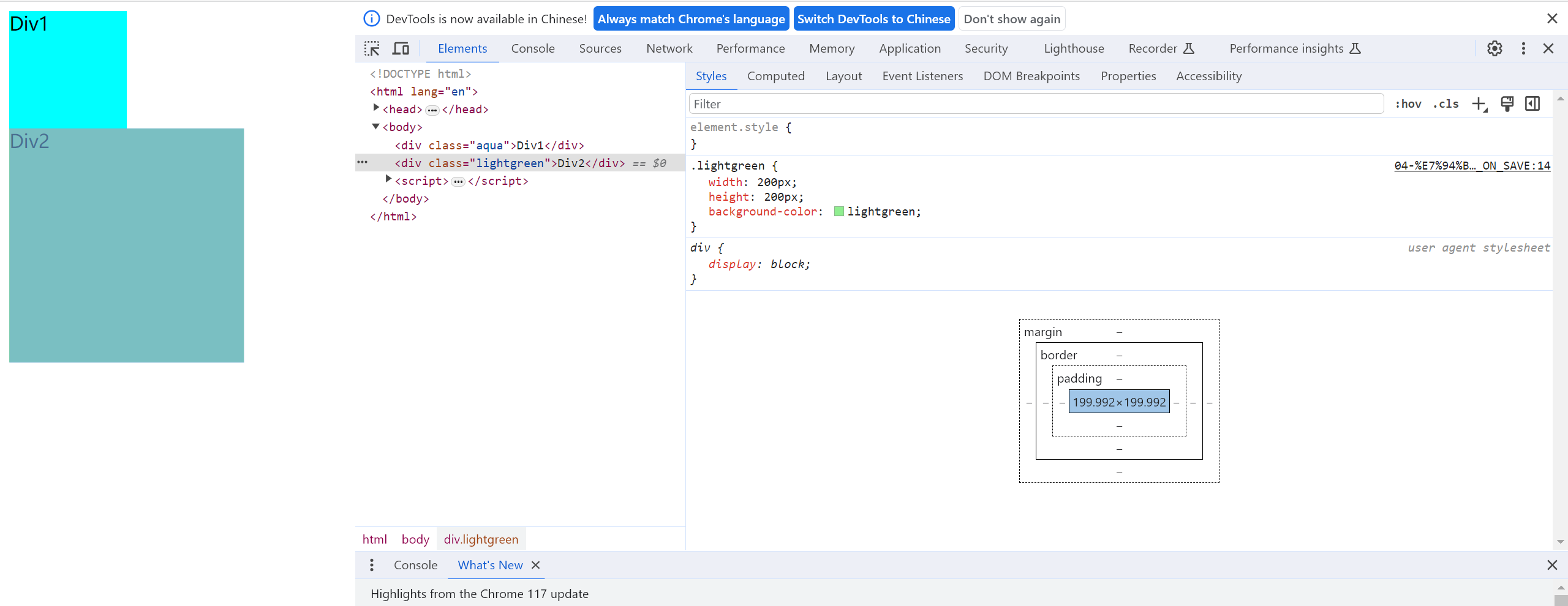
CSS 的盒子
- 设计一个 “ 盒子 ”
设计一个 “ 盒子 ”
既然是盒子,那一定是用于区分于其他具有某种属性的“模块”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画一个CSS盒子</title>
<style>
.aqua{
width: 100px;
height: 100px;
background-color: aqua;
}
.lightgreen{
width: 200px;
height: 200px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="aqua">Div1</div>
<div class="lightgreen">Div2</div>
</body>
</html>


![[yolo系列:YOLOV7改进-添加CoordConv,SAConv.]](https://img-blog.csdnimg.cn/2ba6b26858f84fef9683874df1336046.png)