flutter开发实战-hero动画简单实现
使用Flutter的Hero widget创建hero动画。 将hero从一个路由飞到另一个路由。 将hero 的形状从圆形转换为矩形,同时将其从一个路由飞到另一个路由的过程中进行动画处理。
Flutter Hero动画 Hero 指的是可以在路由(页面)之间“飞行”的 widget,简单来说 Hero 动画就是在路由切换时,有一个共享的widget 可以在新旧路由间切换。


一、实现hero动画
实现当前页面飞行到另一个页面,页面通过Navigator跳转到另一个路由。hero动画需要一个tag,Hero控件的一个标签,用来判定唯一性。
class HeroDemoPage extends StatefulWidget {
const HeroDemoPage({super.key});
@override
State createState() => _HeroDemoPageState();
}
class _HeroDemoPageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
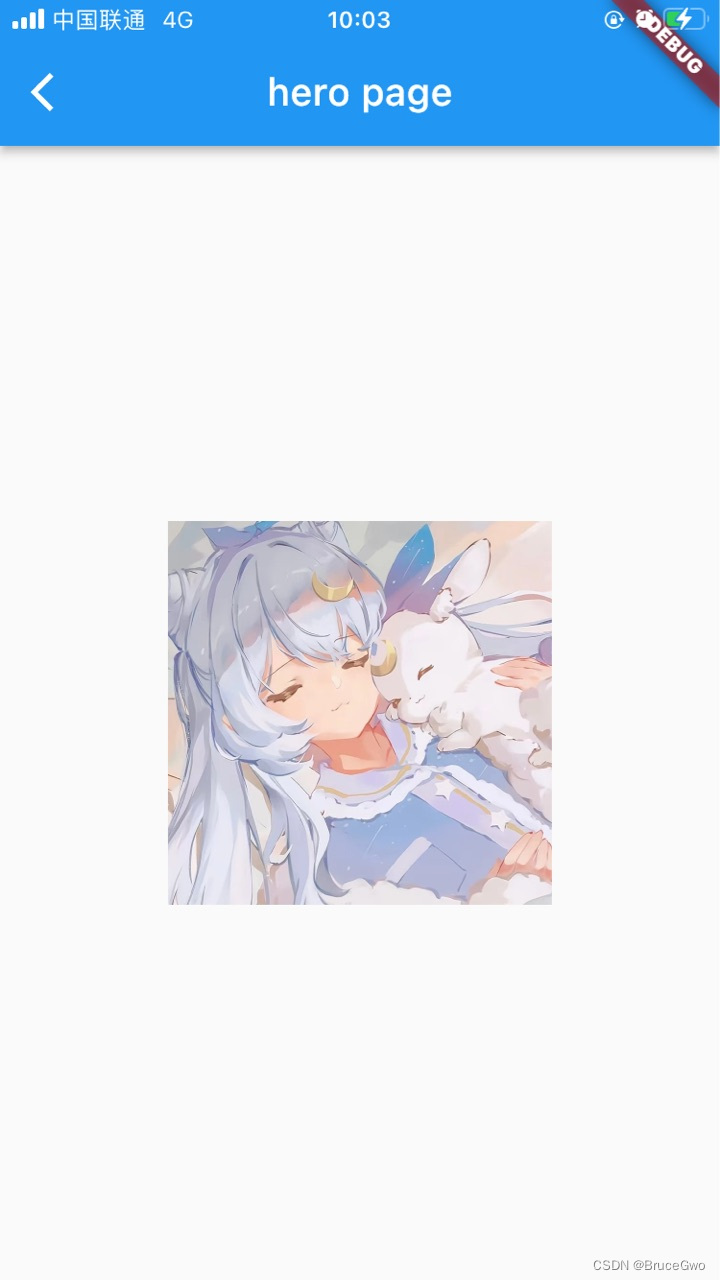
appBar: AppBar(
title: Text(“hero page”),
),
body: GestureDetector(
onTap: (){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => HeroSecondPage()),
);
},
child: Center(
child: Hero(
tag: “xx”,
child: Container(
height: 200,
width: 300,
child: Image.network(“https://d-ssl.dtstatic.com/uploads/blog/202204/13/20220413091711_29352.thumb.1000_0.jpg_webp”),
)
)
),
)
);
}
}
飞入另一个路由的界面
class HeroSecondPage extends StatefulWidget {
const HeroSecondPage({super.key});
@override
State createState() => _HeroSecondPageState();
}
class _HeroSecondPageState extends State {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
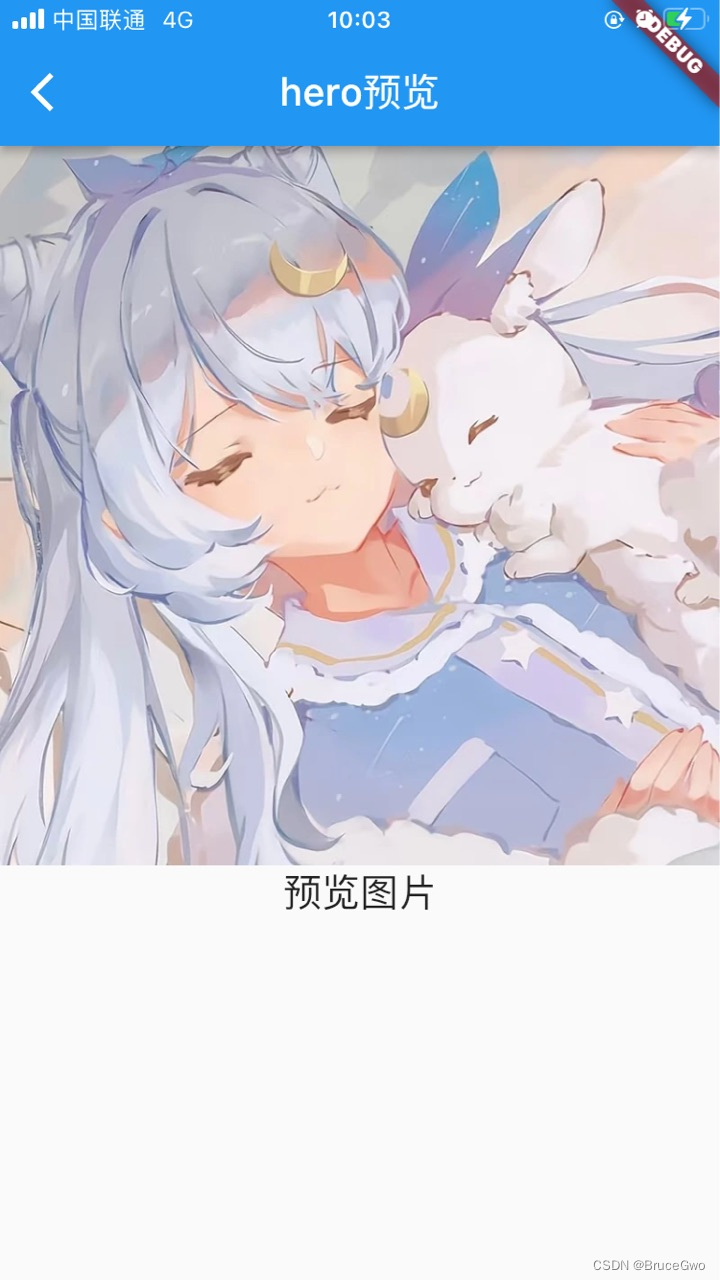
appBar: AppBar(
title: Text(“hero预览”),
),
body: GestureDetector(
onTap: (){
Navigator.pop(context);
},
child: Column(
children: [
Hero(
tag: “xx”,
child: Image.network(“https://d-ssl.dtstatic.com/uploads/blog/202204/13/20220413091711_29352.thumb.1000_0.jpg_webp”),
),
const Text(“预览图片”,
style: TextStyle(decoration:TextDecoration.none,
fontSize: 20)),
],
)
)
);
}
}
二、小结
flutter开发实战-hero动画简单实现
学习记录,每天不停进步。







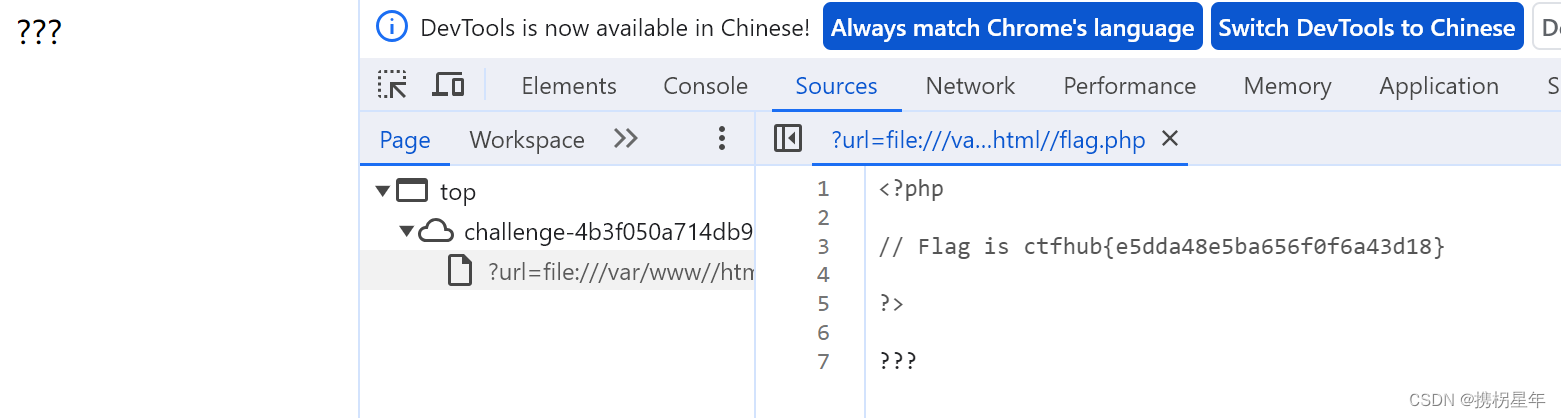
![NSS [SWPUCTF 2021 新生赛]PseudoProtocols](https://img-blog.csdnimg.cn/img_convert/d15857b4c9f00eb915effd4f44d26fd3.png)



![NSS [NCTF 2018]滴!晨跑打卡](https://img-blog.csdnimg.cn/img_convert/286d674fc70a1a01087b499e5fb3e27e.png)