目录
npm、pnpm和cnpm分别是什么
npm
pnpm
cnpm
NPM包管理器
使用npm管理,创建/初始化项目
修改npm镜像(npm源设置)
基本命令
安装依赖项
下载特定版本的依赖
下载开发依赖
下载全局依赖(全局安装)
升级依赖项
根据依赖下载安装包
卸载依赖项
查看安装的依赖项
发布自己的库
npm升级更新
PNPM包管理器
安装PNPM
初始化项目
创建新项目
安装依赖项
升级依赖项
卸载/删除依赖项
查看安装的依赖项
PNPM与npm和yarn相比的优势
cnpm包管理器
如何安装cnpm
如何使用cnpm
cnpm的优势和劣势
如何切换回npm
NPM和PNPM的优缺点和区别
npm的优点
npm的缺点
pnpm的优点
pnpm的缺点
NPM和PNPM的区别
npm、pnpm和cnpm的使用场景以及之间的关系
总结
参考资料

更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。

作为前端开发者,在前端开发中,我们经常需要使用各种各样的第三方库来辅助我们完成开发工作,此时我们经常使用npm(Node Package Manager)来管理项目的依赖包。而npm作为当前最流行的包管理器,为我们提供了一种便捷的方式来管理这些第三方库。npm包管理器是前端开发中必不可少的工具之一。
本篇原文:前端开发技术栈(工具篇):详细介绍npm、pnpm和cnpm分别是什么,使用方法以及之间有哪些关系
然而,随着项目规模的增长和依赖包数量的增加,npm的一些缺点也逐渐显现出来,例如安装速度慢、磁盘空间占用大等。为了解决这些问题,出现了一些替代方案,其中比较知名的是pnpm和cnpm。
NPM、PNPM、cnpm都是JavaScript包管理器,它们可以帮助开发人员在项目中安装、管理和更新依赖项。
本文我将详细为大家介绍npm、pnpm和cnpm分别是什么,详细介绍npm、pnpm和cnpm包管理器的使用方法,和常用的指令,帮助大家了解npm包管理器的基本使用方法,包括初始化项目、安装第三方库、卸载第三方库、更新第三方库、查看已安装的库、全局安装和发布自己的库等操作。最后总结了下npm和pnpm之间的优缺点和区别,以及介绍了他们的使用场景是什么以及它们之间的关系。通过本篇博客的介绍,希望这些知识能够对大家在前端开发中的工作有所帮助。
工具篇的文章列表:
-
《前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细)》
-
《前端开发技术栈(工具篇):2023深入了解快速开发工具vite的安装和使用(详细)》
-
《前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细)》
-
《前端开发技术栈(工具篇):详细介绍npm、pnpm和cnpm分别是什么,使用方法以及之间有哪些关系》
-
《前端开发技术栈(工具篇):Vue/Node.js项目构建和包管理器npm的使用以及命令详解》
-
《前端开发技术栈(工具篇):Vite在项目中的一些实践以及vite和webpack的区别,为什么选择Vite》
-
《Vite实战案例:构建快速、高效的现代前端项目》
其他更多关于Vue前端开发知识点、工具和技巧,请关注公众号CTO Plus后续的文章,有问题欢迎后台留言交流。

大前端专栏:https://blog.csdn.net/zhouruifu2015/category_5734911
npm、pnpm和cnpm分别是什么
npm
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Vue/Node.js的包管理工具,相当于Java中的Maven、Python中的PIP。
npm是Node.js官方推出的包管理工具,它是JavaScript世界中最流行的包管理工具之一。通过npm,我们可以方便地安装、更新和删除项目的依赖包。npm默认使用的是官方的npm镜像源,但由于国内网络环境的限制,使用npm安装依赖包可能会比较慢。可以通过使用设置镜像源或者使用cnpm,后面会介绍到这点。
pnpm
PNPM是一个快速、轻量级、模块化、安全、节省磁盘空间、可靠的JavaScript包管理器,它与npm和yarn类似,但具有一些优势。它通过共享依赖项来减少磁盘空间和下载时间。它与npm兼容,并且可以在npm的基础上构建。
与npm不同的是,pnpm使用了一种称为“符号链接”的机制来共享依赖包。这意味着,当多个项目使用相同的依赖包时,它们实际上共享同一个依赖包的副本,而不是每个项目都拥有自己的副本。这样可以显著减少磁盘空间的占用,并且安装依赖包的速度也会更快。
cnpm
cnpm是淘宝团队开发的一个针对中国用户的npm镜像源,它是npm的一个定制版本。由于国外的npm源在国内访问速度较慢,所以cnpm镜像源可以提供更快的下载速度。cnpm的使用方式与npm基本相同,只需将`npm`替换为`cnpm`即可。
NPM包管理器

NPM是一个很受欢迎的JavaScript包管理器,它是Vue/Node.js的默认包管理器。它允许你安装、升级和卸载依赖项,并使你的项目更易于维护。
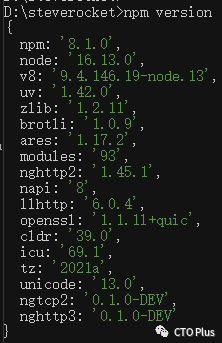
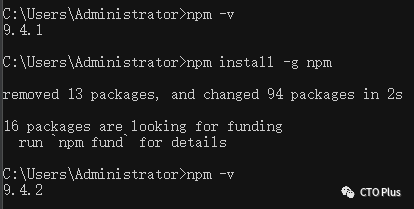
npm包管理器是Node.js的一个组成部分,因此我们需要先安装Node.js。在安装Node.js的过程中,npm包管理器也会一并安装。安装完成后,我们可以通过以下命令来检查npm包管理器是否已经安装成功:
![]()
如果显示出npm的版本号,则说明npm包管理器已经安装成功。或通过下面的方式查看版本

使用npm管理,创建/初始化项目
在使用npm包管理器之前,我们需要先在项目根目录下初始化一个package.json文件。该文件用于记录我们项目中所使用的第三方库的名称、版本和依赖关系等信息。我们可以通过以下命令来初始化:
要创建新项目,请使用以下命令:
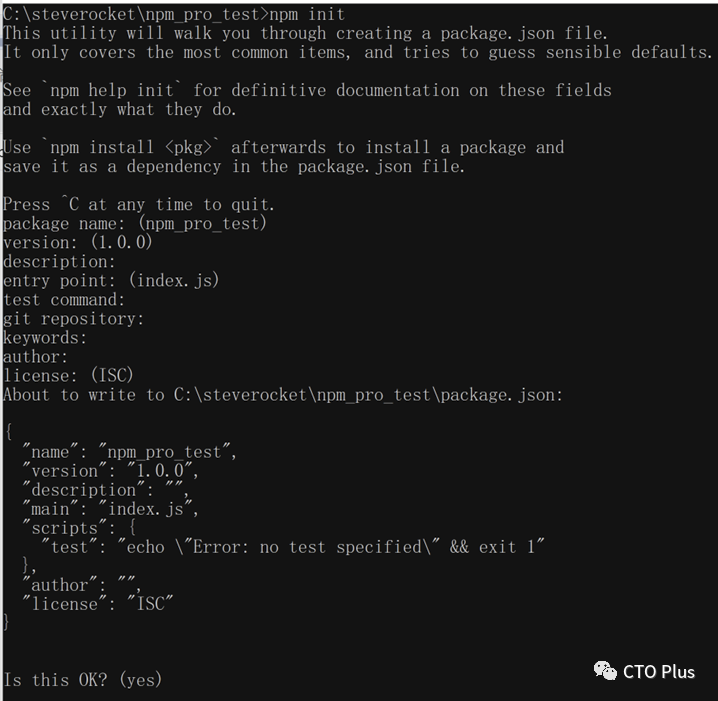
npm init

执行该命令后,npm会引导我们输入项目的名称、版本、描述等信息。我们可以根据自己的需求来填写这些信息。如果不想手动输入,也可以在命令后加上`-y`参数,npm会自动使用默认值来生成package.json文件。
这将引导你完成项目设置过程,并创建一个新的package.json文件。
也可以按照提示输入相关信息,如果是用默认值则直接回车即可。
package name: 项目名称
version: 项目版本号
description: 项目描述
keywords: {Array}关键词,便于用户搜索到我们的项目
author 作者
license: (ISC) 授权license
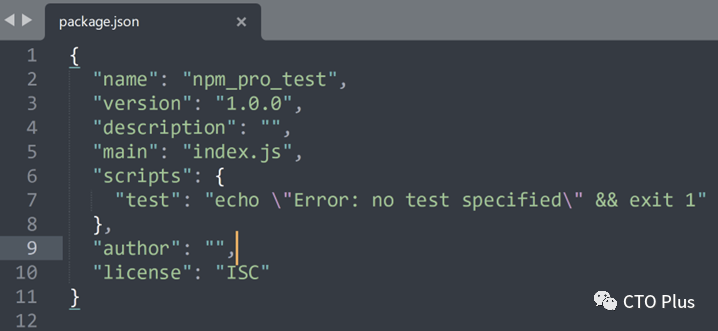
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml我们之后也可以根据需要进行修改。

修改npm镜像(npm源设置)
在国内有时候受限于网络因素的影响,通常在安装一个包管理器之前可以切换为淘宝 NPM 镜像,加速安装速度,但是要注意如果是私有模块在 NPM 官方的,则必须切换为官方源,否则会出现 404 错误。
NPM官方的管理的包都是从http://npmjs.com下载的,但是这个网站在国内速度很慢。推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
注意:淘宝 NPM 镜像已启用新域名,由原先的 http://registry.npm.taobao.org 改为了https://registry.npmmirror.com,目前对老的 NPM 镜像地址做了 301 跳转,但老的 http://npm.taobao.org 和 http://registry.npm.taobao.org 域名已停止服务。
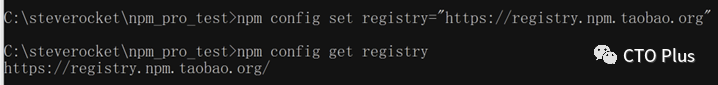
设置镜像地址,切换为 taobao 源:
npm config set registry="https://registry.npm.taobao.org"

切换为 npm 官方源
在npm publish 的时候 需要切换回 npm 源
npm config set registry=http://registry.npmjs.org
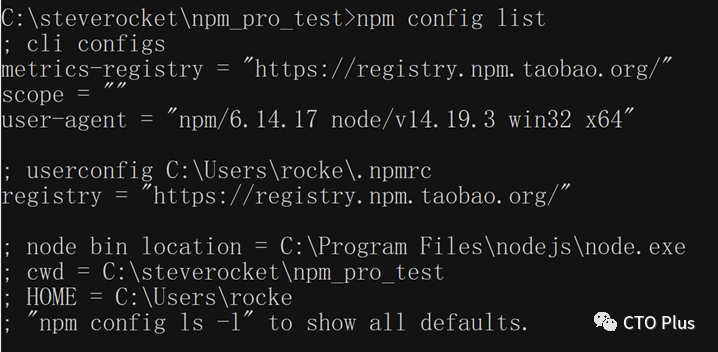
查看当前 npm 源
npm config get registry # http://registry.npmjs.org/
![]()
查看npm配置信息
npm config list

如果不想全局设置,执行 npm 命令时也可通过参数传递镜像地址
npm i module --registry=https://registry.npmmirror.com
基本命令
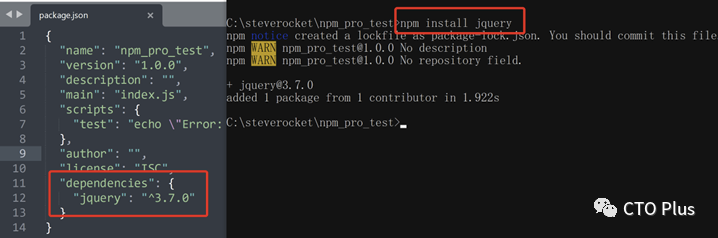
使用 npm install 会安装依赖包的最新版,模块安装的位置:项目目录\node_modules,同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
默认参数:--save 简写 -S 将当前依赖保存在dependencies节点下
如:npm install jquery

安装依赖项
npm 提供了许多命令来安装和管理项目的依赖包。
要安装一个包,你可以使用 npm install 命令,后面跟上要安装的包的名称。例如,npm install lodash 将安装名为 lodash 的包。默认情况下,包将被安装到项目的 node_modules 目录中,并添加到 dependencies 字段中。
你还可以使用 --save 或 --save-dev 选项来将包添加到 dependencies 或 devDependencies 字段中。dependencies 字段用于存放项目的运行时依赖包,而devDependencies 字段用于存放开发时依赖包,如测试框架、构建工具等。例如,npm install --save-dev jest 将安装 jest 并将其添加到devDependencies 字段中。
在package.json文件中,我们可以通过dependencies和devDependencies字段来记录项目所依赖的第三方库。其中,dependencies字段用于记录项目运行时所需要的库,而devDependencies字段则用于记录开发时所需要的库。
我们可以通过以下命令来安装第三方库:
npm install <package-name> --save
该命令可以将指定的第三方库安装到项目中,并将其写入dependencies字段中。如果是开发时所需要的库,则可以使用`--save-dev`参数,将其写入devDependencies字段中。
我们还可以通过以下命令来安装指定版本的库:
npm install <package-name>@<version> --save
如果想要安装最新版本的库,则可以将版本号省略不写,请使用以下命令:
npm install <package-name>
例如,要安装React,请使用以下命令:
npm install react
下载特定版本的依赖
如果安装时想指定特定的版本,你还可以在命令中指定软件包的版本号:
npm install jquery@2.1.x
npm install react@16.13.1
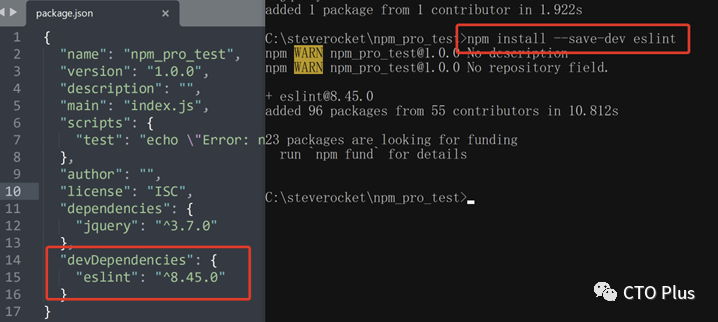
下载开发依赖
devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖,使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或简写
npm i -D eslint

下载全局依赖(全局安装)
除了在项目中安装第三方库外,我们还可以在全局环境中安装某些工具类库,以便在命令行中使用。Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
我们可以通过以下命令来进行一些命令行工具的全局安装,如安装webpack:
npm install --global webpack
#或简写
npm install -g webpack
该命令会将指定的库安装到全局环境中。
升级依赖项
要更新一个包,你可以使用 npm update 命令,后面跟上要更新的包的名称。例如,npm update lodash 将更新名为 lodash 的包。
要升级依赖项(更新到最新版本),请使用以下命令:
npm update <package-name>
例如,要升级React,请使用以下命令:
npm update react
如果是想全局更新,使用方式如下:
npm update -g 包名
当某个第三方库发布了新版本时,我们可以通过以下命令来更新该库:
npm update <package-name> --save
该命令会将指定的库更新到最新版本,并将其写入dependencies或devDependencies字段中。
根据依赖下载安装包
npm管理的项目在备份和传输的时候一般不携带node_modules文件夹,安装会自动在项目目录下添加package-lock.json文件,这个文件帮助锁定安装包的版本。
npm install #根据package.json中的配置下载依赖,初始化项目
卸载依赖项
要卸载一个包,你可以使用 npm uninstall 命令,后面跟上要卸载的包的名称。例如,npm uninstall lodash 将卸载名为 lodash 的包。
如果我们不再需要某个第三方库,可以通过以下命令来卸载它:
npm uninstall 包名
或
npm uninstall <package-name> --save
该命令会将库从项目中删除,并将其从dependencies或devDependencies字段中移除。
或者如下
npm uninstall <package-name>
例如,要卸载React,请使用以下命令:
npm uninstall react
如果想全局卸载,使用方式如下
npm uninstall -g 包名
查看安装的依赖项
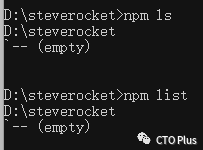
我们可以通过以下命令来查看当前项目中已经安装的所有库:
npm ls
该命令会列出所有已安装的库及其版本号。
要查看已安装的依赖项,请使用以下命令:
npm list

发布自己的库
如果我们自己编写了一些通用的代码,并希望分享给其他开发者使用,可以将其打包成npm包,并发布到npm官方仓库中。我们可以通过以下步骤来实现:
首先,我们需要在项目中创建一个package.json文件,并填写相关的信息。
然后,我们需要在项目中编写我们的代码,并将其打包成npm包。我们可以使用以下命令来进行打包:
npm pack
该命令会将当前项目打包成一个.tar.gz文件。
最后,我们需要将打包好的文件上传到npm官方仓库中。我们可以通过以下命令来进行发布:
npm publish
该命令会将我们的npm包发布到npm官方仓库中,并使其可以被其他开发者搜索和使用。
npm升级更新

如果想更新到指定版本,运行指令
npm -g install npm@6.8.0
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。

PNPM包管理器

接下来我们介绍如何使用PNPM来管理你的项目依赖项。PNPM是一个快速、轻量级、模块化的包管理器,它与npm和yarn类似,但是有一些不同之处。如果你正在寻找一种快速、简单和安全的包管理器,那么PNPM可能是你的不二选择。以下是使用pnpm的一些基本命令:
安装PNPM
首先,你需要在本地安装PNPM。你可以使用以下命令在全局范围内安装PNPM:
npm install -g pnpm
初始化项目
接下来,在你的项目根目录中运行以下命令来初始化项目:
pnpm init
此命令将提示你输入有关项目的信息,例如项目名称、版本、描述等。完成后,PNPM将创建一个名为“package.json”的文件,其中包含项目的基本信息和依赖项列表。
创建新项目
要创建新项目,请使用以下命令:
pnpm init
这将引导你完成项目设置过程,并创建一个新的package.json文件。
安装依赖项
安装依赖项与npm和yarn类似。你可以使用以下命令来安装依赖项:
pnpm install <package-name>
例如,要安装React,请使用以下命令:
pnpm install react
你还可以在命令中指定软件包的版本号:
pnpm install react@16.13.1
如果你需要安装多个依赖项,请使用以下命令:
pnpm install <package-name-1> <package-name-2> <package-name-3>
PNPM还支持从package.json文件中安装依赖项。你可以使用以下命令来安装所有依赖项:
pnpm install
升级依赖项
升级依赖项也很简单。你可以使用以下命令来升级特定依赖项:
pnpm update <package-name>
例如,要升级React,请使用以下命令:
pnpm update react
如果你需要升级所有依赖项,请使用以下命令:
pnpm update
卸载/删除依赖项
如果你需要删除特定的依赖项,请使用以下命令:
pnpm uninstall <package-name>
例如,要卸载React,请使用以下命令:
pnpm uninstall react
如果你需要删除多个依赖项,请使用以下命令:
pnpm uninstall <package-name-1> <package-name-2> <package-name-3>
查看安装的依赖项
要查看已安装的依赖项,请使用以下命令:
pnpm list
你可以使用以下命令查看项目的依赖项列表:
pnpm ls
此命令将显示项目的所有依赖项及其版本信息。
PNPM与npm和yarn相比的优势
PNPM与npm和yarn相比有一些优势。以下是其中一些:
-
快速:PNPM使用硬链接和符号链接来管理依赖项,这使得安装和更新依赖项非常快。此外,PNPM还支持并行安装,这也可以加速安装过程。
-
空间占用小:PNPM只在本地存储每个依赖项的一个实例,这使得它的空间占用比npm和yarn更小。
-
安全:PNPM使用SHA256哈希来验证每个依赖项的完整性,这可以确保你安装的依赖项没有被篡改。
-
简单:PNPM的命令与npm和yarn非常相似,这使得它非常容易学习和使用。
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。

cnpm包管理器
此外,cnpm还提供了一些额外的功能,例如自动安装依赖和并行下载等。
如何安装cnpm
安装cnpm非常简单,只需在命令行中运行以下命令:
npm install -g cnpm
这将全局安装cnpm,并将其添加到系统的环境变量中,使其可以在任何位置使用。
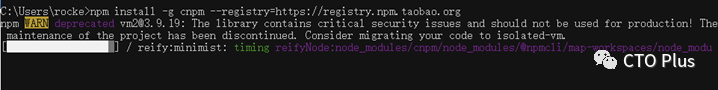
使用taobao源进行安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

如何使用cnpm
cnpm的使用方式与npm基本相同,只需将`npm`替换为`cnpm`即可。例如,要安装一个包,可以运行以下命令:
cnpm install <package-name>
cnpm将自动从淘宝镜像源下载包,并将其安装到本地项目中。
cnpm的优势和劣势
cnpm的主要优势是快速的下载速度,特别是对于一些依赖较多的项目,使用cnpm可以大大提高安装包的效率。此外,cnpm还提供了一些额外的功能,例如自动安装依赖和并行下载等,使得开发更加便捷。
然而,cnpm也存在一些劣势。首先,由于cnpm是一个定制版本的npm,可能会存在一些兼容性问题。其次,由于cnpm是一个国内镜像源,它可能无法及时同步国外的npm源,导致一些包的版本较旧或无法找到。此外,由于cnpm是一个第三方镜像源,使用cnpm可能存在一些安全风险,因此在使用cnpm时需要谨慎。
如何切换回npm
如果你不再需要使用cnpm,想要切换回npm,只需在命令行中运行以下命令:
npm install -g npm
这将全局安装最新版本的npm,并将其添加到系统的环境变量中。此后,你可以继续使用npm来管理你的包和项目。
NPM和PNPM的优缺点和区别
npm和pnpm是两种常见的包管理器,它们的优缺点和区别如下:
npm的优点
1. npm是最常用的包管理器,拥有丰富的资源库和社区支持。
2. npm具有强大的功能,可以管理依赖、版本控制、脚本管理等。
3. npm可以通过命令行轻松地安装、卸载和更新包。
npm的缺点
1. 安装速度较慢,需要下载和解压大量的包文件。
2. 升级包时可能会出现版本冲突问题,需要手动解决。
3. 安装过程中可能会产生大量的重复包,占用磁盘空间。
pnpm的优点
1. pnpm可以将重复的包链接到同一个位置,减少磁盘空间的占用。
2. pnpm可以并行安装依赖,速度比npm更快。
3. pnpm支持多种依赖安装方式,包括全局安装、本地安装、虚拟环境安装等。
pnpm的缺点
1. pnpm的生态系统相对较小,可能会遇到无法找到依赖包的问题。
2. pnpm不支持所有的npm命令,可能会导致一些兼容性问题。
3. pnpm的安装过程可能会比npm复杂一些,需要安装额外的依赖。
NPM和PNPM的区别
1. pnpm可以减少磁盘空间的占用,而npm不支持此功能。
2. pnpm可以并行安装依赖,速度比npm更快。
3. pnpm支持多种依赖安装方式,包括全局安装、本地安装、虚拟环境安装等,而npm只支持本地安装和全局安装。
4. pnpm不支持所有的npm命令,可能会导致一些兼容性问题。
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。

npm、pnpm和cnpm的使用场景以及之间的关系
pnpm的使用场景主要是在多个项目之间共享依赖包的情况下。例如,当你有多个项目都使用了同一个版本的React时,使用pnpm可以避免重复下载和安装React。
cnpm的使用场景主要是在国内网络环境下,当使用npm安装依赖包速度过慢时,可以切换到cnpm来提高下载速度。然而,由于cnpm是一个第三方镜像源,使用cnpm可能存在一些安全风险,因此在使用cnpm时需要谨慎。
npm、pnpm和cnpm是三个独立的包管理工具,它们之间没有直接的关系。npm是Node.js官方推出的包管理工具,pnpm是一个独立的包管理工具,而cnpm是一个针对中国用户的npm镜像源。
然而,这三个工具都是用来管理项目的依赖包的,它们的目标都是提供更好的包管理体验。在实际开发中,可以根据项目的需求和网络环境选择合适的工具来使用。例如,对于小型项目,使用npm可能已经足够了;对于大型项目,可以考虑使用pnpm来节省磁盘空间;对于在国内网络环境下开发的项目,可以考虑使用cnpm来提高下载速度。
总结
总而言之,npm、pnpm和cnpm都是用来管理项目的依赖包的工具,它们各自有自己的特点和使用场景。根据项目的需求和网络环境,选择合适的工具可以提高开发效率和体验。
NPM和PNPM都是很好的JavaScript包管理器,它们可以帮助你管理你的项目依赖项。使用这些命令,你可以安装、升级、卸载和查看已安装的依赖项。无论你选择哪个包管理器,都可以使你的项目更易于维护和管理。
cnpm是一个针对中国用户的npm镜像源,它可以提供更快的下载速度和一些额外的功能。安装和使用cnpm非常简单,只需将`npm`替换为`cnpm`即可。然而,cnpm也存在一些劣势,例如兼容性问题和安全风险。如果不再需要使用cnpm,可以通过安装最新版本的npm来切换回npm。
参考资料
npm官网:https://docs.npmjs.com/
npm官网:https://www.npmjs.com/
npm Github:https://github.com/npm/cli
npm使用文档:https://www.npmjs.com/package/doc
pnpm官网:https://pnpm.io/zh/
pnpm Github:https://github.com/pnpm/pnpm
大前端专栏
https://blog.csdn.net/zhouruifu2015/category_5734911.html
更多精彩,关注我公号,一起学习、成长
![]()

推荐阅读:
-
前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细) 27.8k stars
-
前端开发技术栈(模板篇):10款较流行的前端后台管理系统模板
-
50+款前端高效开发辅助工具总结
-
开源项目 | Vue进阶:总结下日常开发中关于Vue的热门开源项目