nvm的安装,使用及命令
- nvm工具
- 1.nvm的安装
- 基于node的开发
- nvm是什么
- nvm下载
- nvm安装
- 2.nvm的命令
- 3.nvm的使用
nvm工具
nvm是什么
nvm下载与安装
nvm的基本使用
1.nvm的安装
基于node的开发
在介绍nvm之前,先介绍下前端开发中关于node的使用。目前前端不管是基于vue或者react框架的开发,都是基于node环境下,进行包的管理与开发的。而不同项目组,不同的项目对于node的版本使用也不相同,就需要随时可以切换到不同的node版本下,保证开发的正常进行。
nvm是什么
nvm就是在上面这种情况下诞生的,它是:Node Version Manager,node的版本管理工具。保证在一台电脑上,可以同时安装多个node版本,但真正只能运行使用某个版本,而且可以随时切换到其他node版本。
注意事项:nvm支持的node4及版本以上,低于node4版本的就不要再考虑了(那是老古董了,放弃吧兄弟,别挣扎了,这种开发没前途)
nvm下载
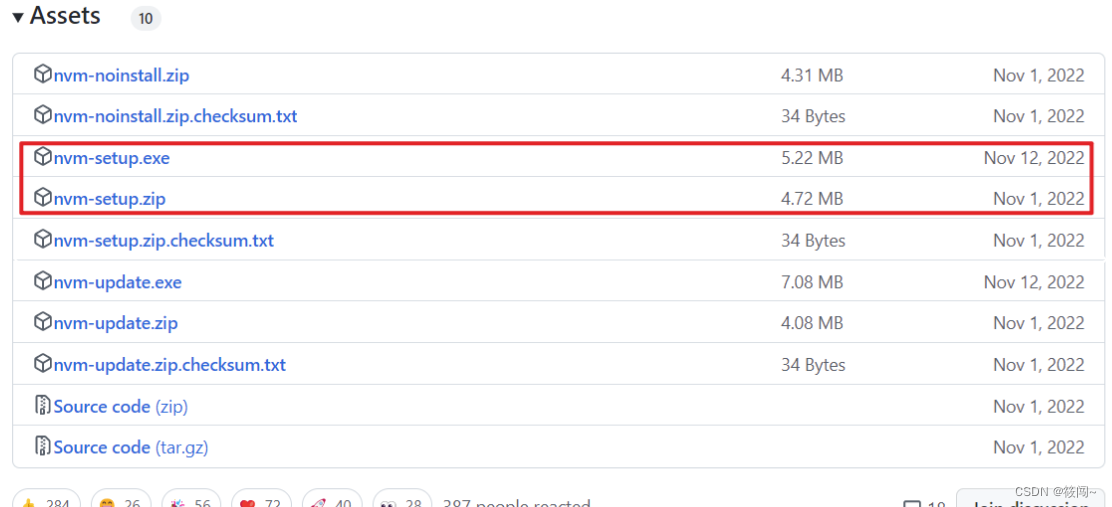
nvm下载地址:https://github.com/coreybutler/nvm-windows/releases

不管是zip格式,还是exe都可以,下载即可。
nvm安装
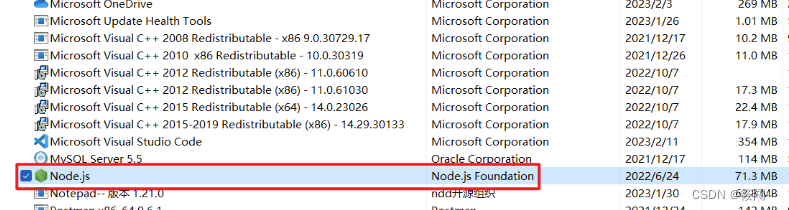
在安装nvm之前,如果您的电脑上安装过node,请将与node相关的所有文件全部删除干净哦~~~
卸载node:控制面板,直接找到node卸载即可

删除npm:C:\Users\291311\AppData\Roaming, 这个目录找到npm文件夹与npm-cache文件夹,直接将这两个文件夹干掉
删除yarn:C:\Users\291311\AppData\Local : 这个目录找到yarn文件夹,直接干掉
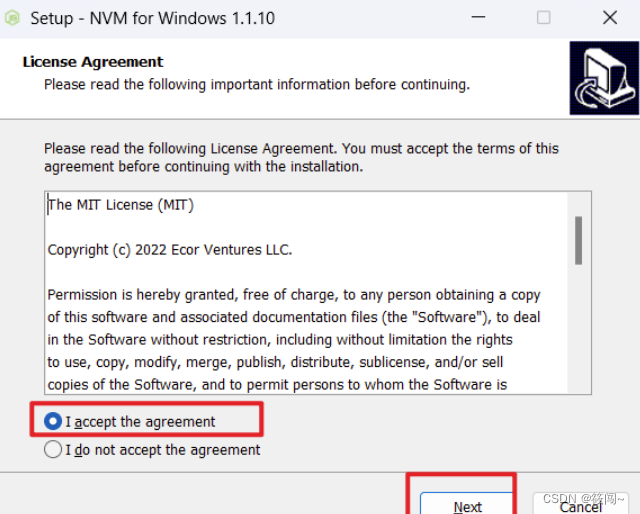
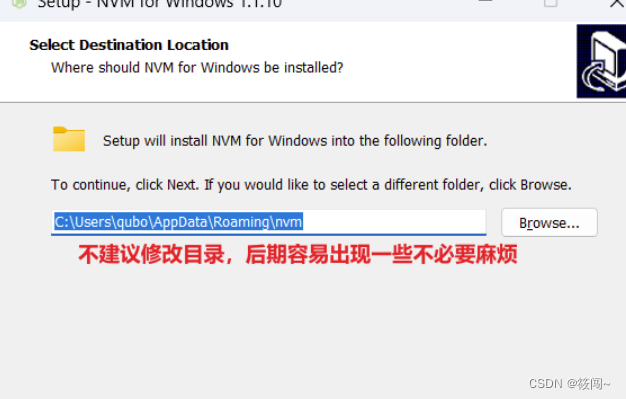
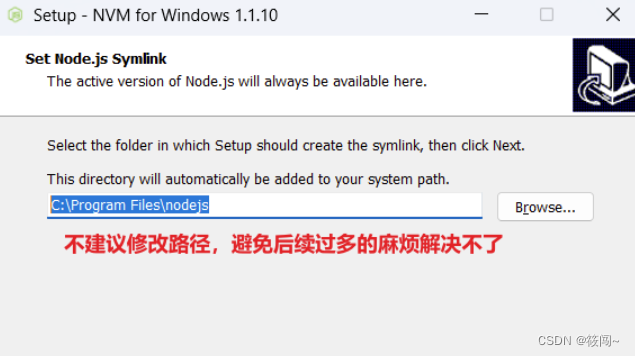
删除干净后安装




等待安装完成即可
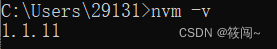
安装完成, 打开dos命令,输入 nvm -v ,看到下面出现版本号,恭喜nvm安装成功。

2.nvm的命令
nvm命令行操作命令
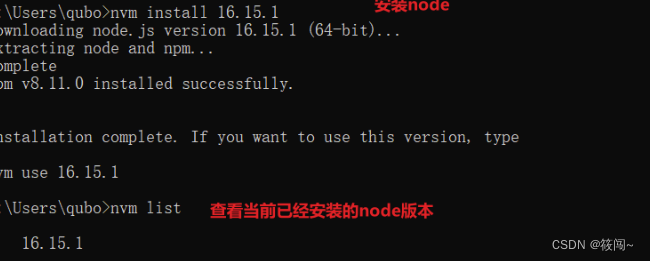
1:nvm nvm list 是查找本电脑上所有的node版本
- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
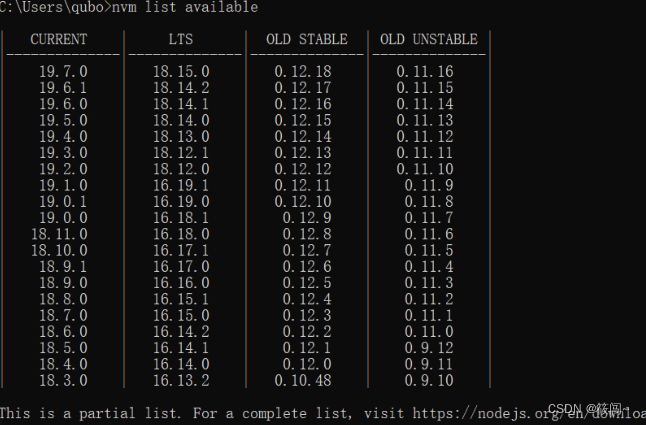
- nvm list available 查看网络可以安装的版本
2:nvm install 安装最新版本nvm
3:nvm use <version> ## 切换使用指定的版本node
4:nvm ls 列出所有版本
5:nvm current显示当前版本
6:nvm alias <name> <version> ## 给不同的版本号添加别名
7:nvm unalias <name> ## 删除已定义的别名
8:nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
9:nvm on 打开nodejs控制
10:nvm off 关闭nodejs控制
11:nvm proxy 查看设置与代理
12:nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror:如果不设置的话默认的是: https://github.com/npm/npm/archive/.
13:nvm uninstall <version> 卸载制定的版本
14:nvm use [version] [arch] 切换制定的node版本和位数
15:nvm root [path] 设置和查看root路径
16:nvm version 查看当前的版本
3.nvm的使用
# 查看当前可以使用node版本
nvm list available

# 查看当前可以使用node版本
nvm list available

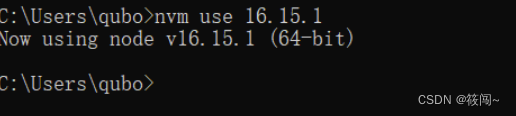
# 使用use命令
nvm use 16.15.1

切换到对应的node版本之后,就可以使用npm命令安装yarn,然后使用npm或者yarn命令愉快进行项目依赖包操作了。


![TCP通信实战案例-模拟BS系统[了解]](https://img-blog.csdnimg.cn/31561789b88048a9ab3f19680c5354c3.png)