目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
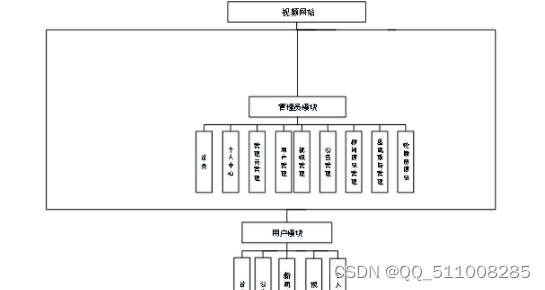
该设计划分为七大模块,包括用户的系统管理、其他管理和视频管理三部分, 和管理管理员的视频、其他管理、系统管理和用户管理四部分。
1.用户系统管理模块
此模块主要用于维护用户的信息,用户可以查看个人信息,也可修改当前用户个人信息。登录进入用户主界面,点击“会员中心”即可操作。
2.用户其他管理模块
此模块包括新闻资讯、站内公告和网站投票,用户可查看新闻、公告里面的信息,还可对网站进行投票。
6.管理员视频管理模块
此功能主要用于管理员对视频信息的维护。设计以下功能:查看评论、视频编辑、视频删除、视频添加。
7.管理员用户管理
此模块主要为了添加和删除用户,用来实现管理员对用户的信息,更好的让管理员了解用户爱好等,然后更好的推荐作品。
— 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,视频网站当然也不能排除在外。视频网站是以实际运用为开发背景,运用软件工程开发方法, 详细设计主要包括模块实现的关键代码,系统数据库访问和主要功能模块的具体实现等。最后对系统进行功能测试,并对测试结果进行分析总结,及时改进系统中存在的不足,为以后的系统维护提供了方便,也为今后开发类似系统提供了借鉴和帮助。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
3.用户视频管理模块
此功能主要用于视频信息的维护。实现以下功能:视频搜索,视频下载,视频排行,视频播放,对视频评论。当用户进入主界面后,可以看到视频排行,视频搜索,点击“搜索”,可看到搜索得到的视频列表,点击视频可看到视频的详情,可对视频进行评论。当网络用户登录后,显示用户主界面,可以点击“播放”,即可以观看视频点击“下载”,即可下载视频到电脑里。
4.管理员系统管理模块
此模块主要用于管理员信息维护。包括修改密码和添加管理员,也可删除管理员。
5.管理员其他管理模块采用JS技术构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括首页、个人中心、管理员管理、用户管理、视频管理、公告管理、新闻信息管理、基础数据管理、轮播图信息等;
此模块包括新闻管理、投票管理和公告管理。新闻管理有新闻添加和删除,公告管理有公告添加和删除,投票管理有查看网站投票情况。