目录
前言
创建服务器
编写注册接口API
创建路由对象,将路由对象导出去
将路由对象导出到服务器中
判断用户发起注册请求时是否输入账号或密码
验证表单数据
在数据库中创建表
在node中绑定mysql数据库
判断用户注册的账号密码是否已经被注册
密码加密
完整代码
前言
本文将介绍如何使用node编写用户注册接口
创建服务器
需要安装express模块以及cors跨域模块
express
npm i expresscors跨域模块
npm i cors因为注册发起的是post请求,所以需要配置解析表单数据的中间件
// 配置解析表单数据中间件
app.use(express.urlencoded({extended:false}))创建服务器完整代码
// 导入express模块
const express = require('express')
// 创建express服务器实例
const app = express()
// 导入跨域cors
const cors = require('cors')
// 全局挂载
app.use(cors())
// 配置解析表单数据中间件
app.use(express.urlencoded({extended:false}))
// 启动服务器
app.listen(3007,()=> {
console.log('running the http://127.0.0.1:3007');
})然后启动服务器
编写注册接口API
单独创建一个router文件夹,创建user.js文件
创建路由对象,将路由对象导出去
const express = require('express')
// 创建路由对象
const router = express.Router()
router.post('/reguser',(req,res)=>{
res.send('注册成功')
})
module.exports = router将路由对象导出到服务器中
在发起请求时,多一个api
// 导入用户路由对象
const userRouter = require('./router/user')
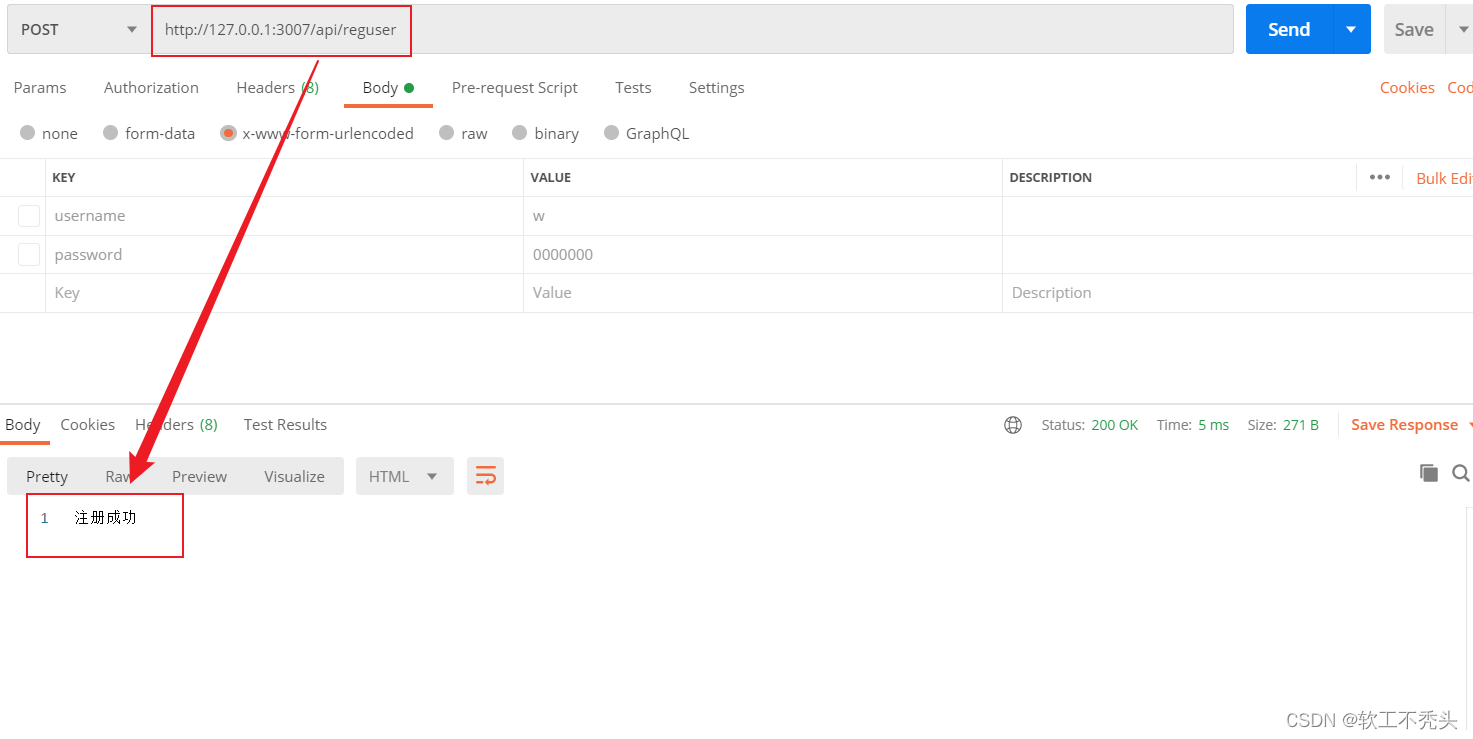
app.use('/api',userRouter)使用postman模拟发送请求,验证接口是否能用

判断用户发起注册请求时是否输入账号或密码
router.post('/reguser',(req,res)=>{
const userinfo = req.body
if(!userinfo.username||!userinfo.password){
return res.send({
status:1,
message:'请输入正确的账号和密码'
})
}
})使用postman模拟发送请求,看是否生效

验证表单数据
自定义账号和密码的输入规则,防止用户乱输入
安装自定义验证规则的包
npm i joi导包
const joi = require('joi')自定义验证规则
/**
* string() 值必须是字符串
* alphanum() 值只能是包含 a-zA-Z0-9 的字符串
* min(length) 最小长度
* max(length) 最大长度
* required() 值是必填项,不能为 undefined
* pattern(正则表达式) 值必须符合正则表达式的规则
*/
// 用户名的验证规则
const username = joi.string().alphanum().min(1).max(10).required()
// 密码的验证规则
const password = joi.string().pattern(/^[\S]{6,12}$/).required()
定义验证规则对象
// 验证规则对象
const reg_login_schema={body:{username,password}}实现对表单自动验证功能
安装
npm i @escook/express-joi导入
// 1. 导入验证表单数据的中间件
const expressJoi = require('@escook/express-joi')在请求中验证
//注册
router.post('/reguser',expressJoi(reg_login_schema),(req,res)=>{})
//登录
router.post('/login',expressJoi(reg_login_schema),(req,res)=>{})在服务器中,全局挂载错误捕获
const joi = require('joi')
// 错误中间件
app.use(function (err, req, res, next) {
// 数据验证失败
if (err instanceof joi.ValidationError) return res.cc(err)
// 未知错误
res.cc(err)
})使用postman模拟发起注册请求

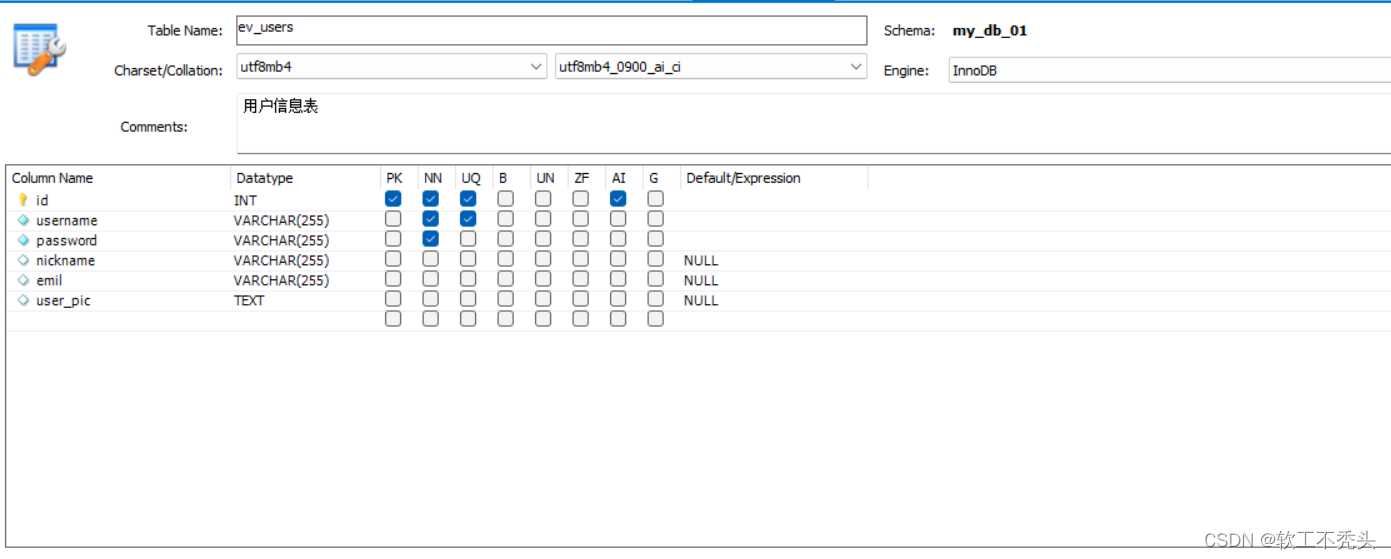
在数据库中创建表
关于如何创建数据库以及表在常用的SQL语句这篇文章中有介绍
创建好表

在node中绑定mysql数据库
如何在node中引入mysql数据库以及增删改查在博主在node中操作mysql数据库这篇文章中有介绍
单独创建一个文件存放mysql
创建db文件夹,新建index.js文件.导入mysql模块
// 导入 mysql 模块
const mysql = require('mysql')
// 创建数据库连接对象
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'qpalzm123',
database: 'my_db_01',
})
// 向外共享 db 数据库连接对象
module.exports = db将数据库对象引入到router文件中
// 导入数据库模块
const db = require('../../db/index')判断用户注册的账号密码是否已经被注册
// 定义sql语句
const sql = 'select * from ev_users where username=?'
db.query(sql,userinfo.username,(err,results)=>{
// 执行sql语句失败
if(err){
return res.send({
status:1,
message:err.message
})
}
// 用户名被占用
if (results.length > 0) {
return res.send({ status: 1, message: '用户名被占用,请更换其他用户名!' })
}
res.send('注册成功')
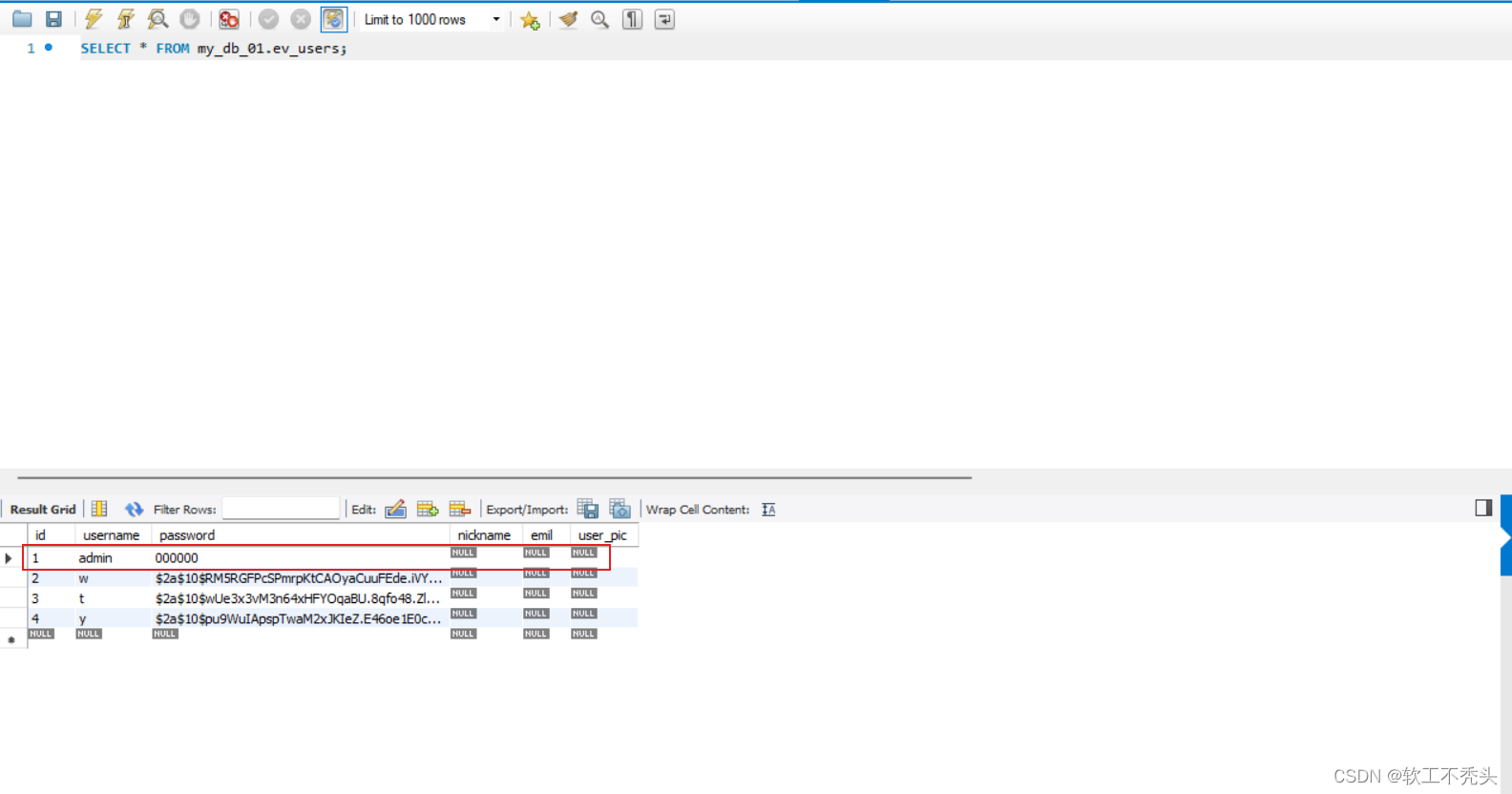
})我们在表中提前添加了一组数据

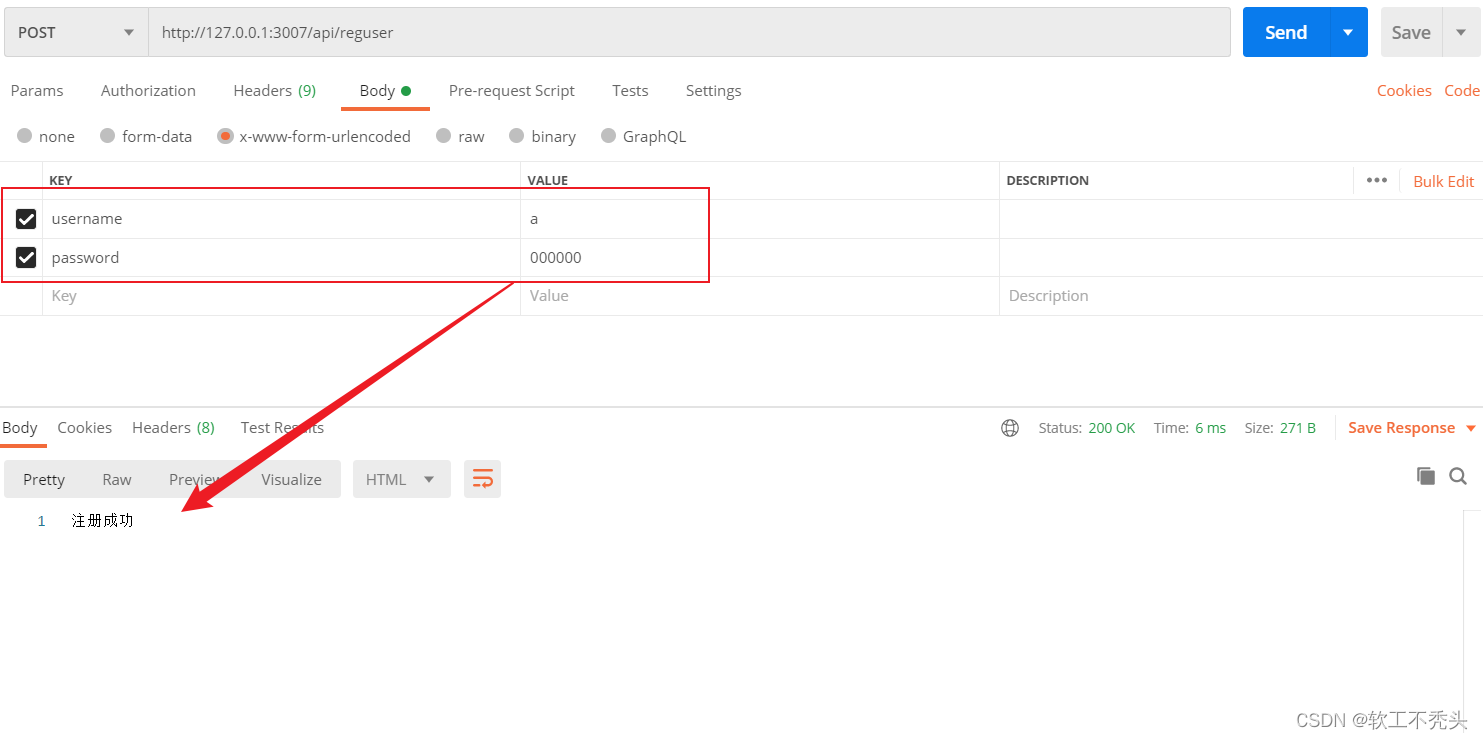
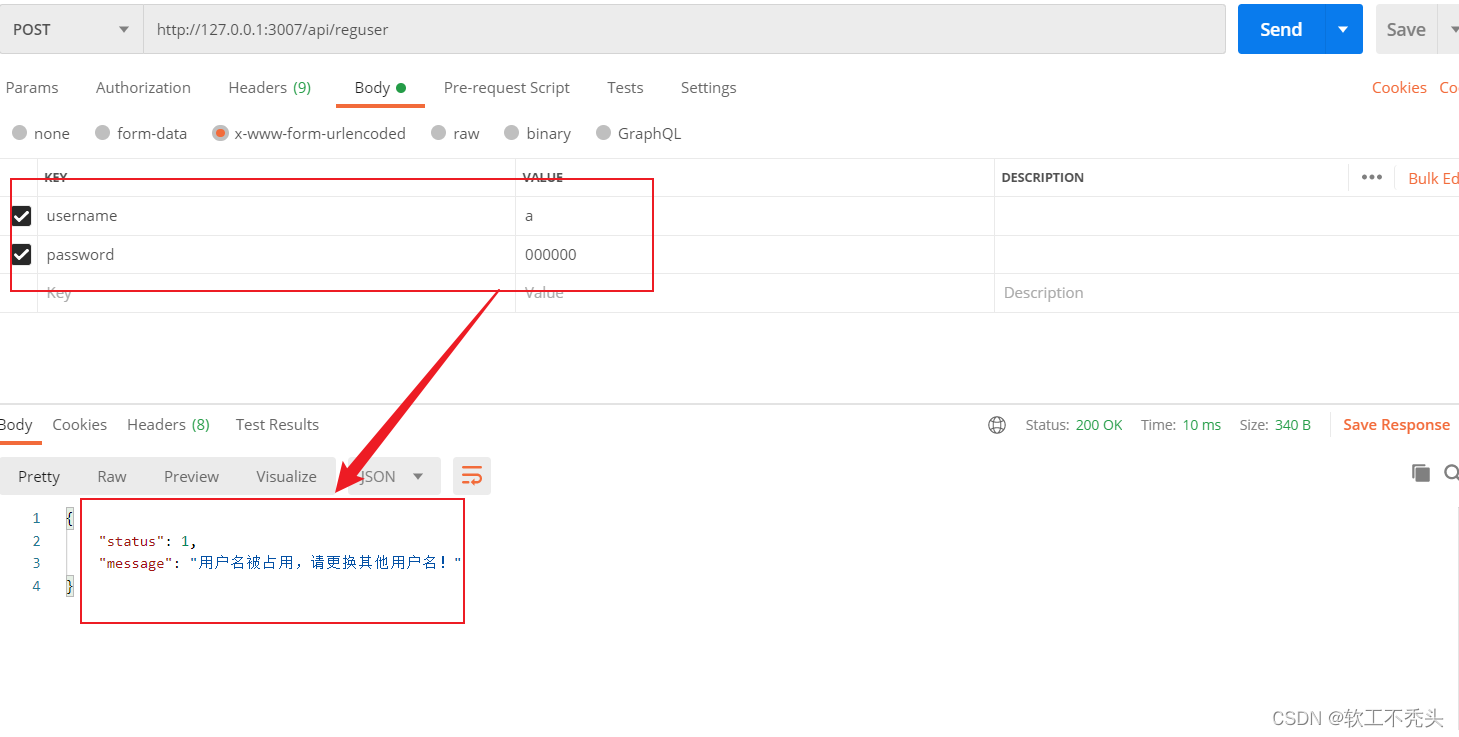
使用postman发送请求验证
当用户输入已经存在的账号密码时

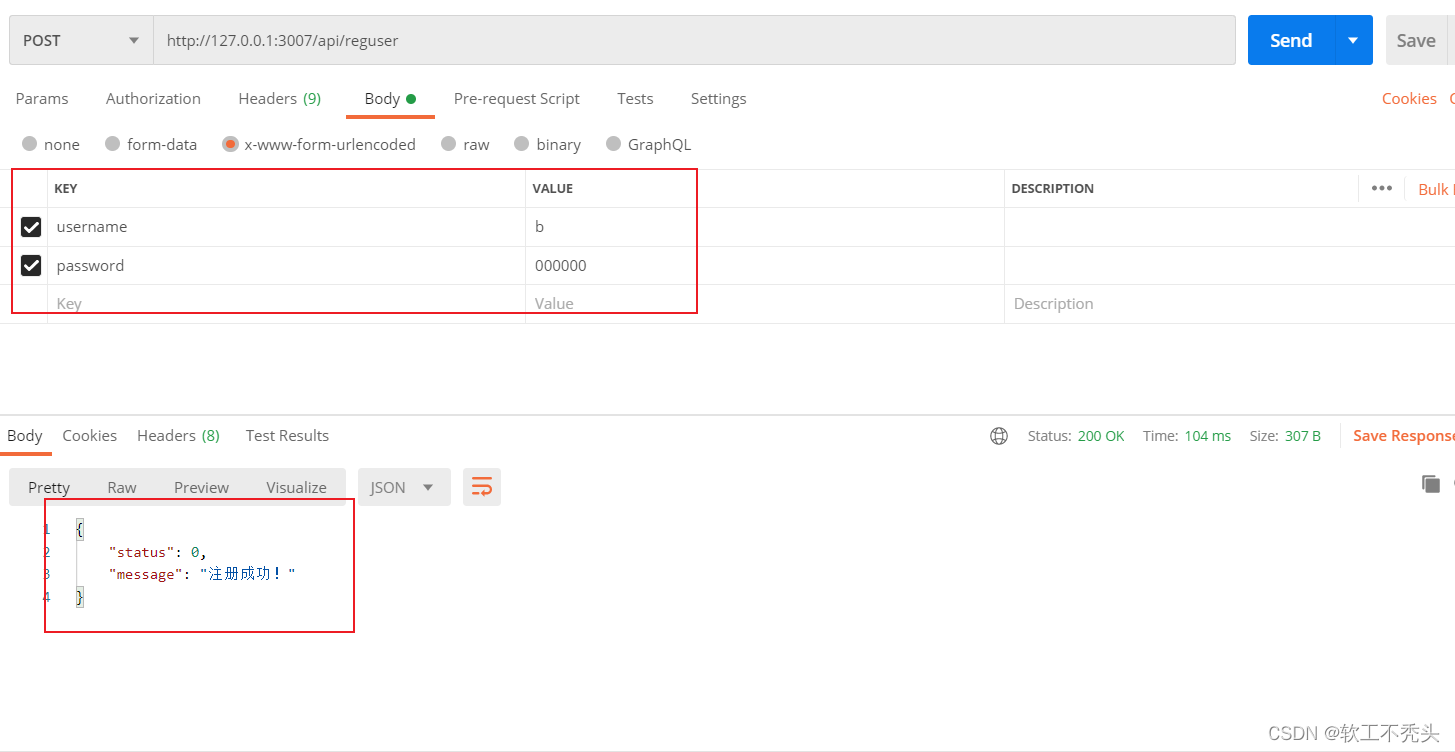
当输入新的账号时

注册成功时,向数据库内添加用户数据
// 插入新用户
const sql = 'insert into ev_users set ?'
db.query(sql, { username: userinfo.username, password: userinfo.password }, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.send({ status: 1, message: err.message })
// SQL 语句执行成功,但影响行数不为 1
if (results.affectedRows !== 1) {
return res.send({ status: 1, message: '注册用户失败,请稍后再试!' })
}
// 注册成功
res.send({ status: 0, message: '注册成功!' })
})注册成功

在数据库中查看用户数据是否添加成功

再次提交相同的账号

密码加密
因为明文密码十分危险,一但数据库被盗取,用户信息将会很危险,所以需要给密码加密
使用bcryptjs进行加密
安装
npm i bcryptjs导入模块
const bcrypt = require('bcryptjs')bcryptjs使用
bcryptjs.hashSync(明文密码,随机盐的长度)
所以在向数据库插入新数据前,对密码进行加密
// 密码加密
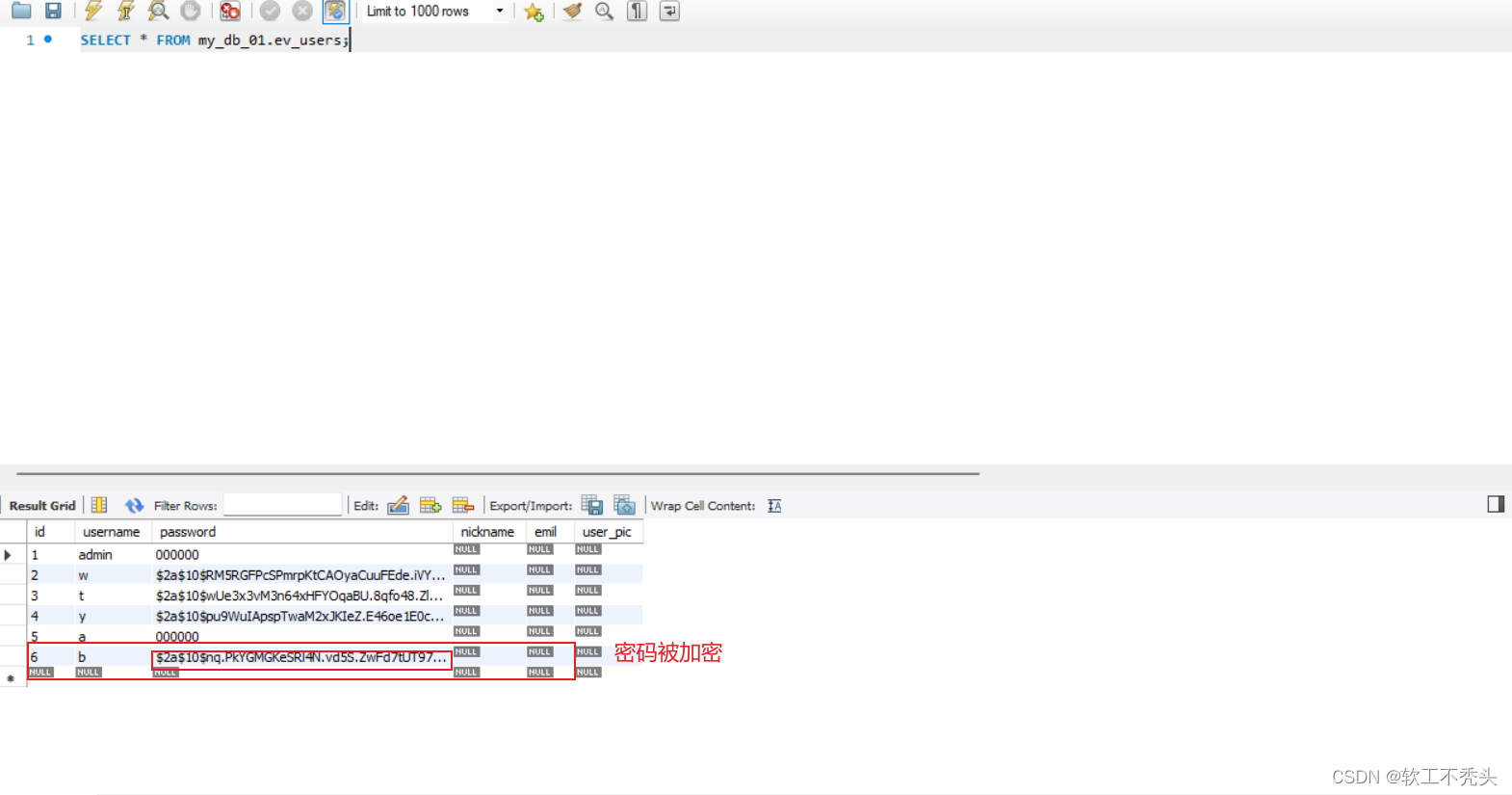
userinfo.password=bcrypt.hashSync(userinfo.password,10)注册新用户,用户名b,密码为000000

在数据库中

密码被成功加密
这样注册接口API就已经成功编写完成
完整代码
注册接口完整代码
需要导出到服务器中挂载使用
// 导入express模块
const express = require('express')
// 导入数据库对象
const db = require('../db/index')
// 导入加密模块
const bcrypt = require('bcryptjs')
// 创建路由对象
const router = express.Router()
router.post('/reguser',(req,res)=>{
const userinfo = req.body
if(!userinfo.username||!userinfo.password){
return res.send({
status:1,
message:'请输入正确的账号和密码'
})
}
// 定义sql语句
const sql = 'select * from ev_users where username=?'
db.query(sql,userinfo.username,(err,results)=>{
// 执行sql语句失败
if(err){
return res.send({
status:1,
message:err.message
})
}
// 用户名被占用
if (results.length > 0) {
return res.send({ status: 1, message: '用户名被占用,请更换其他用户名!' })
}
// 密码加密
userinfo.password=bcrypt.hashSync(userinfo.password,10)
// 插入新用户
const sql = 'insert into ev_users set ?'
db.query(sql, { username: userinfo.username, password: userinfo.password }, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.send({ status: 1, message: err.message })
// SQL 语句执行成功,但影响行数不为 1
if (results.affectedRows !== 1) {
return res.send({ status: 1, message: '注册用户失败,请稍后再试!' })
}
// 注册成功
res.send({ status: 0, message: '注册成功!' })
})
})
})
module.exports=router