1、博客列表页面测试
测试内容

测试代码:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogListTest extends Autotest{
public static ChromeDriver driver = createDriver();
// 准备工作
@Test
@BeforeAll
static void ready() {
driver.get("http://59.110.22.4:9011/blog_list.html");
}
// 导航栏测试
@Test
@Order(1)
void navigationTest() throws InterruptedException {
// 寻找 logo 图标
driver.findElement(By.xpath("/html/body/div[1]/img"));
// 寻找 "我的博客系统“
Assertions.assertEquals("我的博客系统",driver.findElement(By.cssSelector("body > div.nav > span.title")).getText());
// 寻找“主页”
Assertions.assertEquals("主页",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText());
// 寻找“写博客”
Assertions.assertEquals("写博客",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).getText());
// 寻找“登录”
Assertions.assertEquals("登录",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText());
// 点击写博客(未登录状态直接跳转到登录页面)
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/login.html",driver.getCurrentUrl());
Thread.sleep(100);
driver.navigate().back();
// 点击登录
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/login.html",driver.getCurrentUrl());
Thread.sleep(100);
driver.navigate().back();
}
// 博客展示内容测试
@Test
@Order(2)
void blogBriefTest() {
// 寻找第一篇博客标题
driver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title"));
// 寻找第一篇博客发布/修改时间
driver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.date"));
// 寻找第一篇博客的内容简介
driver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.desc"));
// 寻找第一篇博客的“查看全文”按钮
// 点击“查看全文”按钮查看功能是否有效
WebElement button1 = driver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a"));
Assertions.assertEquals("查看全文 >>",button1.getText());
button1.click();
// 将点击按钮后跳转到的网页的 URL与目标URL比较
Assertions.assertEquals("http://59.110.22.4:9011/blog_content.html?id=1",driver.getCurrentUrl());
// 返回上一页
driver.navigate().back();
// 寻找第二篇博客标题、发布时间、内容简介
driver.findElement(By.cssSelector("#artListDiv > div:nth-child(2) > div.title"));
driver.findElement(By.cssSelector("#artListDiv > div:nth-child(2) > div.date"));
driver.findElement(By.cssSelector("#artListDiv > div:nth-child(2) > div.desc"));
// 寻找第二篇博客的“查看全文”按钮
// 点击“查看全文”按钮查看功能是否有效
WebElement button2 = driver.findElement(By.cssSelector("#artListDiv > div:nth-child(2) > a"));
Assertions.assertEquals("查看全文 >>",button2.getText());
button2.click();
// 判断当前网址和目标网址是否一致
Assertions.assertEquals("http://59.110.22.4:9011/blog_content.html?id=2",driver.getCurrentUrl());
driver.navigate().back();
}
// 首页、上一页、下一页、末页测试
@Test
@Order(3)
void skipTest() {
// 进入博客列表页时,已经位于首页,那么测试顺序就改成下一页,上一页,末页,首页
WebElement nextPage = driver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(3)"));
Assertions.assertEquals("下一页",nextPage.getText());
nextPage.click();
// 判断当前网址是否和目标网址相同
Assertions.assertEquals("http://59.110.22.4:9011/blog_list.html?pindex=2",driver.getCurrentUrl());
// 测试上一页
WebElement lastPage = driver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(2)"));
Assertions.assertEquals("上一页",lastPage.getText());
lastPage.click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_list.html?pindex=1",driver.getCurrentUrl());
// 测试末页
WebElement tailPage = driver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(4)"));
Assertions.assertEquals("末页",tailPage.getText());
tailPage.click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_list.html?pindex=3",driver.getCurrentUrl());
// 测试首页
WebElement headPage = driver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(1)"));
Assertions.assertEquals("首页",headPage.getText());
headPage.click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_list.html",driver.getCurrentUrl());
}
@AfterAll
@Test
static void exit() {
driver.quit();
}
}测试结果

三个测试用例全部通过
测试总结
通过上述的一系列操作,我们测试了博客列表页的导航栏和博客列表页的主体,在博客导航栏,左边的logo正常显示,logo旁边的“我的博客系统”正常显示,而且功能正常,右边的“主页”、“写博客”、“登录”均正常显示,并且功能正常;博客列表页的主体有两篇博客,第二篇博客下面有四个按钮:首页、上一页、下一页、末页。通过测试,我们发现博客的标题、发布博客的时间、博客的简介、查看全文按钮均正常显示,查看全文按钮功能正常。首页、上一页、下一页、末页四个按钮均正常显示且功能正常。
2、注册页面测试
测试用例

测试代码:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class RegisterTest {
public static ChromeDriver driver = createDriver();
// 准备工作
@Test
@BeforeAll
static void ready() {
driver.get("http://59.110.22.4:9011/reg.html");
}
// 导航栏测试
@Test
@Order(1)
void navigationTest() {
// 寻找 logo 图标
driver.findElement(By.xpath("/html/body/div[1]/img"));
// 寻找 "我的博客系统“
Assertions.assertEquals("我的博客系统",driver.findElement(By.cssSelector("body > div.nav > span.title")).getText());
// 寻找“主页”
Assertions.assertEquals("主页",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText());
// 寻找“写博客”
Assertions.assertEquals("写博客",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).getText());
// 寻找“登录”
Assertions.assertEquals("登录",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText());
}
// 检查页面元素是否存在
@Test
@Order(2)
void findPageTest() {
driver.findElement(By.cssSelector("body > div.login-container > div"));
Assertions.assertEquals("注册",driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText());
Assertions.assertEquals("用户名",driver.findElement(By.cssSelector("body > div.login-container > div > div:nth-child(2) > span")).getText());
Assertions.assertEquals("密码",driver.findElement(By.cssSelector("body > div.login-container > div > div:nth-child(3) > span")).getText());
Assertions.assertEquals("确认密码",driver.findElement(By.cssSelector("body > div.login-container > div > div:nth-child(4) > span")).getText());
Assertions.assertEquals("提交",driver.findElement(By.cssSelector("#submit")).getText());
// 寻找三个输入框
driver.findElement(By.cssSelector("#username"));
driver.findElement(By.cssSelector("#password"));
driver.findElement(By.cssSelector("#password2"));
}
@Order(3)
@ParameterizedTest
@CsvSource({"jcm,123,123"})
void falseRegTest(String username, String password, String password2) throws InterruptedException {
// 注册已经存在的账号
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#password2")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
Alert alert = driver.switchTo().alert();
Assertions.assertEquals("执行失败,请稍后再试!",alert.getText());
alert.accept();
}
@Order(4)
@ParameterizedTest
@CsvSource({"cmcm666,123,456"})
void falseRegTest2(String username, String password, String password2) throws InterruptedException {
// 注册时,密码和确认密码不一致
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#password2")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
Alert alert = driver.switchTo().alert();
Assertions.assertEquals("两次密码输入的不一致,请先检查!",alert.getText());
alert.accept();
}
@Order(5)
@ParameterizedTest
@CsvSource({"cmcm666,123,123"})
void trueRegTest(String username, String password, String password2) throws InterruptedException {
// 注册不存在的账号
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#password2")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
Alert alert = driver.switchTo().alert();
Assertions.assertEquals("注册成功!是否跳转到登录界面?",alert.getText());
alert.accept();
}
@AfterAll
@Test
static void exit() {
driver.quit();
}
}
测试结果

通过测试发现一个bug,在注册页面,导航栏的右边应该是“登录”而不是“登陆”。

接下来我们将刚才发现的bug在代码中先屏蔽掉,再次进行测试。

通过测试发现,测试用例全部通过没有bug。
测试总结
在上面我们对注册页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 注册页面的导航栏和整体布局可以正常显示,注册框中的文字、按钮均可以正常显示,但是导航栏最右边的”登录“字体存在bug。
- 用户如果注册一个已经存在的账号时,页面会提示用户“执行失败,请稍后再试!”。
- 用户在注册过程中,如果密码和确认密码不一致,页面会提示用户两次密码不一致,让用户进行检查。
- 注册页面的注册功能在注册一个不存在的用户时,按照正确的注册规则可以成功注册一个账号。
注册页面中存在一个bug:导航栏最右侧“登录”字样错误,并没有正确显示,而是显示“登陆”。
3、登录页面测试
测试用例

测试代码:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class LoginTest extends Autotest {
public static ChromeDriver driver = createDriver();
// 准备工作
@Test
@BeforeAll
static void ready() {
driver.get("http://59.110.22.4:9011/login.html");
}
// 导航栏测试
@Test
@Order(1)
void navigationTest() throws InterruptedException {
// 寻找 logo 图标
driver.findElement(By.xpath("/html/body/div[1]/img"));
// 寻找 "我的博客系统“
Assertions.assertEquals("我的博客系统",driver.findElement(By.cssSelector("body > div.nav > span.title")).getText());
// 寻找“主页”
Assertions.assertEquals("主页",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText());
// 寻找“写博客”
Assertions.assertEquals("写博客",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).getText());
// 寻找“登录”
Assertions.assertEquals("登录",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText());
// 点击主页,跳转到博客列表页面,
// 未登录的情况下,点击写博客和登录,都会跳转到登录页面,不再测试
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_list.html",driver.getCurrentUrl());
Thread.sleep(100);
driver.navigate().back();
}
// 检查页面元素是否存在
@Test
@Order(2)
void findPageTest() {
driver.findElement(By.cssSelector("body > div.login-container > div"));
Assertions.assertEquals("登录",driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText());
Assertions.assertEquals("用户名",driver.findElement(By.cssSelector("body > div.login-container > div > div:nth-child(2) > span")).getText());
Assertions.assertEquals("密码",driver.findElement(By.cssSelector("body > div.login-container > div > div:nth-child(3) > span")).getText());
Assertions.assertEquals("登录",driver.findElement(By.cssSelector("#submit")).getText());
Assertions.assertEquals("注册",driver.findElement(By.cssSelector("body > div.login-container > div > div:nth-child(5) > button")).getText());
// 寻找用户名输入框和密码输入框
driver.findElement(By.cssSelector("#username"));
driver.findElement(By.cssSelector("#password"));
}
@Order(3)
@Test
void skipRegTest() throws InterruptedException {
// 跳转到注册页面测试
driver.findElement(By.cssSelector("body > div.login-container > div > div:nth-child(5) > button")).click();
Assertions.assertEquals("http://59.110.22.4:9011/reg.html",driver.getCurrentUrl());
Thread.sleep(100);
driver.navigate().back();
}
@Order(4)
@ParameterizedTest
@CsvSource({"cmcm666,000"})
void falseLoginTest1(String username, String password) throws InterruptedException {
// 密码错误的情况
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
// 输入用户名和密码
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
// 查看 alert
Alert alert = driver.switchTo().alert();
Assertions.assertEquals("用户名或密码输入错误,请重试!",alert.getText());
alert.accept();
}
@Order(5)
@ParameterizedTest
@CsvSource({"cmcmcm,123"})
void falseLoginTest2(String username, String password) throws InterruptedException {
// 用户名不存在的情况
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
// 输入用户名和密码
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
// 查看 alert
Alert alert = driver.switchTo().alert();
Assertions.assertEquals("用户名或密码输入错误,请重试!",alert.getText());
alert.accept();
}
@Order(6)
@ParameterizedTest
@CsvSource({"cmcm666,123"})
void trueLoginTest(String username, String password) throws InterruptedException {
// 用户名和密码都正确的情况
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
// 输入用户名和密码
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
// 比较 URL
Assertions.assertEquals("http://59.110.22.4:9011/myblog_list.html",driver.getCurrentUrl());
}
@AfterAll
@Test
static void exit() {
driver.quit();
}
}测试结果

检测出两个bug:


两个bug均是“登录”字样出现错误。接下来我们先将两个错误从代码中屏蔽,再进行测试。

经过测试发现,测试用例全部通过。
测试总结
上面我们对登录页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 登录页面的导航栏和整体布局可以正常显示,登录框中的文字,输入框均可以正常显示,但是导航栏最右边的”登录“字体存在bug,而且登录框中的“登录”标题也存在bug。
- 在用户名不存在的情况下进行登录,则会提示“用户名或密码输入错误,请重试!”,无法登录,功能正常。
- 在密码错误的情况下进行登录,则会提示“用户名或密码输入错误,请重试!”,无法登录,功能正常。
- 在用户名和密码正确的情况下,点击登录按钮,会跳转到“我的博客列表”页面,功能正常。
- 在点击注册按钮时,会跳转到注册页面,功能正常。
注册页面中存在两个bug:
1、导航栏最右侧“登录”字样错误,并没有正确显示,而是显示“登陆”。
2、登录框中标题“登录”字样错误,并没有正确显示,而是显示“登陆”。
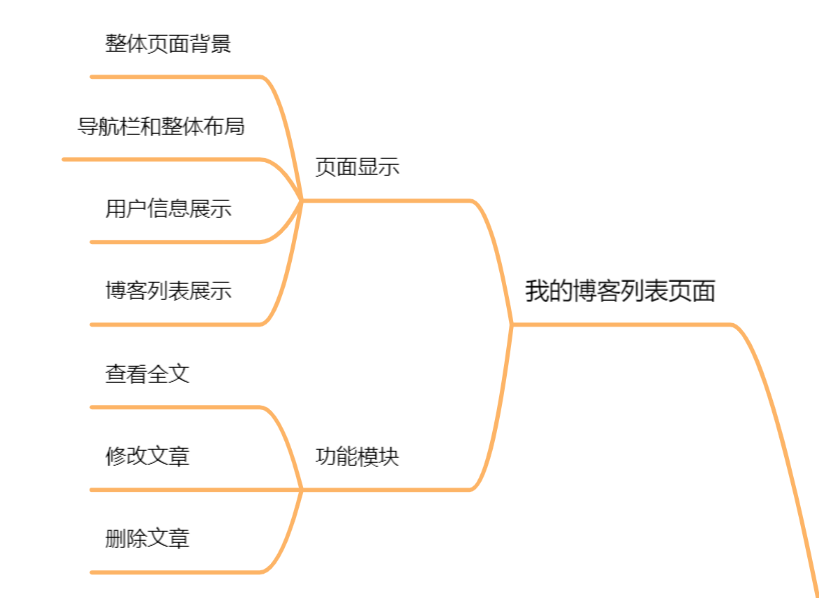
4、我的博客列表页面测试
测试用例

测试代码:
public class MyBlogListTest extends Autotest {
public static ChromeDriver driver = createDriver();
public static String username = "lisi";
public static String password = "12345";
// 准备工作
@Test
@BeforeAll
static void ready() throws InterruptedException {
driver.get("http://59.110.22.4:9011/login.html");
// 登录账号(已知 lisi 已经写了四篇博客)
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
// 输入用户名和密码
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
Assertions.assertEquals("http://59.110.22.4:9011/myblog_list.html",driver.getCurrentUrl());
}
// 查找用户信息
@Order(1)
@Test
void findUserInfo() {
driver.findElement(By.cssSelector("body > div.container > div.container-left > div > img"));
// 比较用户名和登录时的用户名是否一致
Assertions.assertEquals(username,driver.findElement(By.cssSelector("#username")).getText());
Assertions.assertEquals("github 地址",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > a")).getText());
Assertions.assertEquals("文章",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(4) > span:nth-child(1)")).getText());
Assertions.assertEquals("分类",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(4) > span:nth-child(2)")).getText());
driver.findElement(By.cssSelector("#artCount"));
driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(5) > span:nth-child(2)"));
}
// 查找文章信息并测试文章按钮
@Order(2)
@Test
void findArtInfo() {
driver.findElement(By.cssSelector("#artDiv > div:nth-child(1)"));
driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > div.title"));
driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > div.date"));
driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > div.desc"));
Assertions.assertEquals("查看全文>>",driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > a:nth-child(4)")).getText());
Assertions.assertEquals("修改文章>>",driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > a:nth-child(5)")).getText());
Assertions.assertEquals("删除文章 >>",driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > a:nth-child(6)")).getText());
// 查看全文按钮测试
driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > a:nth-child(4)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_content.html?id=2",driver.getCurrentUrl());
driver.navigate().back();
// 修改文章按钮测试
driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > a:nth-child(5)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_edit.html?id=2",driver.getCurrentUrl());
driver.navigate().back();
// 删除文章按钮测试
driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > a:nth-child(6)")).click();
Alert alert = driver.switchTo().alert();
Assertions.assertEquals("确认是否删除?",alert.getText());
// 点击确定删除文章,点击取消放弃删除
// alert.accept();
alert.dismiss();
}
// 导航栏测试
@Test
@Order(3)
void navigationTest() throws InterruptedException {
// 寻找 logo 图标
driver.findElement(By.xpath("/html/body/div[1]/img"));
// 寻找 "我的博客系统“
Assertions.assertEquals("我的博客系统",driver.findElement(By.cssSelector("body > div.nav > span.title")).getText());
// 寻找“主页”
Assertions.assertEquals("主页",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText());
// 寻找“写博客”
Assertions.assertEquals("写博客",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).getText());
// 寻找“退出”
Assertions.assertEquals("退出",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText());
// 点击主页,跳转到博客列表页面,
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_list.html",driver.getCurrentUrl());
Thread.sleep(100);
driver.navigate().back();
// 点击写博客,跳转到添加博客页面
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/blog_add.html",driver.getCurrentUrl());
Thread.sleep(100);
driver.navigate().back();
// 点击退出,退出登录账号
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
Alert alert = driver.switchTo().alert();
Assertions.assertEquals("确认注销?",alert.getText());
// 点击确定退出账号,点击取消,取消退出账号
// alert.accept();
alert.dismiss();
// 查看当前页面是否还在我的博客列表页面
Assertions.assertEquals("http://59.110.22.4:9011/myblog_list.html",driver.getCurrentUrl());
}
@AfterAll
@Test
static void exit() {
driver.quit();
}
}测试结果

通过测试发现一个bug:在点击导航栏的退出后,如果点击取消按钮,依然会退出账号。
测试总结
在上面我们对我的博客列表页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 我的博客列表页面的导航栏和整体布局可以正常显示。
- 左侧用户信息栏可以正确显示用户的信息,右侧博客列表栏也可以正确显示用户所写的博客。
- 右侧博客列表栏中的查看全文按钮、修改文章按钮、删除文章按钮都可以正确执行。
- 导航栏右侧退出按钮存在功能问题,点击退出之后弹出一个提示框,点击确定应该退出账号,点击取消应该停留在原页面,但是点击取消之后依然会退出账号。
我的博客列表页面在页面显示正常,查看全文、修改文章、删除文章按钮功能均正常,但是导航栏的退出按钮功能异常,无论选择确定还是取消都是退出账号。
5、博客正文页面测试
测试用例

测试代码:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogContentTest extends Autotest {
public static ChromeDriver driver = createDriver();
// 准备工作
@Test
@BeforeAll
static void ready() {
driver.get("http://59.110.22.4:9011/blog_content.html?id=1");
}
// 导航栏测试
@Test
@Order(1)
void navigationTest() throws InterruptedException {
// 寻找 logo 图标
driver.findElement(By.xpath("/html/body/div[1]/img"));
// 寻找 "我的博客系统“
Assertions.assertEquals("我的博客系统",driver.findElement(By.cssSelector("body > div.nav > span.title")).getText());
// 寻找“主页”
Assertions.assertEquals("主页",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText());
// 寻找“写博客”
Assertions.assertEquals("写博客",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).getText());
// 寻找“登录”
Assertions.assertEquals("登录",driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText());
// 点击写博客(未登录状态直接跳转到登录页面)
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
Assertions.assertEquals("http://59.110.22.4:9011/login.html",driver.getCurrentUrl());
Thread.sleep(100);
driver.navigate().back();
}
@Test
@Order(2)
void findUserInfo() {
driver.findElement(By.cssSelector("body > div.container > div.container-left > div > img"));
// 比较用户名和登录时的用户名是否一致
driver.findElement(By.cssSelector("#username"));
Assertions.assertEquals("gitee",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > a")).getText());
Assertions.assertEquals("文章",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(4) > span:nth-child(1)")).getText());
Assertions.assertEquals("分类",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(4) > span:nth-child(2)")).getText());
driver.findElement(By.cssSelector("#artCount"));
driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(5) > span:nth-child(2)"));
}
// 查找文章信息并测试文章按钮
@Order(3)
@Test
void findArtInfo() throws InterruptedException {
driver.findElement(By.cssSelector("#title"));
driver.findElement(By.cssSelector("#updatetime"));
driver.findElement(By.cssSelector("#rcount"));
driver.findElement(By.cssSelector("#editorDiv"));
// 验证阅读量是否正确增加
String rcount1 = driver.findElement(By.cssSelector("#rcount")).getText();
int count1 = Integer.parseInt(rcount1);
Thread.sleep(200);
driver.navigate().refresh();
String rcount2 = driver.findElement(By.cssSelector("#rcount")).getText();
Assertions.assertEquals(count1+1,Integer.parseInt(rcount2));
}
@AfterAll
@Test
static void exit() {
driver.quit();
}
}测试结果

三个测试用例,有两个通过,发现一个bug:因为测试时并未登录账号,所以导航栏右侧应该是“登录”,而页面中显示的却是“退出”。
测试总结
上面我们对博客正文页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 博客正文的导航栏和整体布局可以正常显示。
- 左侧用户信息栏可以正确显示作者的信息,右侧博客列表栏也可以正确显示博客的详细内容。
- 博客内容中的阅读量在刷新之后会增加一次,阅读量可以正确更新。
- 测试时并未登录账号,所以导航栏右侧应该是“登录”,而页面中显示的却是“退出”。
博客正文页面的功能模块正常,没有发现bug,但是页面显示出现bug,导航栏右侧显示的“退出”应该为“登录”。
6、添加博客页面测试
测试用例

代码示例:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogAddTest extends Autotest {
public static ChromeDriver driver = createDriver();
public static String username = "lisi";
public static String password = "12345";
// 准备工作
@Test
@BeforeAll
static void ready() throws InterruptedException {
driver.get("http://59.110.22.4:9011/login.html");
// 登录账号(已知 lisi 已经写了四篇博客)
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
// 输入用户名和密码
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(100);
Assertions.assertEquals("http://59.110.22.4:9011/myblog_list.html",driver.getCurrentUrl());
}
// 查找用户信息
@Order(1)
@Test
void findUserInfo() {
driver.findElement(By.cssSelector("body > div.container > div.container-left > div > img"));
// 比较用户名和登录时的用户名是否一致
Assertions.assertEquals(username,driver.findElement(By.cssSelector("#username")).getText());
Assertions.assertEquals("github 地址",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > a")).getText());
Assertions.assertEquals("文章",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(4) > span:nth-child(1)")).getText());
Assertions.assertEquals("分类",driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(4) > span:nth-child(2)")).getText());
driver.findElement(By.cssSelector("#artCount"));
driver.findElement(By.cssSelector("body > div.container > div.container-left > div > div:nth-child(5) > span:nth-child(2)"));
}
@Order(2)
@Test
void skipAdd() throws InterruptedException {
// 跳转到添加博客页面
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
// 查找添加博客页面“发布文章”按钮
Assertions.assertEquals("发布文章",driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).getText());
}
@Order(3)
@Test
void addContent() {
WebElement title = driver.findElement(By.cssSelector("#title"));
title.clear();
title.sendKeys("个人博客系统测试");
driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();
// 点击发布文章之后会出现两个提示框,第一个是“确认提交”提示框
// 点击确定之后,则会发布文章,点击取消则停留在原页面
Alert alert1 = driver.switchTo().alert();
// alert1.dismiss();
alert1.accept();
}
@AfterAll
@Test
static void exit() {
driver.quit();
}
}测试结果

三个测试用例全部通过,但是并不说添加博客页面没有bug, 我们并没有测试添加博客页面的所有内容

上图中圈中的区域,因为太复杂我们就没有测试,但是可以看出,这一部分是存在bug的,因为大部分图标都没有显示出来,而是显示的□
测试总结
在上面我们对添加博客页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 添加博客页面的导航栏和整体布局可以正常显示。
- 在格式选择模块中,只有将小写字母转换成大写、将大写字母转换成小写、一~六号标题的图标正常显示,其他格式的图标都显示□,存在一个bug。
- 编写博客模块和内容显示模块显示正常。
- 点击发布文章,文章能够正常保存在列表中,保存博客功能正常。
- 退出功能异常,在退出时,点击确定能够正常退出账号,但是点击取消依然会退出账号。(我的博客列表页面进行过测试)
添加博客列表页面在页面显示和功能模块个存在一个bug:
1、页面显示:格式选择模块中的图片不能完全显示出来,大部分都是显示□。
2、功能模块:退出功能异常,点击取消,仍然会退出账号。