前言
Material Design in xaml 是开源免费的ui框架,工控软件主打的就是简单界面。
以下简称MD
相关资源
MaterialDesignInXamlToolkit Github 地址
MD 快速启动
MD 案例压缩包
MD 框架使用
启动环境配置
安装Nuget包

App.xaml 配置
<Application x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<!--添加MD 资源包-->
<ResourceDictionary.MergedDictionaries>
<materialDesign:BundledTheme BaseTheme="Light"
PrimaryColor="DeepPurple" SecondaryColor="Lime" />
<ResourceDictionary
Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
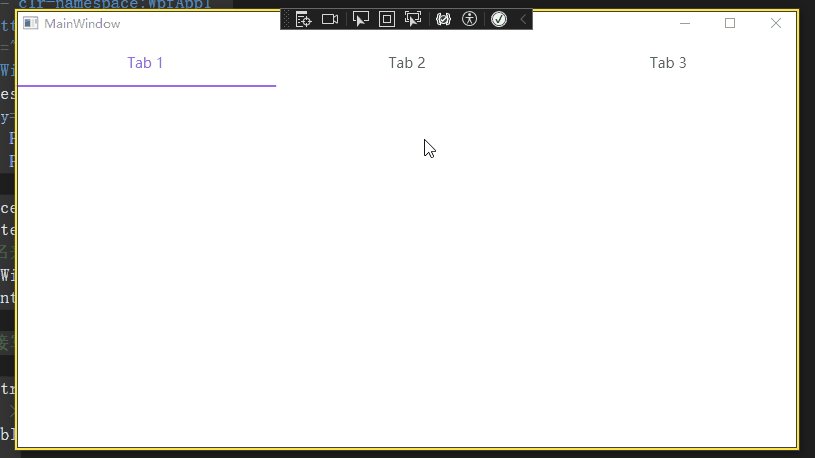
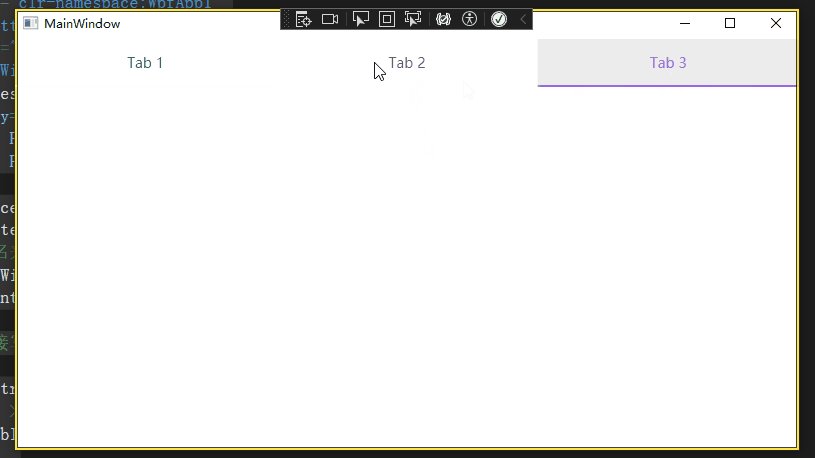
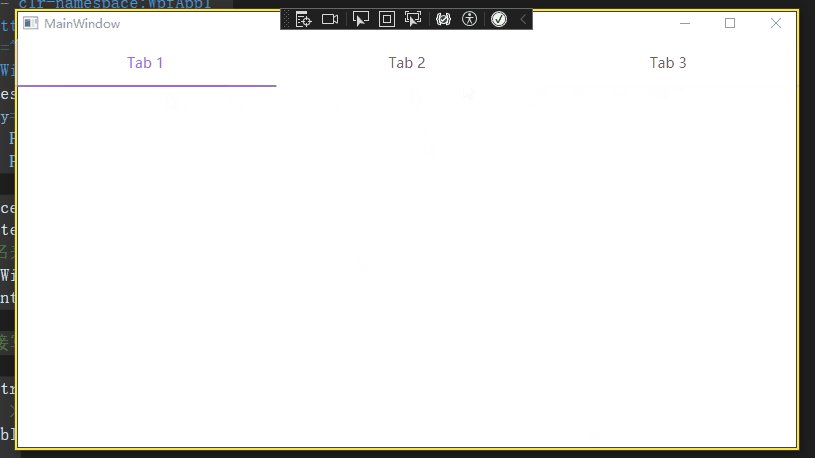
测试导入是否成功
MainWindow.xmal
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
xmlns:MD="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:Views="clr-namespace:WpfApp1.Views" mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="my_text" TargetType="TextBlock">
<Setter Property="FontSize" Value="30" />
<Setter Property="Margin" Value="8" />
</Style>
</Window.Resources>
<Window.DataContext>
<!--需要命名来指定数据源-->
<local:MainWindowViewModel x:Name="viewModel" />
</Window.DataContext>
<Grid>
<!--不能直接写TitleValue,Binding数据源会有问题-->
<MD:Card>
<TabControl MD:ColorZoneAssist.Mode="PrimaryLight"
>
<TabItem Header="Tab 1">
</TabItem>
<TabItem Header="Tab 2">
</TabItem>
<TabItem Header="Tab 3">
</TabItem>
</TabControl>
</MD:Card>
</Grid>
</Window>

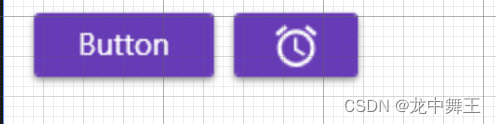
MD 组件使用测试
Button
Card
<WrapPanel Margin="10">
<Button Width="90" Content="Button" Margin="5"/>
<Button Margin="5" >
<MD:PackIcon Kind="Alarm" Width="30" Height="25"/>
</Button>
</WrapPanel>

我后面想稍微改一下按钮,比如改个圆角,发现很麻烦,可能需要覆写控件模板。想想还是算了,先用官方的解决方案。先学套路,解决问题,再了解底层,扩展方法。